SimpleInAppWebView
| Android | IOS | |
|---|---|---|
| Requirement | min 16+ | min 9.0 |
Getting Started
This package get the user current Location details. The returned data are the following:
Location({
this.country,
this.countryCode,
this.region,
this.regionName,
this.timezone,
this.latitude,
this.longitude,
this.isp,
this.currentIP,
});
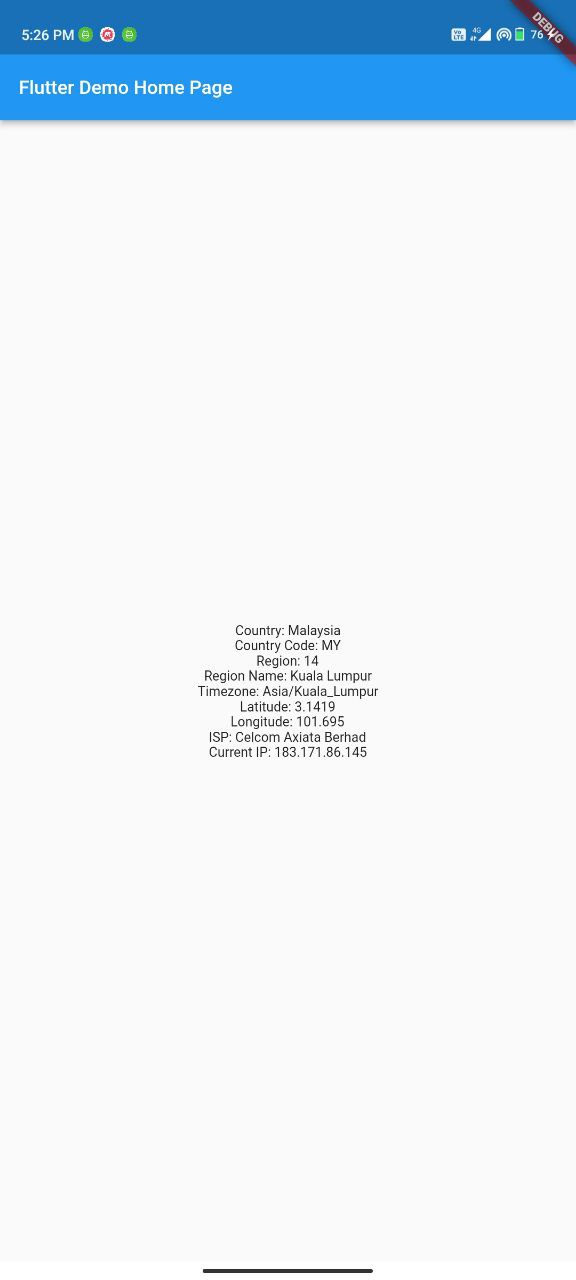
Demo:

How to use?
-
Installation Add
current_locationtopubspec.yaml, and hit commandflutter pub get. or runflutter pub add current_locationdependencies: current_location: any -
Implementation Before implementing, make sure you uderstand the
parameters.
Location({
this.country,
this.countryCode,
this.region,
this.regionName,
this.timezone,
this.latitude,
this.longitude,
this.isp,
this.currentIP,
});
import 'package:current_location/current_location.dart';
Example of calling the function into a widget:
FutureBuilder(
future: UserLocation.getValue(),
builder: (BuildContext context, dynamic snapshot) {
if (snapshot.hasData) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Country: ${snapshot.data!.country}'),
Text('Country Code: ${snapshot.data!.countryCode}'),
Text('Region: ${snapshot.data!.region}'),
Text('Region Name: ${snapshot.data!.regionName}'),
Text('Timezone: ${snapshot.data!.timezone}'),
Text('Latitude: ${snapshot.data!.latitude}'),
Text('Longitude: ${snapshot.data!.longitude}'),
Text('ISP: ${snapshot.data!.isp}'),
Text('Current IP: ${snapshot.data!.currentIP}'),
],
),
);
}
return const CircularProgressIndicator();
},
),
Example of returning it raw:
UserLocation.getValue().then((value) => print(value?.{REPLACE_THIS_OBJECT}));
or
late final UserLocation userLocation = await UserLocation.getValue();
print(userLocation.country!);
print(userLocation.{REPLACE_THIS_OBJECT}!)
Contribution:
I Would ❤️ to see any contributions. If you do liked my work, show some ❤️ by ⭐ repo.
