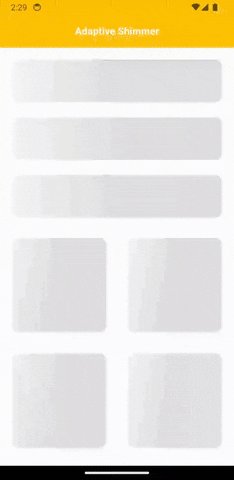
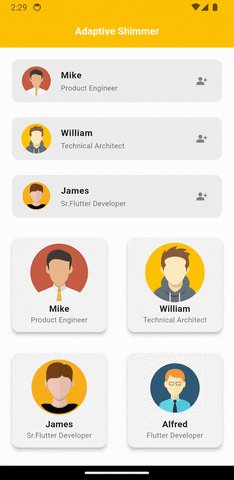
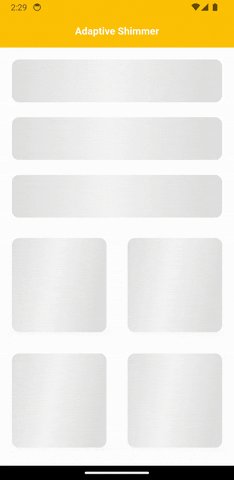
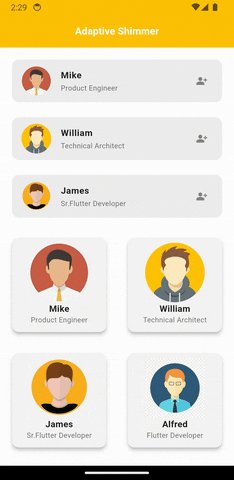
Adaptive Shimmer provides easy shimmer effect to any child widget with the facility to turn and off shimmer anytime to save lot of code duplication and extra codes
Getting started
Adaptive shimmer is able to mock the shape of its child widget, shimmer colors, loop, animation duration, direction of shimmer etc are customisable
Features
Supports Android, IOS, Linux, MACOS, WEB, Windows
Usage
AdaptiveShimmer can be used for minimal coding and easy implementation of shimmer effects in your applications and provide interactive UI

AdaptiveShimmer(
//pass any widget you want to shimmer as a child of AdaptiveShimmer,
//other properties like colors,loop,period,direction etc... are customisable
child: child,
//set loading to true to turn on shimmer & false to turn off shimmer (typically to represent when data/something is loading or not)
loading: true,
// baseColor: Colors.grey[300]!,
// highlightColor: Colors.grey[100]!,
// enabled: true,
// period: const Duration(milliseconds: 1500),
// direction:ShimmerDirection.ltr,
// loop: 0,
);
Additional information
Based on package shimmer:
