busy
A flutter package that focuses on the busy state.
Getting Started

Features
- Adds an isBusy attribute to a State object.
- Adds a startBusyContext method that automatically manages the state of the isBusy property.
- BusyScaffold : scaffold with auto managed busy state
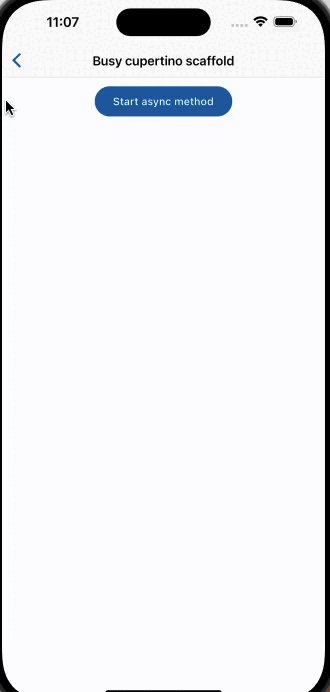
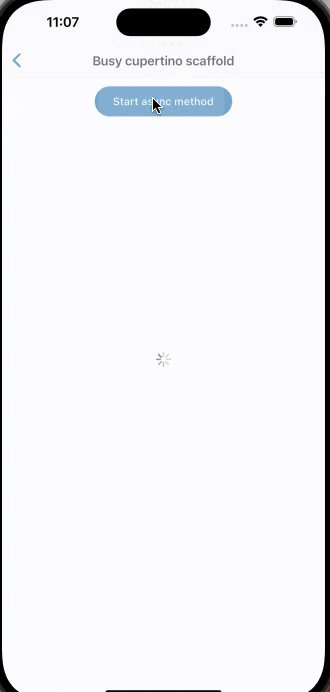
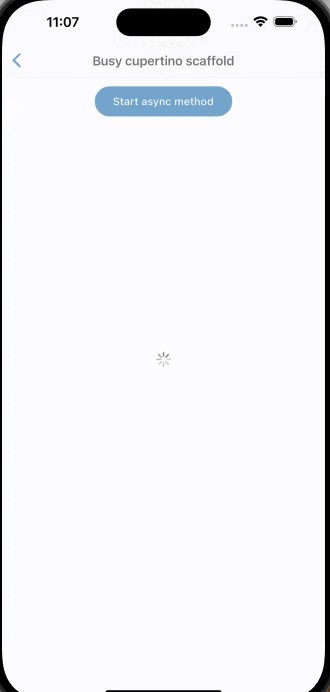
- BusyCupertinoScaffold : cupertino scaffold with auto managed busy state
- BusyWidget : widget with auto managed busy state
- No external packages used, use busy serenely
Usage
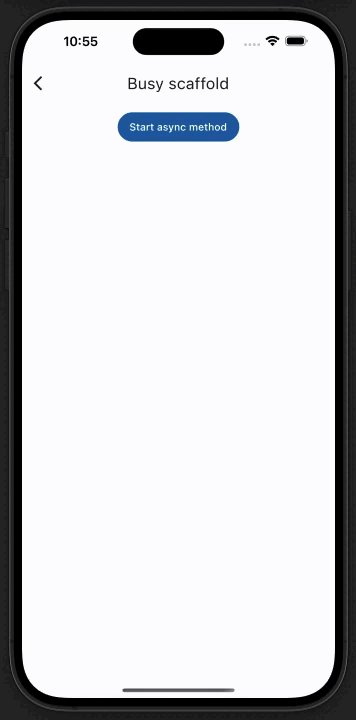
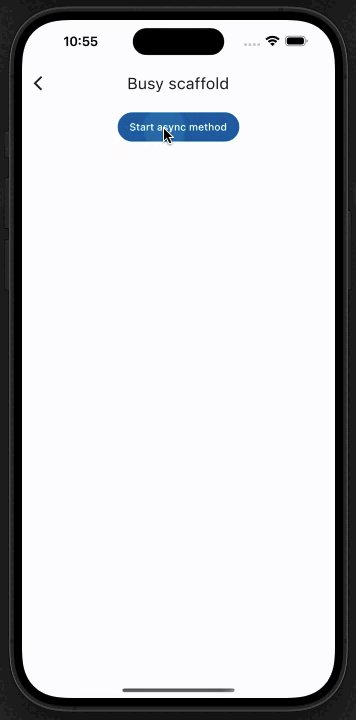
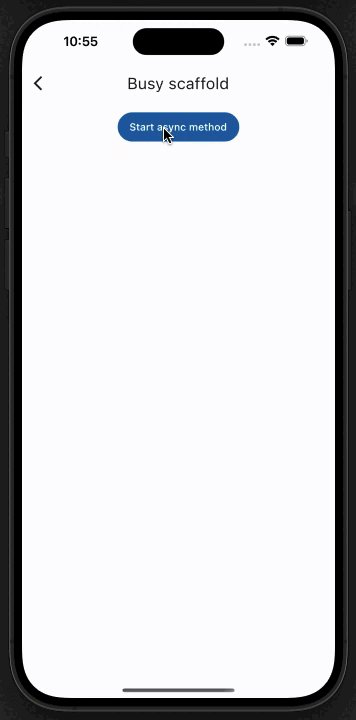
BusyScaffold
Use this widget in your material application.

class _BusyScaffoldPageState extends State<BusyScaffoldPage> {
@override
Widget build(BuildContext context) {
return BusyScaffold(
isBusy: isBusy,
scaffold: Scaffold(
appBar: AppBar(
title: const Text("Busy scaffold"),
),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
const SizedBox(height: 8),
FilledButton(
onPressed: () {
startBusyContext(() async {
await Future.delayed(const Duration(seconds: 2));
});
},
child: Text("Start async method")),
],
),
),
)));
}
}
BusyCupertinoScaffold
Use this widget in your iOS application.

class _BusyCupertinoScaffoldPageState extends State<BusyCupertinoScaffoldPage> {
@override
Widget build(BuildContext context) {
return BusyCupertinoScaffold(
isBusy: isBusy,
scaffold: CupertinoPageScaffold(
navigationBar: const CupertinoNavigationBar(
middle: Text("Busy cupertino scaffold"),
),
child: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
const SizedBox(height: 8),
FilledButton(
onPressed: () {
startBusyContext(() async {
await Future.delayed(const Duration(seconds: 2));
});
},
child: const Text("Start async method")),
],
),
),
)));
}
}
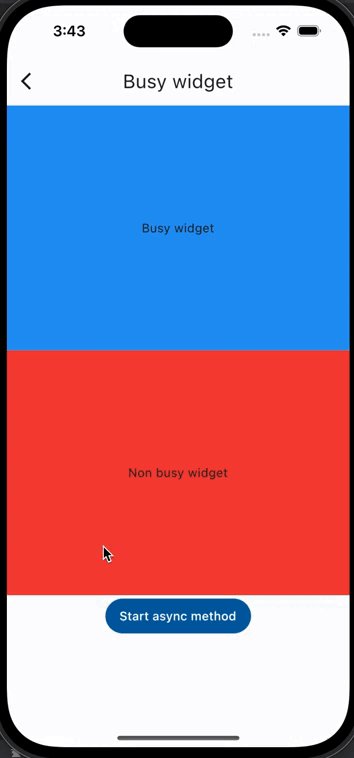
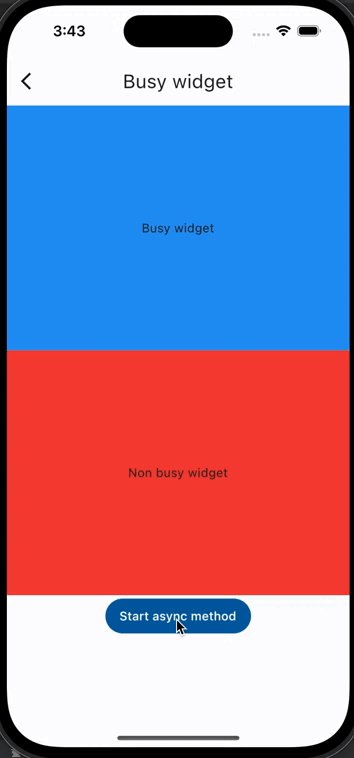
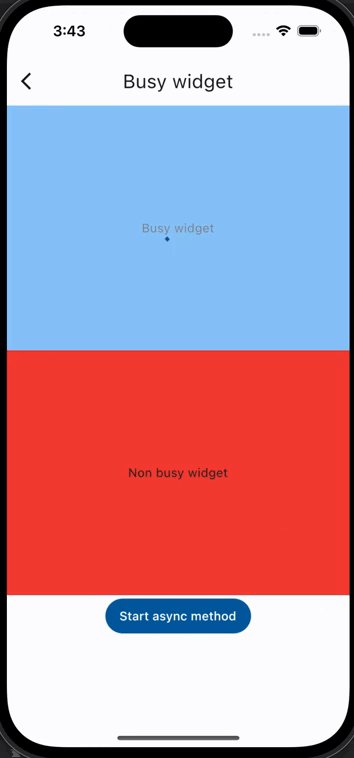
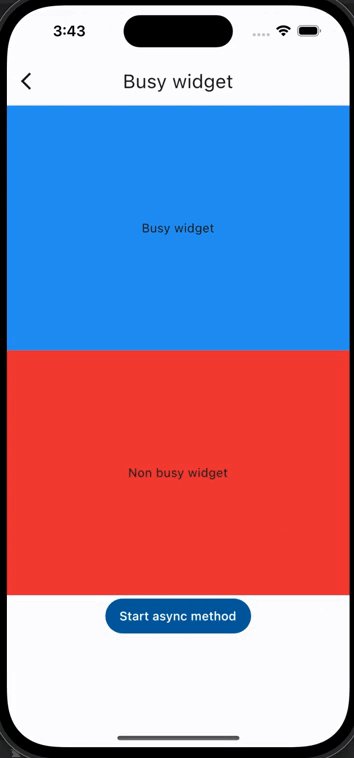
BusyWidget

class _BusyWidgetPageState extends State<BusyWidgetPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Busy widget"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
BusyWidget(
isBusy: isBusy,
child: SizedBox(
height: MediaQuery.of(context).size.height * 0.33,
child: Container(
color: Colors.blue,
child: const Center(child: Text("Busy widget"))),
)),
SizedBox(
height: MediaQuery.of(context).size.height * 0.33,
child: Container(
color: Colors.red,
child: const Center(child: Text("Non busy widget"))),
),
FilledButton(
onPressed: () {
startBusyContext(() async {
await Future.delayed(const Duration(seconds: 2));
});
},
child: const Text("Start async method")),
],
),
),
);
}
}
Libraries
- busy
- packages/synchronized-3.0.1/extension
- packages/synchronized-3.0.1/src/basic_lock
- packages/synchronized-3.0.1/src/extension_impl
- packages/synchronized-3.0.1/src/reentrant_lock
- packages/synchronized-3.0.1/src/utils
- packages/synchronized-3.0.1/synchronized
- This simulates the synchronized feature of Java in an async way