ChartHub
Create stunning and interactive charts in your Flutter apps effortlessly with the Charthub package. Choose from three chart types - Line Chart, Bar Chart, and Pie Chart - and bring your data to life. Charthub makes charting simple and flexible, so you can focus on delivering meaningful insights to your users.We will also add animations in future to make it more attractive.
Usage
To use this package, add charthub as a dependency in your pubspec.yaml file.
 |
 |
 |
Features
- Easy-to-Use: Quickly integrate beautiful charts into your app.
- Chart Types: Select from Line Chart, Bar Chart, or Pie Chart.
- Data Visualization: Turn your data into compelling visuals.
- Customization: Customize your charts to match your app's look and feel.
- Animations (Coming Soon): Enhance user engagement with chart animations.
- Future-Proof: As we continue to expand, you'll have access to even more powerful charting features.
Getting started
Follow this steps to use this package
Install
charthub: 1.0.0
Import package
import 'package:charthub/pieChart.dart';
import 'package:charthub/lineChart.dart';
import 'package:charthub/barChart.dart';
No need to do anything, just pass your graph size and the list of values.
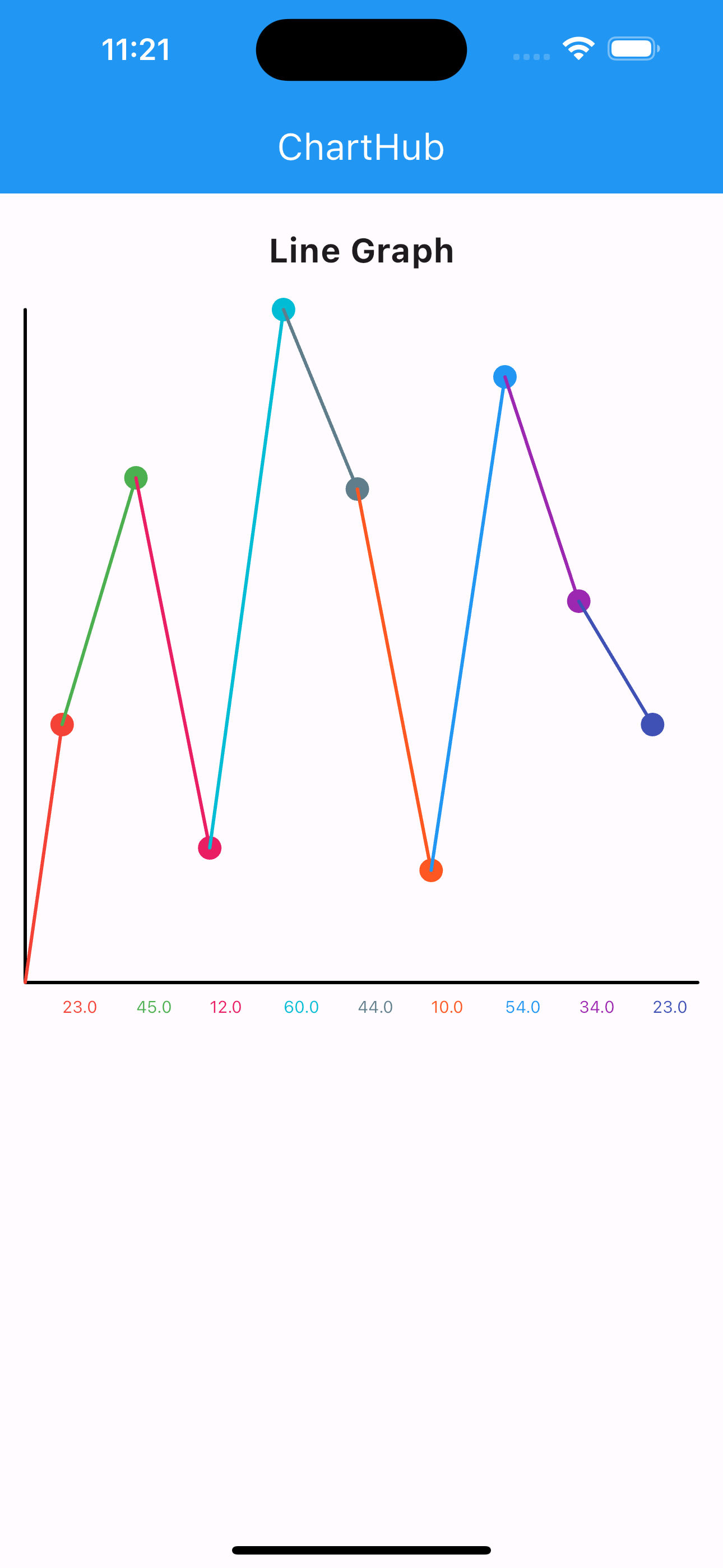
Line Chart:
LineChart(
size: 200,
items: [23, 45, 12, 60, 44, 10, 54, 34, 23]),
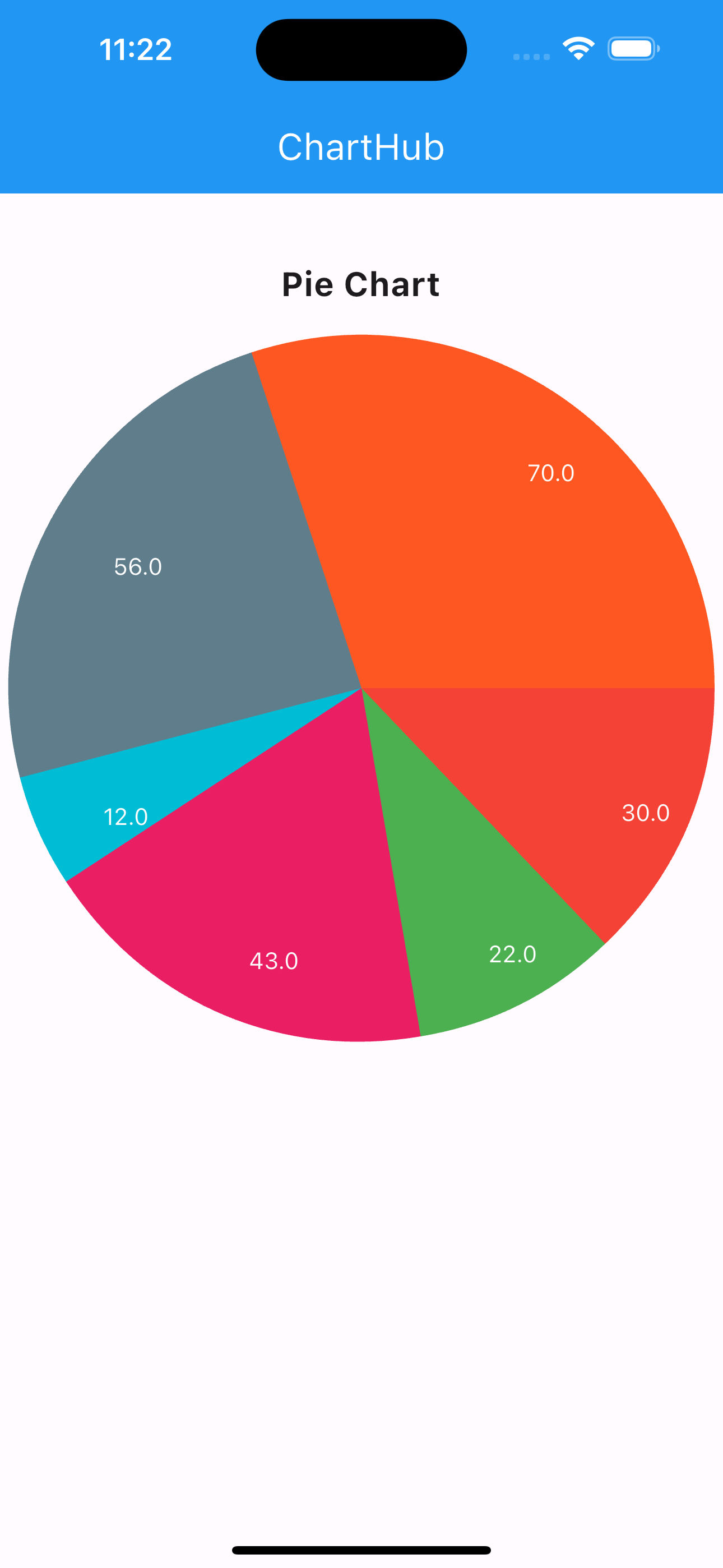
Pie Chart:
PieChart(
size: 200, items: [30, 22, 43, 12, 56, 70]),
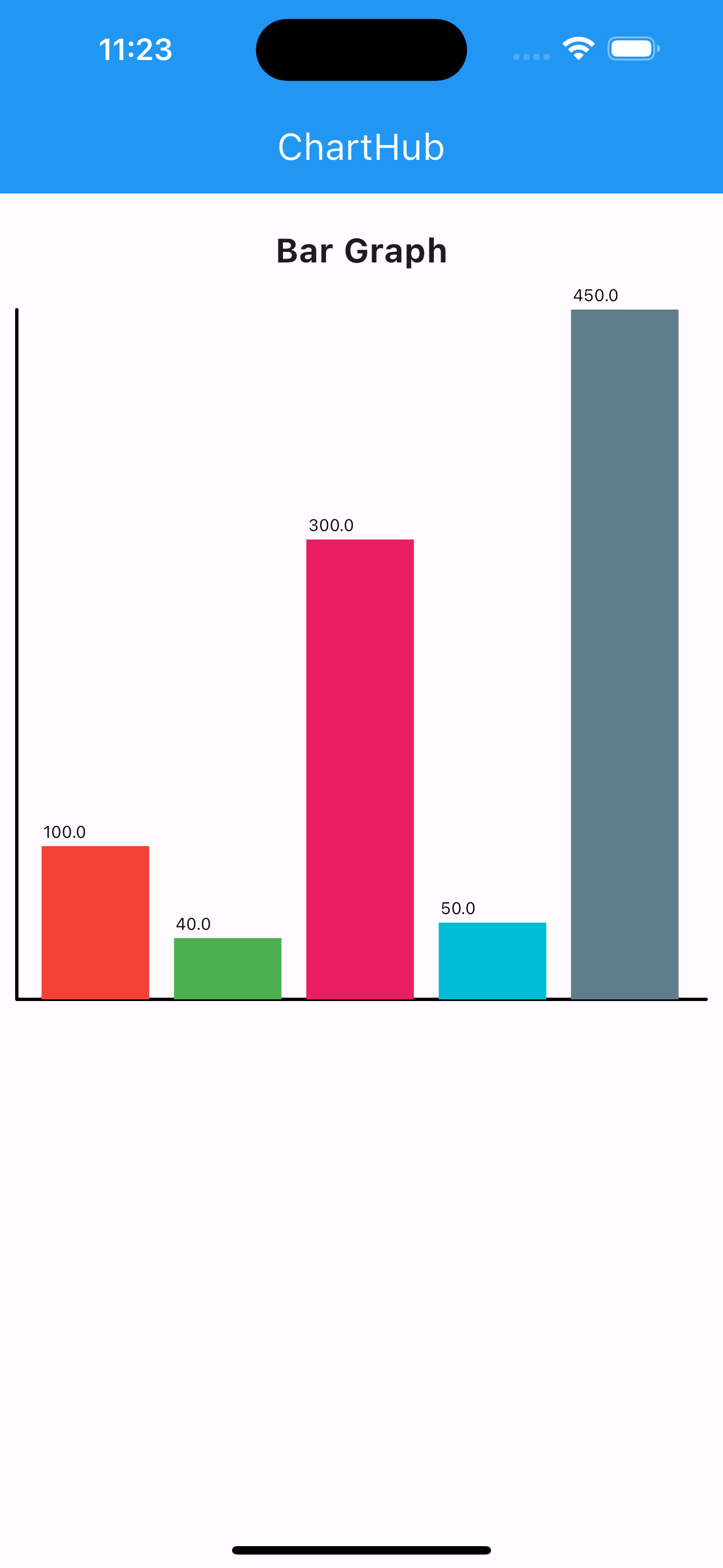
Bar Chart:
BarChart(size: 200, items: [100, 40, 300, 50, 450]),
Developer
NexaSync
At NexaSync, we empower businesses to thrive in the digital age through cutting-edge application and website development solutions. With over two years of dedicated expertise in this field, we are your trusted technology partner.
Contact Us
LinkedIn: NexaSync Solutions
Email: info.nexasync@gmail.com
Additional Details
for Additional queries visit example page or contact on NexaSync Solutions