day_night_theme_flutter
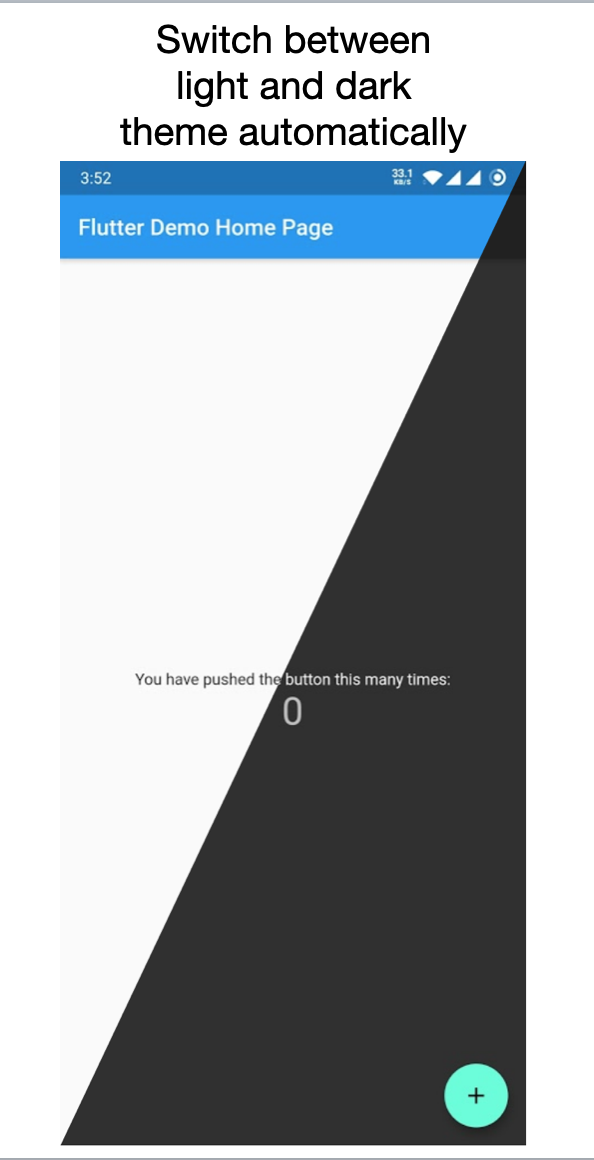
A Flutter plugin that helps you to automatically change the theme of the app with sunrise and sunset. Just specify the light and dark theme to use, and you are all set. You can use your custom sunrise and sunset time too.

How to use?
- Add the latest version of the package in your
pubspec.yaml - Wrap the
MaterialAppwithDayNightThemewidget.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// Light theme of your app
final ThemeData _lightTheme = ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
brightness: Brightness.light,
);
// Dark theme of your app
final ThemeData _darkTheme = ThemeData(
primarySwatch: Colors.brown,
visualDensity: VisualDensity.adaptivePlatformDensity,
brightness: Brightness.dark,
);
@override
Widget build(BuildContext context) {
return DayNightTheme(
// specify your themes
darkTheme: _darkTheme,
lightTheme: _lightTheme,
// sunrise time in 24 hours format
sunriseHour: 6,
sunriseMinutes: 30,
// sunset time in 24 hours format
sunsetHour: 19,
sunsetMinutes: 0,
builder: (selectedTheme) {
return MaterialApp(
title: 'Flutter Demo',
// apply the theme
theme: selectedTheme,
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
},
);
}
}