AnimateText
AnimateText ជួយលោកអ្នក ក្នុងការធ្វើតួរអក្សរឲ្យមានចលនាតាមការចង់បាន
AnimateText helps you to animate text easy with scale, opacity, transform, blur.

Installing
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
animate_text: ^1.0.0
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:animate_text/animate_text.dart';
Usage
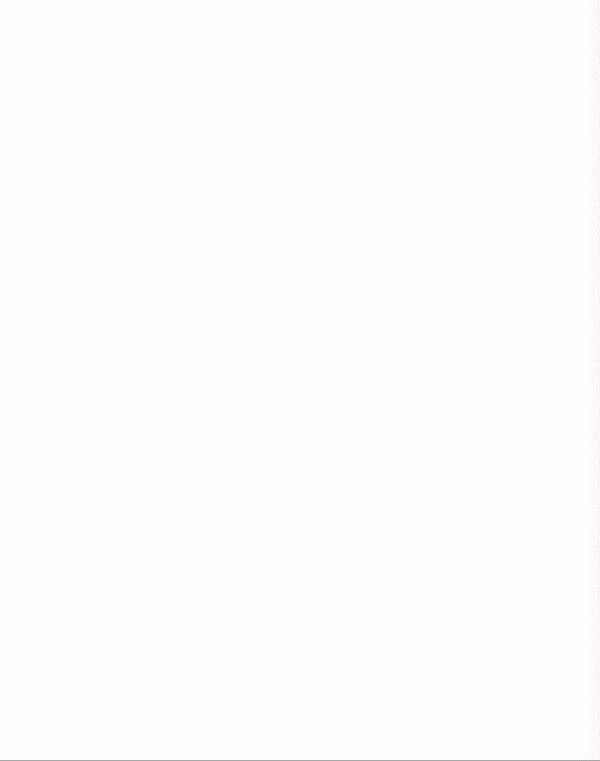
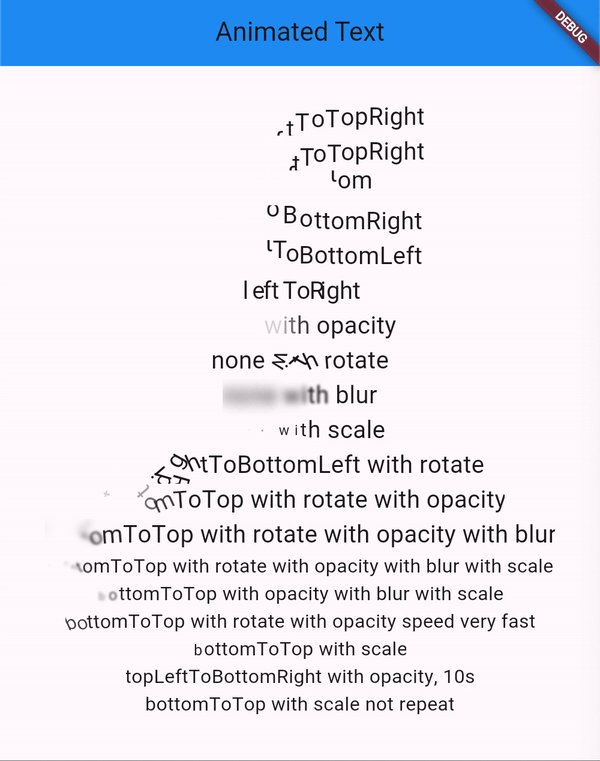
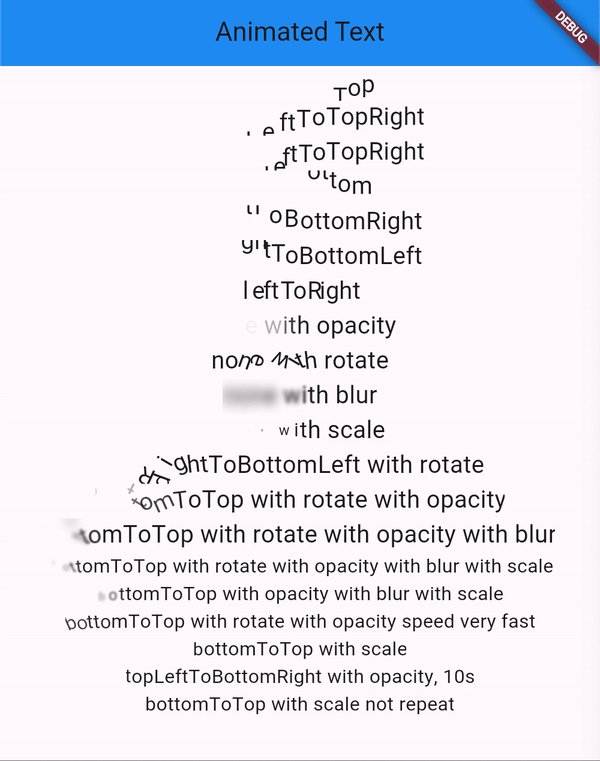
AnimateText is a Stateful Widget that produces text animations.
Include it in your build method like:
AnimateText(
"Hello World!",
style: TextStyle(fontSize: 20),
type: AnimateTextType.bottomToTop,
)
Configurable properties, including:
style– custom text style what you want use TextStyle.type– defaultAnimateTextType.bottomToTopother options:AnimateTextType.none- no animation transformAnimateTextType.bottomToTop- animation transform text from bottom to topAnimateTextType.topToBottom- animation transform text from top to bottomAnimateTextType.leftToRight- animation transform text from left to rightAnimateTextType.bottomLeftToTopRight- animation transform text from bottom left to top rightAnimateTextType.bottomRightToTopLeft- animation transform text from bottom right to top leftAnimateTextType.topLeftToBottomRight- animation transform text from top left to bottom rightAnimateTextType.topRightToBottomLeft- animation transform text from top right to bottom left
withOpacity- defaultfalsejoint animation opacity if settruewithBlur- defaultfalsejoint animation blur if settruewithRotate- defaultfalsejoint animation rotate if settruewithScale- defaultfalsejoint animation scale if settrueisScaleOut- defaultfalsethis option work withwithScaleoption if it set totrueseconds- default5duration run animationisRepeat- defaulttruerepeat animation if setfalseit will run only first time.curve- The curve to use in the forward direction.speed- defaultAnimateTextSpeed.mediumother options:AnimateTextSpeed.verySlow- speed animation run text each character speed very slowAnimateTextSpeed.slow- speed animation run text each character speed slowAnimateTextSpeed.medium- speed animation run text each character speed mediumAnimateTextSpeed.fast- speed animation run text each character speed fastAnimateTextSpeed.veryFast- speed animation run text each character speed very fast

Noted
AnimateText allow you to use for only one line of text.
អ្នកបង្កើត

លោក ហ៊ិន រដ្ឋា Mr. Hin Ratha
ជំនាញ បង្កើតកម្មវិធីទូរស័ព្ទ Mobile Apps Developer
បទពិសោធន៍ Flutter, ReactNative
ទូរស័ព្ទ 096 659 2250





