Custom QR generator for Flutter

Flutter port of Android library
Progress
- ✅ Vector codes
- ✅ Base and custom shapes
- ✅ Base and custom colors
- 🚧 Logo (Can be added just by placing your image on top of qr code image and inscreasing
errorCorrectionLevel)
Installing
Depend on it
Run command
$ flutter pub add custom_qr_generator_2
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
custom_qr_generator_2: ^0.1.2
Import it
Now in your Dart code, you can use:
import 'package:custom_qr_generator_2/custom_qr_generator_2.dart';
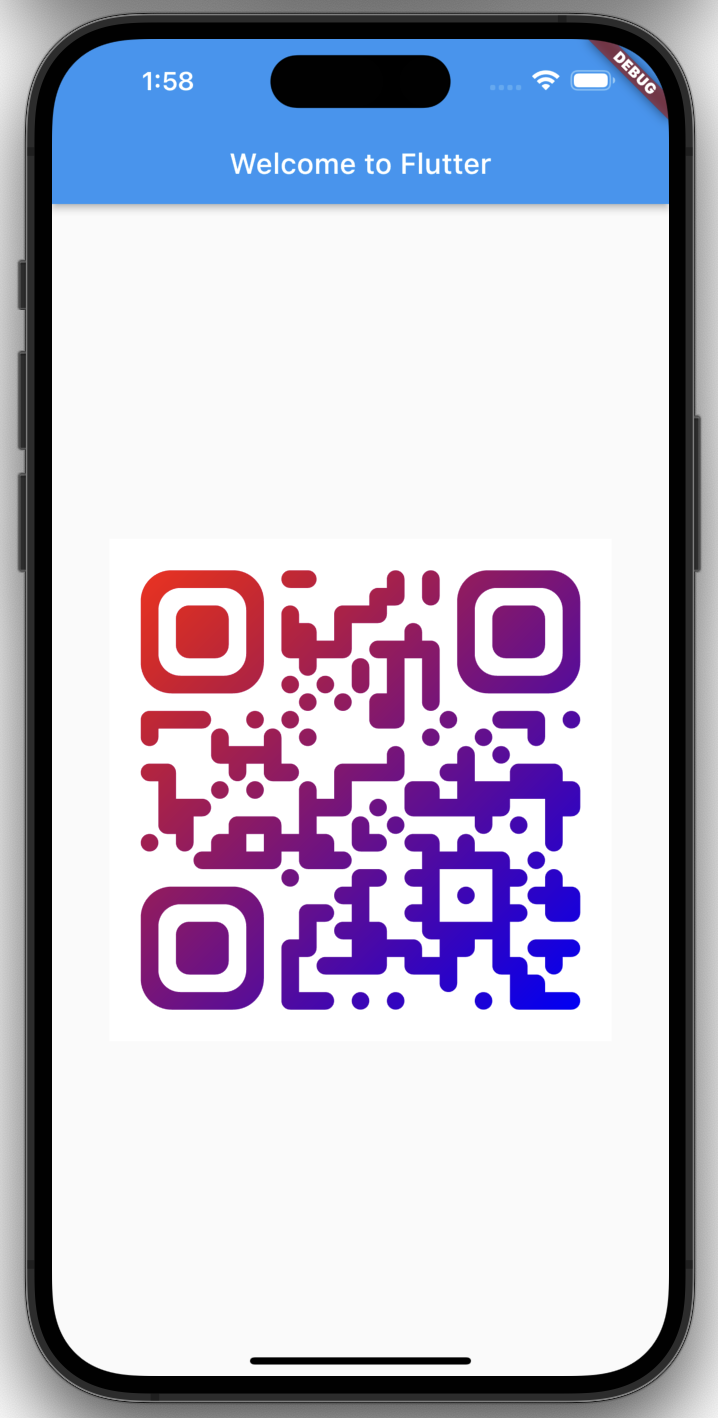
Usage
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: Center(
child: CustomPaint(
painter: QrPainter(
data: "Welcome to Flutter",
options: const QrOptions(
shapes: QrShapes(
darkPixel: QrPixelShapeRoundCorners(
cornerFraction: .5
),
frame: QrFrameShapeRoundCorners(
cornerFraction: .25
),
ball: QrBallShapeRoundCorners(
cornerFraction: .25
)
),
colors: QrColors(
dark: QrColorLinearGradient(
colors: [
Color.fromARGB(255, 255, 0, 0),
Color.fromARGB(255, 0, 0, 255),
],
orientation: GradientOrientation.leftDiagonal
)
)
)),
size: const Size(350, 350),
),
),
),
);
}
}
Customization
You can implement custom shapes for any QR code parts: QrPixelShape, QrBallShape, QrFrameShape like this:
class QrPixelShapeCircle extends QrPixelShape {
@override
Path createPath(double size, Neighbors neighbors) =>
Path()..addOval(Rect.fromLTRB(0, 0, size, size));
}
Also you can create custom paint for this elements:
class QrColorRadialGradient extends QrColor {
final List<Color> colors;
const QrColorRadialGradient({
required this.colors,
});
@override
Paint createPaint(final double width, final double height) =>
Paint()
..shader = Gradient.radial(
Offset(width / 2, height / 2),
min(width, height),
colors
);
}
