Getting Started
Start by adding the library as a dependency to your project.
dependencies:
a_dialog: <latest version>
Run the command get the dependency
$ flutter pub get
Import it in your dart code, you can use
import 'package:a_dialog/enums/enums.dart';
import 'package:a_dialog/utils/a_dialog_controller.dart';
To display alert use ADialog.show() and define the type of alert.
Video ✨
Here are some screenshots of the ADialog Dialogs.






An instantly ready, full-featured alerts for development on any platform with flutter. Enabling you to complete projects and deploy quickly. With ADialog, you can display animated alert dialogs such as success, error, warning, Notify, loading or even a custom dialog.
Key Features
Easy To Use
The alerts are very flexible and can be customized very easily. In ADialog, the ADialog.show() triggers the alert, which informs the user about the situations that need acknowledgment.
Predefined Beautiful Alert Styles
Make use of the predefined alerts are very beautiful and can also be customized very easily. In ADialog there are 6 different types of alerts, they are Success, Error, Warning, Info, Notify & Loading.
Predefined Title & Actions
In ADialog all the 6 different types of alerts have predefined title & actions matching the alert type. and also you can edit and customize it as you need
Super Customizable
Build your custom alert with power of ADialog using the flutter widgets.
Change Animation
Set your favorite animation by choosing from scale, rotate, upToDown, downToUp, leftToRight, rightToLeft.
Set Overlay Tap to Dismiss
Control the alert's Barrier Dismissible Property by setting barrierDismissible to true or false.
And Many More...
ADialog Demo
ADialog.show(
context,
DialogType.success,
animationType: AnimationType.rotate,
); // That's it to display an alert, use other properties to customize.
Examples ⚡
There is a detailed example project in the example folder. You can directly run and play on it. There are code snippets from example project below.
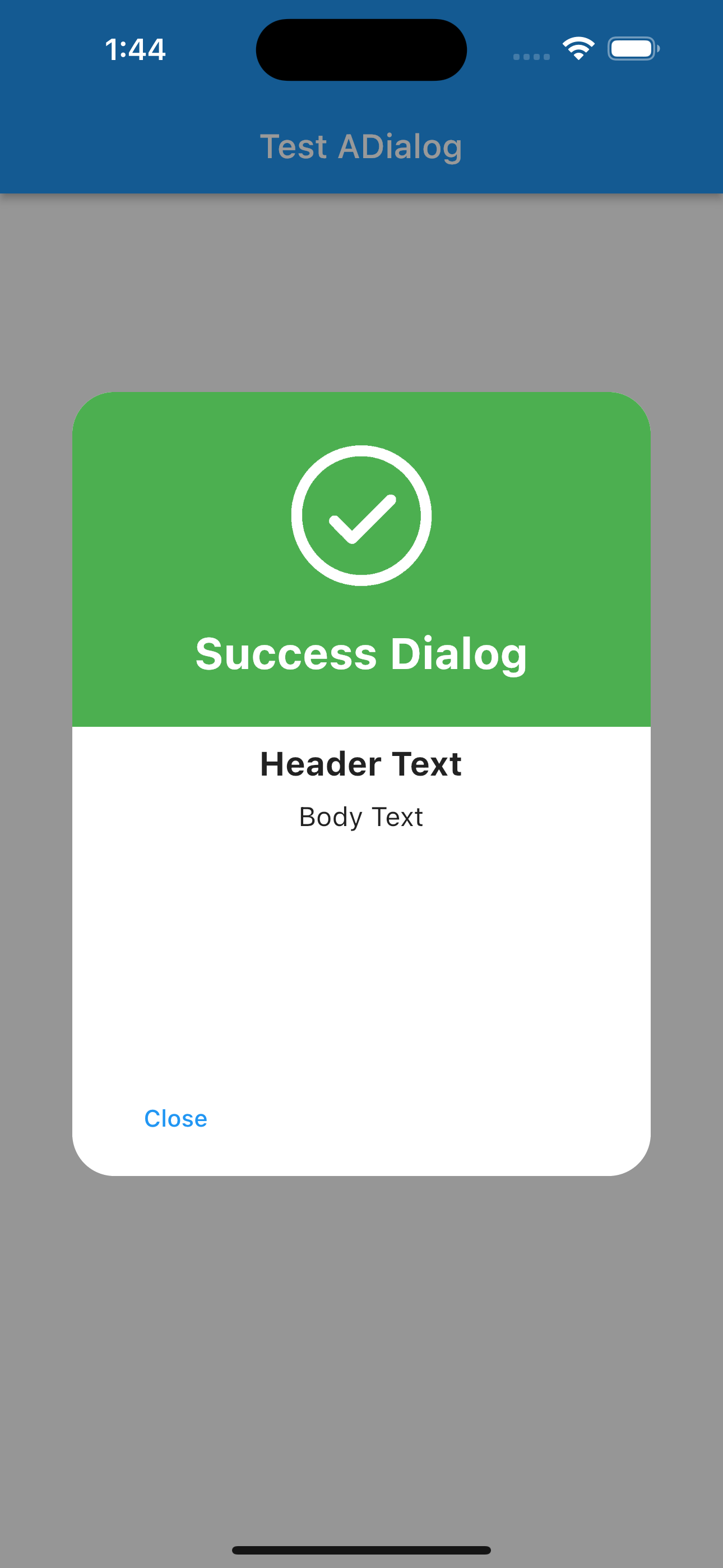
Success
ADialog.show(
context,
DialogType.success,
animationType: AnimationType.rotate,
);
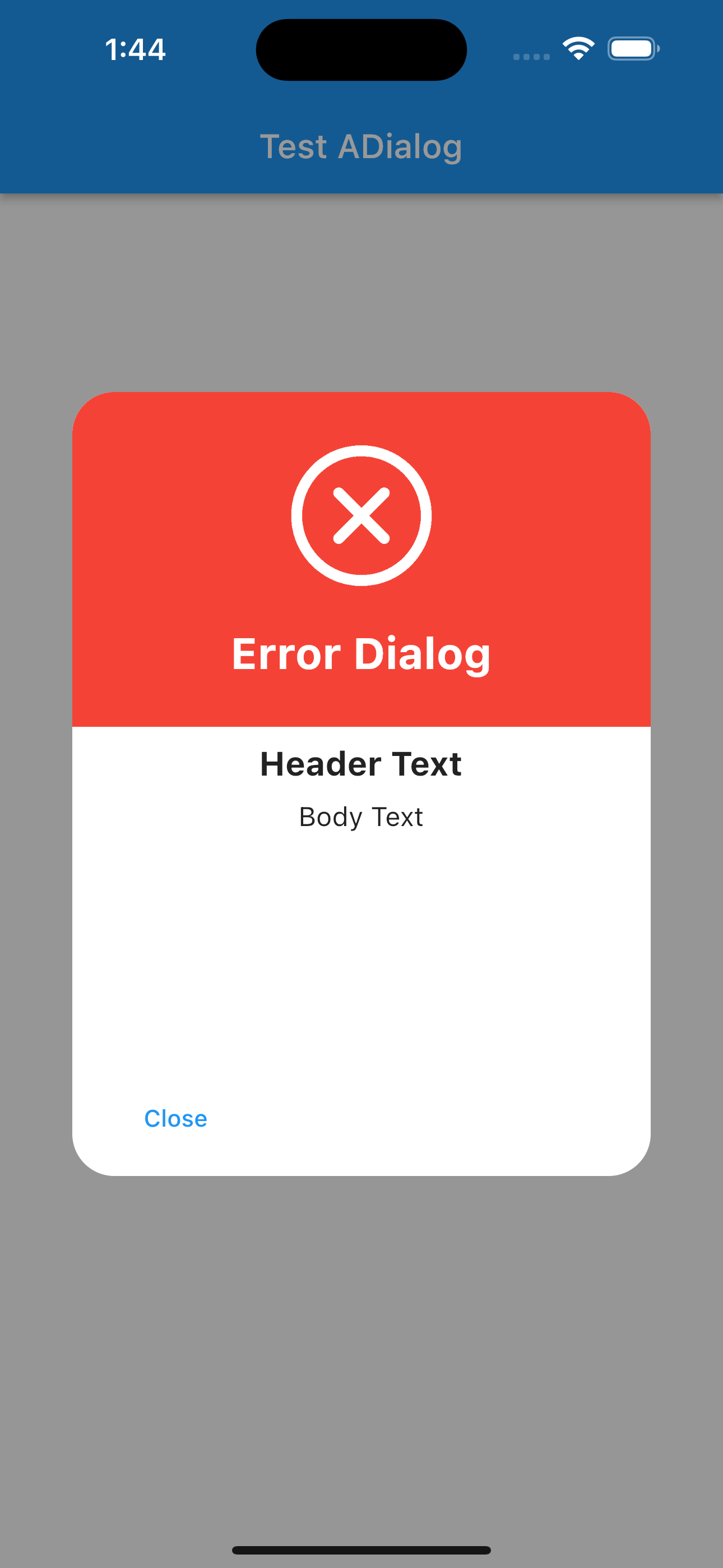
Error
ADialog.show(
context,
DialogType.error,
animationType: AnimationType.rightToLeft,
);
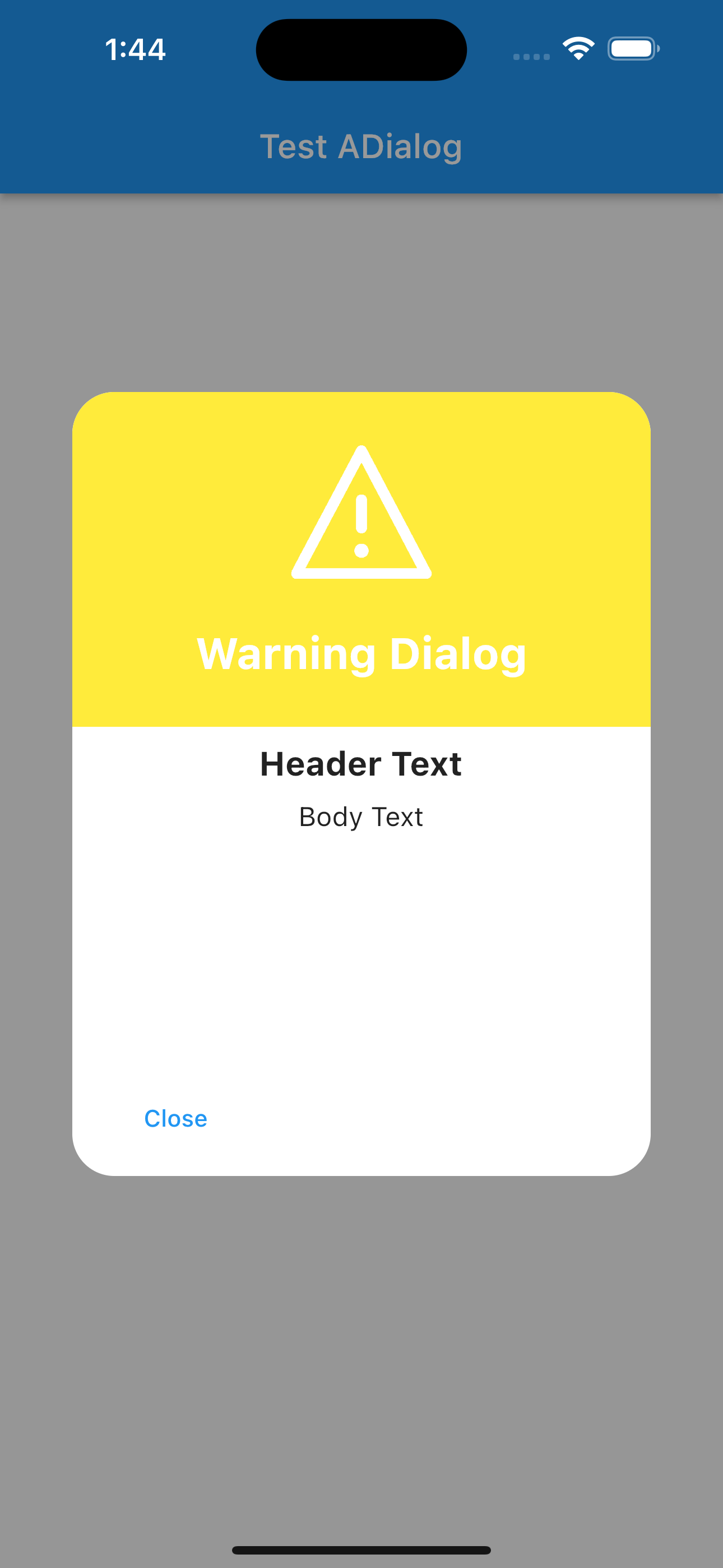
Warning
ADialog.show(
context,
DialogType.warning,
animationType: AnimationType.downToUp,
);
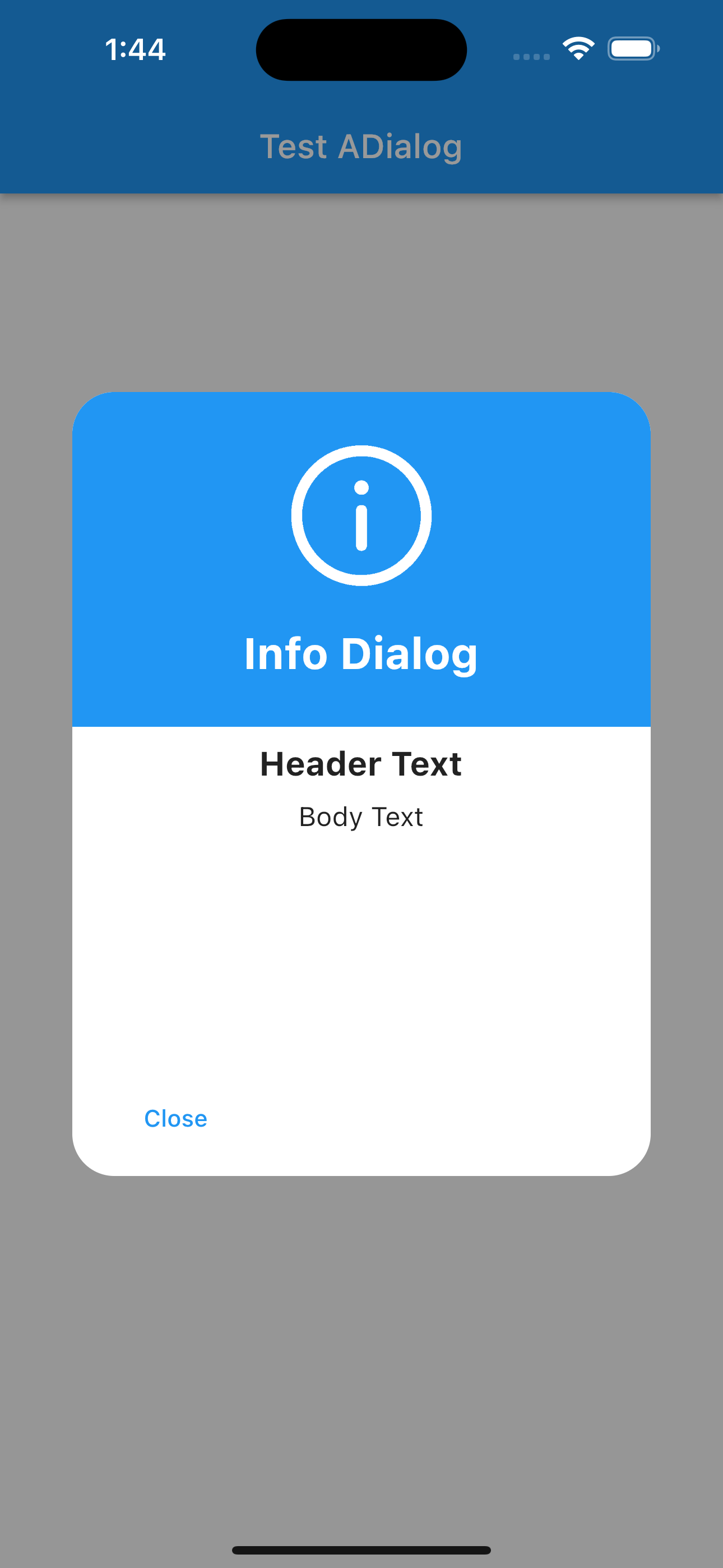
Info
ADialog.show(
context,
DialogType.info,
animationType: AnimationType.leftToRight,
);
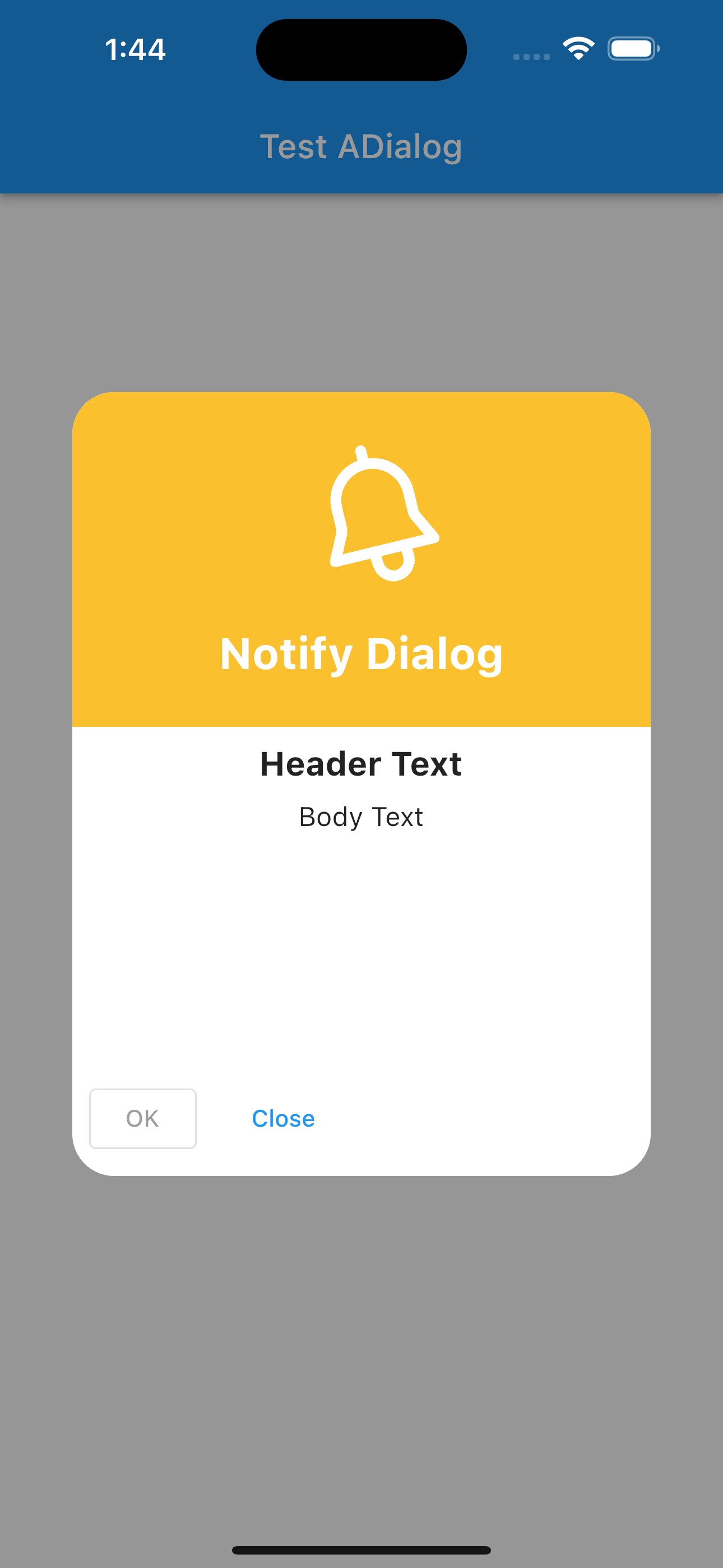
Notify
ADialog.show(
context,
DialogType.notify,
animationType: AnimationType.upToDown,
);
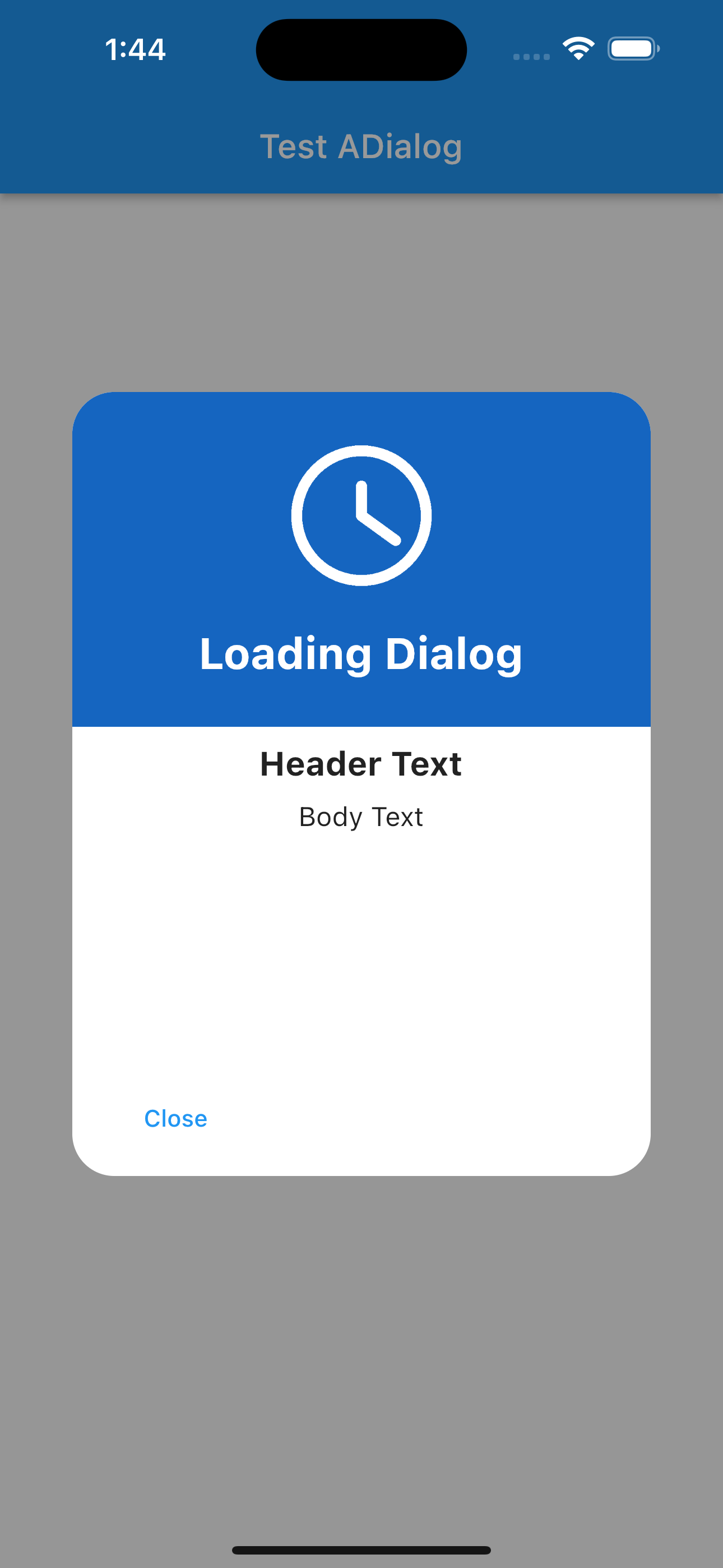
Loading
ADialog.show(
context,
DialogType.loading,
animationType: AnimationType.scale,
);
Custom
ADialog.show(
context,
DialogType.custom,
animationType: AnimationType.leftToRight,
customDialog: const Center(
child: Text('Hi I am a custom Dialog'),
),
);
Developed By

Mohamed Abdelbasit
A Software Engineer And Moblie Application Developer Using Flutter Framework And also backend Developer Using NodeJS
Read More