Flutter package that provides an alternative look for radio buttons. It uses chips to represent the radio buttons, which can be either vertical or horizontal. The chips can also be unselected or null.
This package is useful for developers who want to add a more modern look to their radio buttons. It is also easy to use, with a simple API.
Features
Here are some of the features of chip_radio_button:
- Vertical or horizontal chips
- Unselected or null chips
- Simple API
- MIT license
Usage
Include short and useful examples for package users. Add longer examples
to /example folder.
ChipsFilter(
selected: 1, // Select the second filter as default
filters: [
Filter(label: "A - Z", icon: Icons.assessment),
Filter(label: "H - L", icon: Icons.ac_unit),
Filter(label: "Reverse", icon: Icons.all_inclusive),
Filter(label: "A - Z", icon: Icons.assessment),
Filter(label: "H - L", icon: Icons.ac_unit),
Filter(label: "Reverse", icon: Icons.all_inclusive),
],
onTap: (index) {
print('Index ' + index.toString());
},
),
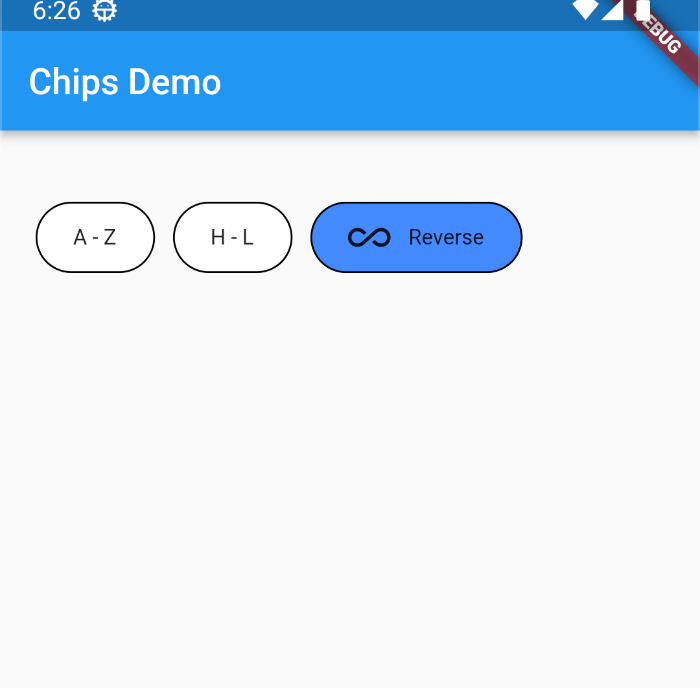
Example screenshot