Hey, everybody. I am sharing a package to create and read application logs in the application itself.
The package is inspired by Logger and replicates its functionality.
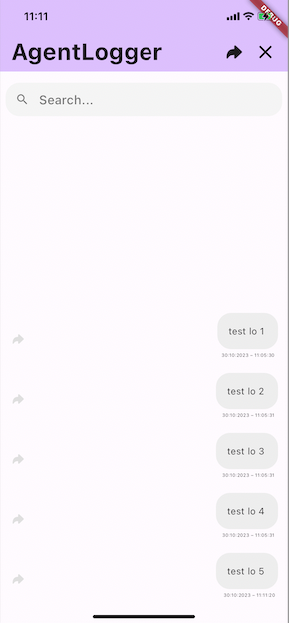
To open AgentLogger, simply shake the device


-
You can share the logs on social media, or just copy the text of the logs.
-
Click and highlight the logs you want, then the share button at the top to send only what you need.
-
Or just click the share button at the top to send the entire logging history.
Installing
- initialize AgentLogger as Logger
var logger = LoggerWriter();
- Wrap your parent application widget in an AgentLogger widget.
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3:
true,
),
home: AgentLogger(
child: const MyHomePage(title: 'Flutter Demo Home Page'),
enable: true,
),
);
}
}
- And log whatever you need to log according to the Logger package instructions
logger.i('test log $_counter');