Custom Keyboard
"Custom Keyboard" is a plugin that you can use in your project with 100% control over it. Hi, I am Aashar Wahla (https://www.aasharwahla.com). A developer, working with Flutter since v0.8. I was recently working on a personal project and had to make a custom keyboard. I was unable to find any custom package for that, so I decided to make my package public.
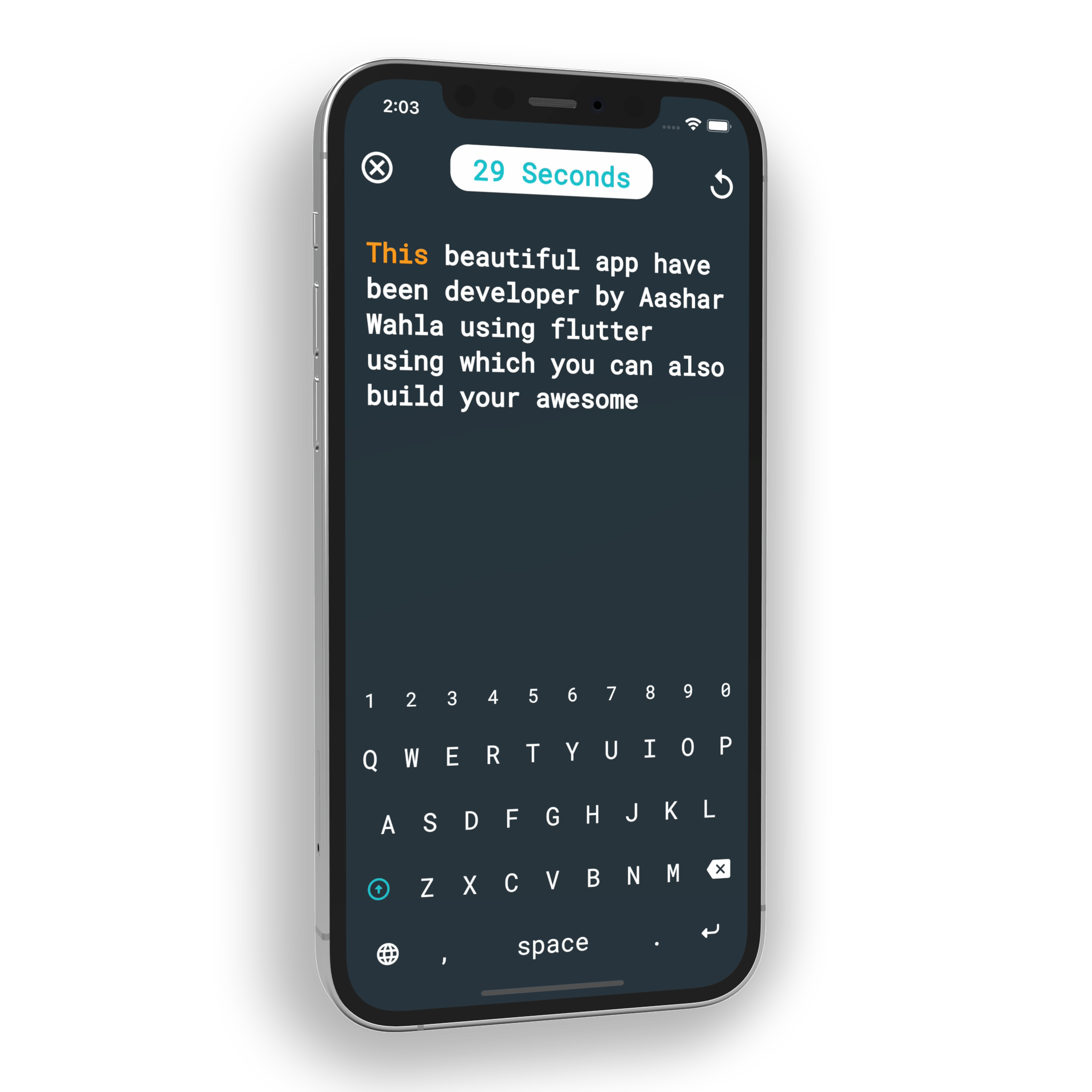
Image

Feature
As can be seen in the image, the is nothing fixed. Everything is customizable, from keyboard height, width, and background color to on tap color.
Getting started
TODO: List prerequisites and provide or point to information on how to start using the package.
Usage
Constructor looks something like this:
const CustomKeyboard({
Key? key,
required this.backgroundColor,
required this.bottomPaddingColor,
required this.bottomPaddingHeight,
required this.keyboardHeight,
required this.keyboardWidth,
required this.onChange,
required this.onTapColor,
required this.textColor,
required this.keybordButtonColor,
required this.elevation,
required this.controller,
})
I didn't want to make a
required this.backgroundColor,
This is backgroud color for the keyboard.
required this.bottomPaddingColor,
Color for the bottom padding.
required this.bottomPaddingHeight,
This parameter defines how much space you would like to be left from the bottom of the keyboard. This is not added to the total height of the keyboard
required this.keyboardHeight,
Total height of the keyboard.
required this.keyboardWidth,
Total width of the keyboard
required this.onChange,
Function which will execute on value change in keyboard.
required this.onTapColor,
Color of the button, when it get tapped.
required this.textColor,
Color of the character which are displayed on the keyboard.
required this.keybordButtonColor,
Color of the keyboard button.
required this.elevation,
MaterialStateProperty.all< double> this represents elevation of individual keys in the keyboard
required this.controller,
You ave to pass it, whether or not you use it.
CKController controller = CKController();
Important
Make sure to use CKController.
Additional information
It's my first time deploying a package, so if you want to add something to it you are welcomed.