will_tabbar 1.0.4  will_tabbar: ^1.0.4 copied to clipboard
will_tabbar: ^1.0.4 copied to clipboard
A highly customisable and simple tabbar widget for having iOS 13 style tab bars.
will_tabbar #
A highly customisable and simple tabbar widget for having iOS 13 style tab bars. It is highly recommended to read the documentation and run the example project on a real device to fully understand and inspect the full range of capabilities.
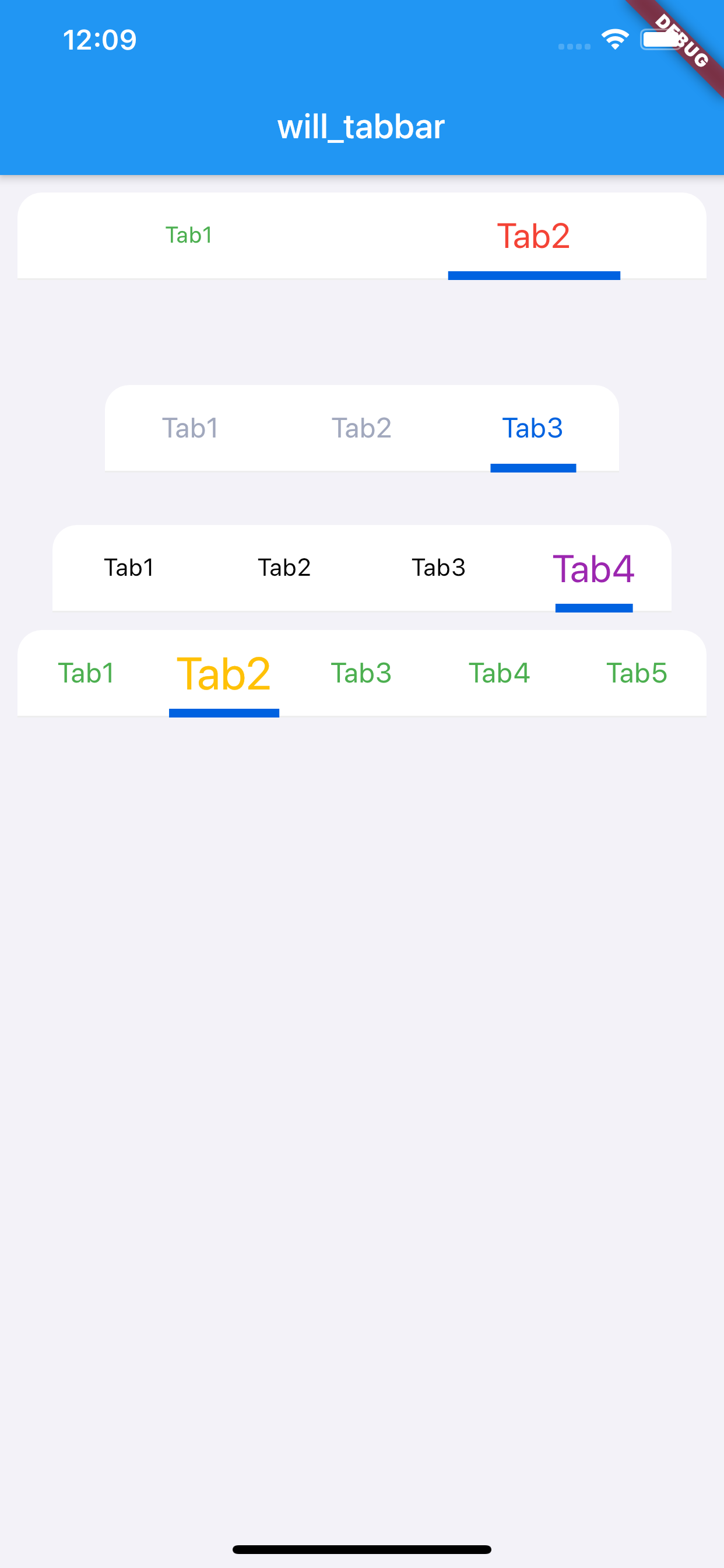
Media #

Usage #
A simple usage example:
WillTabBar(
onTap: (index){
setState(() {
willTabBarCurrentValue = index;
});
},
currentValue: (){
return willTabBarCurrentValue;
},
tabBarItemTitles: titles3,
normalTextFontSize: 16,
selectTextFontSize: 26,
normalTextColor: Colors.green,
selectTextColor: Colors.amber,
customBarWidth: 0.8,
)
Description #
This is a highly customisable and simple widget for having iOS 13 style tab bars. It is highly recommended to read the documentation and run the example project on a real device to fully understand and inspect the full range of capabilities.
Notes #
Any help, suggestion or criticism is appreciated!
Cheers.