Flutter App Onboarding

Usage
Import the package into your pubspec.yaml
dependencies:
app_tutorial: ^currentVersion
View the example project to see how to use the package.
Properties:
TutorialItem
| Property | Description | Type | Required | Default value |
|---|---|---|---|---|
| globalKey | The Global Key of the component you want to focus on | GlobalKey |
yes |
/ |
| child | Widget to show on the screen when this item is active | Widget |
yes |
/ |
| color | Color of the overlay | Color? |
no |
Color.fromRGBO(0, 0, 0, 0.6) |
| borderRadius | Radius of the border of the higlighted item | Radius |
no |
Radius.circular(10.0) |
| radius | Radius of the ShapeFocus.oval shape |
double? |
no |
null |
| shapeFocus | Shape of the focus element | ShapeFocus.oval, ShapeFocus.square, ShapeFocus.roundedSquare |
no |
ShapeFocus.roundedSquare |
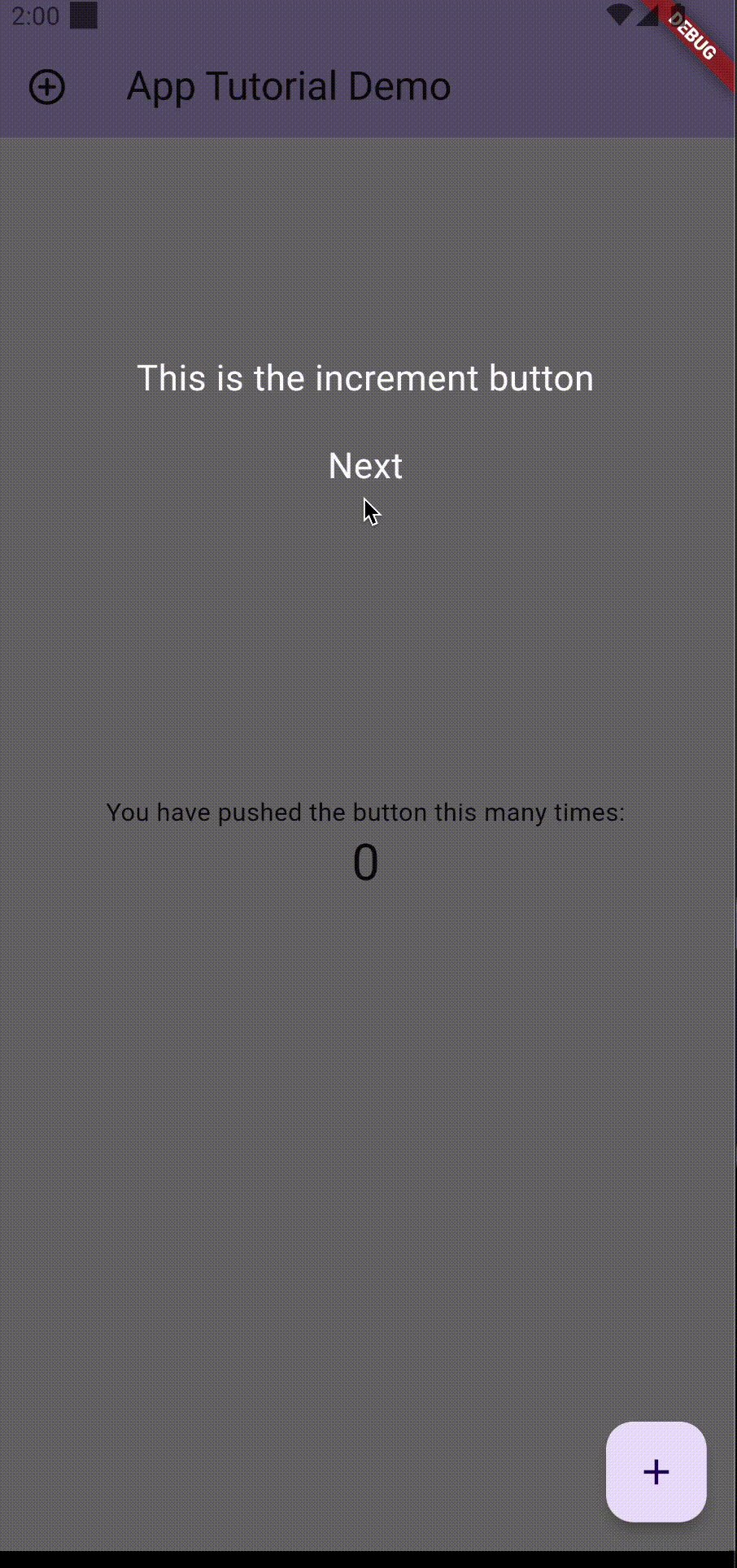
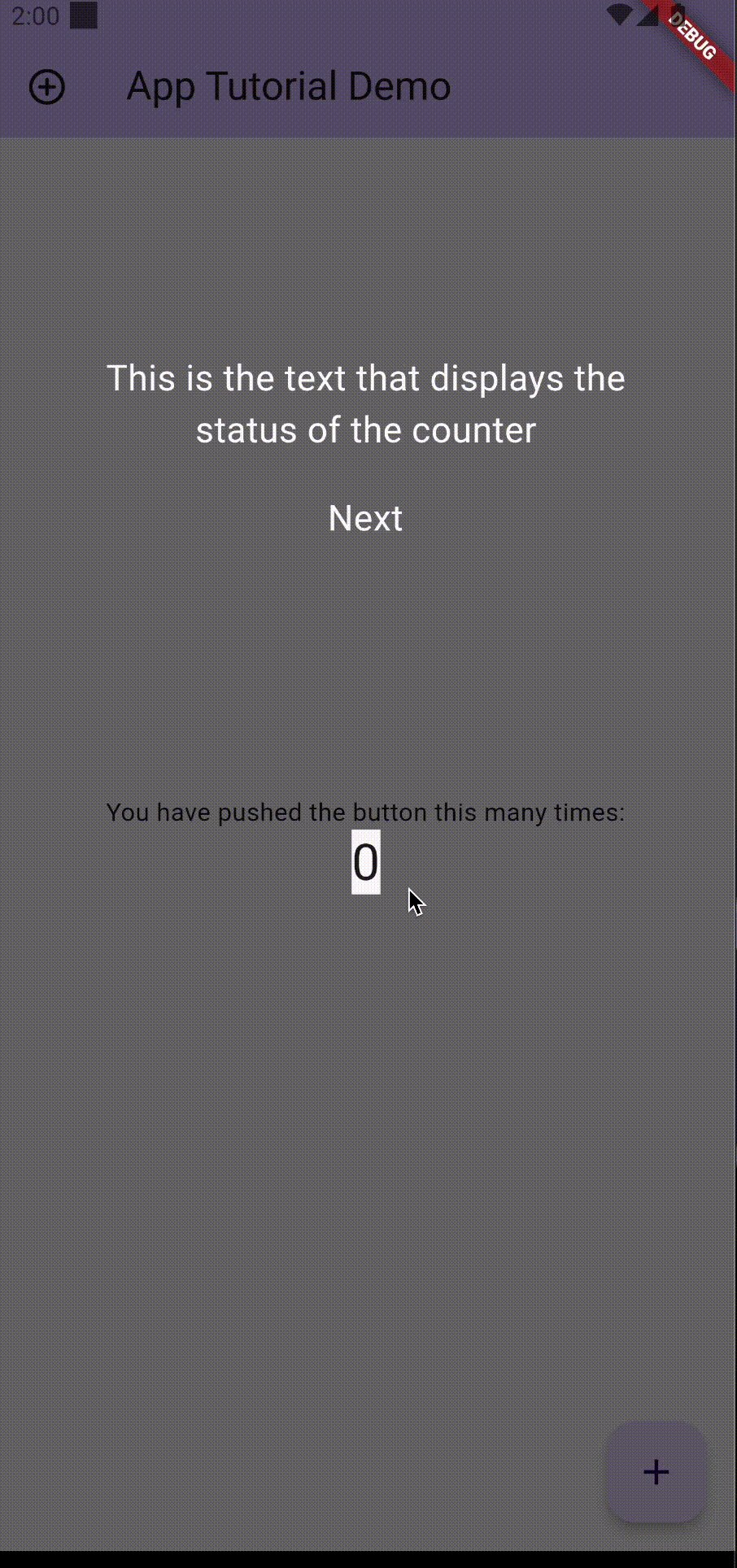
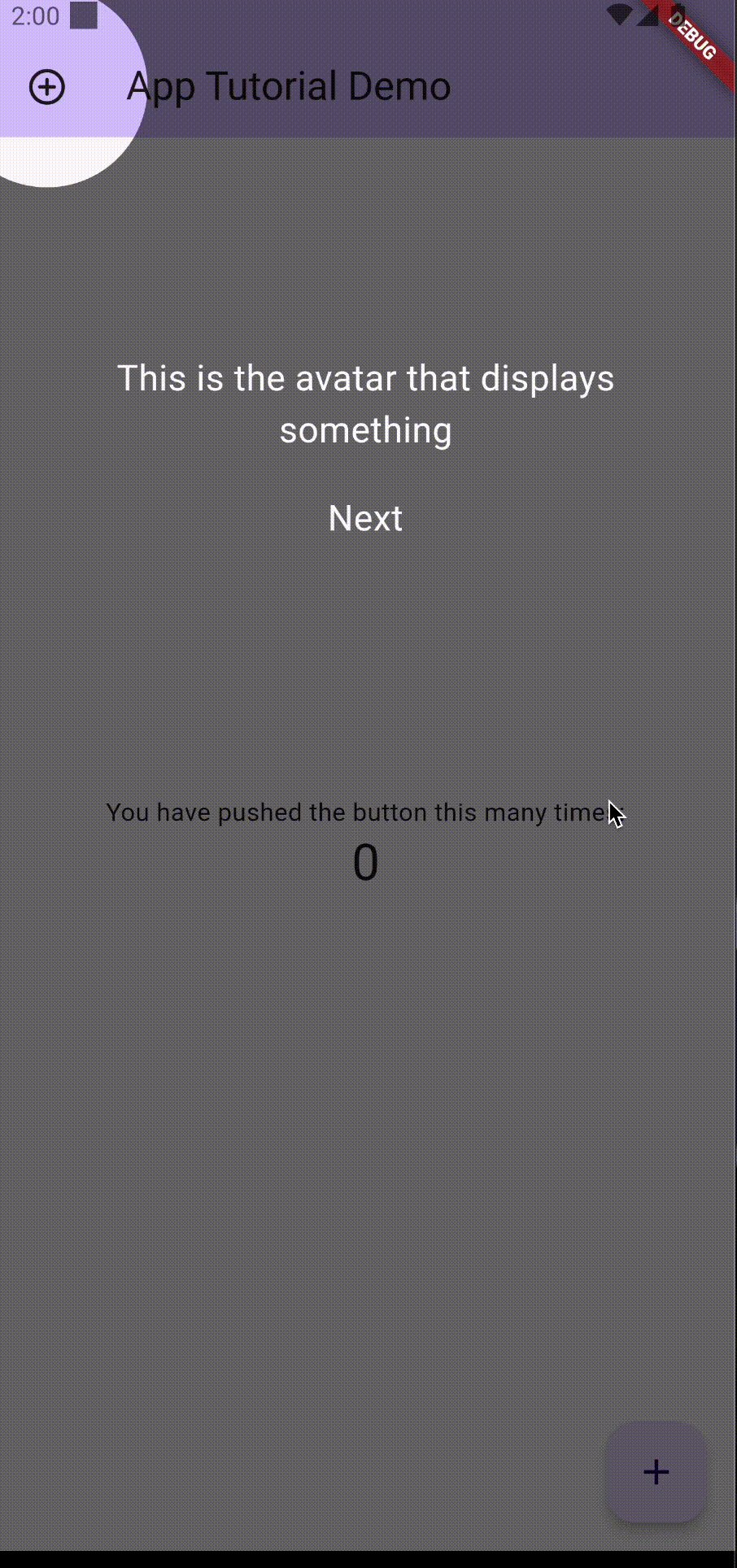
Tutorial
show()- the show () method, receives three parameters, the context, list of tutorial items you created and the onTutorialComplete callback.
Tutorial.showTutorial(context, items, onTutorialComplete: () {
// Code to be executed after the tutorial ends
print('Tutorial is complete!');
});
skipAll()- the skipAll() method receives the context parameter and ends the onboarding process
Tutorial.skipAll(context);