
ChatView
ChatView is a Flutter package that allows you to integrate a highly customizable chat UI in your Flutter applications with Flexible Backend Integration.
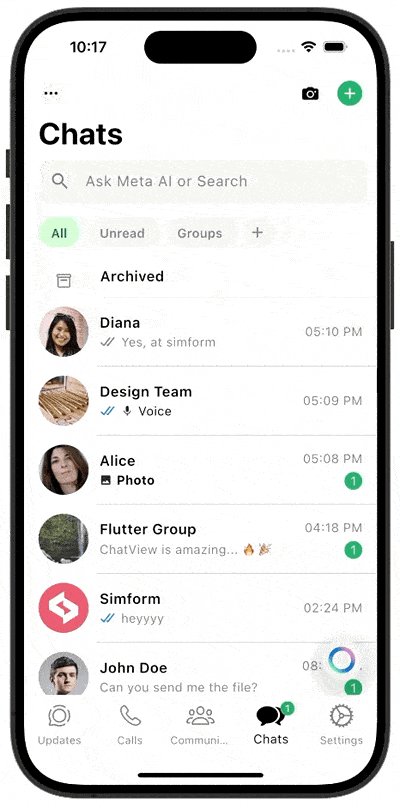
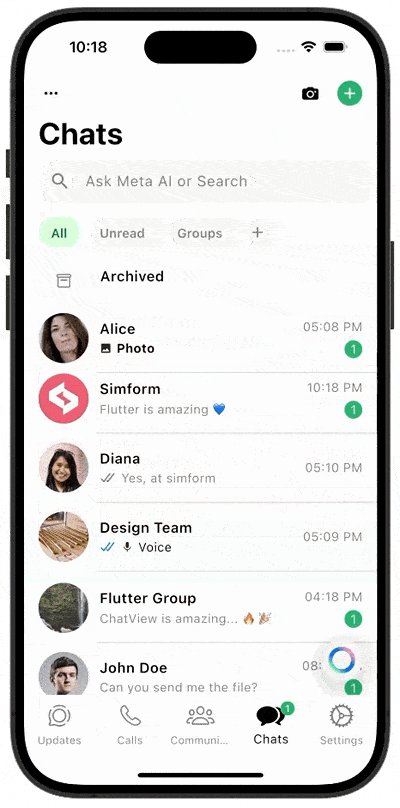
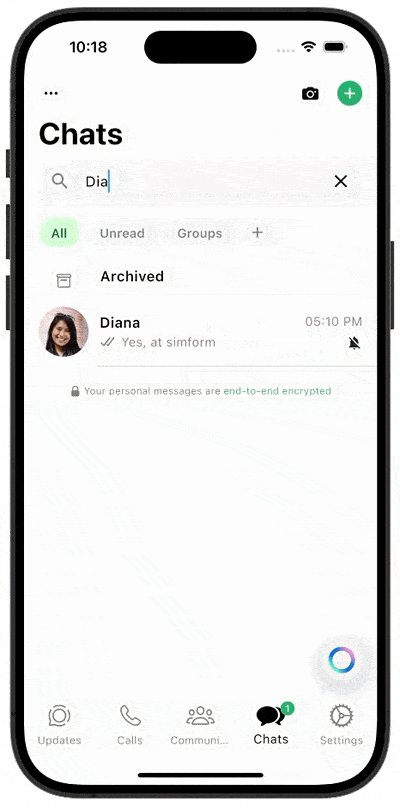
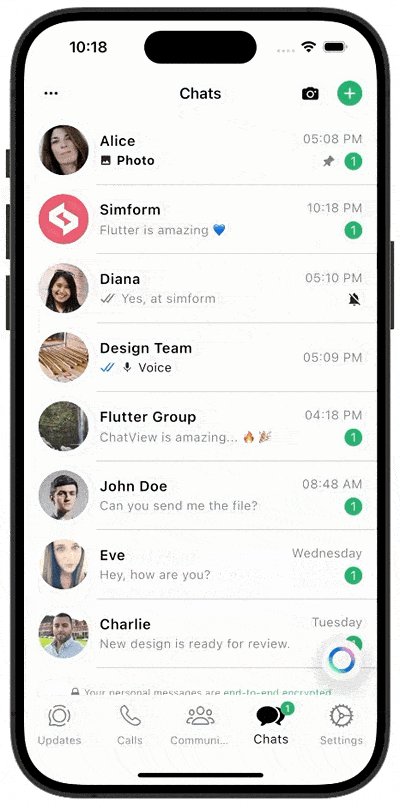
| ChatList | ChatView |
|---|---|
 |
 |
Features
ChatList:
- Smooth animations for adding, removing, and pinning chats
- Pagination support for large chat histories
- Search functionality by name or other criteria
- Long press menu with options like pin and mute
- User online status indicators
- Typing indicators for active users
- Unread message count badges
- Header and Footer support for additional widgets
- Highly customizable UI components
- Plug-and-play backend support using chatview_connect
ChatView:
- One-on-one and group chat support
- Message reactions with emoji
- Reply to messages functionality
- Link preview for URLs
- Voice messages support
- Image sharing capabilities
- Custom message types
- Typing indicators
- Reply suggestions
- Message status indicators (sent, delivered, read)
- Highly customizable UI components
- Plug-and-play backend support using chatview_connect
Documentation
Visit our documentation site for all implementation details, usage instructions, code examples, and advanced features.
Installation
dependencies:
chatview: <latest-version>
Compatibility with chatview_connect
chatview version |
chatview_connect version |
|---|---|
>=2.4.1 <3.0.0 |
0.0.1 |
>= 3.0.0 |
3.0.0 |
ChatView with Backend Support
Make ChatView backend-ready with chatview_connect
- 🔌 Easy backend integration without boilerplate (🔥 Firebase)
- ⚙️ Setup in 3 steps: set Service Type -> User ID and get
ChatManager - 💬 Supports 1-on-1 and group chats with media uploads (audio not supported).
Support
For questions, issues, or feature requests, create an issue on GitHub or reach out via the GitHub Discussions tab. We're happy to help and encourage community contributions. To contribute documentation updates specifically, please make changes to the doc/documentation.md file and submit a pull request.
License
This project is licensed under the MIT License - see the LICENSE.

