bs_flutter_modal
Example: main.dart
Use flutter bootstrap modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
Getting Started
Add the dependency in pubspec.yaml:
dependencies:
...
bs_flutter_modal: any


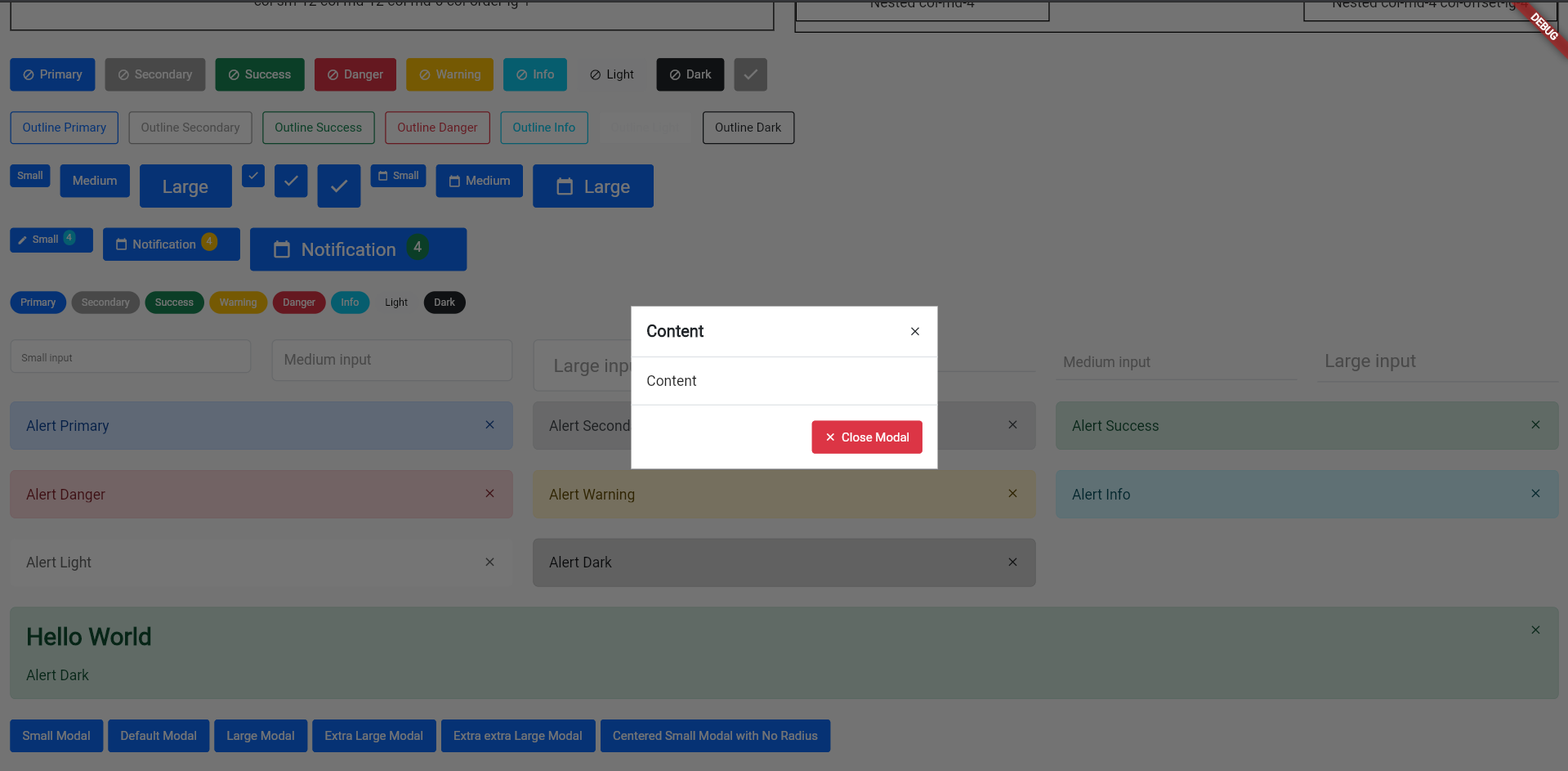
Modal will be show using showDialog, because BsModal is a Dialog widget
// ...
BsButton(
style: BsButtonStyle.primary,
margin: EdgeInsets.only(right: 5.0, bottom: 10.0),
label: Text('Centered Small Modal with No Radius'),
onPressed: () => showDialog(context: context, builder: (context) => BsModal(
context: context,
dialog: BsModalDialog(
size: BsModalSize.sm,
crossAxisAlignment: crossAxisAlignment.center,
child: BsModalContent(
decoration: BoxDecoration(
color: Colors.white,
),
children: [
BsModalContainer(title: Text('Content'), closeButton: true),
BsModalContainer(
child: Column(
children: [
Text('Content')
]
),
),
BsModalContainer(
crossAxisAlignment: CrossAxisAlignment.end,
actions: [
BsButton(
style: BsButtonStyle.danger,
label: Text('Close Modal'),
prefixIcon: Icons.close,
onPressed: () {
Navigator.pop(context);
},
)
],
)
],
),
),
)),
)
// ...
Note
BsModalDialogis backdrop layoutBsModalContentis content from modalBsModalContaineris children fromBsModalContent- Change
sizeproperties to change modal size BsModalContainercan be use as modal-header, modal-body and modal-footer- To set
BsModalContentto centered, you can modifycrossAxisAlignmentonBsModalDialogproperties