Animated Backgrounds for Flutter
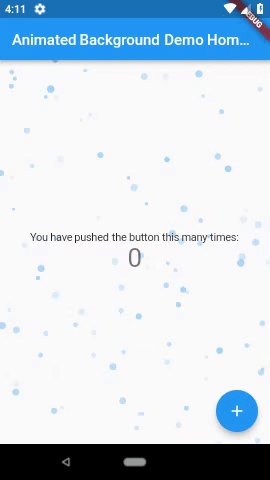
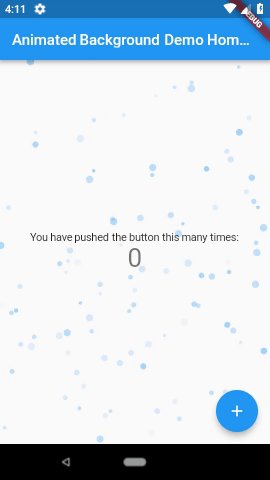
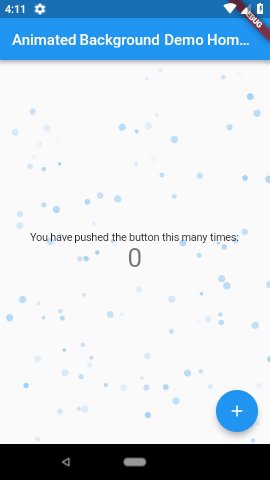
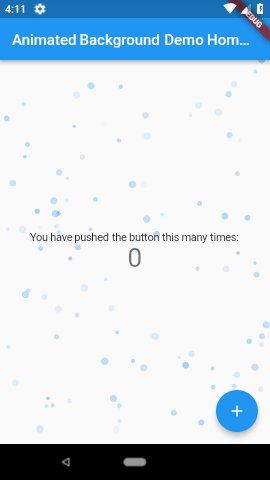
Animated Backgrounds for Flutter. Easily extended to paint whatever you want on the canvas.


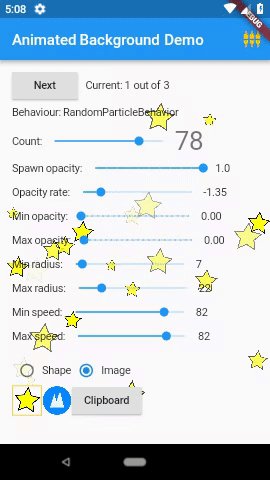
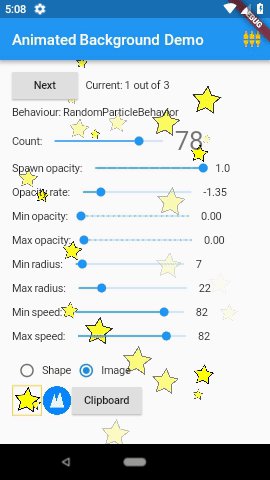
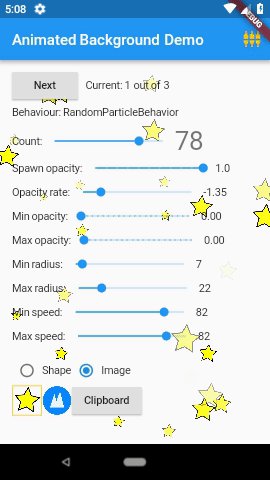
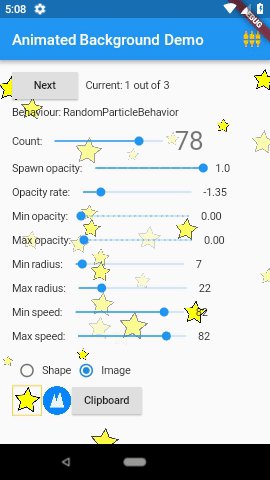
Note: These examples are laggy because they were recorded from the emulator. Other examples available in the screenshots folder.
How to use
In your pubspec.yaml:
dependencies:
animated_background: ^2.0.0
In your Dart file:
import 'package:animated_background/animated_background.dart';
Use in a Stateful Widget with mixin TickerProviderStateMixin or pass a ticker provider in vsync.
AnimatedBackground(
behaviour: RandomParticleBehaviour(),
vsync: this,
child: Text('Hello'),
);
