chat_bottom_container
Language: English | 中文
This is a Flutter package for managing the bottom container of a chat page, which can be used to implement smooth switching between the keyboard and the other panel.
Chat: Join WeChat group
☕ Support me
The WeChat payment QR codes of the two core authors, thank you for your support!
| LinXunFeng | GitLqr |
|---|---|
 |
 |
📖 Article
- Flutter - Smooth switching between chat keyboard and panel | WeChat | JueJin
- Flutter - A powerful upgrade for smooth switching between chat keyboard and panel | WeChat | JueJin
🎀 Support
- iOS
- Android
📦 Installing
Add chat_bottom_container to your pubspec.yaml file:
dependencies:
chat_bottom_container: latest_version
Import chat_bottom_container in files that it will be used:
import 'package:chat_bottom_container/chat_bottom_container.dart';
🤖 Android
Add jitpack to the root build.gradle file of your project at the end of repositories.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
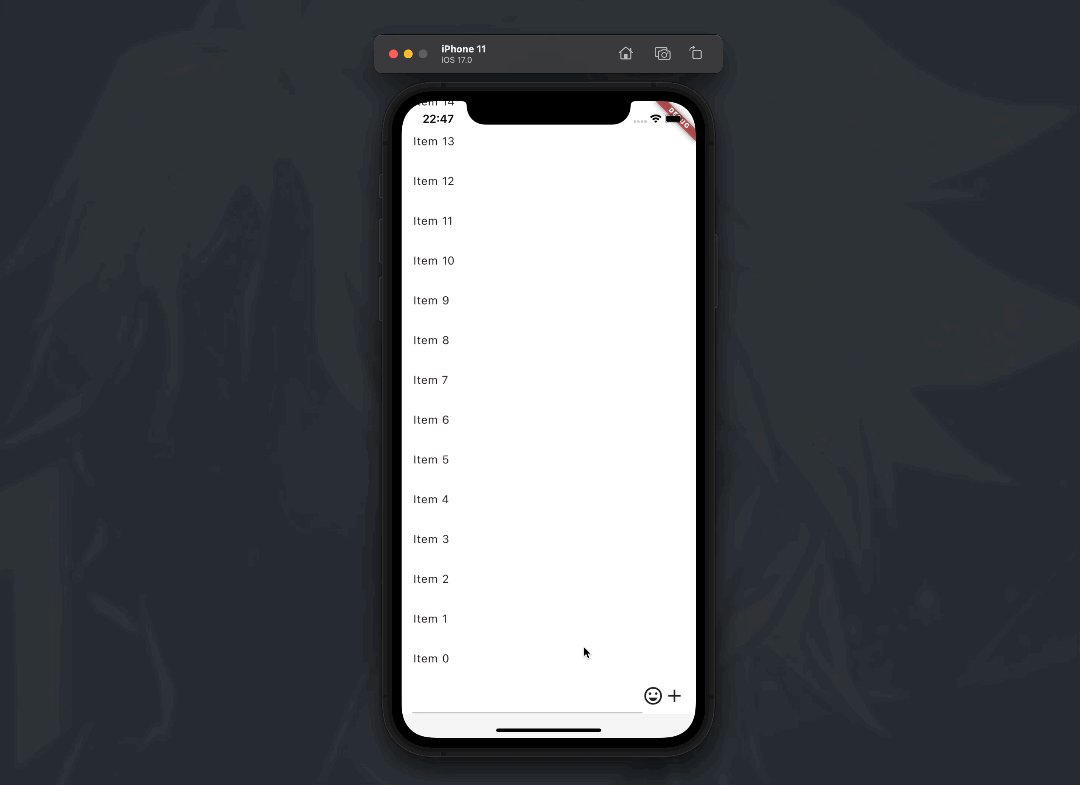
🚀 Usage

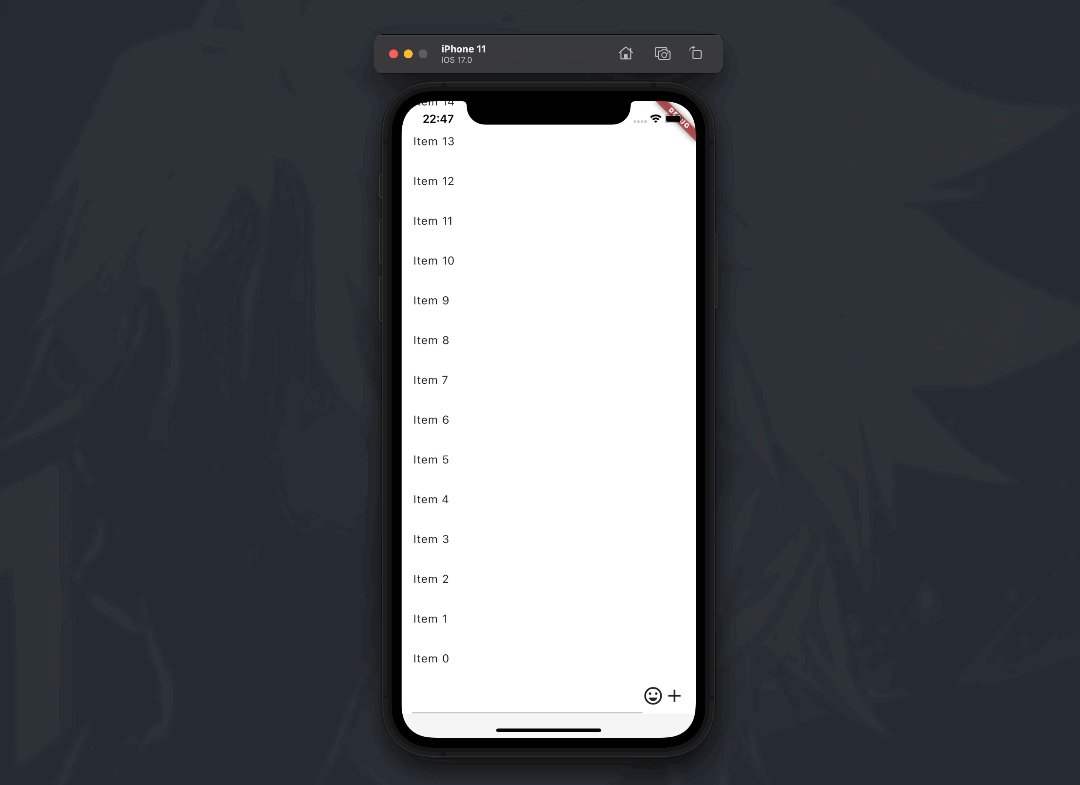
Overall page layout.
@override
Widget build(BuildContext context) {
return Scaffold(
// Need to be set to false
resizeToAvoidBottomInset: false,
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: ListView.builder(
...
),
),
// Input box view
_buildInputView(),
// Bottom container
_buildPanelContainer(),
],
),
);
}
Bottom container.
/// Custom bottom panel type
enum PanelType {
none,
keyboard,
emoji,
tool,
}
final controller = ChatBottomPanelContainerController<PanelType>();
final FocusNode inputFocusNode = FocusNode();
PanelType currentPanelType = PanelType.none;
Widget _buildPanelContainer() {
return ChatBottomPanelContainer<PanelType>(
controller: controller,
inputFocusNode: inputFocusNode,
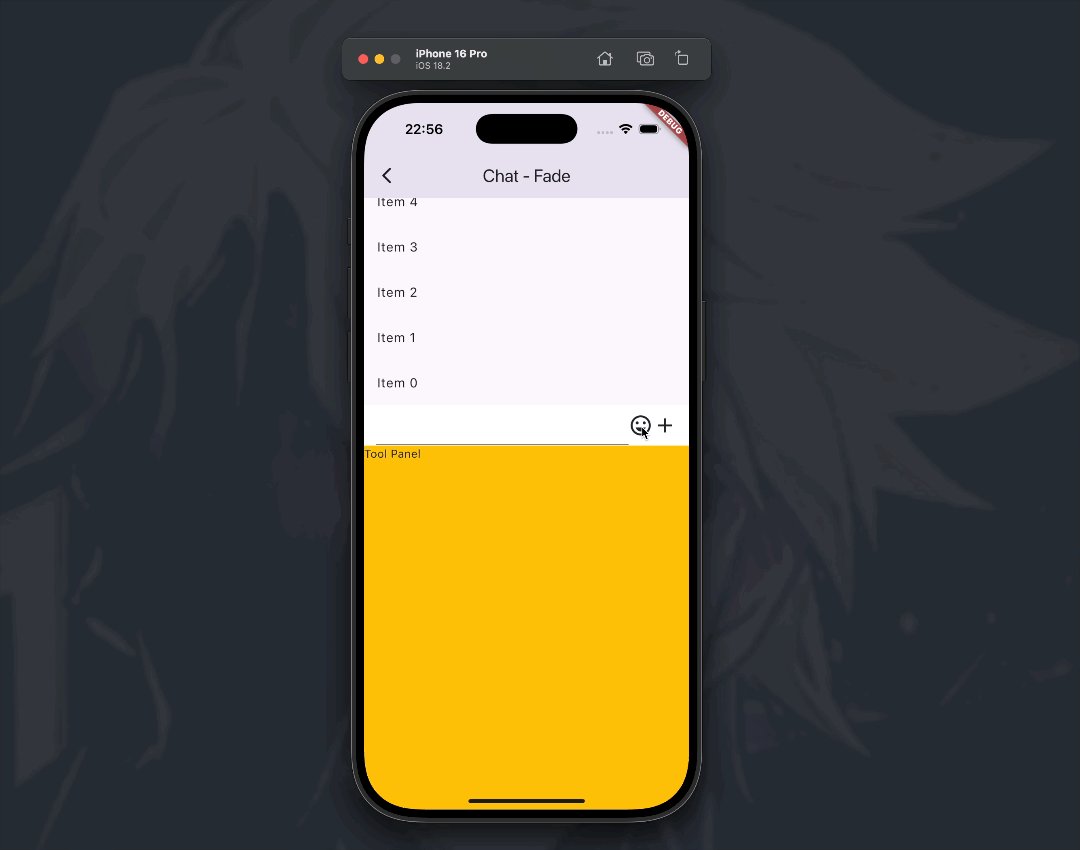
otherPanelWidget: (type) {
// Return the custom panel view
if (type == null) return const SizedBox.shrink();
switch (type) {
case PanelType.emoji:
return _buildEmojiPickerPanel();
case PanelType.tool:
return _buildToolPanel();
default:
return const SizedBox.shrink();
}
},
onPanelTypeChange: (panelType, data) {
// Record the current panel type
switch (panelType) {
case ChatBottomPanelType.none:
currentPanelType = PanelType.none;
break;
case ChatBottomPanelType.keyboard:
currentPanelType = PanelType.keyboard;
break;
case ChatBottomPanelType.other:
if (data == null) return;
switch (data) {
case PanelType.emoji:
currentPanelType = PanelType.emoji;
break;
case PanelType.tool:
currentPanelType = PanelType.tool;
break;
default:
currentPanelType = PanelType.none;
break;
}
break;
}
},
panelBgColor: panelBgColor,
);
}
Toggle bottom panel type.
controller.updatePanelType(
// Set the current bottom panel type of ChatBottomPanelContainer
// Can be passed to ChatBottomPanelType.keyboard | ChatBottomPanelType.other | ChatBottomPanelType.none
ChatBottomPanelType.other,
// Callback the PanelType value customized by developer, must be passed when ChatBottomPanelType.other
data: PanelType.emoji, // PanelType.tool
);
Here are some additional features and instructions
Hide Panel
hidePanel() {
inputFocusNode.unfocus();
if (ChatBottomPanelType.none == controller.currentPanelType) return;
controller.updatePanelType(ChatBottomPanelType.none);
}
Customize bottom safe area height
By default, chat_bottom_container will automatically add the bottom safe area height for you, but in some scenarios you may not want this, you can customize this height by setting safeAreaBottom to 0.
return ChatBottomPanelContainer<PanelType>(
...
safeAreaBottom: 0,
...
);
Adjust the keyboard panel height
For example, in the chat page on the home page, the height of the fixed BottomNavigationBar at the bottom of the outer layer needs to be subtracted.
return ChatBottomPanelContainer<PanelType>(
...
changeKeyboardPanelHeight: (keyboardHeight) {
final renderObj = bottomNavigationBarKey.currentContext?.findRenderObject();
if (renderObj is! RenderBox) return keyboardHeight;
return keyboardHeight - renderObj.size.height;
},
...
);
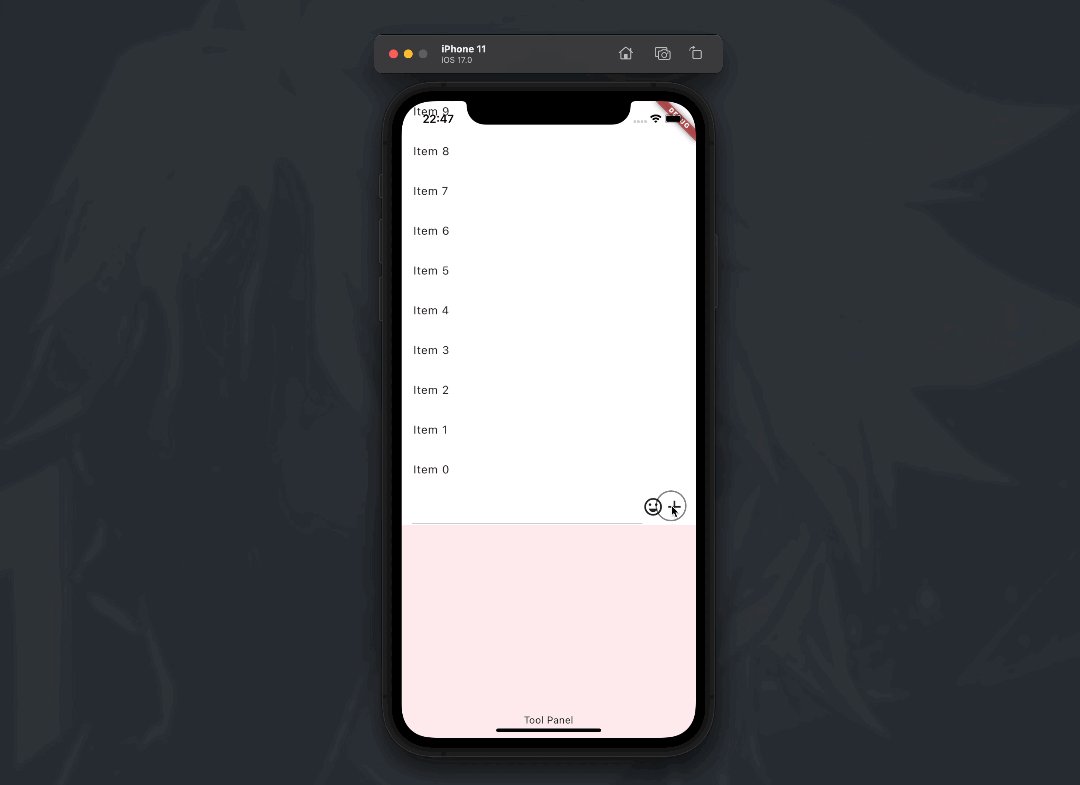
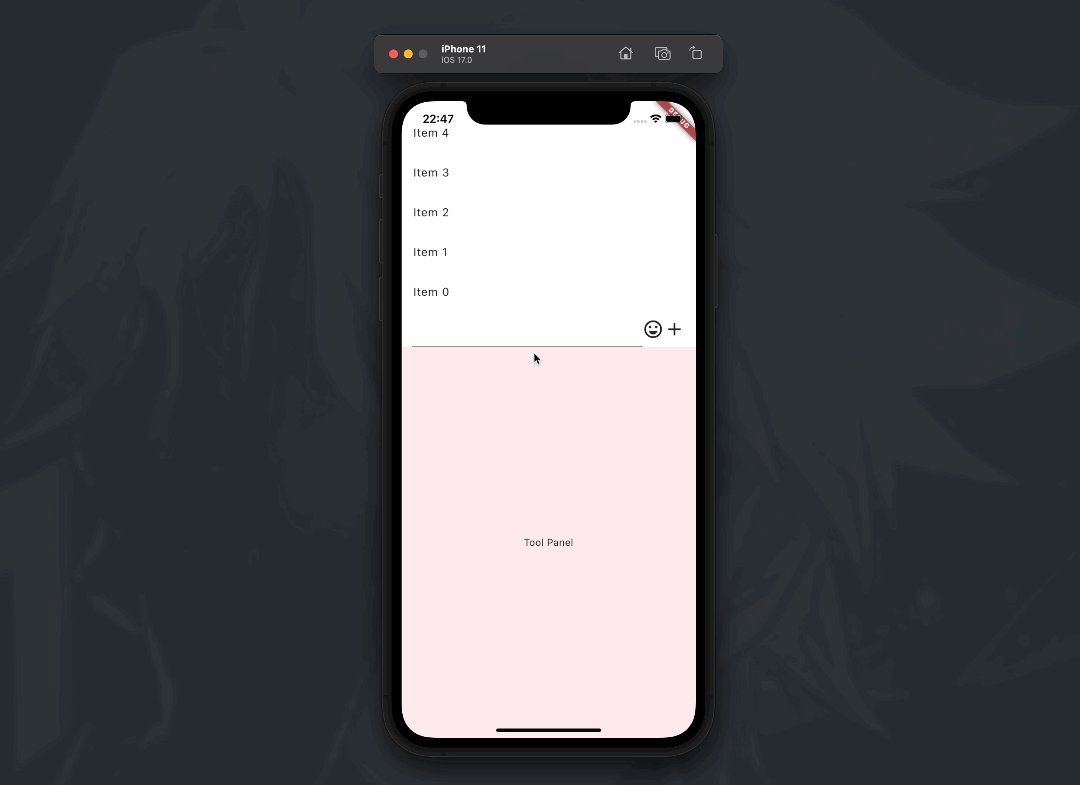
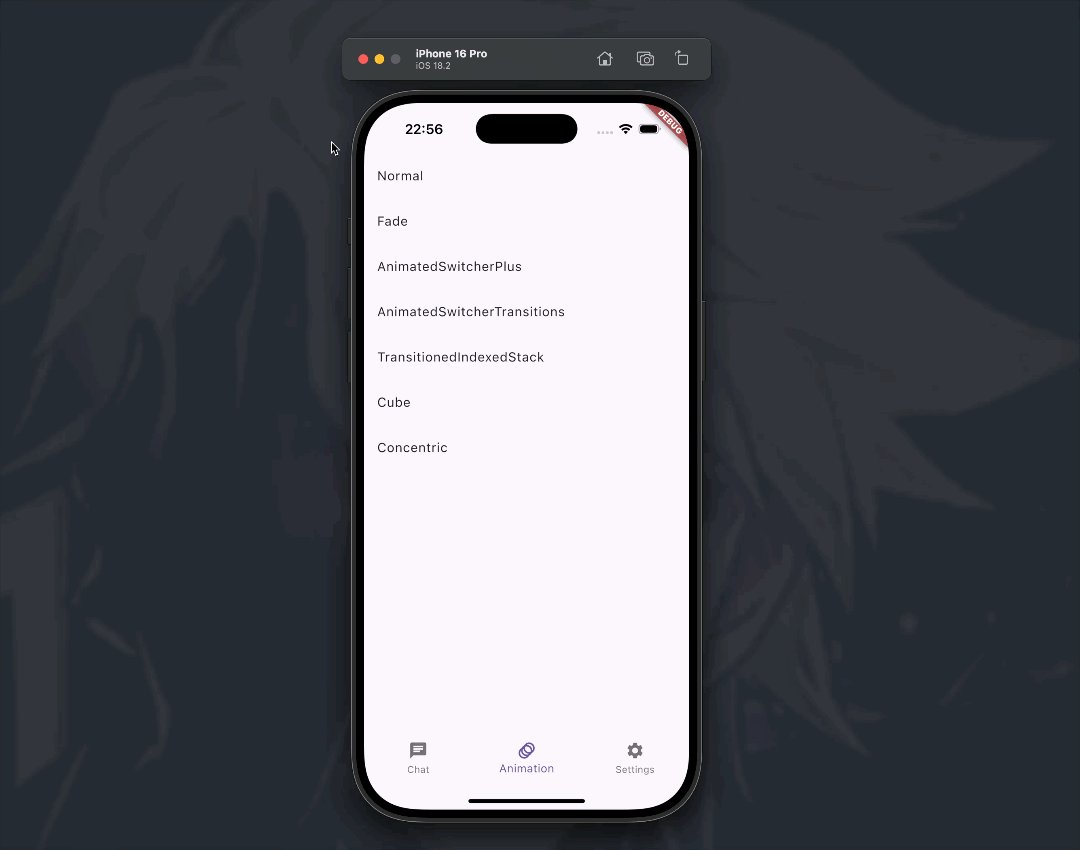
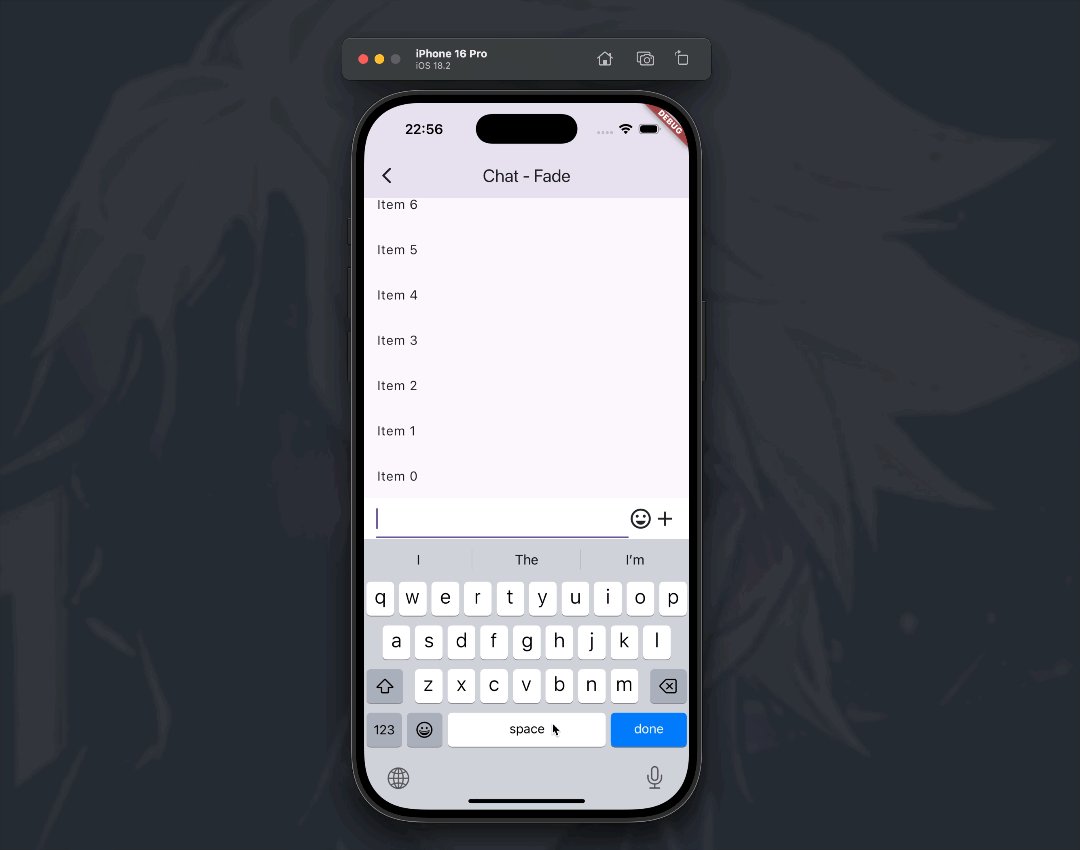
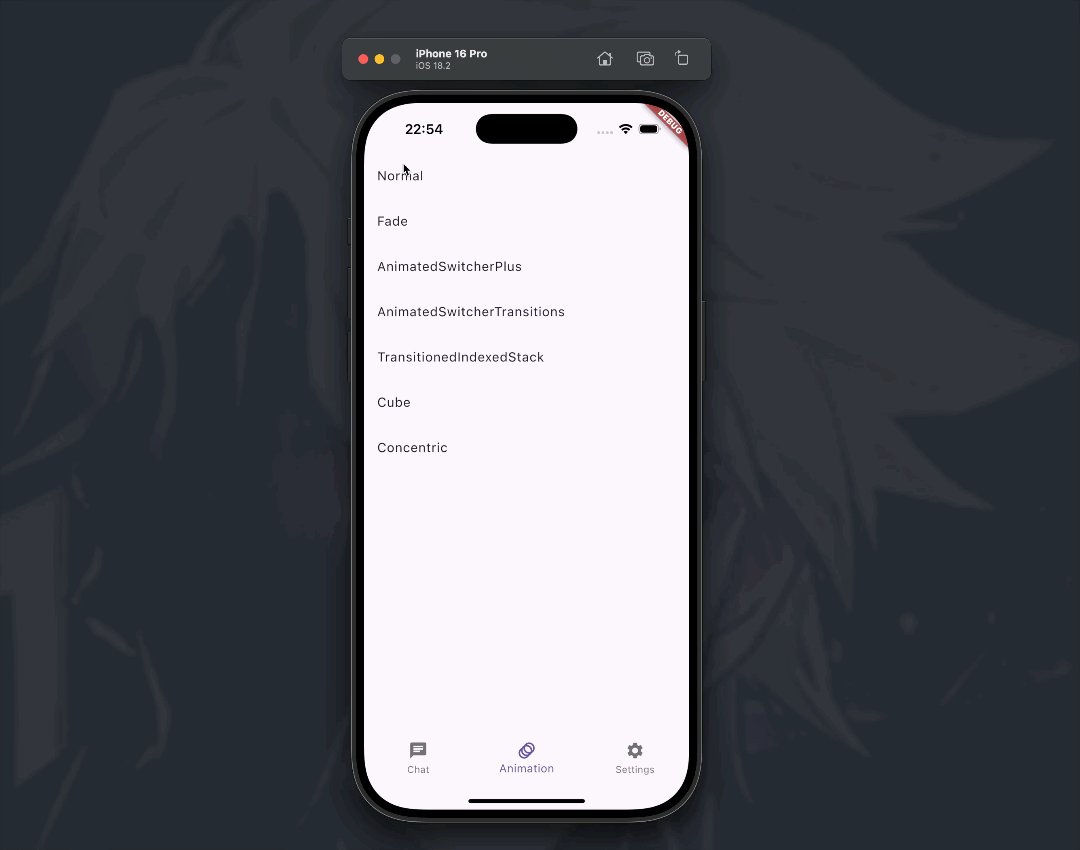
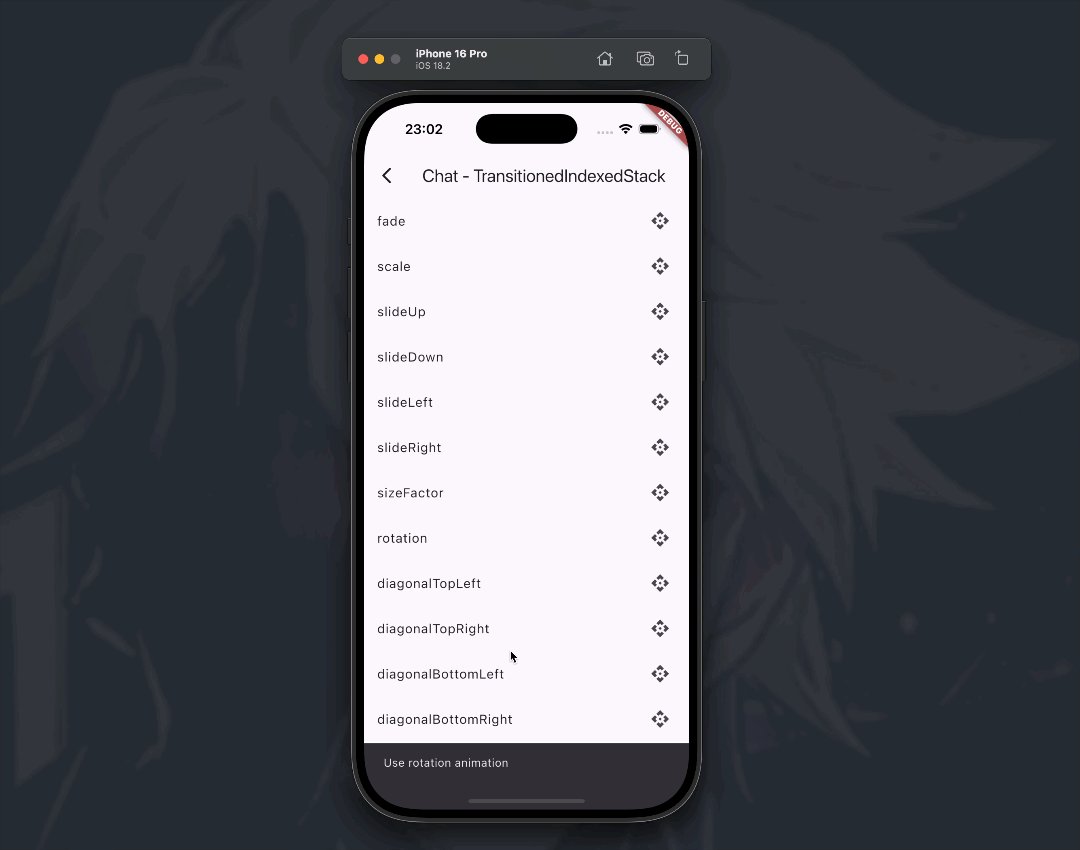
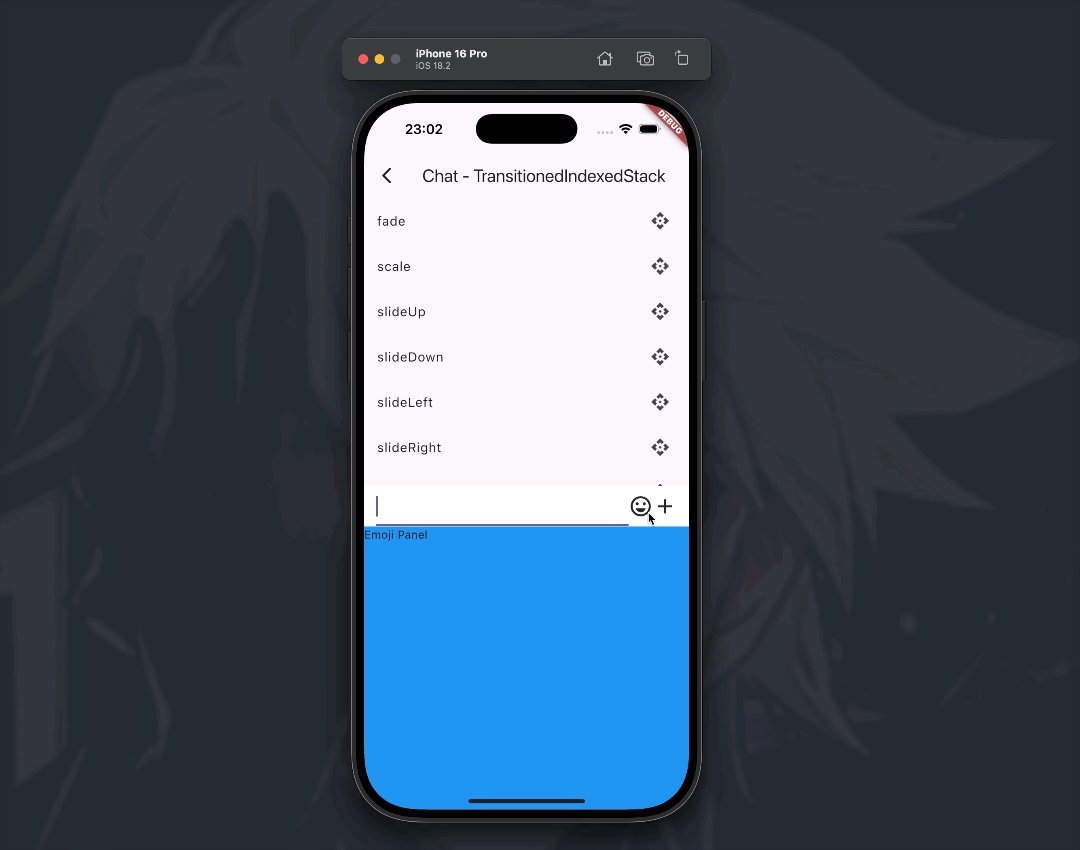
Animation effect
You can customize the animation effect by using the customPanelContainer. Here are some examples:
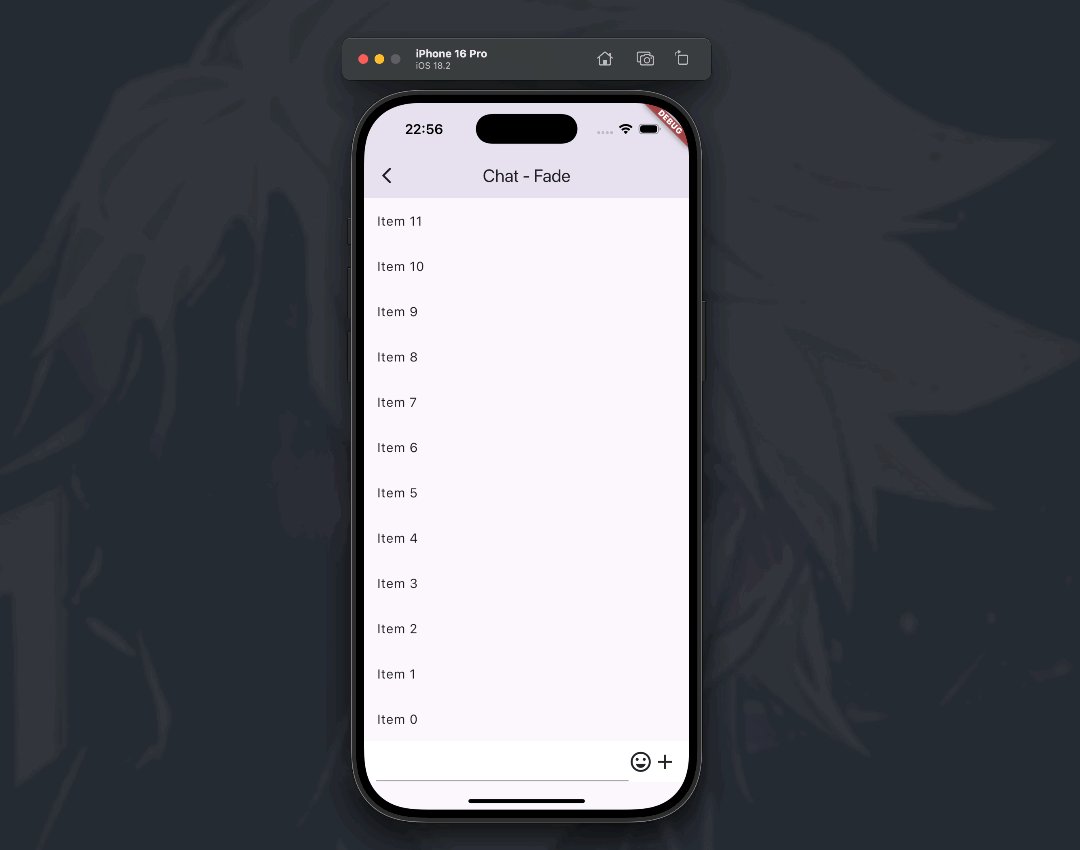
| Fade |
|---|
 |
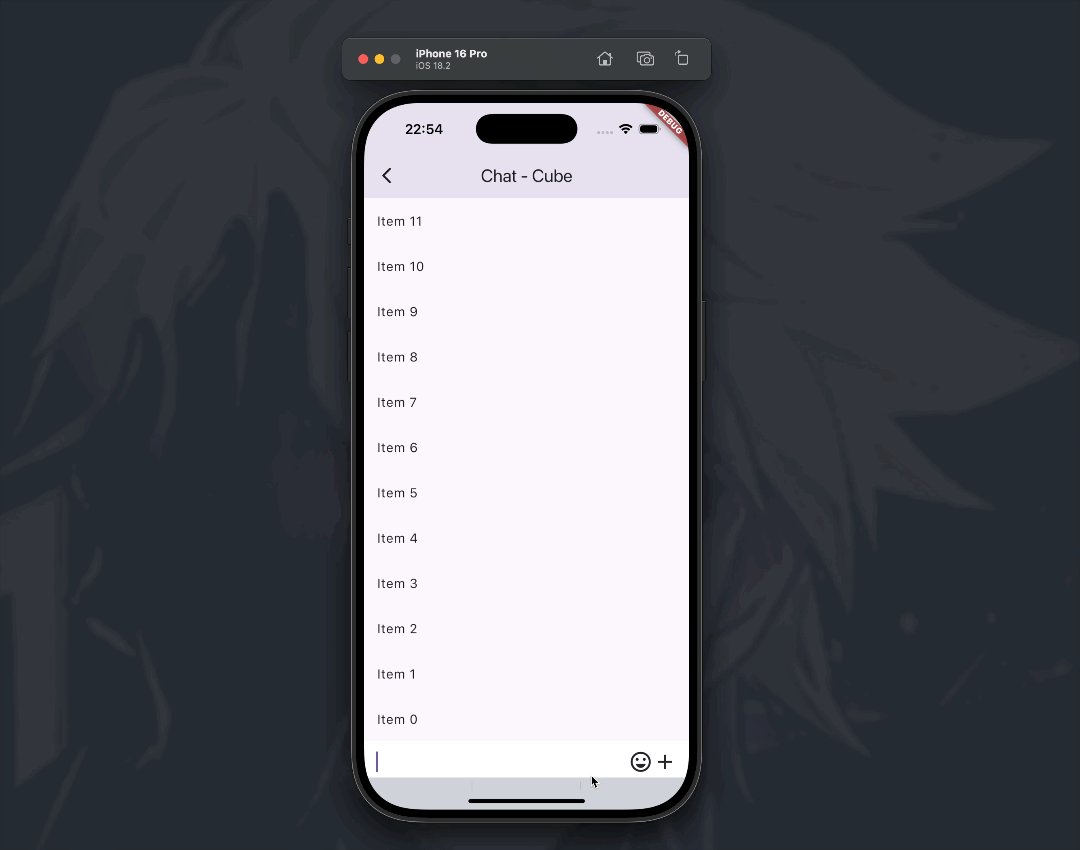
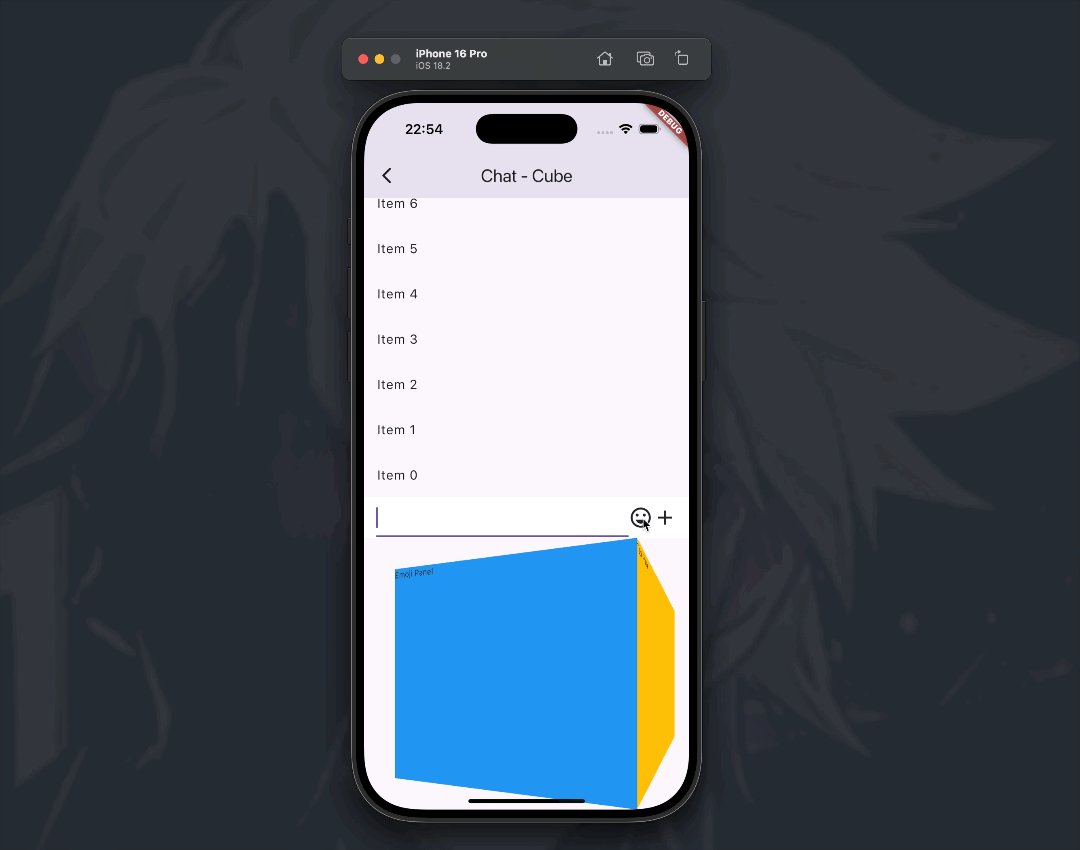
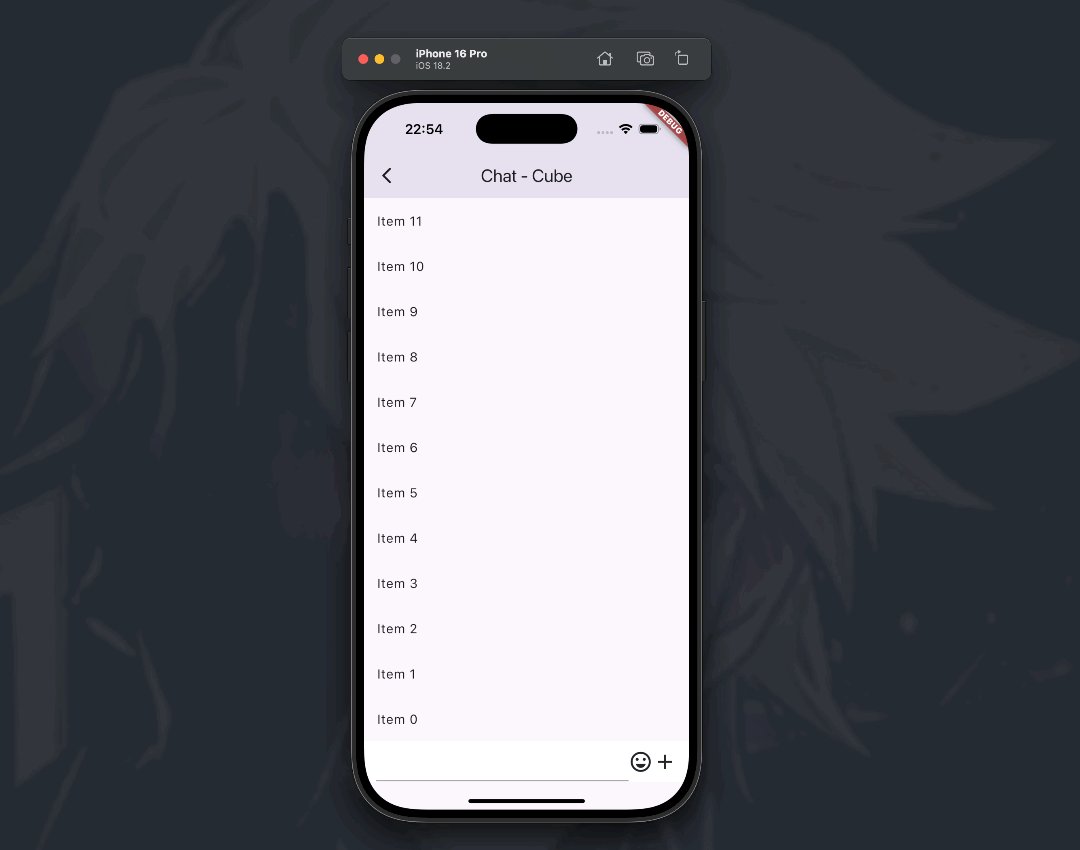
| Cube |
|---|
 |
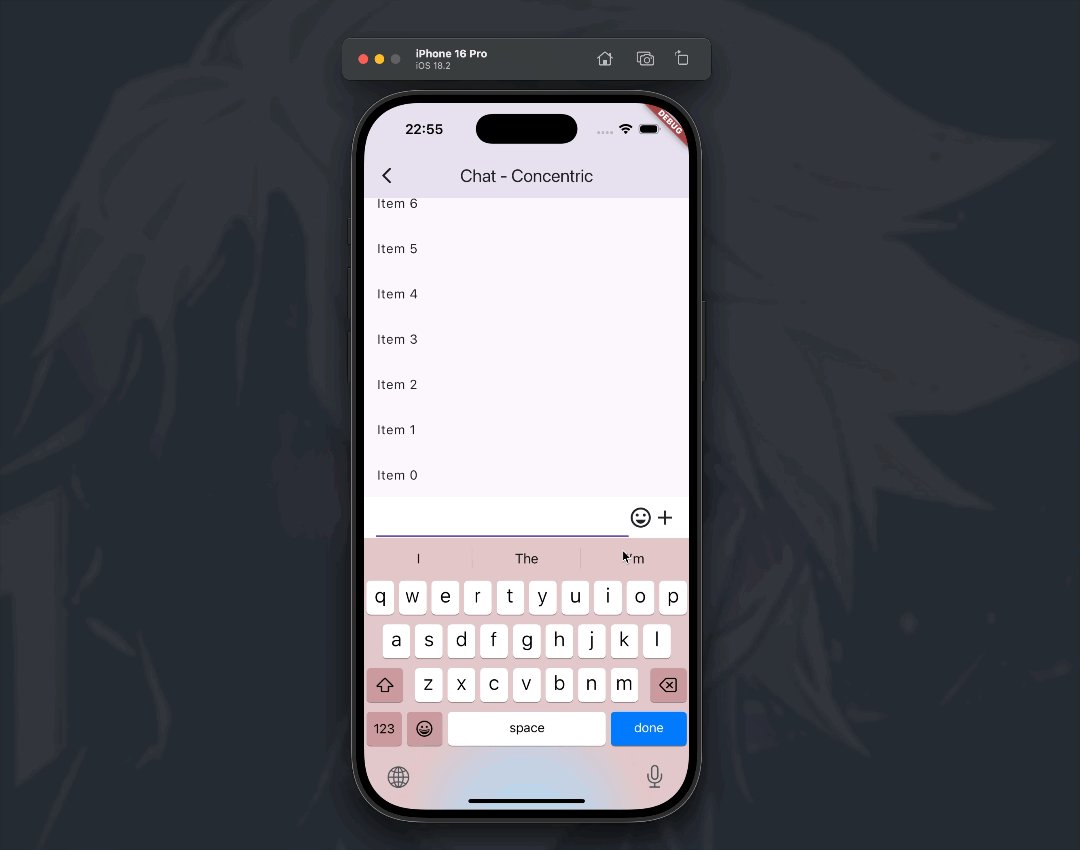
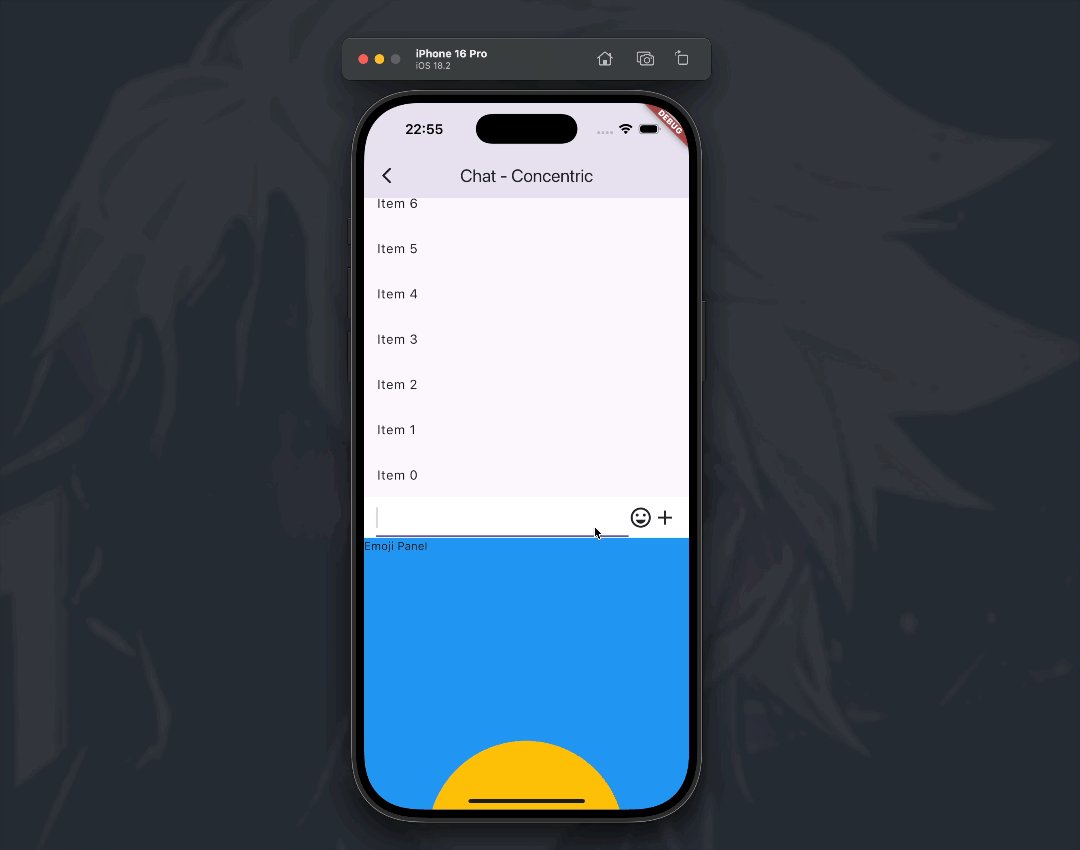
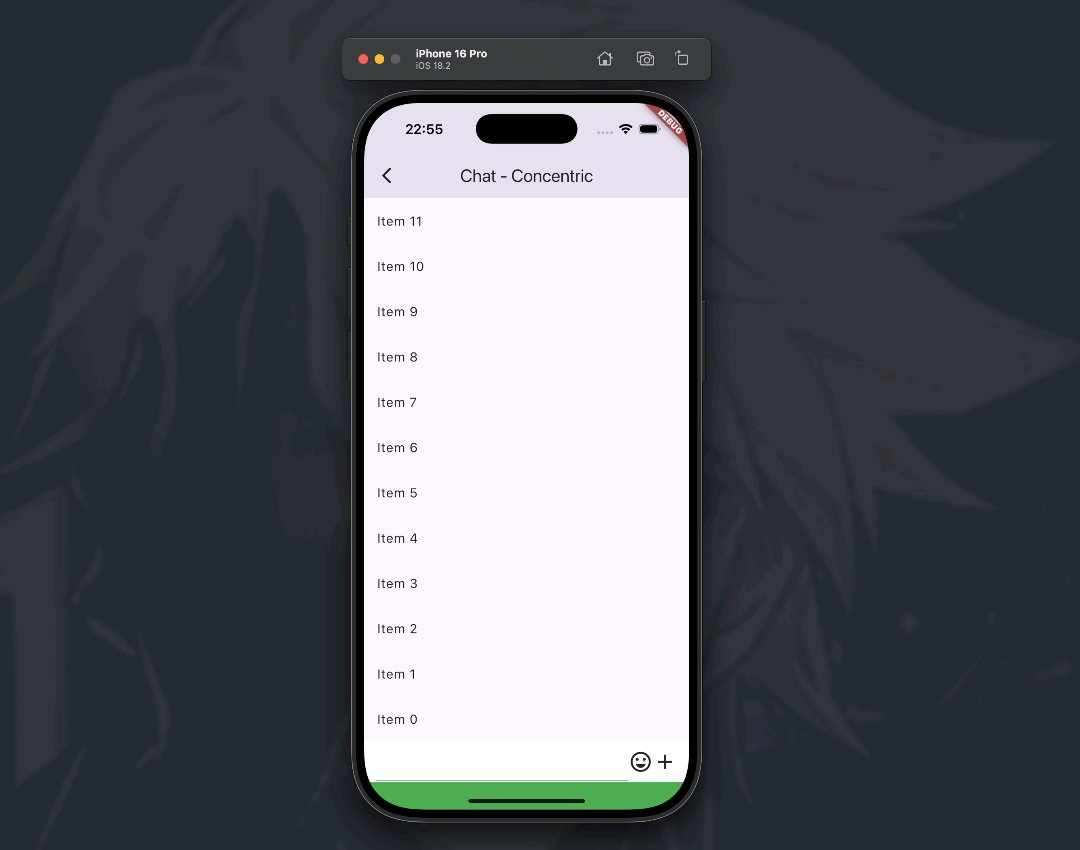
| Concentric |
|---|
 |
| Rotation |
|---|
 |
| ZoomIn |
|---|
 |
🖨 About Me
- GitHub: https://github.com/LinXunFeng
- Email: linxunfeng@yeah.net
- Blogs:


