AutoSizeStyledText
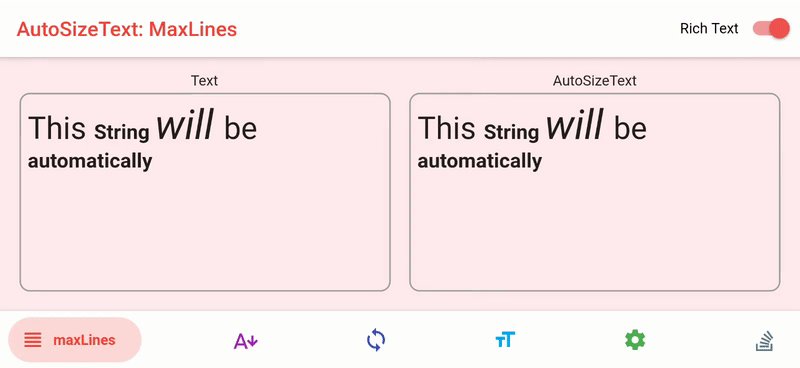
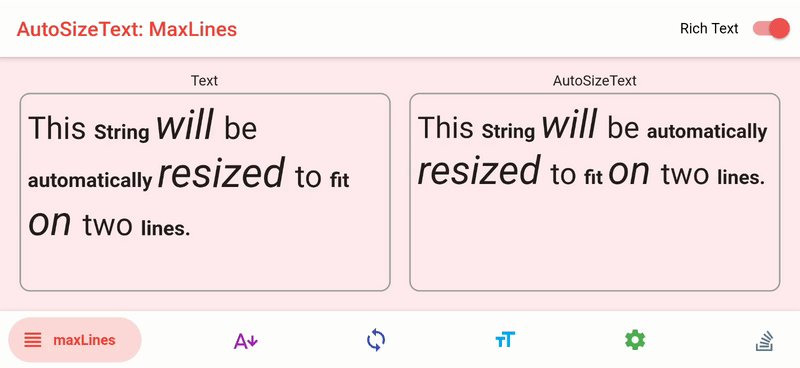
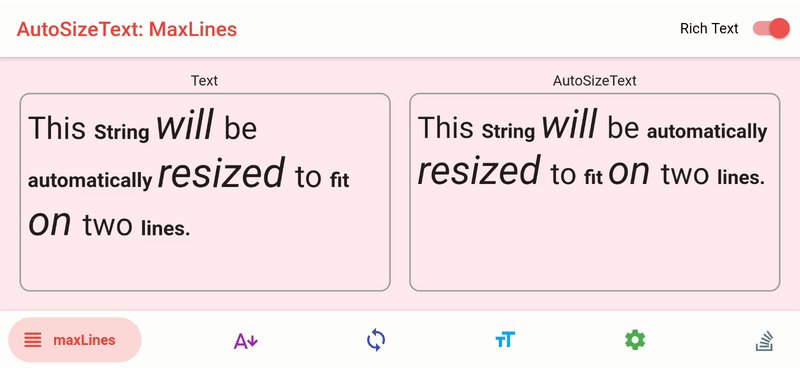
Text widget with formatted text using tags. Makes it easier to use formatted text in multilingual applications.(styled_text) Combined with auto_size_text that automatically resizes text to fit perfectly within its bounds.
Table of Contents
Getting Started
In your flutter project add the dependency:
dependencies:
...
auto_size_styled_text: ^[version]
Import package:
import 'package:auto_size_styled_text/auto_size_styled_text.dart';
Usage Examples
AutoSizeStyledText(
text: 'Test: <bold>bold</bold> and <red>red color</red> text.',
tags: {
'bold': AutoSizeStyledTextTag(style: TextStyle(fontWeight: FontWeight.bold)),
'red': AutoSizeStyledTextTag(style: TextStyle(fontWeight: FontWeight.bold, color: Colors.red)),
},
)