CustomImageCutter is a simple and versatile package designed to simplify the process of customizing image crops in an intuitive way.
Features
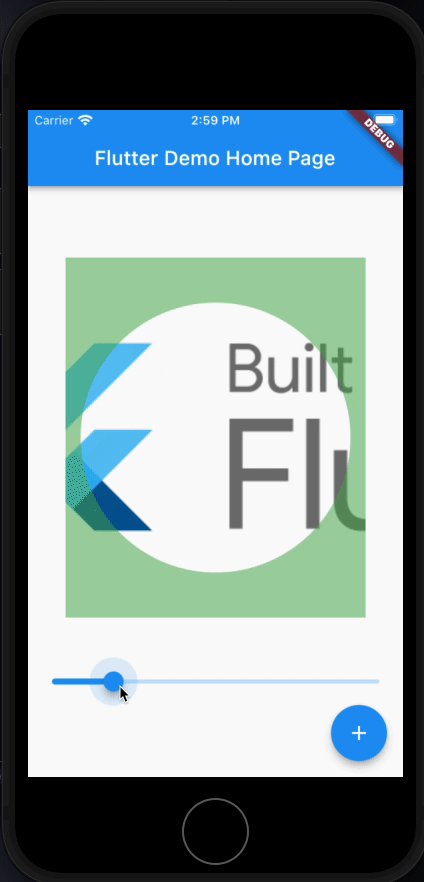
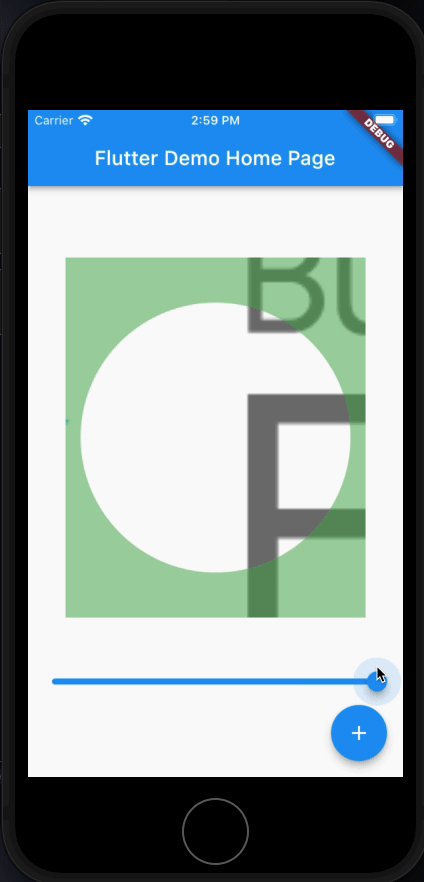
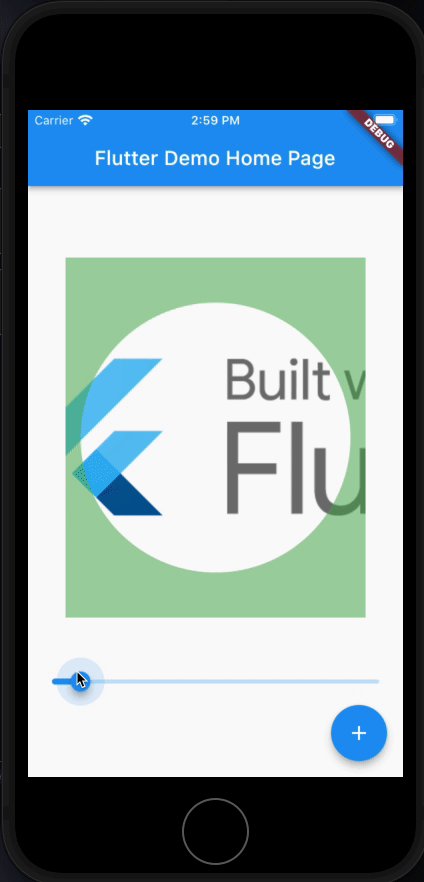
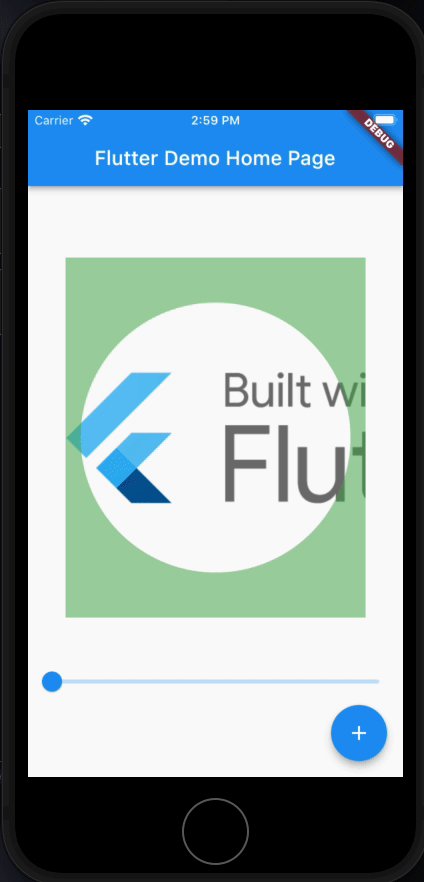
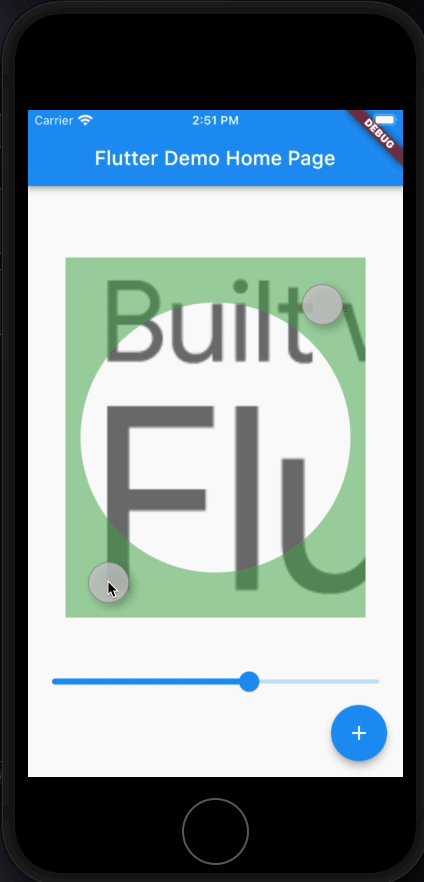
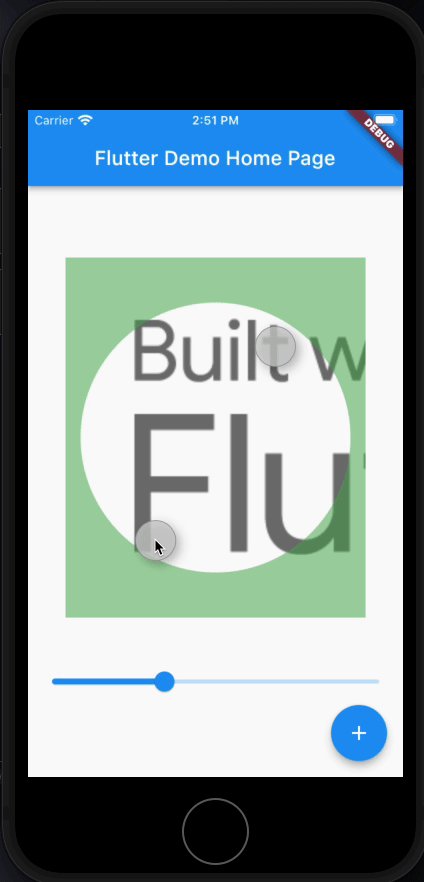
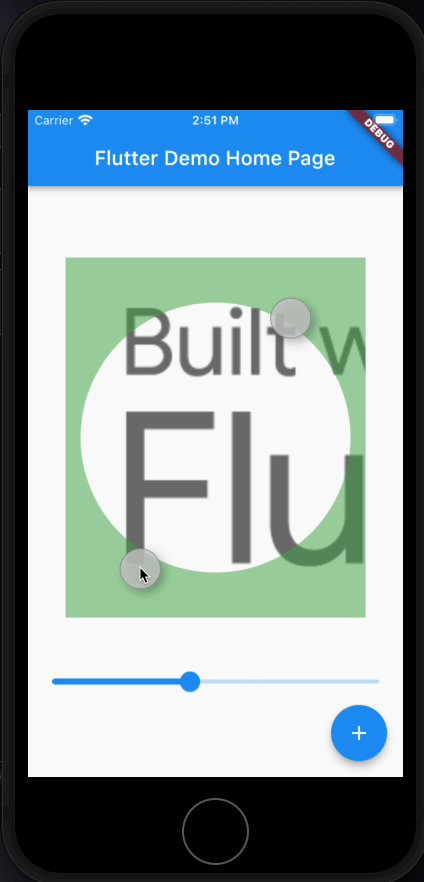
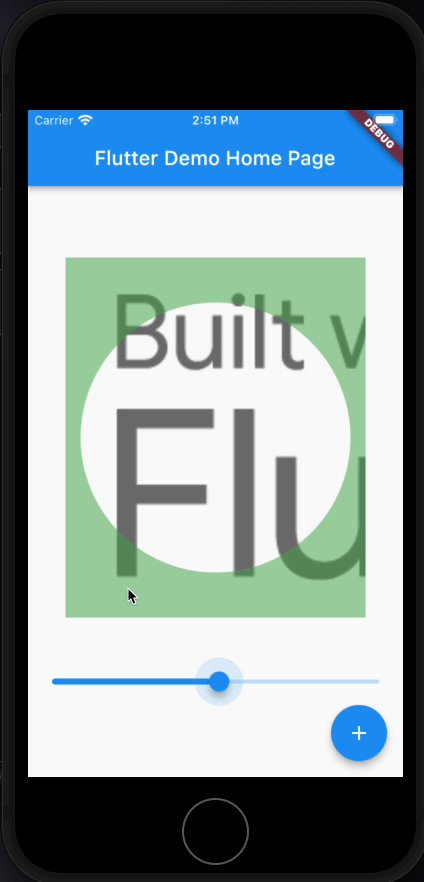
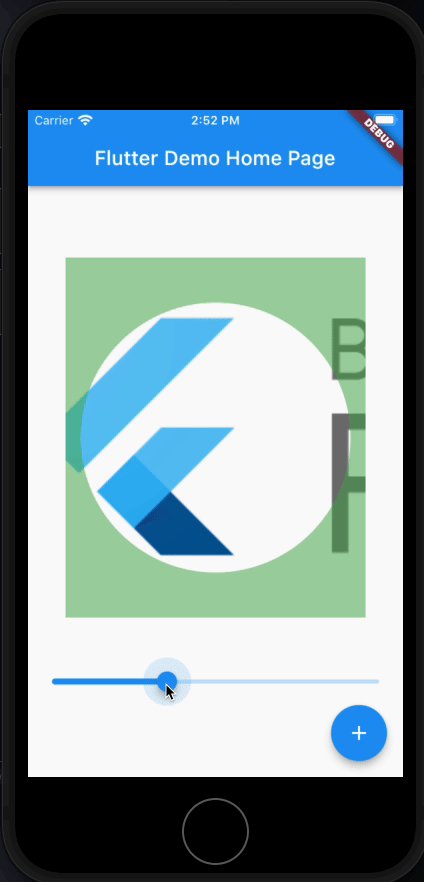
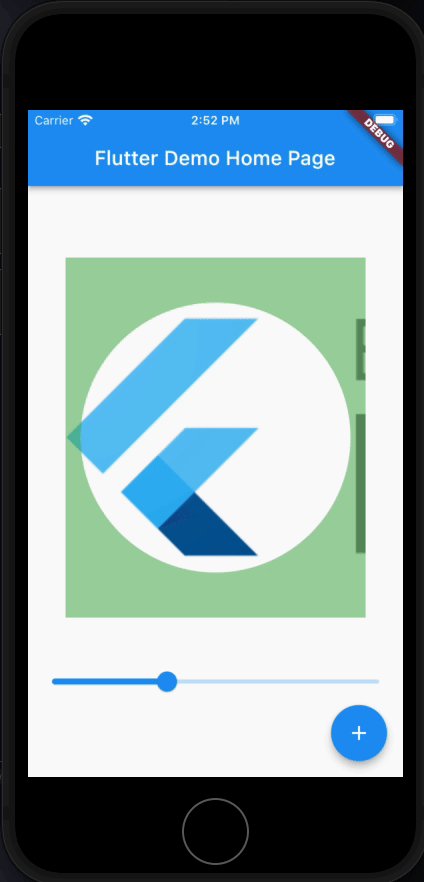
Scale and adjust image to crop
scale image
| Using external controller | Using gestures |
|---|---|
 |
 |
adjust image position

crop image

Getting started
You will find a simple example on example folder.
Start creating a controller:
final controller = CustomImageCutterController();
And a globalkey:
final cropImage = GlobalKey();
And use it on:
CustomImageCutter(
controller: controller,
cropperKey: cropImage,
imagePath: 'image_path',
image: Image.network('image_path'),
),
To scale the image:
controller.updateScale(value) //value is a double
You can use a slider to control the scale:
Slider(
min: 1,
max: controller.maxScale, //the controller hold the max scale
value: controller.scale, //the contoller expose the actual scale
onChanged: (value) =>setState(() => controller.updateScale(value)))),
To get the cropped image:
final cropped = await controller.crop(cropperKey: cropImage);