
This package provides visually beautiful UX through animation of credit card information input form.
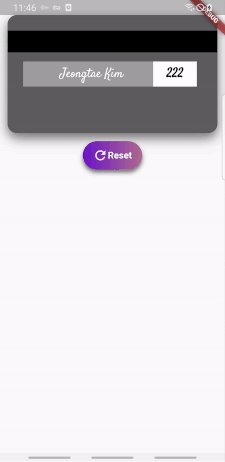
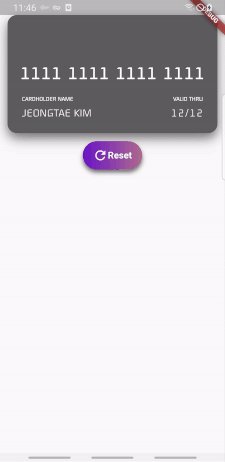
Preview

Installing
-
Add dependency to
pubspec.yamlGet the latest version in the 'Installing' tab on pub.dartlang.org
dependencies:
credit_card_input_form: ^2.3.0
- Import the package
import 'package:credit_card_input_form/credit_card_input_form.dart';
- Adding
CreditCardInputForm
With optional parameters
CreditCardInputForm(
cardHeight: 170,
showResetButton : true,
onStateChange: (currentState, cardInfo) {
print(currentState);
print(cardInfo);
},
customCaptions: {...},
frontCardDecoration: cardDecoration,
backCardDecoration: cardDecoration,
prevButtonDecoration: buttonStyle,
nextButtonDecoration: buttonStyle,
resetButtonDecoration : buttonStyle,
prevButtonTextStyle: buttonTextStyle,
nextButtonTextStyle: buttonTextStyle,
resetButtonTextStyle: buttonTextStyle,
initialAutoFocus: true, // optional
),
How to use
Check out the example app in the example directory or the 'Example' tab on pub.dartlang.org for a more complete example.
New Feature
v1.3.0
added custom button style feature
| Default | Custom |
|---|---|
final buttonDecoration = BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
gradient: LinearGradient(
colors: [
const Color(0xfffcdf8a),
const Color(0xfff38381),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
);
final buttonTextStyle =
TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 18);
CreditCardInputForm(
prevButtonDecoration: buttonDecoration,
nextButtonDecoration: buttonDecoration,
prevButtonTextStyle: buttonTextStyle,
nextButtonTextStyle: buttonTextStyle,
resetButtonTextStyle: buttonTextStyle,
),
v2.0.0
It provides more options using boxdecoration that can only change the color of the card.
| Default | Custom |
|---|---|
 |
 |
final cardDecoration = BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(color: Colors.black54, blurRadius: 15.0, offset: Offset(0, 8))
],
gradient: LinearGradient(
colors: [
Colors.red,
Colors.blue,
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
borderRadius: BorderRadius.all(Radius.circular(15)));
CreditCardInputForm(
frontCardDecoration: cardDecoration,
backCardDecoration: cardDecoration,
),
]),
v2.1.0
implement a new feature to add an initial value when creating a widget
| Code | Preview |
|
|
v2.2.0
Add initialAutoFocus parameter
3rd party library
Flip card
https://pub.dev/packages/flip_card
For use card flip animation
Provider
https://pub.dev/packages/provider
For use state management
Reference
This package's animation is inspired from from this Dribbble art
TODO List
xaddRESETbuttonxadd box decoration param
Libraries
- components/back_card_view
- components/card_cvv
- components/card_logo
- components/card_name
- components/card_number
- components/card_sign
- components/card_valid
- components/front_card_view
- components/input_view_pager
- components/my_appbar
- components/yellow_border
- constants/captions
- constants/constanst
- credit_card_input_form
- model/card_info
- provider/card_cvv_provider
- provider/card_name_provider
- provider/card_number_provider
- provider/card_valid_provider
- provider/state_provider
- util/util