Avatar_Maker
A light-weight and highly customizable SVG graphic set for Flutter, which provides an Avatar, Customizer and other utility widgets/functions.
Available widgets
This package provides you three easy-to-use widgets
| Name | Description | Screenshot |
|---|---|---|
| AvatarMakerAvatar | Use your avatar anywhere in your Flutter app with a simple customizable widget. Supports material dark theme too. |  |
| AvatarMakerCustomizer | A comprehensize UI to customize the user's avatar. Offers previews of each individual component and whose looks can be tweaked with a AvatarMakerThemeData |
 |
| AvatarMakerRandomWidget | Renders a randomizer button by default OR can be used as an InkWell wrapper for the child widget. It changes the avatar with random properties for every displayed property categories. |
|
| AvatarMakerResetWidget | Renders a reset button by default OR can be used as an InkWell wrapper for the child widget. It resets the avatar to the last avatar saved state. ⚠ Useless with a non persistant controller. |
|
| AvatarMakerSaveWidget | Renders a save button by default OR can be used as an InkWell wrapper for the child widget. ⚠ Useless with a non persistant controller. |
 |
Customization
Theme
The appearance of the widgets can be tweaked with AvatarMakerThemeData. It lets you change things
like the customizer's background colours, the box decoration, etc.
Categories and properties
All the categories (like outfits or hairs) and all the properties (like all the colors available for hairs or facial hairs) are also fully customizable! You want to change a title? hide a category? or add some custom properties? AvatarMaker is fully customizable to fulfill all your needs. Check this documentation to know how to do it easily.
Localization
By defining a locale, you can change the language of the displayed titles !
Supported languages
- English
Default - Français (French)
Use the given utility functions to send and receive Avatar_Maker data from your server/DB efficiently.
| Function Prototype | Description |
|---|---|
AvatarMakerController.fromSvg(String svg) |
Import the avatar to the controller. |
Future<String> PersistentAvatarMakerController.getJsonOptions() |
Extract the selected options to JSON for an external save. |
Future<String> PersistentAvatarMakerController.getAvatarSVG() |
Import the given options in a JSON format to the controller. |
Future<void> PersistentAvatarMakerController.clearAvatarMaker() |
Delete the saved avatar |
SVG Assets used are derived from getavataaars.com .
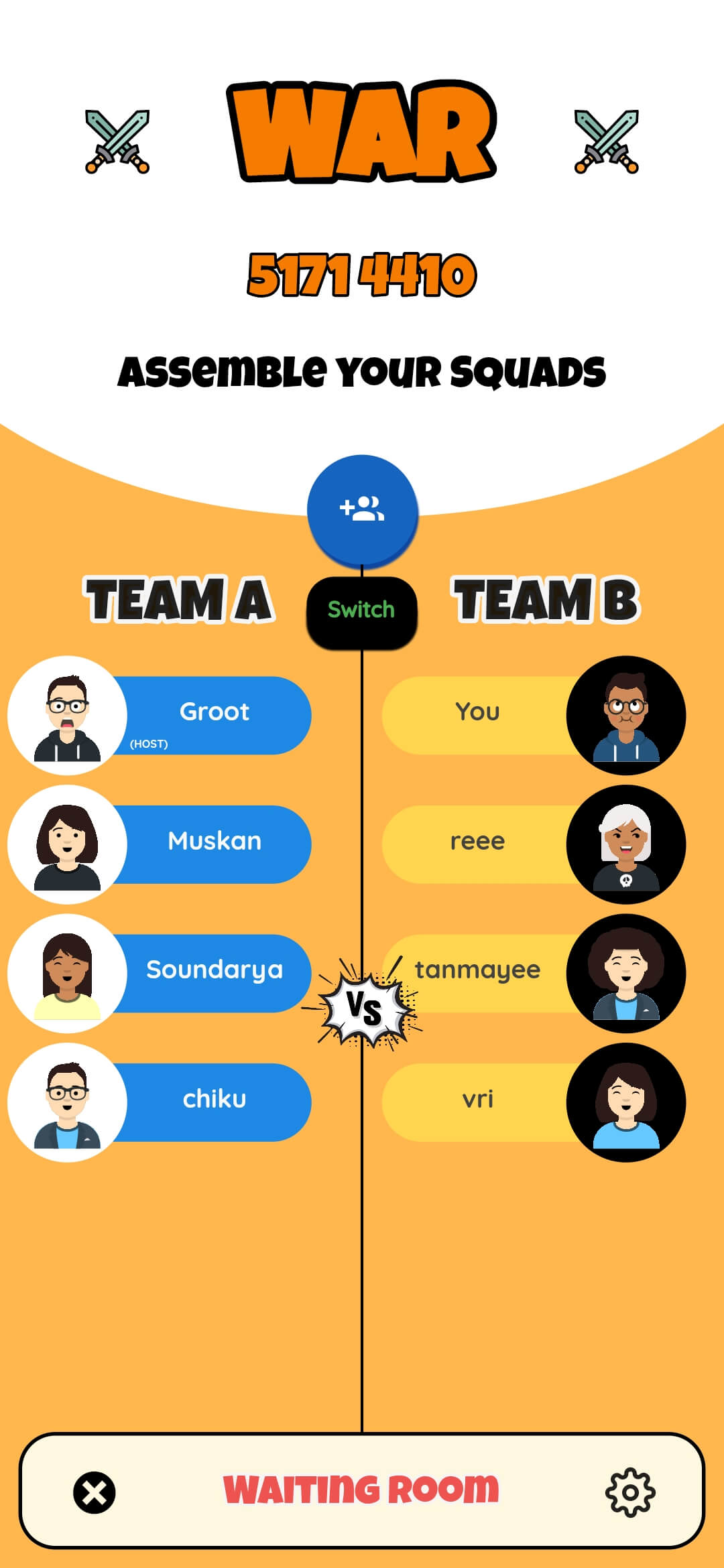
Screenshots
Example app
Try out the demo on your browser now (The demo is with a Non Persistant controller)



Use them in your games or social media apps
Usage Instructions
- Depend on it by importing your package in the
pubspec.yamlfile.dependencies: avatar_maker: latest_version - Add the following import to your .dart file
import "package:avatar_maker/avatar_maker.dart"; - Add the
AvatarMakerProviderwidget to your widget tree, preferably at the top level of your app. This widget provides the necessary context for the other widgets to function correctly.AvatarMakerProvider( child: MaterialApp( home: MyHomePage(), ), ); - Add the AvatarMakerAvatar widget to display your avatar where needed.
AvatarMakerAvatar(); - To allow your users to personalize their avatar, add the following widget and pair it with
the above one on your page.
AvatarMakerCustomizer();
That's all it takes, simple, right? The two widgets communicate with each other and update in real-time throughout your widget tree.
Usage Guidelines
The package offers a ton of features in the simplest way possible; however, there are some points worth noting.
- If you create a controller instance with no
customizedPropertyCategories, it will take all the values indefaultPropertyCategoriesinstead. - If you create a controller instance with some items in
customizedPropertyCategories, the customized property categories will replace the categories with the same id indefaultPropertyCategories. It won't remove all other default categories. AvatarMakerAvataronly renders the local user's avatar. To display the avatar of other users', you'll have to use theSvgPicture.string()method fromflutter_svg.AvatarMakerAvatarwould render a default avatar until customized and saved by the local user for the first time.- Use the
canvaskitrenderer when building for web, the defaulthtmlrenderer will not work with SVGs. - The avatar maker's attributes are saved to local app/browser storage. Clearing app/browser data would mean clearing these attributes as well.
- You can create a
AvatarMakerThemeDatainstance to configure the look and feel of the widgets to your liking.
More details can be found in the widgets documentations or in the how-to :
- Widgets
- How-to
Attributions
-
SVG assets from Fang-Pen Lin' s GitHub repository
-
Icons made by Freepik from www.flaticon.com
Animated GIF designed by Reesha Shenoy
- Original code from psk907/fluttermoji
Community
If you find any issues or have some feedback, please raise the same on the GitHub repo.
If you want to contribute to the project, please follow the CONTRIBUTING section.
Do leave a thumbs up if you liked it.
Happy Fluttering 😀