This Package offers a pre-built otp/passcode field for users with obscuring capabilities, enhancing security for One-Time Password (OTP) inputs. Additionally, it provides customization options for tailoring the OTP field to specific needs.
Features
Adjustable Field Length: Customize the length of the OTP field according to requirements.
Color Customization: Modify the color scheme of the OTP field to fit your app's design.
Customizable Widgets: Tailor default widgets for both filled and unfilled cells in the OTP field.
Getting started
Use this widget like any other flutter widget
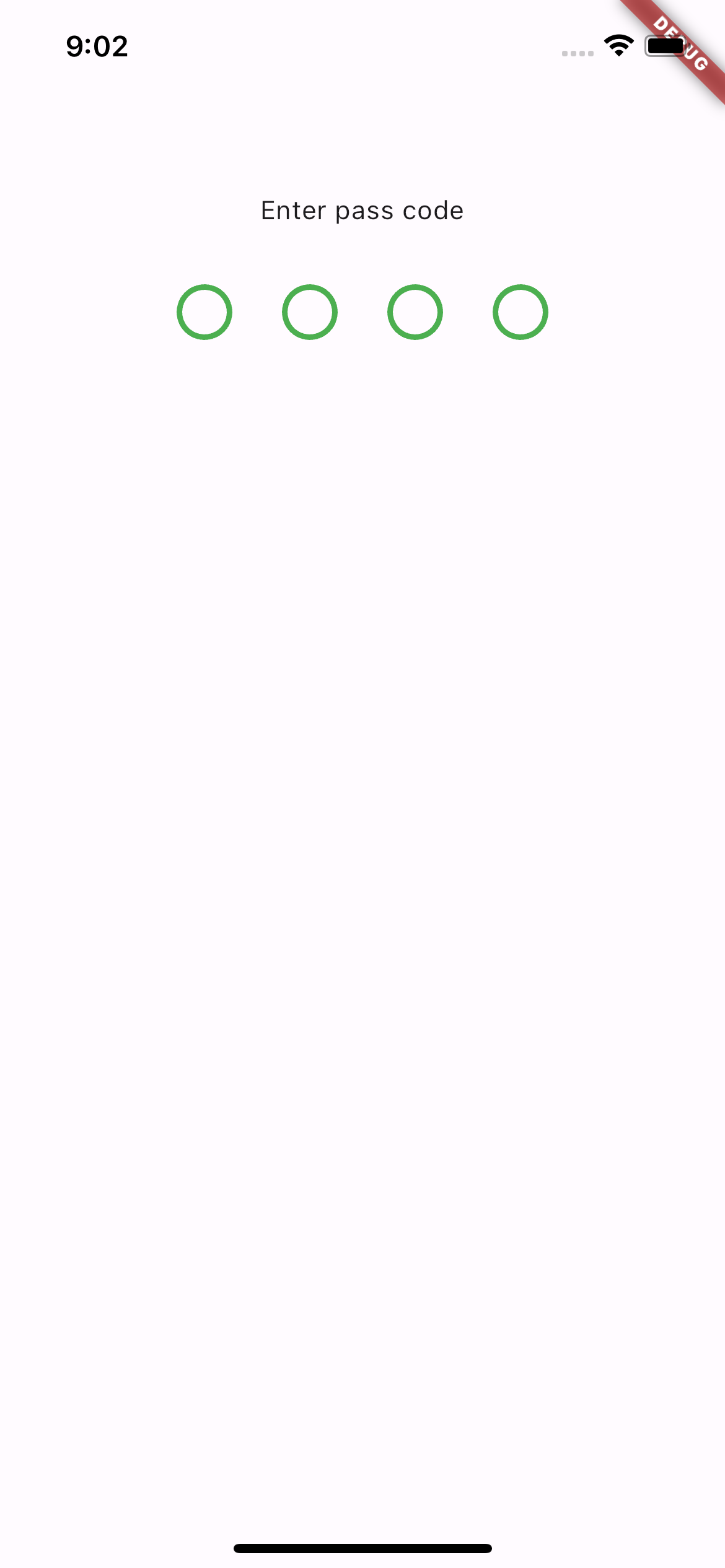
|  |
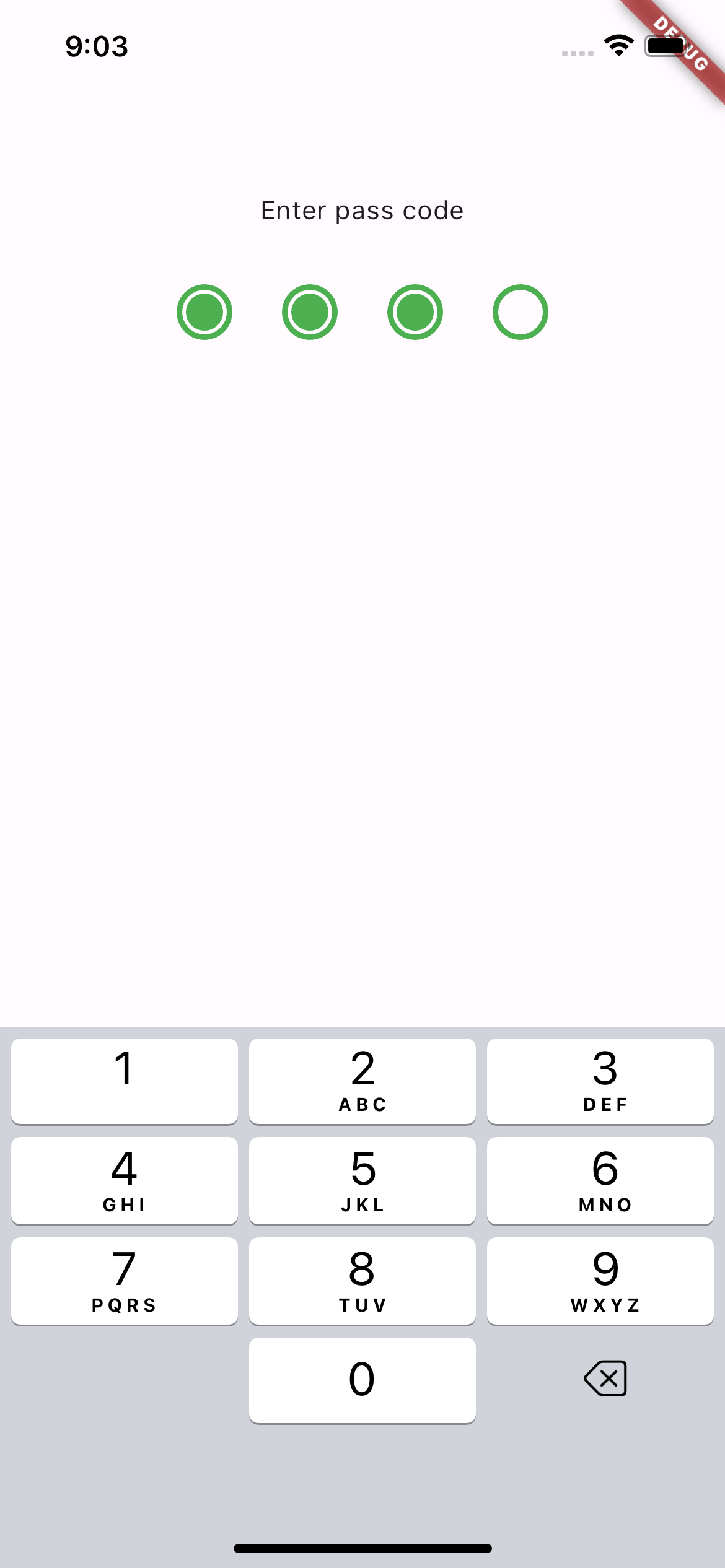
|  |
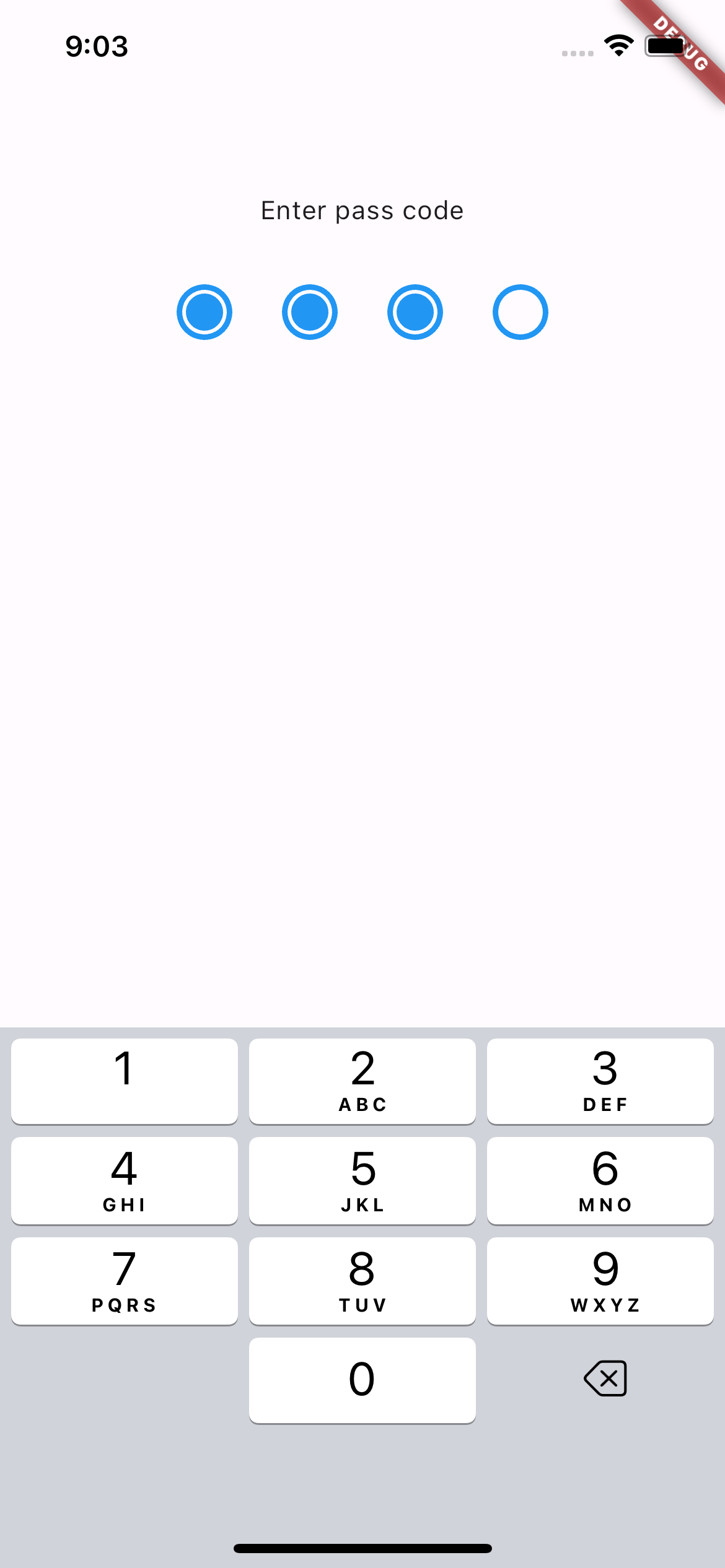
| |
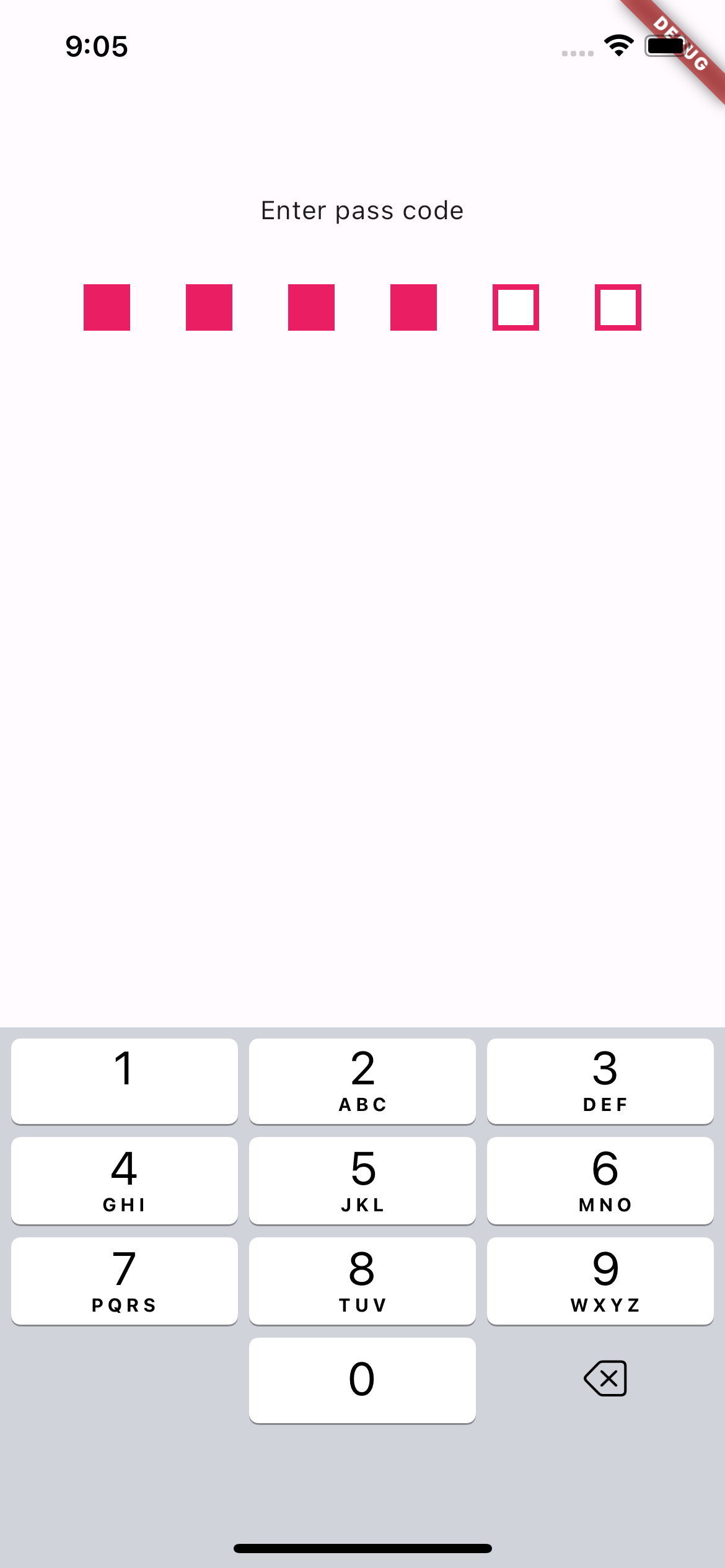
| |
|
Usage
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: ConstrainedBox(
constraints: const BoxConstraints(maxWidth: 200),
child: PasscodeField(
defaultColor: Colors.pink.shade100,
fieldLength: 4,
),
),
),
);
}
Additional information
This package is in very early stage. Additional UIs/functionalities will be added to this package in future.
Libraries
- code_input_fields
- This Package offers a pre-built otp/passcode field for users with obscuring capabilities, enhancing security for One-Time Password (OTP) inputs. Additionally, it provides customization options for tailoring the OTP field to specific needs.