Custom Refresh Indicator
Create your own custom refresh indicator widget in the blink of an eye!
Features:
- Create a COMPLETELY custom refresh indicator widget.
- Quickly change the content of the material refresh indicator.
- Trigger refresh indicator on horizontal lists (online example).
- Trigger the refresh indicator from the leading, trailing, or both scroll edges.
TLDR; ONLINE DEMO!
QUICK START
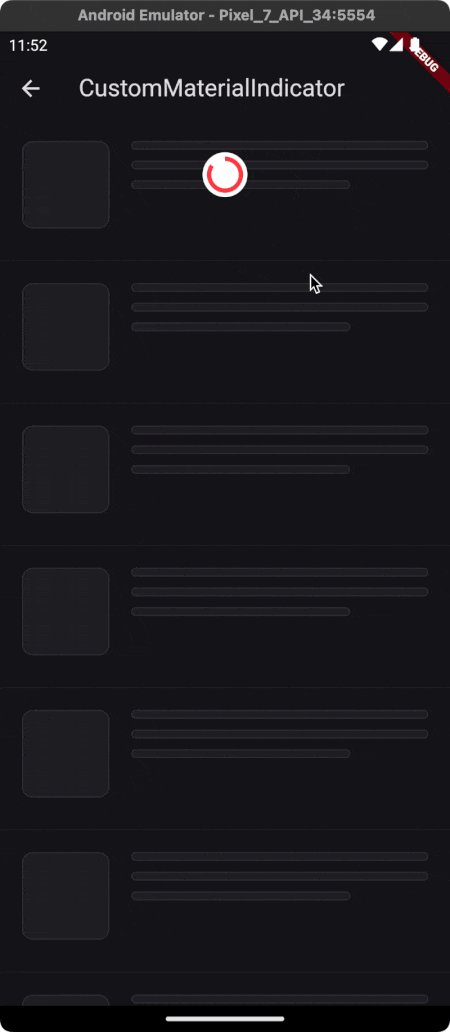
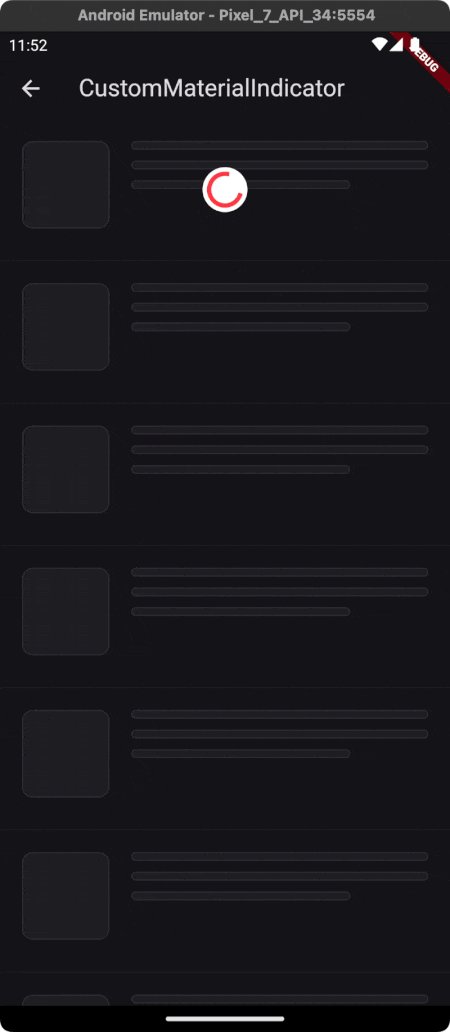
CustomMaterialIndicator
If you just want to replace the content of the material indicator, you can use CustomMaterialIndicator widget, which builds a material container. In addition to the built in RefreshIndicator it supports horizontal lists and triggering from both edges (see the trigger argument).
CustomMaterialIndicator(
onRefresh: onRefresh, // Your refresh logic
builder: (context, controller) {
return Icon(
Icons.ac_unit,
color: Colors.blue,
size: 30,
);
},
child: scrollable,
)
Effect:
CustomRefreshIndicator
Elevate your Flutter app with a tailor-made refresh indicator using the CustomRefreshIndicator widget. Just wrap your scrollable list, and design your unique indicator. It's that easy! 😏
CustomRefreshIndicator(
onRefresh: onRefresh, // Your refresh logic
builder: (context, child, controller) {
// Place your custom indicator here.
// Need inspiration? Look at the example app!
return MyIndicator(
child: child,
controller: controller,
);
},
child: ListView.builder(
itemBuilder: (_, index) => Text('Item $index'),
),
)
Effect: What's Possible?
Your creativity sets the boundaries! Explore our examples (just scroll a bit 👇) to see what you can build. From subtle animations to eye-catching visuals, make the refresh action a delightful moment. 🚀
Examples
Almost all of these examples are available in the example application.
| Plane indicator [SOURCE][DEMO] | Ice cream [SOURCE][DEMO] | Warp [SOURCE][DEMO] |
|---|---|---|
 |
 |
 |
| With complete state [SOURCE][DEMO] | Pull to fetch more [SOURCE][DEMO] | Envelope [SOURCE][DEMO] |
|---|---|---|
 |
 |
 |
| Programmatically controlled [SOURCE][DEMO] | Your indicator | Your indicator |
|---|---|---|
 |
Have you created a fancy refresh indicator? This place is for you. Open PR. | Have you created a fancy refresh indicator? This place is for you. Open PR. |
Documentation
- Usage
- CustomRefreshIndicator Parameters
- Indicator States
- Handling State Changes
- Trigger Modes
- IndicatorController Properties
- IndicatorController Showcase
- Support
Usage
Here is a quick example of how to use the CustomRefreshIndicator:
CustomRefreshIndicator(
onRefresh: onRefresh,
child: ListView(
// Your ListView content here
),
builder: (BuildContext context, Widget child, IndicatorController controller) {
// Return your custom indicator widget here
},
)
CustomRefreshIndicator Parameters
Basic
- child (Widget): The content of the scroll view that will be pulled down to trigger the refresh.
- builder (IndicatorBuilder): A function that returns the widget which will be used as the refresh indicator.
- onRefresh (AsyncCallback): A callback when the refresh is initiated. Should return a Future.
- controller (IndicatorController?): Manages the state and interaction of the refresh indicator.
Timing and Durations
- durations (RefreshIndicatorDurations)
- cancelDuration: Duration to hide the indicator after canceling.
- settleDuration: Duration for the indicator to settle after release.
- finalizeDuration: Duration to hide the indicator after refreshing.
- completeDuration: Optional duration for the indicator to remain visible in the complete state after the onRefresh action is completed. If not specified, the indicator will skip the complete state and transition to the finalizing state without remaining in the complete state.
State Tracking
- onStateChanged (OnStateChanged?): Callback that will be called when the state of the indicator changes.
Customization
- notificationPredicate (ScrollNotificationPredicate): Determines which ScrollNotifications will trigger the indicator.
- leadingScrollIndicatorVisible (bool): Visibility of the leading scroll indicator.
- trailingScrollIndicatorVisible (bool): Visibility of the trailing scroll indicator.
Trigger Behavior
- offsetToArmed (double?): Pixel distance to trigger the refresh.
- containerExtentPercentageToArmed (double?): Container extent percentage to arm the indicator.
- trigger (IndicatorTrigger): Defines the edge from which the refresh can be triggered.
- triggerMode (IndicatorTriggerMode): Configures the condition that will trigger the refresh.
Performance
- autoRebuild (bool): Whether to automatically rebuild the indicator on controller updates.
Indicator States
CustomRefreshIndicator manages various states to provide feedback on the refresh process. Understanding these states will help you customize the behavior and appearance of your refresh indicator.
| State | Value Range | Description |
|---|---|---|
idle |
0.0 |
The default state when no interaction is happening. The indicator is not visible. |
dragging |
0.0 to 1.0 |
The user is pulling down, but hasn't yet reached the threshold to trigger a refresh. |
armed |
At or above 1.0 |
Pull-down has passed the threshold. Releasing now will trigger the onRefresh callback. |
canceling |
Animates back to 0.0 |
Pull-down stopped before the threshold; no refresh is triggered, and the indicator retracts. |
loading |
Steady at 1.0 |
The onRefresh callback is active, indicating an ongoing refresh operation. |
complete |
Steady at 1.0 |
Refresh is complete, and the indicator stays fully visible if completeDuration is set. |
finalizing |
1.0 to 0.0 |
The refresh operation has finished, and the indicator is animating back to its initial state. |
Each state transition provides an opportunity to animate or adjust the UI accordingly, giving users a seamless and interactive experience.
Handling State Changes
To react to state changes, you might set up an onStateChanged callback like so:
CustomRefreshIndicator(
onRefresh: onRefresh,
// Track state changes with the onStateChanged callback.
onStateChanged: (IndicatorStateChange change) {
// When transitioning from dragging to armed state, do something:
if (change.didChange(from: IndicatorState.dragging, to: IndicatorState.armed)) {
// Handle the armed state, e.g., play a sound, start an animation, etc.
}
// When returning to the idle state from any other state, do something else:
else if (change.didChange(to: IndicatorState.idle)) {
// Reset any animations, update UI elements, etc.
}
// Handle other state changes as needed...
}
// Additional properties...
)
This setup gives you the flexibility to customize the user's experience as they interact with the refresh indicator. For instance, you could start an animation when the state changes from dragging to armed, signaling to the user that their action will trigger a refresh.
Trigger Modes
The CustomRefreshIndicator widget provides flexible trigger modes that define how and where the pull-to-refresh gesture can be initiated within a scrollable list.
trigger (IndicatorTrigger)
This property determines which edge of the list the pull-to-refresh can be initiated from. It is especially useful for lists that can be inverted using the reverse argument.
| Value | Description |
|---|---|
leadingEdge |
The pull-to-refresh gesture can only be initiated from the leading edge of the list. This is typically the top for standard lists, but it becomes the bottom when list is reversed. |
trailingEdge |
The pull-to-refresh can only be initiated from the trailing edge of the list. This is usually the bottom, but it switches to the top for lists that are reversed. |
bothEdges |
The gesture can be triggered from both the leading and trailing edges of the list, allowing for pull-to-refresh functionality no matter which end the user starts dragging from. |
triggerMode (IndicatorTriggerMode)
This property controls how the CustomRefreshIndicator can be activated in relation to the scrollable's position when the drag starts. It behaves similarly to the triggerMode of the built-in RefreshIndicator widget.
| Value | Description |
|---|---|
anywhere |
The refresh can be triggered from any position within the scrollable content, not just from the edge. |
onEdge |
The refresh will only be triggered if the scrollable content is at the edge when the dragging gesture begins. |
By default, triggerMode is set to onEdge, which means that the refresh action is typically initiated when the user drags from the very top or bottom of the content, depending on the list orientation and the trigger property settings.
These modes provide developers with control over the user's interaction with the refresh mechanism, ensuring a smooth and intuitive user experience that fits the context of the app's functionality.
IndicatorController Properties
The CustomRefreshIndicator widget is equipped with a controller that gives you access to the current state and behavior of the refresh indicator. Below is an in-depth look at the controller's properties.
state (IndicatorState)
This property represents the current state of the indicator. It's a reflection of the user's interaction with the pull-to-refresh gesture, as well as the indicator's response to those interactions.
More information about the state can be found in the Indicator States section.
edge (IndicatorEdge?)
This property indicates from which end of the list the pull-to-refresh gesture was initiated.
| Value | Description |
|---|---|
start |
The gesture started from the beginning of the list (usually the top). |
end |
The gesture started from the end of the list (usually the bottom). |
The edge property is particularly useful when the trigger is set to bothEdges, allowing the gesture to be recognized from either the start or end of the list.
side (IndicatorSide)
The side property determines on which side of the scrollable area the indicator "should" appear.
| Value | Description |
|---|---|
top |
Places the indicator at the top of the scrollable content. |
bottom |
Places the indicator at the bottom of the scrollable content. |
left |
Places the indicator to the left of the scrollable content. |
right |
Places the indicator to the right of the scrollable content. |
none |
The indicator will not be displayed on any side. |
direction (AxisDirection)
This property identifies the axis direction along which the scrollable content moves. It can be up, down, left, or right.
scrollingDirection (ScrollDirection)
This reflects the scrolling direction that the user is currently taking within the scrollable content. It helps in determining the appropriate response of the indicator to the user's scroll actions.
dragDetails (DragUpdateDetails?)
This property provides the details about the drag update event, including the position and delta of the drag.
| Property | Description |
|---|---|
globalPosition |
The global position of the pointer when the drag update occurred. |
delta |
The delta distance the pointer has moved since the last update event. |
primaryDelta |
The delta distance along the primary axis (e.g., vertical for a vertically scrolling list). |
The dragDetails property is invaluable when you want to implement custom behavior based on the precise movement of the user's drag, allowing for fine-tuned control over the refresh indicator's response.
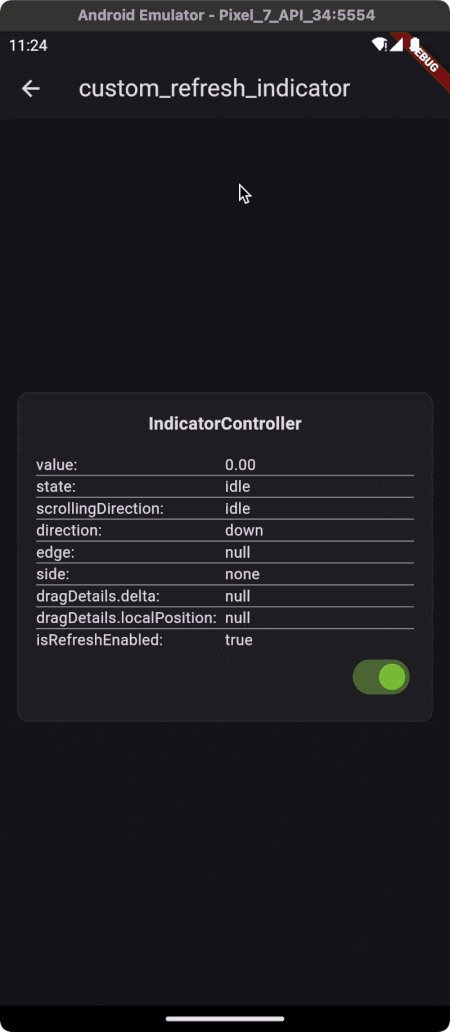
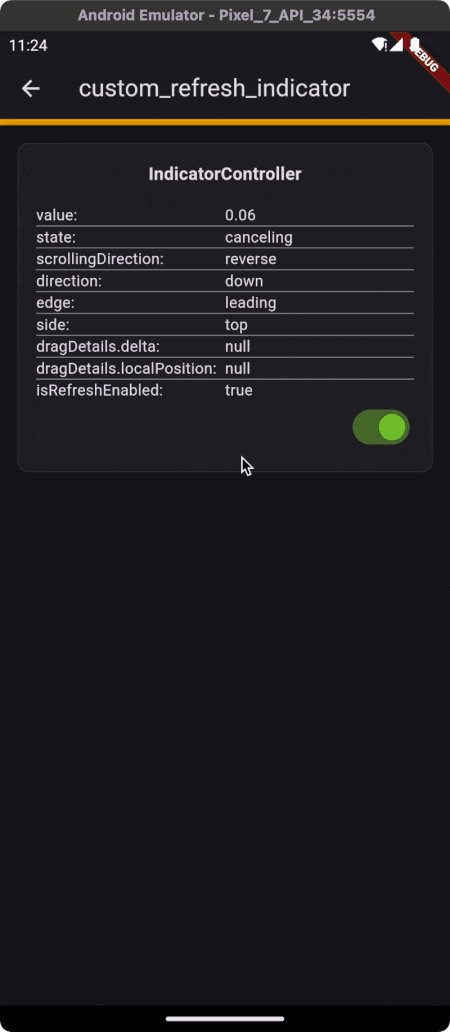
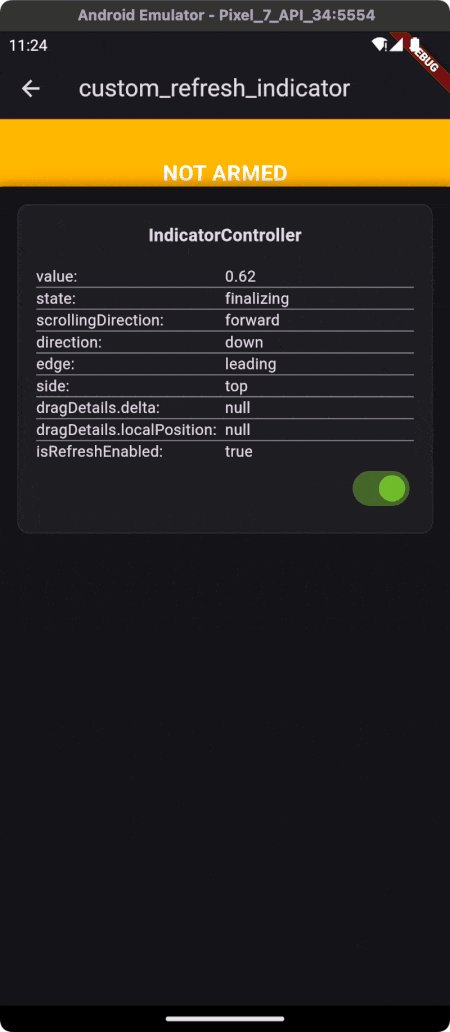
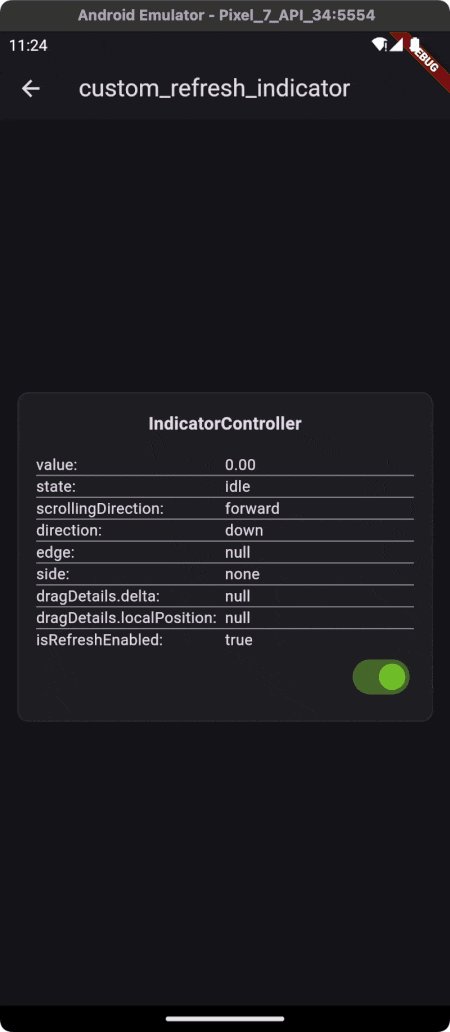
IndicatorController Showcase
The CustomRefreshIndicator widget is designed to provide a flexible and responsive user experience. To better understand how the widget updates the controller's data in response to user interactions, an example is worth a thousand words.
Please visit the following live demo to see the CustomRefreshIndicator in action: Custom Refresh Indicator Live Example.
Support
If you like this package, you have learned something from it, or you just don't know what to do with your money 😅 just buy me a cup of coffee ☕️ and this dose of caffeine will put a smile on my face which in turn will help me improve this package. Also as a thank you, you will be mentioned in this readme as a sponsor.
Have a nice day! 👋