🚀 Custom Single Select 👋




A flexible and customizable single select package for Flutter. You have 2 options, one with search capability if your list is long enough and the second for a short list without search. Offer a perfect selection solution for your applications.
🛠 Examples
-
Import library
import 'package:custom_single_select/custom_single_select.dart';
Use package
-
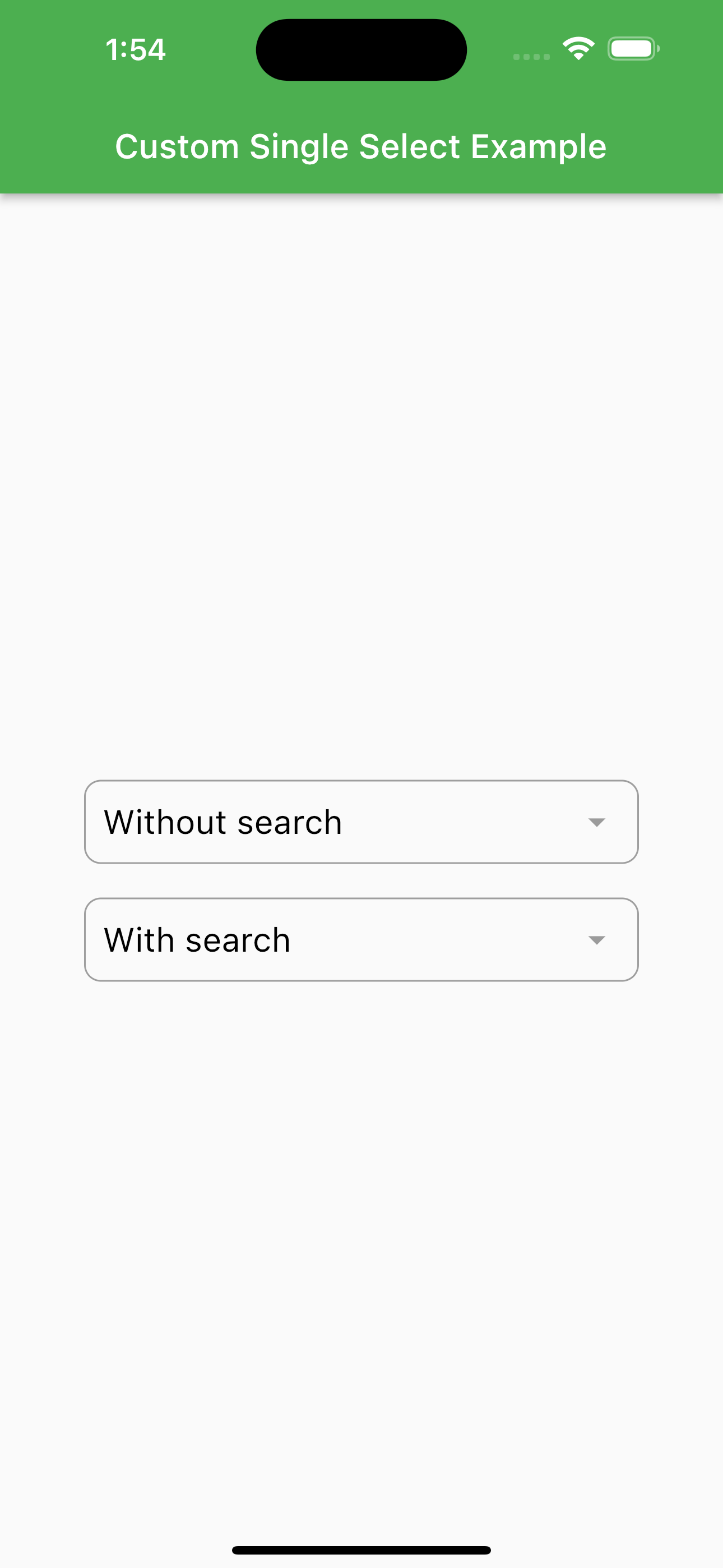
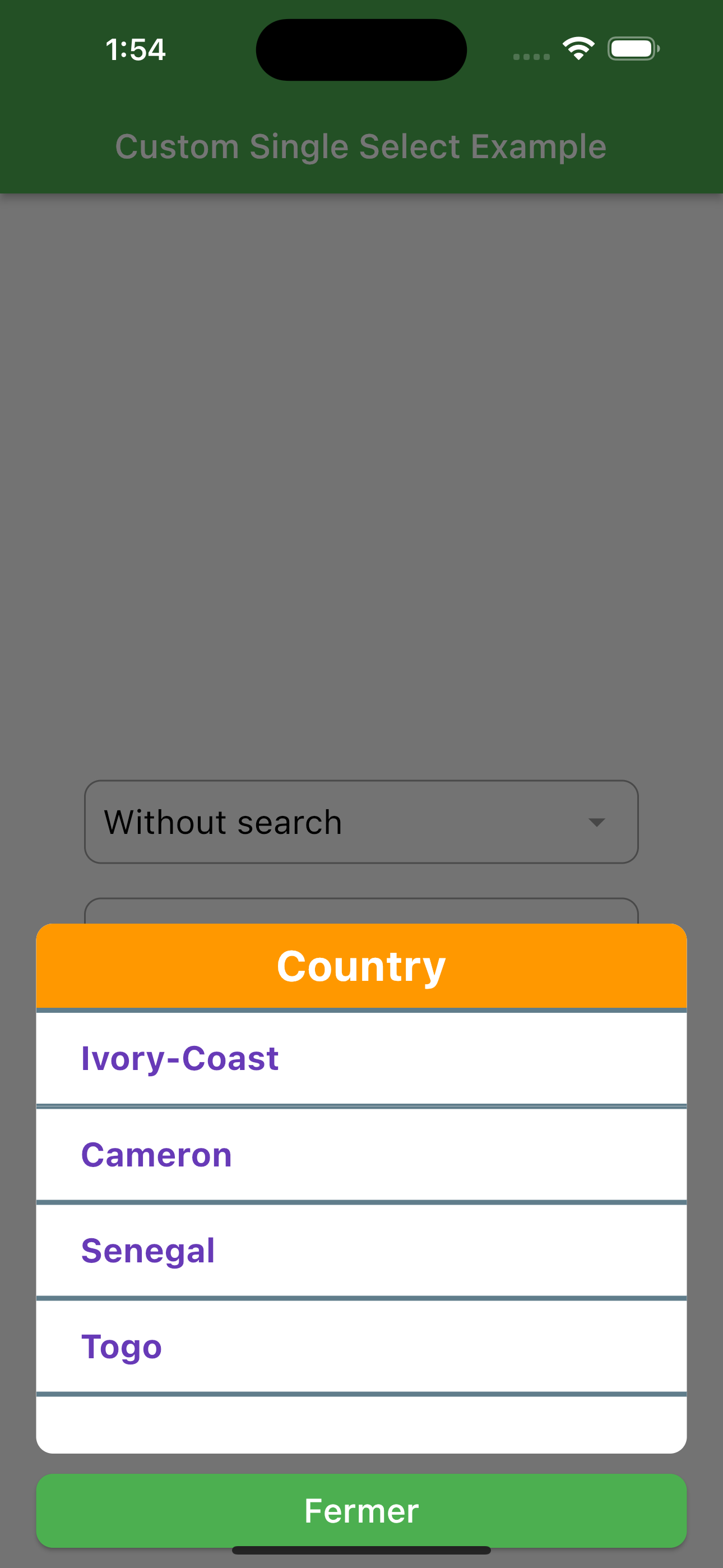
Without search option
CustomSingleSelect<String>( isBarrierDismissible: true, onSelect: (value) { setState(() { initialValue = value; }); }, items: dataString, cancelText: "Fermer", cancelBackgroundColor: Colors.green, itemBackgroundColor: Colors.white, titleBackgroundColor: Colors.orange, separatorColor: Colors.blueGrey, separatorHeight: 3, cancelTextStyle: const TextStyle( color: Colors.white, fontSize: 20, ), itemTextStyle: const TextStyle( color: Colors.deepPurple, fontWeight: FontWeight.bold, fontSize: 20, ), title: "Country", titleTextStyle: const TextStyle( fontSize: 25, fontWeight: FontWeight.bold, color: Colors.white, ), selectedItemTextStyle: const TextStyle( fontSize: 20, fontWeight: FontWeight.bold ), decoration: const InputDecoration( suffixIcon: Icon(Icons.arrow_drop_down, size: 25), border: InputBorder.none, hintText: "Without search", hintStyle: TextStyle( fontSize: 20, color: Colors.black, ) ), initialValue: initialValue ) -
With search option
CustomSingleSearchSelect<String>( isBarrierDismissible: true, items: dataString, cancelText: "Fermer", cancelBackgroundColor: Colors.green, itemBackgroundColor: Colors.white, titleBackgroundColor: Colors.orange, separatorColor: Colors.blueGrey, separatorHeight: 3, cancelTextStyle: const TextStyle( color: Colors.white, fontSize: 20, ), itemTextStyle: const TextStyle( color: Colors.deepPurple, fontWeight: FontWeight.bold, fontSize: 20, ), title: "Country", titleTextStyle: const TextStyle( fontSize: 25, fontWeight: FontWeight.bold, color: Colors.black, ), selectedItemTextStyle: const TextStyle( fontSize: 20, fontWeight: FontWeight.bold ), decoration: const InputDecoration( suffixIcon: Icon(Icons.arrow_drop_down, size: 25), border: InputBorder.none, hintText: "With search", hintStyle: TextStyle( fontSize: 20, color: Colors.black, ) ), searchStyle: const TextStyle( fontSize: 20, color: Colors.black, ), searchDecoration: const InputDecoration( border: InputBorder.none, hintText: "Search country", hintStyle: TextStyle( fontSize: 20, color: Colors.black, ) ), onSelect: (value) { setState(() { searchInitialValue = value; }); }, valueSelected: searchInitialValue )
👩💻 Screenshots






😄 Author
Agbetogor Germain (Germinator)
