Provides simple UI design for chat applications. Developers can focus more on the chat functionality rather than creating unique UI.
Features
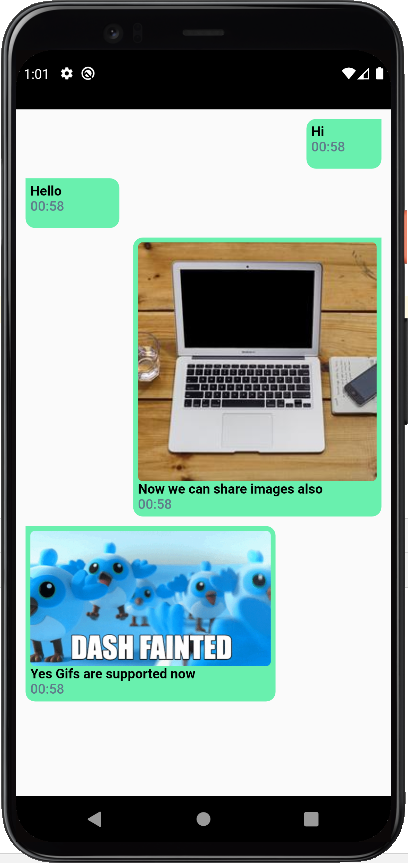
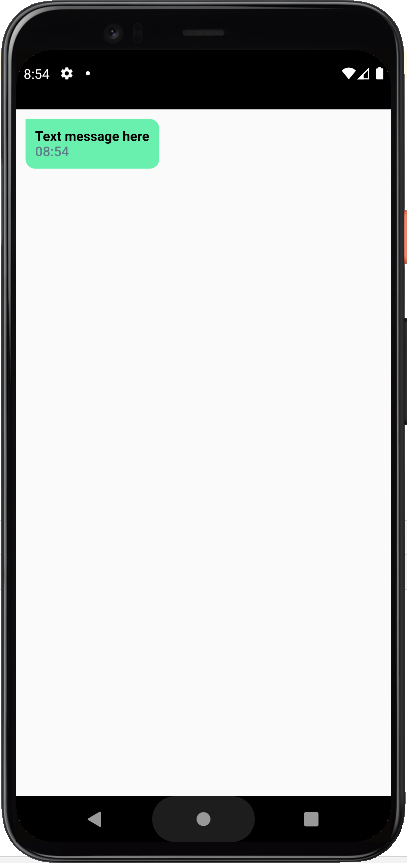
DemoScreen



Sending Message

Recieving Message

Getting started
Requirement
Dart >=2.17.0 < 3.0.0 and Flutter >=1.17.0
Usage
This is how you can call the chatbox and use the UI.
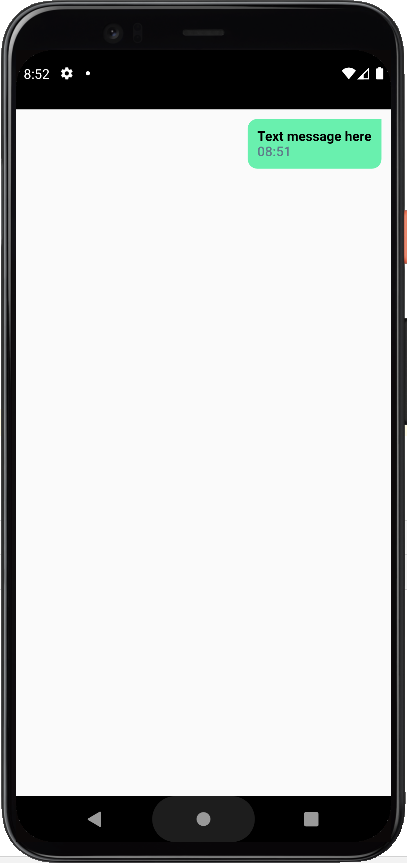
Sending
const ChatBox(
message: "Text message here",
imageURL: "https://picsum.photos/250?image=9",//Sending GIF or Image
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
Receiving
const ChatBox(
message: "Text message here",
imageURL:"https://docs.flutter.dev/assets/images/dash/dash-fainting.gif",//Receiving GIF or Image
recieved: true,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
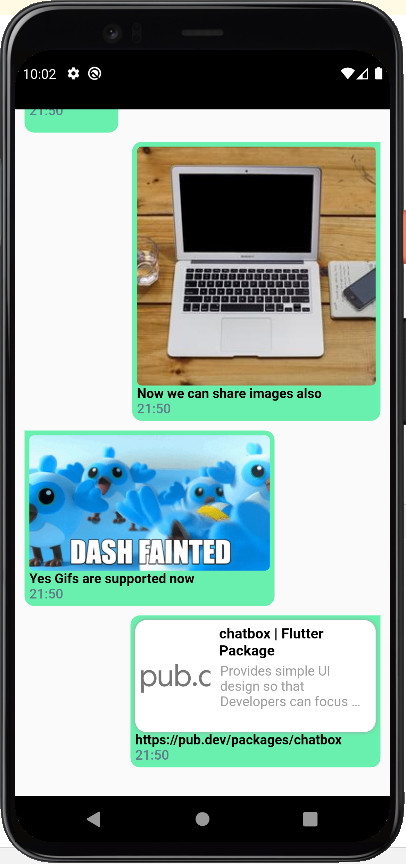
Hyperlinks
const ChatBox(
message: "https://pub.dev/packages/chatbox",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
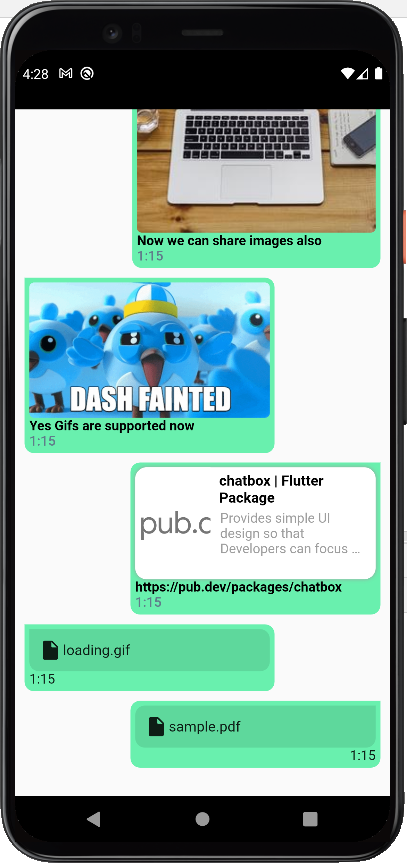
Share Documents
ChatBox(
doculink: "http://www.africau.edu/images/default/sample.pdf",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
Additional information
You are allowed to raise an issue create a solution and raise a PR. If the issue and the solution are valid it will be merged.