connectivity_checker
This plugin allows Flutter apps provide feedback on your app when it's not connected to it, or when there's no connection.
Let's get started
- Go to
pubspec.yaml - add a ns_utils and replace
[version]with the latest version:
dependencies:
flutter:
sdk: flutter
connectivity_checker: ^[version]
- click the packages get button or flutter pub get
Import the package
import 'package:connectivity_checker/connectivity_checker.dart';
##Check if device is connected to internet or not
...
onTap: () async {
if (await ConnectivityWrapper.instance.isConnected) {
showSnackBar(
_scaffoldKey,
title: "You Are Connected",
color: Colors.green,
);
} else {
showSnackBar(
_scaffoldKey,
title: "You Are Not Connected",
);
}
},
...
##Create Network Aware Widgets
##STEP 1: Wrap MaterialApp/CupertinoApp with ConnectivityAppWrapper
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ConnectivityAppWrapper(
app: MaterialApp(
title: 'Connectivity Wrapper Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MenuScreen(),
),
);
}
}
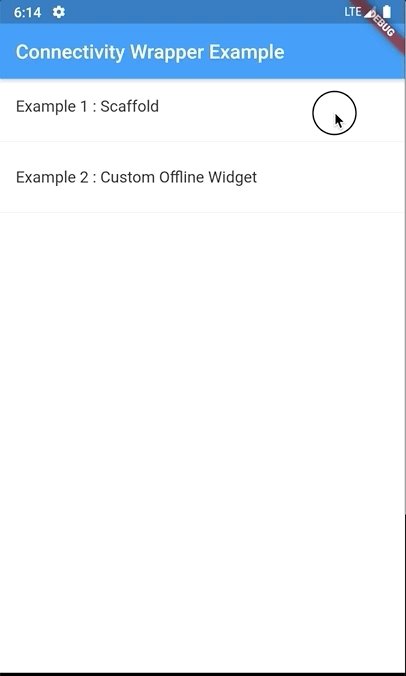
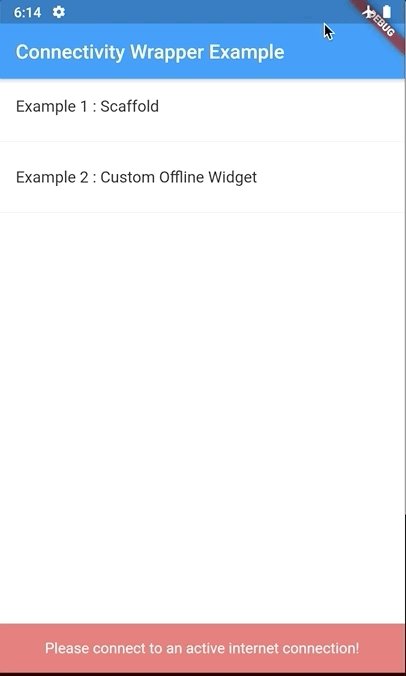
##STEP 2: The last step, Wrap your body widget with ConnectivityWidgetWrapper or use ConnectivityScreenWrapper for In-build animation
class MenuScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Connectivity Wrapper Example"),
),
body: ConnectivityWidgetWrapper( // or use ##ConnectivityScreenWrapper for In build animation
child: ListView(
children: <Widget>[
ListTile(
title: Text(Strings.example1),
onTap: () {
AppRoutes.push(context, ScaffoldExampleScreen());
},
),
Divider(),
ListTile(
title: Text(Strings.example2),
onTap: () {
AppRoutes.push(context, CustomOfflineWidgetScreen());
},
),
Divider(),
],
),
),
);
}
}

Also, you can customize the offlineWidget . Let's see few examples.
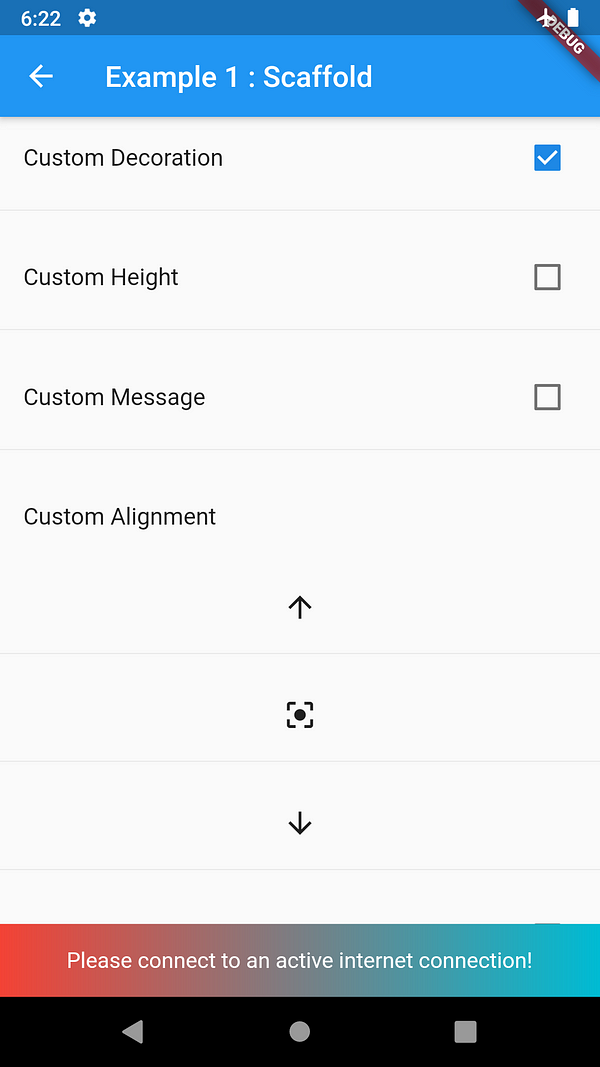
##Custom Decoration
....
body: ConnectivityWidgetWrapper(
decoration: BoxDecoration(
color: Colors.purple,
gradient: new LinearGradient(
colors: [Colors.red, Colors.cyan],
),
),
child: ListView(
....

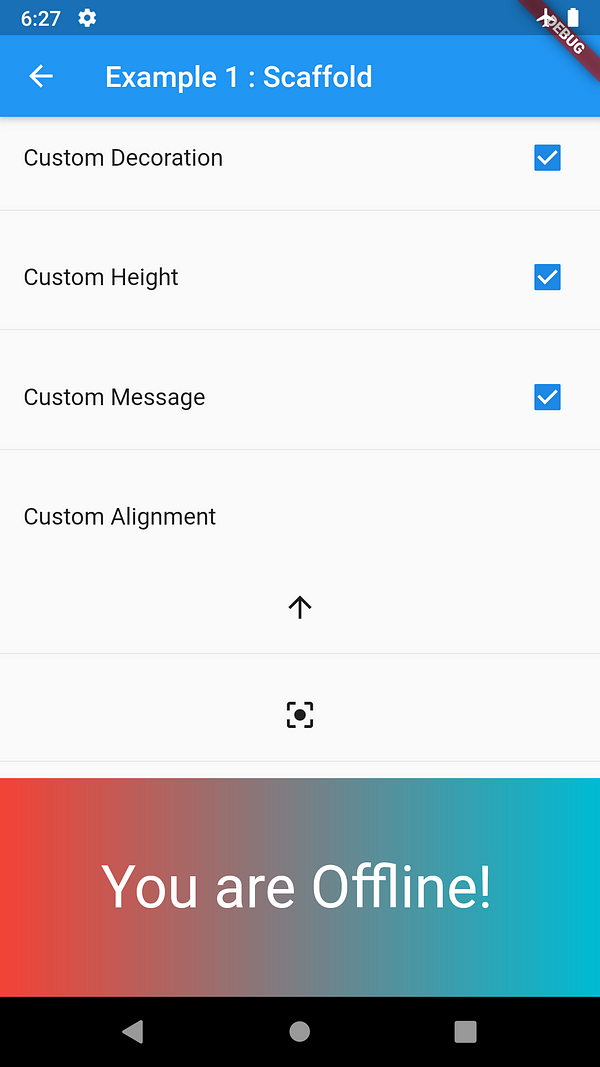
##Custom Height and Message
...
body: ConnectivityWidgetWrapper(
decoration: BoxDecoration(
color: Colors.purple,
gradient: new LinearGradient(
colors: [Colors.red, Colors.cyan],
),
),
height: 150.0,
message: "You are Offline!",
messageStyle: TextStyle(
color: Colors.white,
fontSize: 40.0,
),
child: ListView(
...

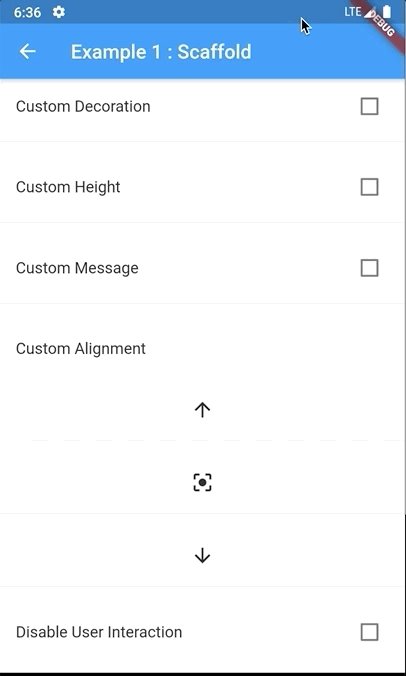
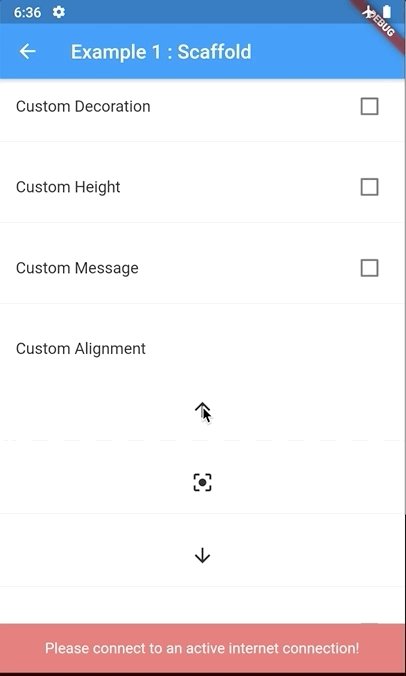
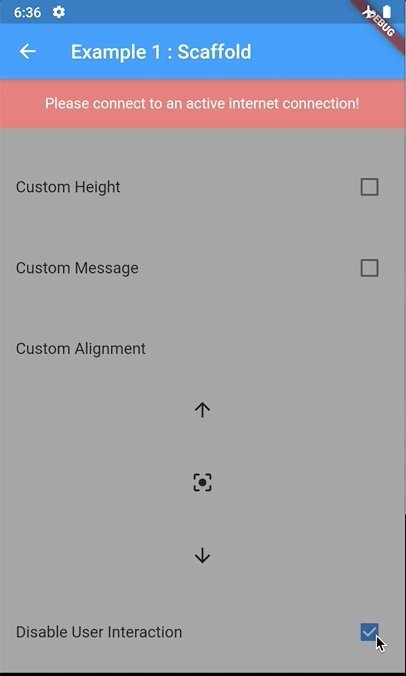
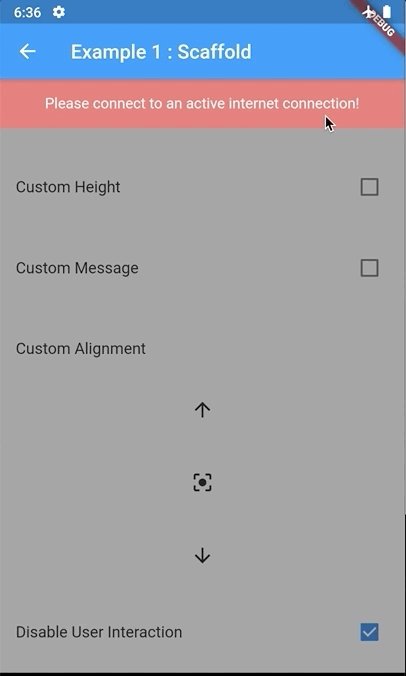
##Custom Alignment and Disable User Interaction
...
body: ConnectivityWidgetWrapper(
alignment: Alignment.topCenter,
disableInteraction: true,
child: ListView(
...

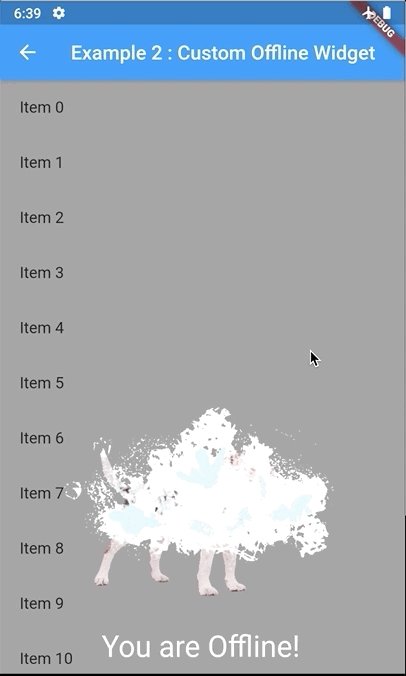
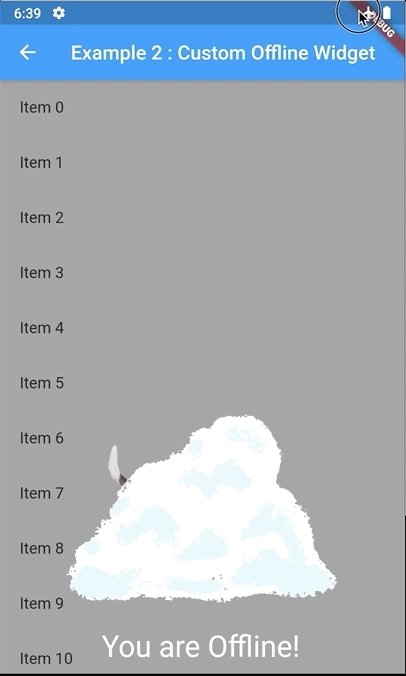
##Provide your own Custom Offline Widget
...
body: ConnectivityWidgetWrapper(
disableInteraction: true,
offlineWidget: OfflineWidget(),
child: ListView.builder(
....

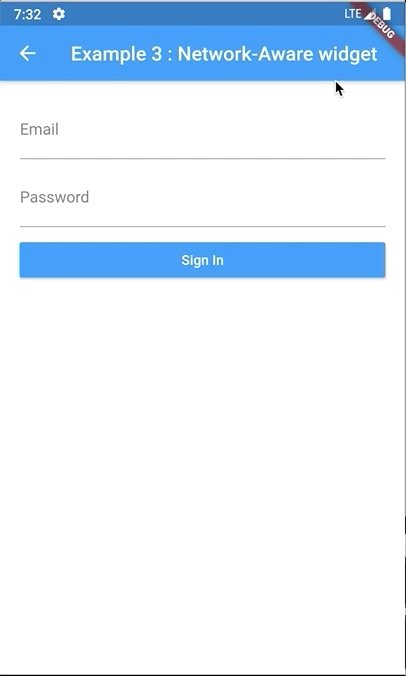
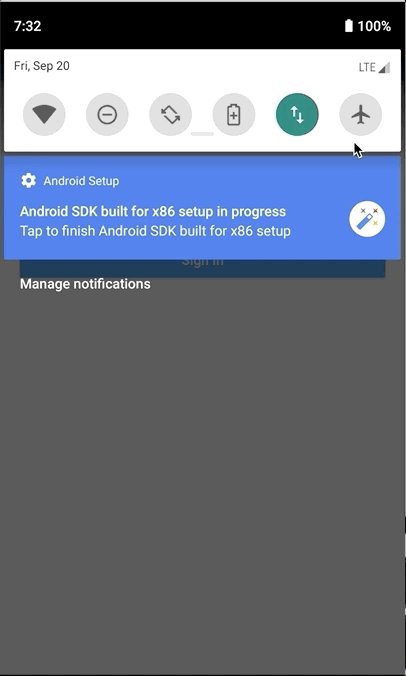
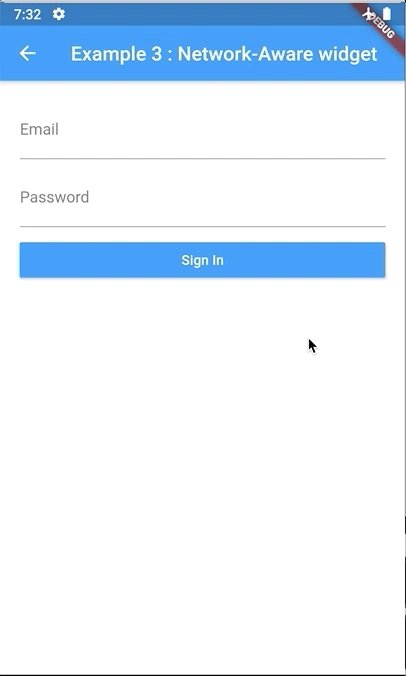
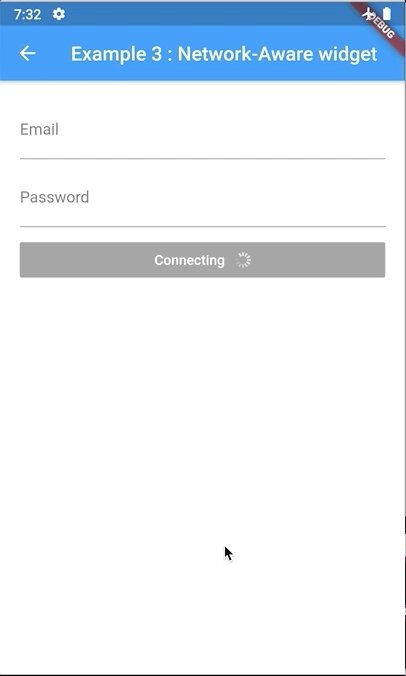
##Convert Any widget to network-aware widget
Wrap the widget RaisedButton which you want to be network-aware with ConnectivityWidgetWrapper and set stacked: false.
Provide an offlineWidget to replace the current widget when the device is offline.
class NetworkAwareWidgetScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(Strings.example3),
),
body: ListView(
padding: EdgeInsets.all(20.0),
children: <Widget>[
TextField(
decoration: InputDecoration(labelText: 'Email'),
),
P5(),
TextField(
decoration: InputDecoration(labelText: 'Password'),
),
P5(),
ConnectivityWidgetWrapper(
stacked: false,
offlineWidget: RaisedButton(
onPressed: null,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Connecting",
style: TextStyle(
color: Colors.white,
),
),
P5(),
CupertinoActivityIndicator(radius: 8.0),
],
),
),
),
child: RaisedButton(
onPressed: () {},
child: Text(
"Sign In",
style: TextStyle(
color: Colors.white,
),
),
color: Colors.blue,
),
),
],
),
);
}
}

Note that you should not be using the current network status for deciding whether you can reliably make a network connection. Always guard your app code against timeouts and errors that might come from the network layer.
Contributing
There are couple of ways in which you can contribute.
- Propose any feature, enhancement
- Report a bug
- Fix a bug
- Participate in a discussion and help in decision making
- Write and improve some documentation. Documentation is super critical and its importance cannot be overstated!
- Send in a Pull Request :-)
Libraries
- connectivity_checker
- A pure Dart utility library that checks for an internet connection by opening a socket to a list of specified addresses, each with individual port and timeout. Defaults are provided for convenience.

