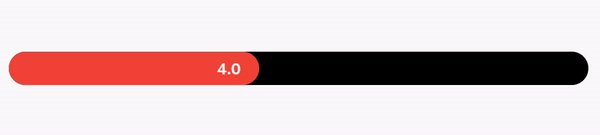
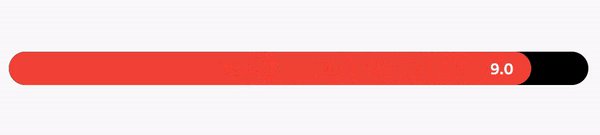
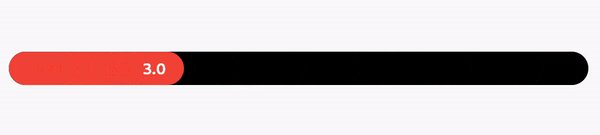
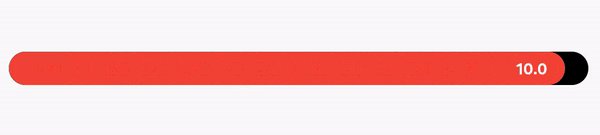
Colorful Slider
Colorful Slider package gives you add a beautiful sliders to your Flutter app.
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
colorful_slider: ^0.0.1
- Import the package and use it in your Flutter App.
import 'package:colorful_slider/colorful_slider.dart';
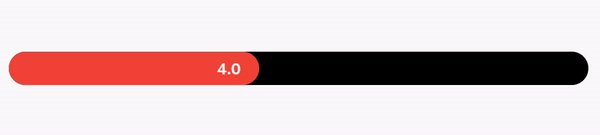
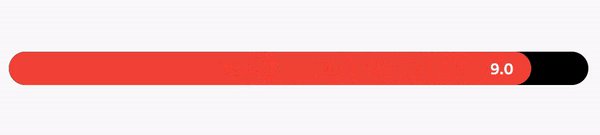
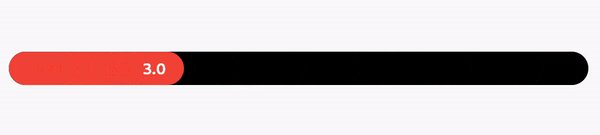
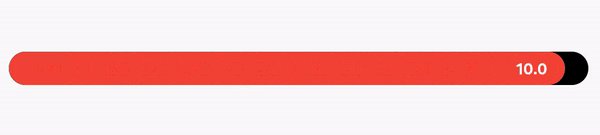
Example
There are a number of properties that you can modify:
- height
- width
- currentValue
- totalValue
- inactiveColor
- activeColor
- onchanged
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: NoThumpSlider(
activeRadius: 100,
inActiveRadius: 100,
thumpValueAlignment: Alignment.centerRight,
valueDecimalLimit: 0,
height: 30,
currentValue: 1,
inactiveColor: Colors.black,
activeColor: Colors.red,
totalValue: 10,
width: double.maxFinite,
showValueOnThump: true,
valueThumpStyle: const TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
thumpValuePadding: const EdgeInsets.symmetric(horizontal: 16),
onchanged: (value) {
log(value.toString());
},
),
),
],
),
);
}
}
|

|
Next Goals
Add more sliders to the package.