
This package provides a way to create widgets in a circular position and able to scroll and make them rotate.
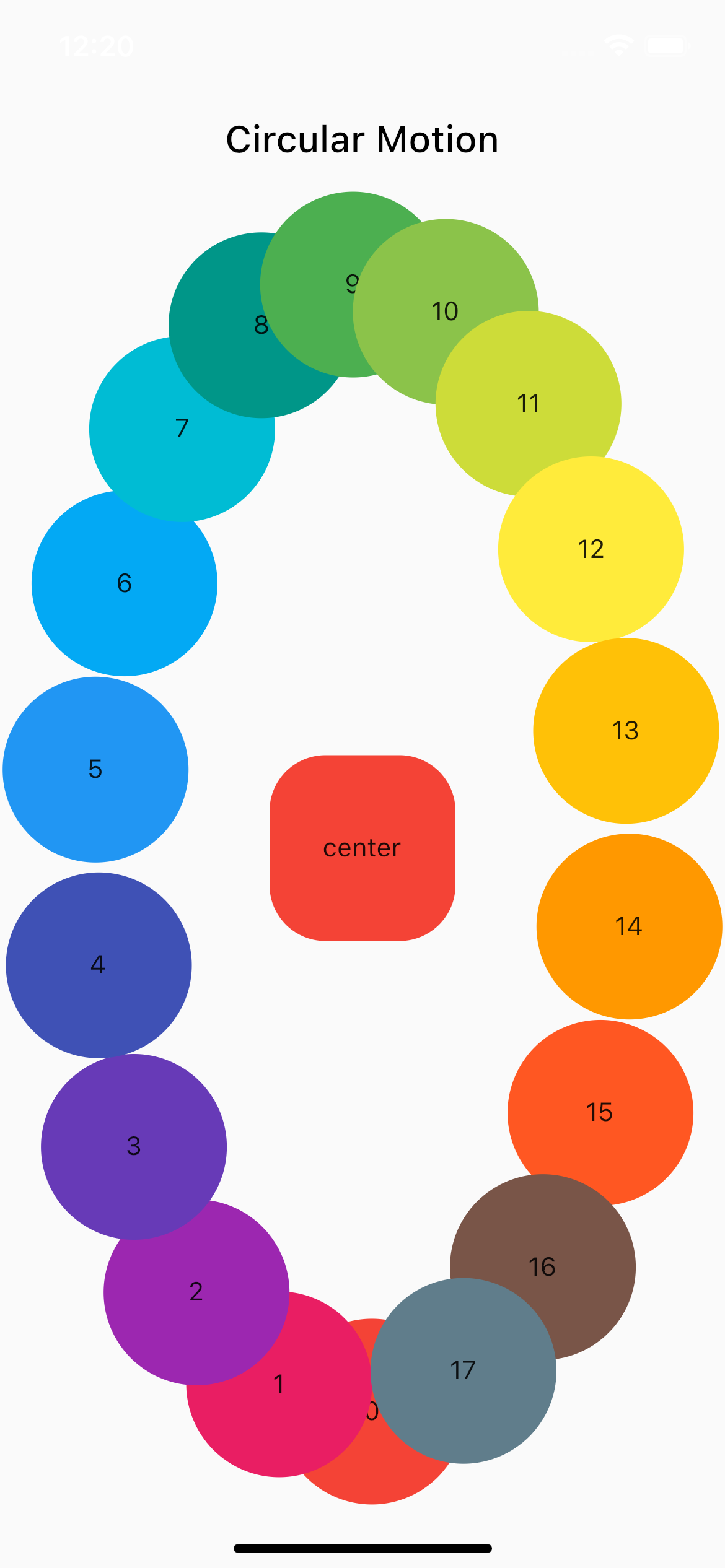
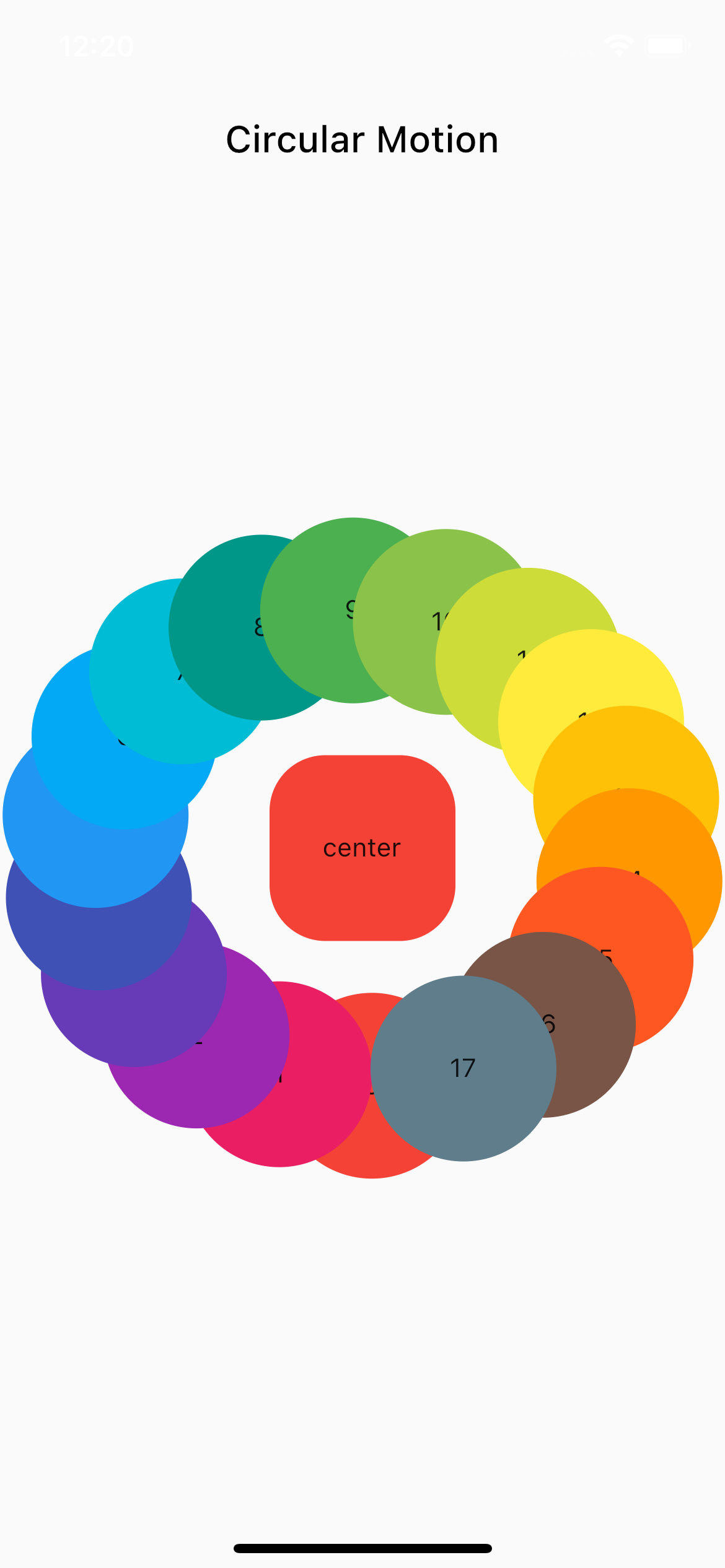
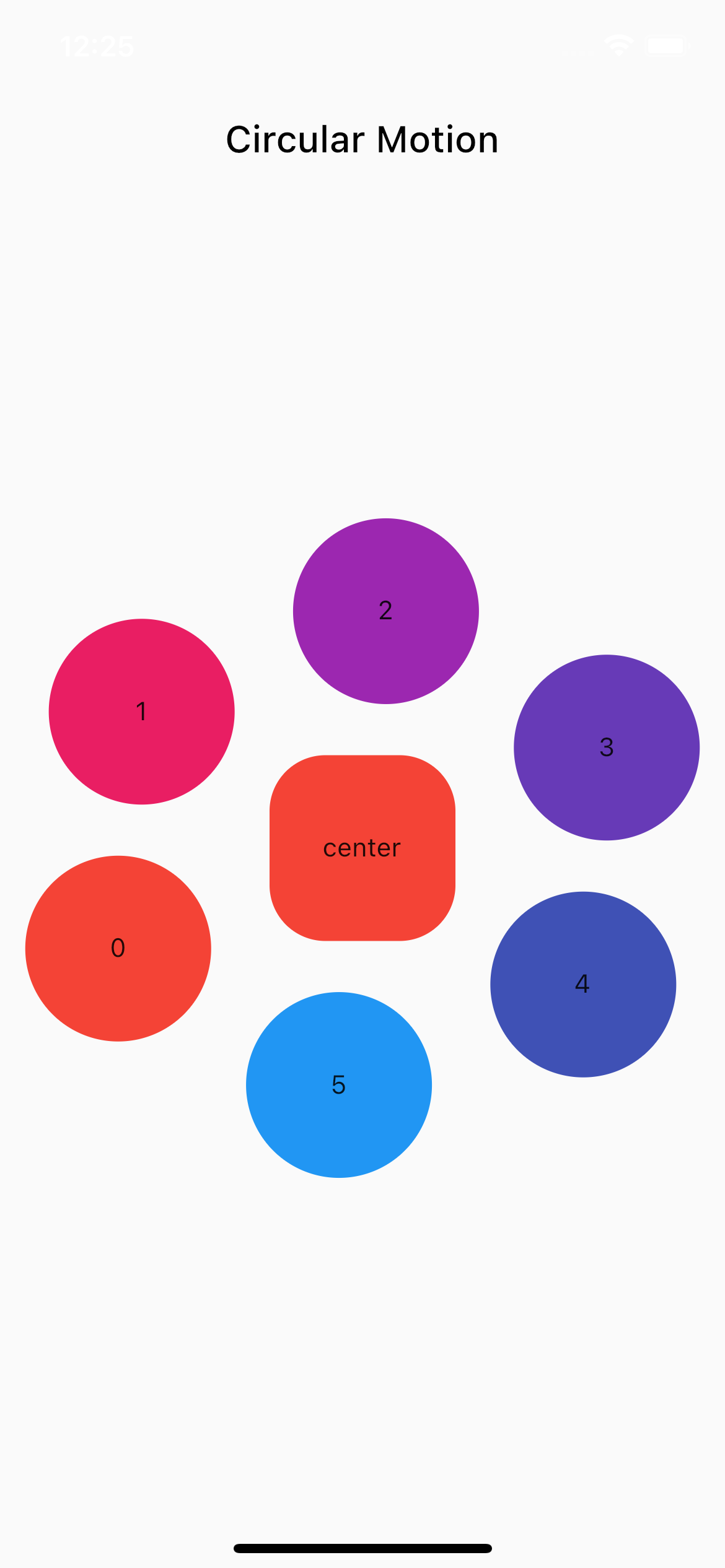
| Any Shape | Any Position | Customizable |
|---|---|---|
 |
 |
 |
 |
 |
 |
The shape of cirlcle will be dependent on the parent widget.
Usage
API
centerWidget
The centerWidget is the widget that will be in the center of the circular motion.
centerWidget: Text('Center'),
behavior
The behavior is used to control how the gesture should behave during interaction .
behavior: HitTestBehavior.translucent,
speedRunEnabled
The speedRunEnabled is used to determine if after a scroll gesture is completed , the items should rotate in a velocity similar to the gesture . If false the items will not rotate after the gesture is completed . It defaults to true .
speedRunEnabled: true,
You can create the circular motion in the following ways:
CircularMotion
Example:
CircularMotion(
centerWidget: Text('Center'),
children: [
Text('0'),
Text('1'),
Text('2'),
Text('3'),
],
)
CircularMotion.builder()
Example
CircularMotion.builder(
itemCount: 18,
centerWidget: Text('Center'),
builder: (context, index) {
return Text('$index');
}
)
Issues and Feedback
Please feel free to report any issues you face
Also PR's and additional feedback is appreciated
Enjoy 💫