
Adaptive will pop a custom will pop scope widget to allow apple user backs with apple back gesture
Currently will pop scope widget will disabled the back gesture for apple user, you can find out the issue on this link https://github.com/flutter/flutter/issues/14203
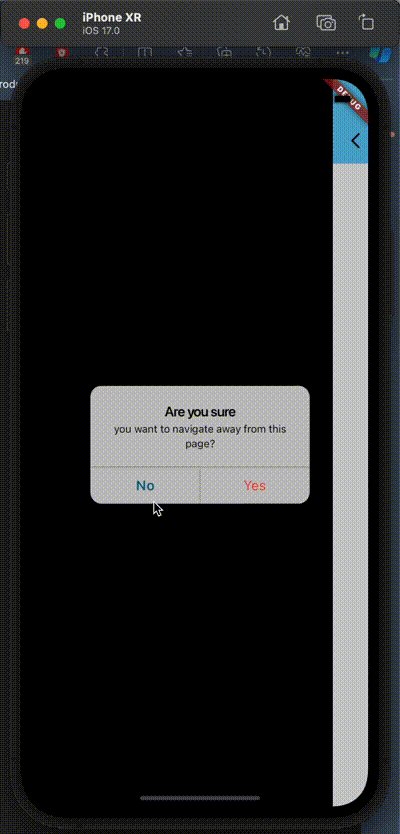
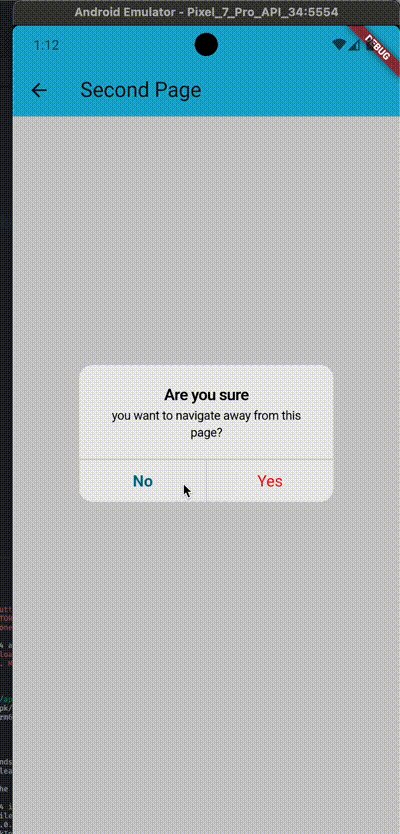
Preview
| iOS | Android |
|---|---|
 |
 |
Getting started
Add the adaptive_will_pop lib to your pubspec.yaml then run the flutter pub get
dependencies:
adaptive_will_pop_scope:
import the lib by adding this line code
import 'package:adaptive_will_pop_scope/widget.dart';
Usage
Adaptive Will Pop Scope adds two optional params swipeWidth to determines the maximum width that user can swipe (by default it was assigned to the screen width) and swipeThreshold to indicates the onWillPop will be called if the user swipe over this value (by default it was assigned to one third of the swipeWidth).
class SeconPage extends StatefulWidget {
const SeconPage({super.key});
static MaterialPageRoute get route => MaterialPageRoute(builder: (_) => const SeconPage());
@override
State<SeconPage> createState() => _SeconPageState();
}
class _SeconPageState extends State<SeconPage> {
@override
Widget build(BuildContext context) {
final screenWidth = MediaQuery.of(context).size.width;
return AdaptiveWillPopScope(
onWillPop: () async => await _showAlertDialog(context) ?? false,
swipeWidth: screenWidth,
swipeThreshold: screenWidth / 3,
child: Scaffold(
appBar: AppBar(
title: const Text('Second Page'),
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
),
body: const Center(child: Text('Hello World')),
),
);
}
Future<bool?> _showAlertDialog(BuildContext context) =>
showCupertinoModalPopup<bool>(
context: context,
builder: (_) => CupertinoAlertDialog(
title: const Text('Are you sure'),
content: const Text('you want to navigate away from this page?'),
actions: <CupertinoDialogAction>[
CupertinoDialogAction(
isDefaultAction: true,
onPressed: () => Navigator.pop(context),
child: const Text('No'),
),
CupertinoDialogAction(
isDestructiveAction: true,
onPressed: () => Navigator.pop(context, true),
child: const Text('Yes'),
),
],
),
);
}



