cupertino_modal_sheet
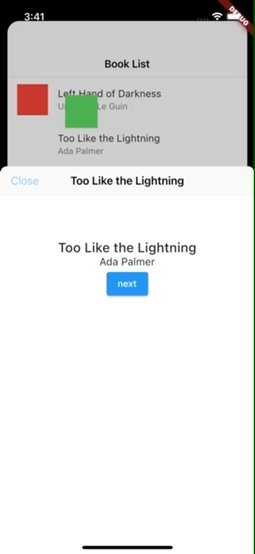
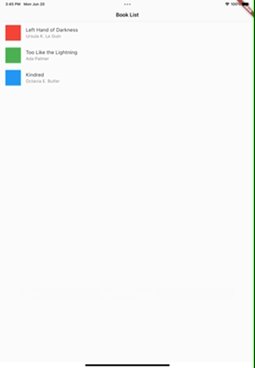
Shows a modal iOS-style sheet that slides up from the bottom of the screen.
On mobile devices, the content is displayed as a sheet, with part of the background content near the top of the screen.
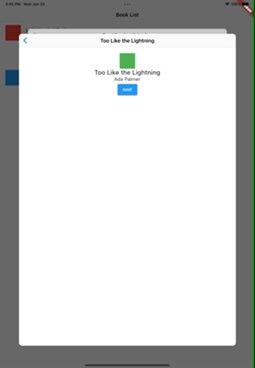
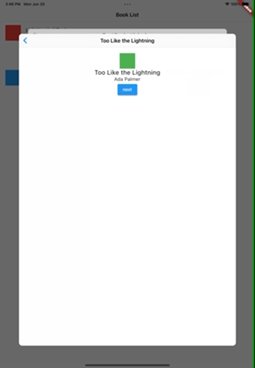
On tablet, a dimming layer is added to the background content and the content is centered over this layer.
Mobile

Tablet

Features
- Hero compatibility
- Tablet compatibility
- Swiping to dismiss
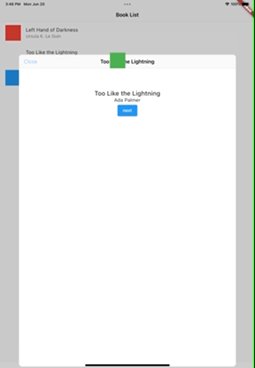
- Multi sheet (Dimming is imperfect)
- Navigator2 compatibility
Getting started
showCupertinoModalSheet(
context: context,
builder: (context) => BookDetailsScreen(book: book),
);
Navigator2.0
Use CupertinoModalSheetPage or directly CupertinoModalSheetRoute.
TODO
PRs are welcome!
