bs_flutter_alert

Bootstrap alert to provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
Getting Started
Add the dependency in pubspec.yaml:
dependencies:
...
bs_flutter: any
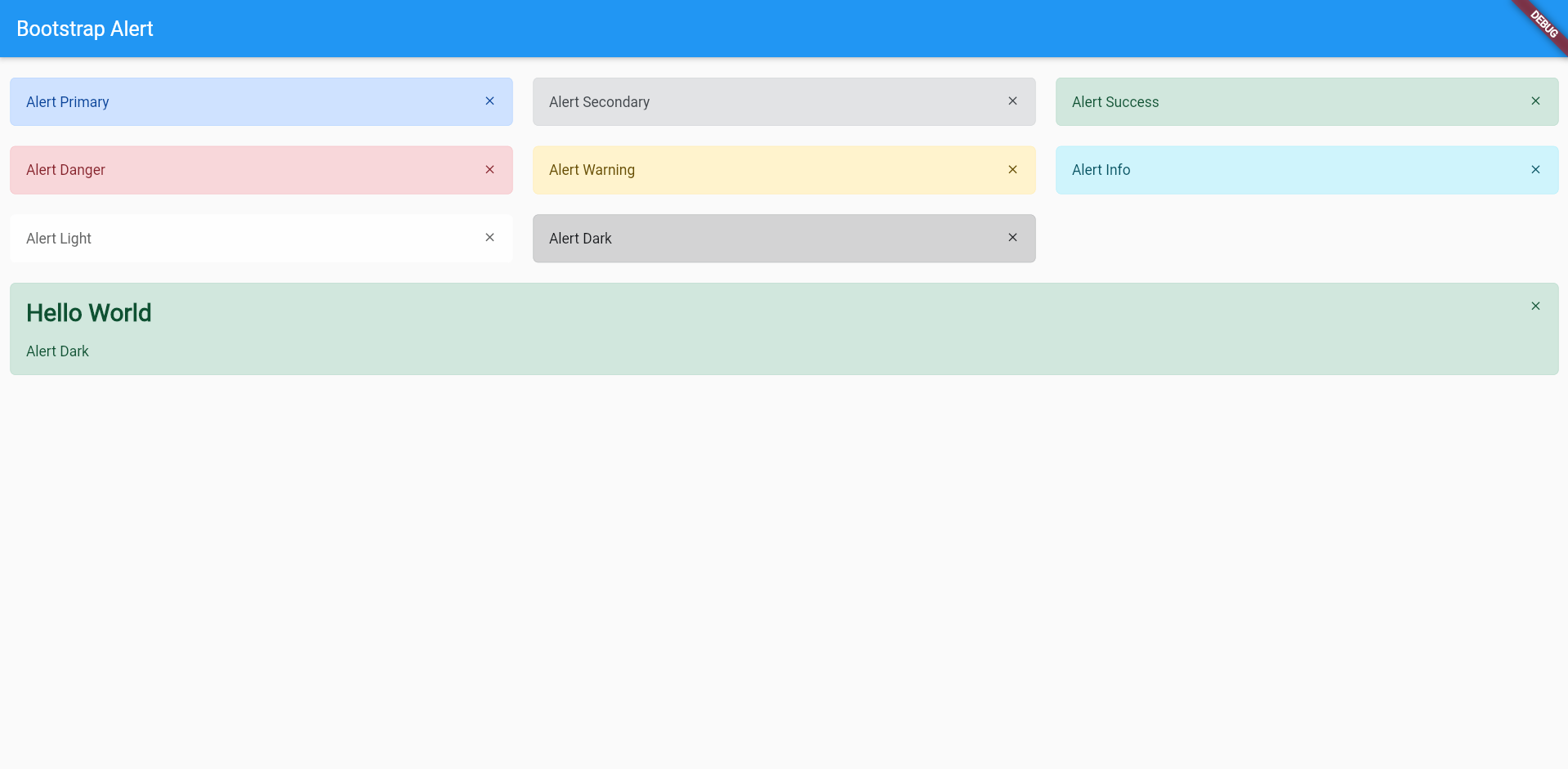
Alert
Alert success
// ...
BsAlert(
closeButton: true,
margin: EdgeInsets.only(bottom: 10.0),
child: Text('Alert Primary'),
),
// ...
Alert with Heading
// ...
BsAlert(
closeButton: true,
margin: EdgeInsets.only(bottom: 10.0),
style: BsAlertStyle.success,
heading: Text('Hello World'),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Alert Dark'),
],
),
)
// ...
You can create custom alert style using BsAlertStyle and alert color using BsAlertColor
static const BsAlertColor primary = BsAlertColor(
color: Color(0xff084298),
backgroundColor: Color(0xffcfe2ff),
borderColor: Color(0xffb6d4fe),
);
static const BsAlertStyle primary = BsAlertStyle(
color: BsAlertColor.primary,
borderRadius: BorderRadius.all(Radius.circular(5.0)),
);