Getting Started
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
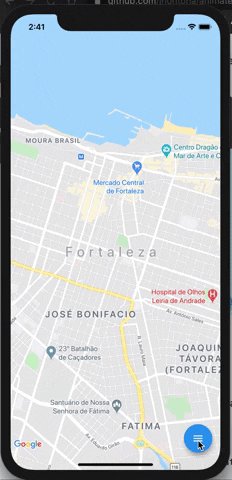
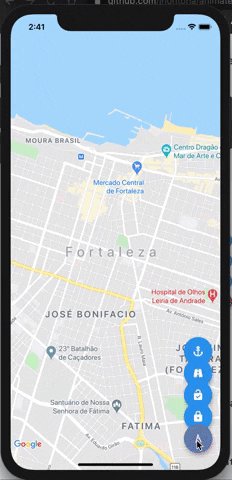
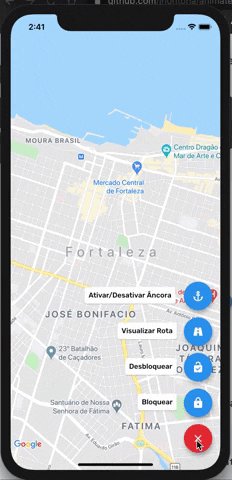
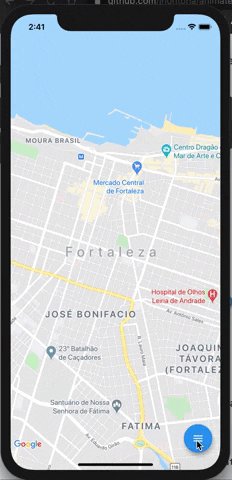
##Screenshots

Usage
To use this plugin:
In your flutter project add the dependency:
dependencies:
...
animated_float_action_button: ^1.0.4
Example
//Import package
import 'package:animated_float_action_button/animated_floating_action_button.dart';
...
final GlobalKey<AnimatedFloatingActionButtonState> fabKey = GlobalKey();
Widget add() {
return FloatActionButtonText(
onPressed: (){
fabKey.currentState.animate();
},
icon: Icons.add,
text: "Ativar/Desativar Âncora",
textLeft: -215,
);
}
Widget image() {
return FloatActionButtonText(
onPressed: (){
fabKey.currentState.animate();
},
icon: Icons.image,
textLeft: -150,
text: "Visualizar Rota",
);
}
Widget inbox() {
return FloatActionButtonText(
onPressed: (){
fabKey.currentState.animate();
},
icon: Icons.inbox,
textLeft: -135,
text: "Desbloquear",
);
}
...
Scaffold(
floatingActionButton: AnimatedFloatingActionButton(
key: fabKey,
fabButtons: <Widget>[
add(),
image(),
inbox(),
],
colorStartAnimation: Colors.blue,
colorEndAnimation: Colors.red,
animatedIconData: AnimatedIcons.menu_close //To principal button
),
)
Complete example here