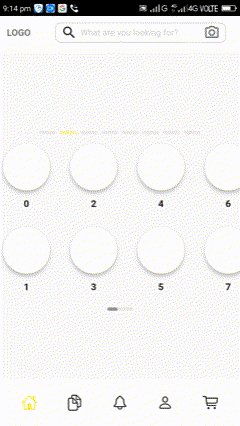
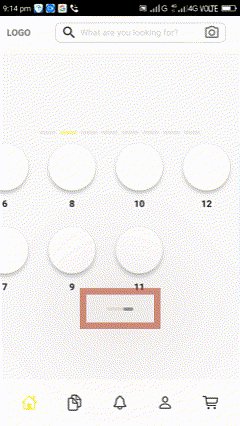
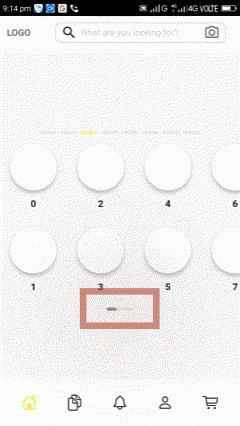
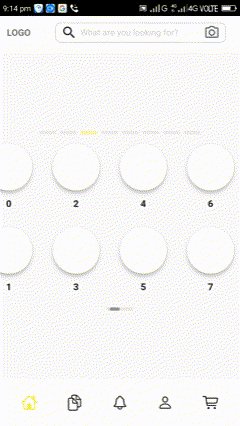
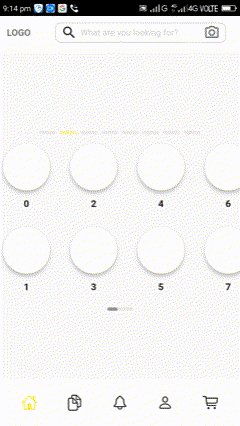
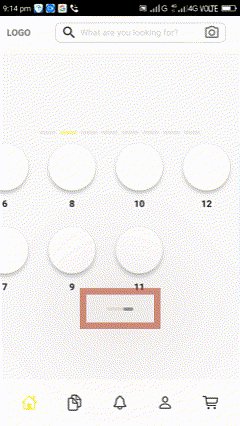
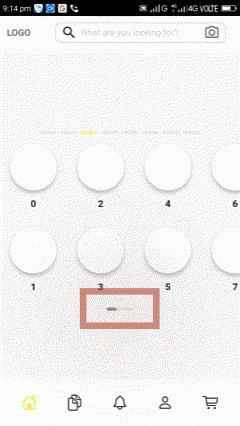
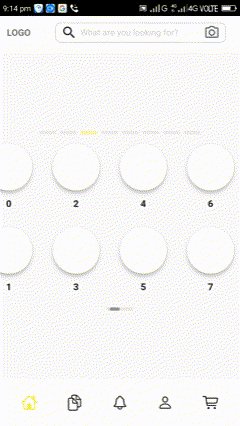
This package is a UI design achieved using a Container with animations. However, please note that it's strictly a horizontal slider UI and does not offer interactive functionality (on holding and Scrolling ) for sliding lists, grids, or other widgets. Instead, this package is intended to demonstrate how much you have scrolled through a scrollable widget in a UI design.
Features
- Simple to integrate and Easy to Understand
- Awesome Design


Getting started
Add in Your Project pubspec.yaml
chapri_horiz_slider:
import the package
import 'package:chapri_horiz_slider/chapri_horiz_slider.dart';
Usage
ChapriHorizSlider(
sliderHeight: // num or say double
sliderLength: // num or say double
scrollController: //required ScrollController
trackbarColor: //Color
trackbarLength: // num or say double
backgroundColor: //Color
animationDuration: //Duration
)
Additional information
You can Explore the Example Code in Our Github Repo in example Folder (The example code has been moved to a GitHub repository to reduce the package's memory size. )
GitHub Repo
And Also you can watch videos on Youtube Channels by clicking on below GIFs


Sponsor Us For More Such UI Designs
Directory Structure and Size
|-- CHANGELOG.md (<1 KB)
|-- LICENSE (<1 KB)
|-- README.md (2 KB)
|-- analysis_options.yaml (<1 KB)
|-- lib
| '-- chapri_horiz_slider.dart (2 KB)
|-- pubspec.yaml (2 KB)
|-- screenshot1.png (109 KB)
|-- slider.gif (295 KB)
'-- slider2.gif (1 MB)
