👋 Custom Country Picker




Custom Country Picker is a Flutter package that provides an easy-to-use, highly customizable widget for selecting countries. This package is perfect for applications that require users to choose their country for purposes such as setting a location, configuring a phone number, or any other country-specific selection.
🛠 Installing
Add Get to your pubspec.yaml file :
dependencies:
custom_country_picker: ^1.0.2
Import custom_country_picker in files that it will be used :
import 'package:custom_country_picker/custom_country_picker.dart';
🚀 Requirements
This package use svg country image. If you need to customize the picker displaying that contain image you need to install Flutter SVG.
dependencies:
flutter_svg: ^2.0.10+1
If you need to customize country flag on your input, you can use in your builder like :
SvgPicture.asset(
country.flag,
width: MediaQuery.of(context).size.width * 0.08,
package: 'custom_country_picker'
)
👩💻 Usage
Using the package requires certain data to work properly :
| Parameter | Type | Description |
|---|---|---|
| language | String? | Define language to use. Default value is fr |
| initial | String? | Initial country value selected. Default value is CI |
| theme | CountryTheme? |
Country theme |
| appBar | PreferredSizeWidget? |
Customize AppBar |
| useUiOverlay | bool | Whether to allow the widget to set a custom UI overlay |
| useSafeArea | bool | Whether the country list should be wrapped in a SafeArea |
| usePicker | bool | Define if you need to have a picker (Enable or Disable picker) |
| countries | List | Define your custom countries ['CI', 'CM']. By default all countries are used |
| onChanged | ValueChanged<Country?>? |
Callback for change action |
| builder | Function(BuildContext context, Country? country)? |
Customize displaying picker selected |
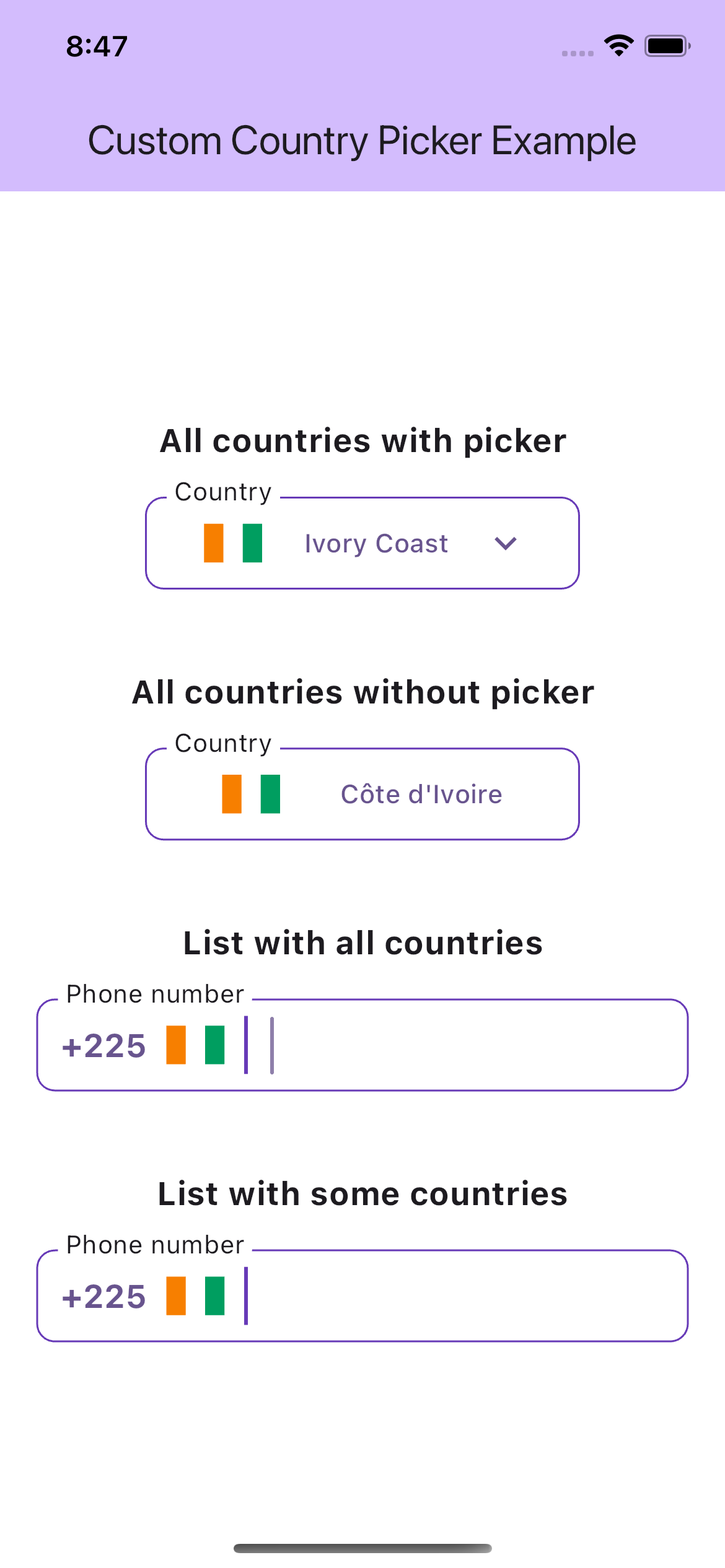
🔗 Screenshots

😄 Author
Agbetogor Germain (Germinator)
