Create Pie Chart Animation. A one line code and customize it easily
Features
- Create Pie chart animation with one line code
- Specify it easily
- Set padding and stroke width according to your need.
- Set animation speed according to your desire.
- Create PieChart by using your define values.
- The Sum of values must lie a hundred of total (100).
- By default pieChart appears and sort in descending order. it can be sort in ascending as well.
Getting started
Import
import 'package:animated_pie_chart/animated_pie_chart.dart';
Usage
You can get reference by this simple example. MDPieChart List is necessary that you would provide to get your animated pie chart which is automatically sorted in descending order with 800 mili-Second Speed and static set stroke width=8 and padding=3. The sum of the pie chart value must be 100 of integer.
AnimatedPieChart(
pieData: [
MdPieChart()
],
) ,
you can make it more customize by this example.
AnimatedPieChart(
sort: true,
stokeWidth: 8.0,
padding:3.0,
animatedSpeed:500,
pieRadius: 70.0,
colorsList: [
Colors.brown,
Colors.purple,
Colors.red,
Colors.yellow,
Colors.green,
Colors.blue,
],
pieData: [
MdPieChart(value: 10, name: 'Country 1'),
MdPieChart(value: 30 name: 'Country 2'),
MdPieChart(value: 40, name: 'Country 3'),
MdPieChart(value: 20, name: 'Country 4'),
],
) ,
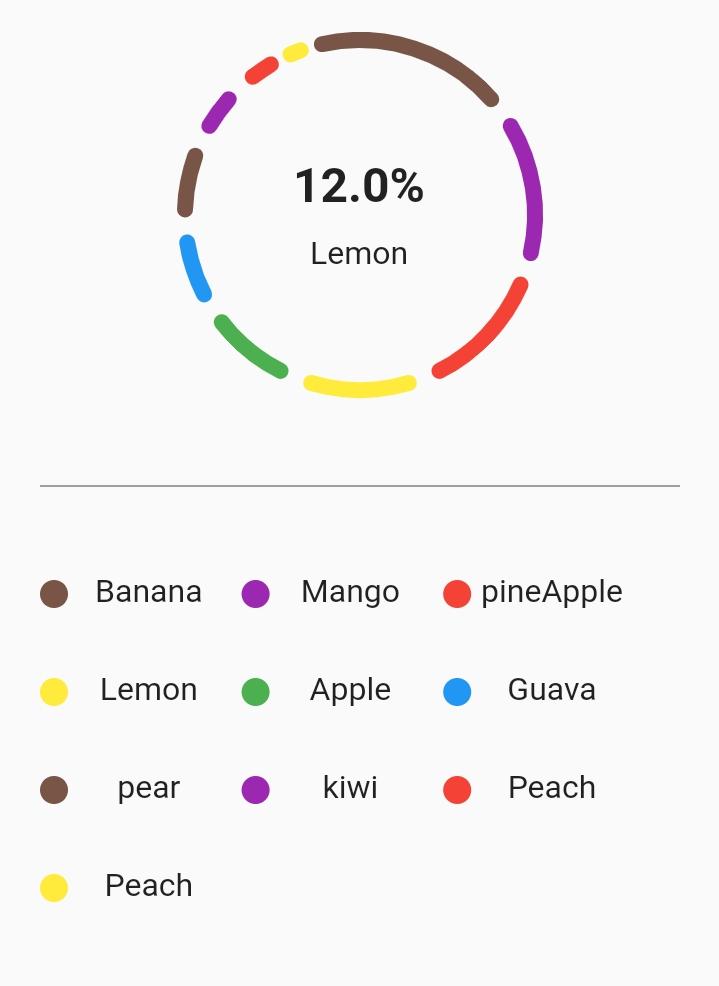
Example: