auto_animated_list
Zero boilerplate AutoAnimatedList Widget that supports automatic animations when list items are changed.
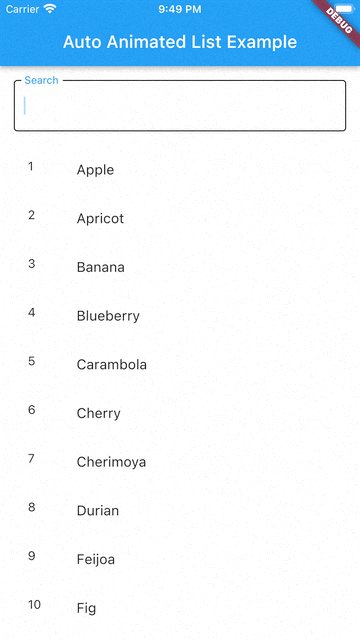
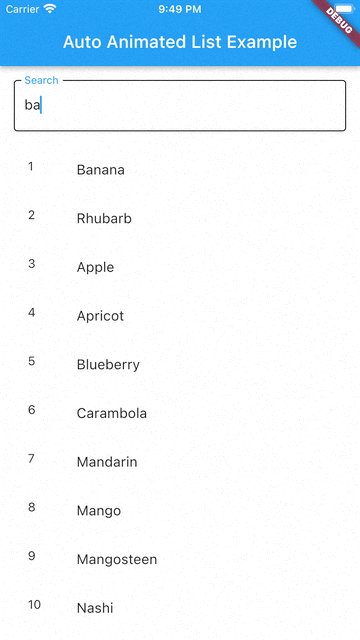
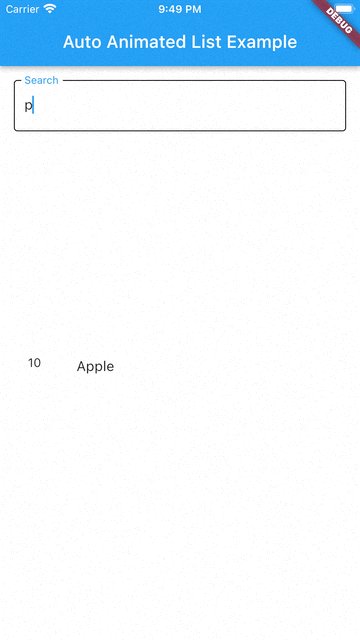
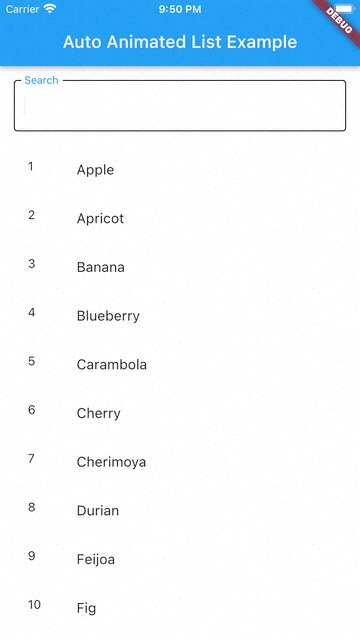
Preview
(Keep in mind that gif will not show the actual performance of the widget)

Example usage
How to use
AutoAnimatedList<Fruit>(
items: fruits,
itemBuilder: (context, fruit, index, animation) {
return SizeFadeTransition(
animation: animation,
child: ListTile(
leading: Text('${index + 1}'),
title: Text(fruit.name),
),
);
},
),
Full example
An example showing how to set up and use AutoAnimatedList widget.