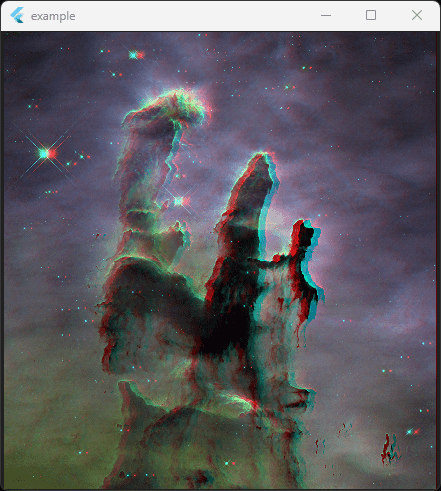
 Nebula image credits: NASA, ESA, CSA, and STScI
Nebula image credits: NASA, ESA, CSA, and STScI
Anaglyph Package
Unlock the power of 3D with the Anaglyph package, and create stunning applications that will leave your users in awe!
Experience seamless compatibility across all platforms, as the Anaglyph package effortlessly works its magic on any type of color display.
With this powerful package, you can effortlessly transform ordinary 2D widgets into immersive 3D experiences that can be enjoyed with anaglyph glasses. And the best part? You don't even have to buy anaglyph glasses - you can make your own in no time!
What is anaglyph?
Anaglyph 3D is the stereoscopic 3D effect achieved by means of encoding each eye's image using filters of different (usually chromatically opposite) colors, typically red and cyan. Anaglyph 3D images contain two differently filtered colored images, one for each eye. When viewed through the "color-coded" "anaglyph glasses", each of the two images reaches the eye it's intended for, revealing an integrated stereoscopic image. The visual cortex of the brain fuses this into the perception of a three-dimensional scene or composition.
In other words, the anaglyph method is an easy and inexpensive way to create a 3D experience. This is a perfect option for those looking for an easy and inexpensive way to create 3D images.
Features
-
Turn almost any widget into a stunning 3D anaglyph version easily.
-
Adjust the 3D depth to customize the visual experience.
-
Smoothly apply changes with built-in animations.
Quick Start Guide
-
Use
AnaglyphViewto create a 3D appearance. -
Use
AnaglyphStyleto set a default anaglyph style for subtrees. -
Use
AnimatedAnaglyphStyleto apply anaglyph style changes with a custom animation.
Basic Usage
AnaglyphView(
depth: -7,
child: Image.network(
'https://www.nasa.gov/sites/default/files/thumbnails/image/pillars_of_creation.jpg',
),
),

Special Scenarios
Transparent Background
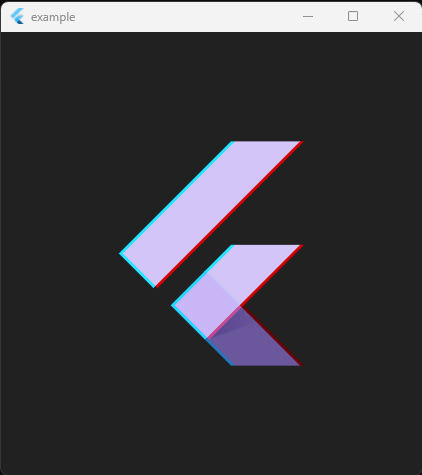
If you want to wrap the widgets that have a transparent background (e.g. Text, Icon, FlutterLogo) in AnaglyphView, make sure that clipOuters is false:
AnaglyphView(
depth: -4,
clipOuters: false,
child: FlutterLogo(size: 250),
),

Donation
If you like this package, I'd appreciate your generous donations!😃
