tweet_ui 1.1.0  tweet_ui: ^1.1.0 copied to clipboard
tweet_ui: ^1.1.0 copied to clipboard
Flutter package to show Tweets from a Twitter API JSON on Android and iOS. Support for Tweets with 1-4 photos, Video, GIFs, hashtags, mentions, symbols, urls and quoted Tweets.
tweet_ui #
Flutter Tweet UI - Flutter package that is inspired from twitter-kit-android.
Works on iOS and Android.
Getting Started #
To use this package add it to the pubspec.yaml file:
tweet_ui: <latest_version>
import it:
import 'package:tweet_ui/tweet_ui.dart';
and create a TweetView from a JSON:
TweetView.fromTweet(
Tweet.fromRawJson(
jsonFromTwitterAPI
// {"created_at": "Mon Nov 12 13:00:38 +0000 2018", "id": 1061967001177018368, ...
)
);
or a CompactTweetView
CompactTweetView.fromTweet(
Tweet.fromRawJson(
jsonFromTwitterAPI
// {"created_at": "Mon Nov 12 13:00:38 +0000 2018", "id": 1061967001177018368, ...
)
);
There is also a special QuoteTweetView that is embedded in a TweetView or a CompactTweetView. This depends if a Tweet has a quoted_status value in the JSON.
Example of supported view and media types: #
Sample tweets use real life tweet ids but for example purposes their content was changed.
| Variant | Standard tweet | Compact tweet | Standard Quote tweet | Compact Quote tweet |
|---|---|---|---|---|
| 1 photo |  |
 |
 |
 |
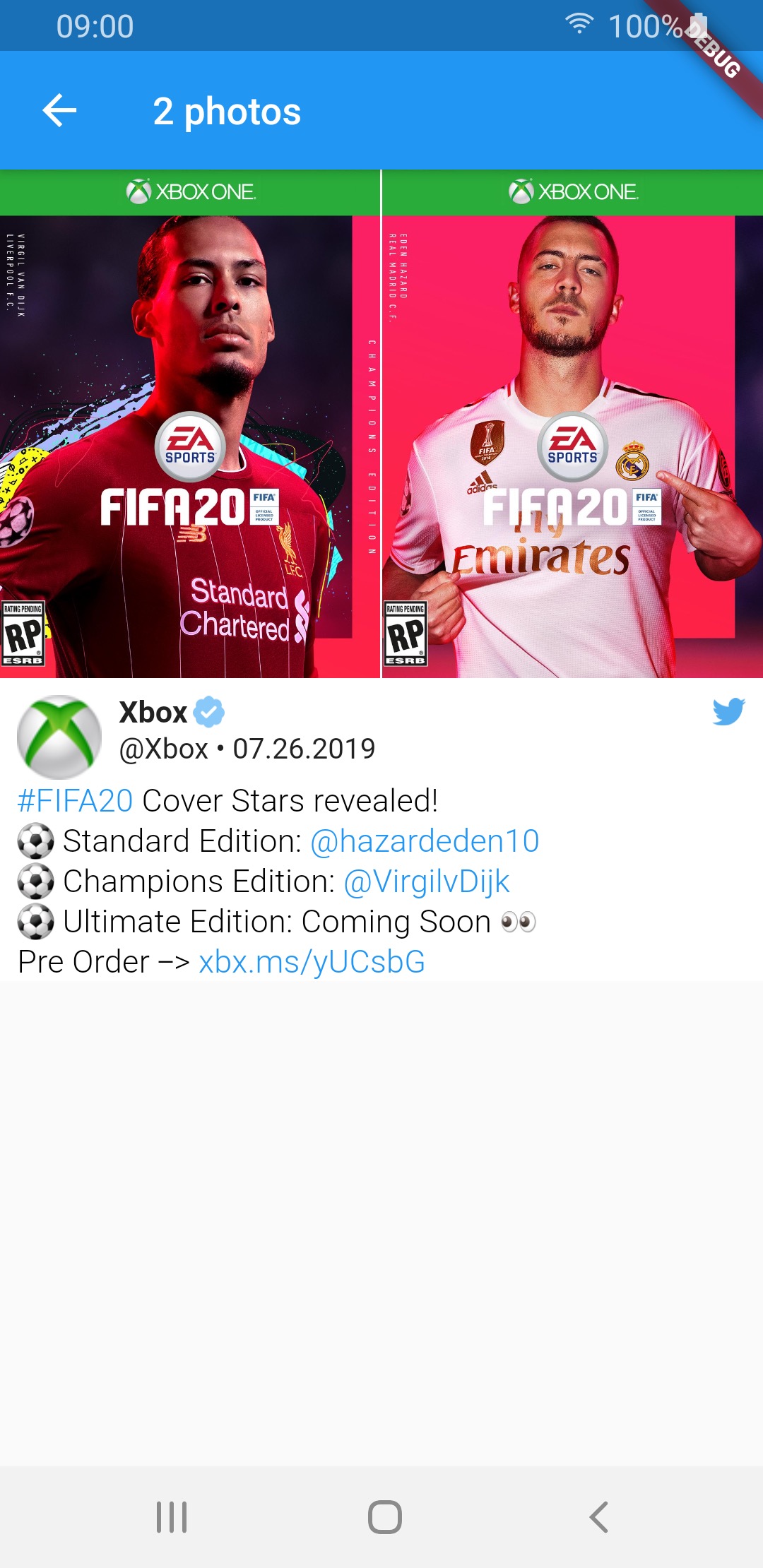
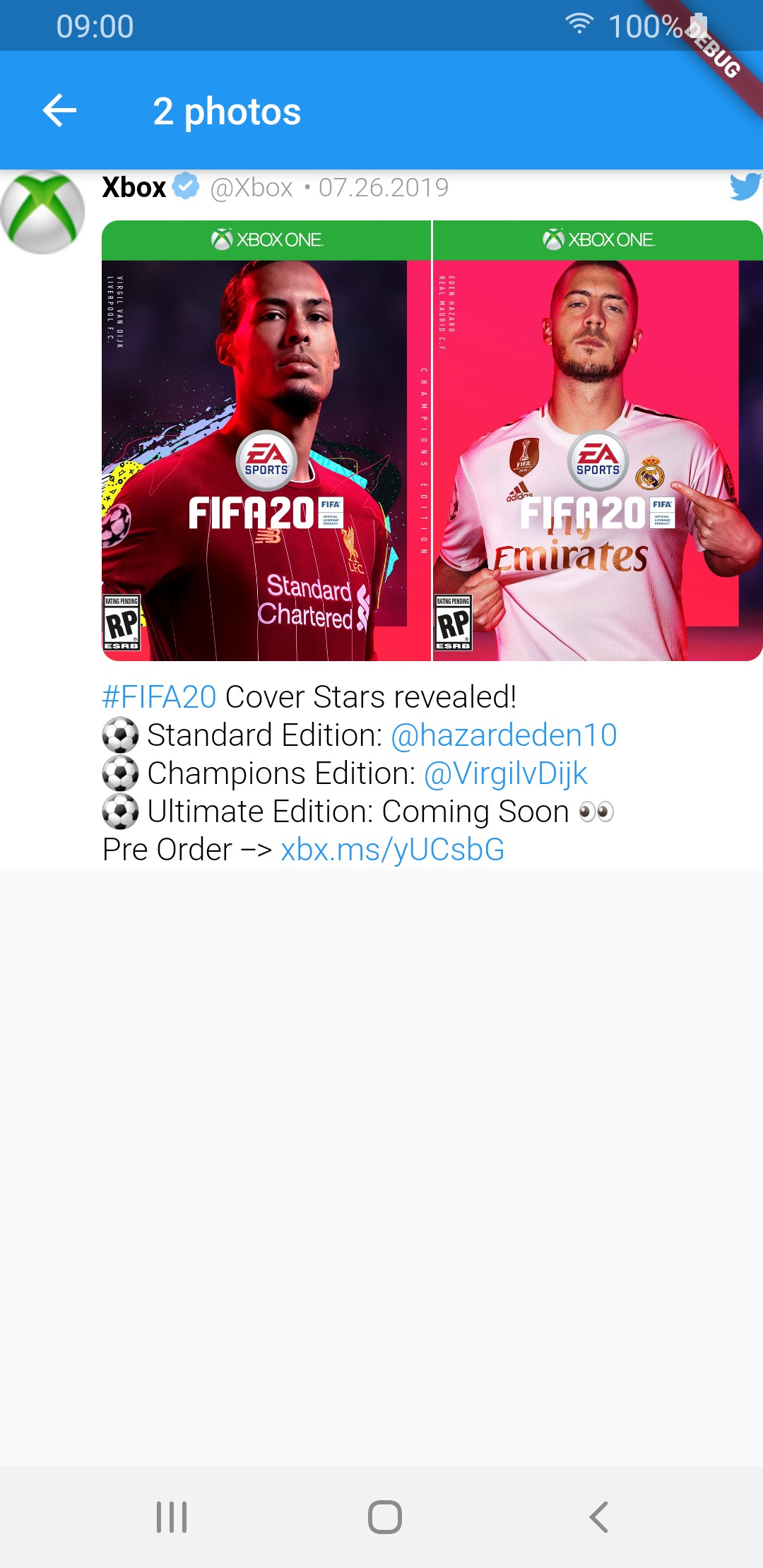
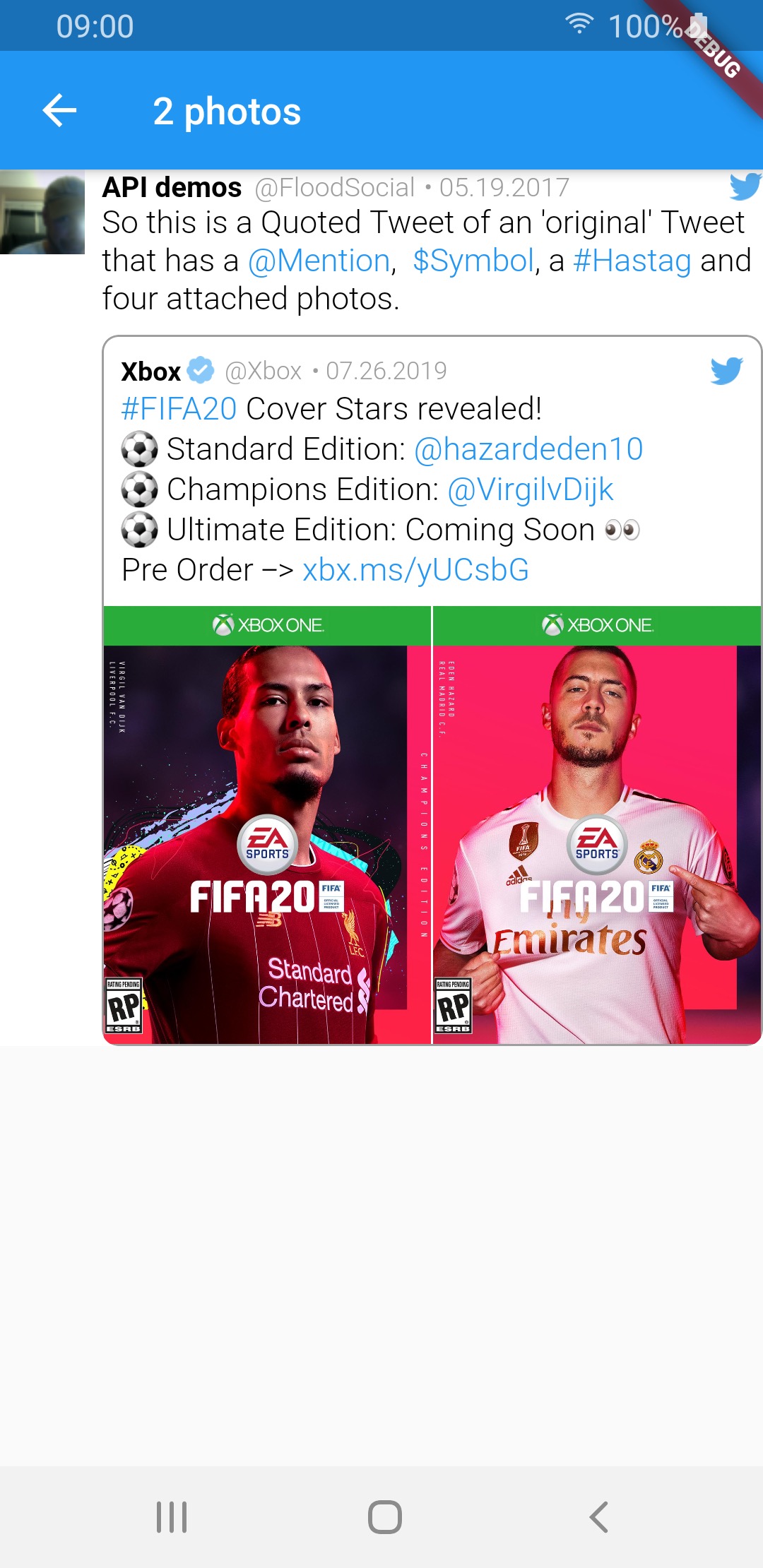
| 2 photos |  |
 |
 |
 |
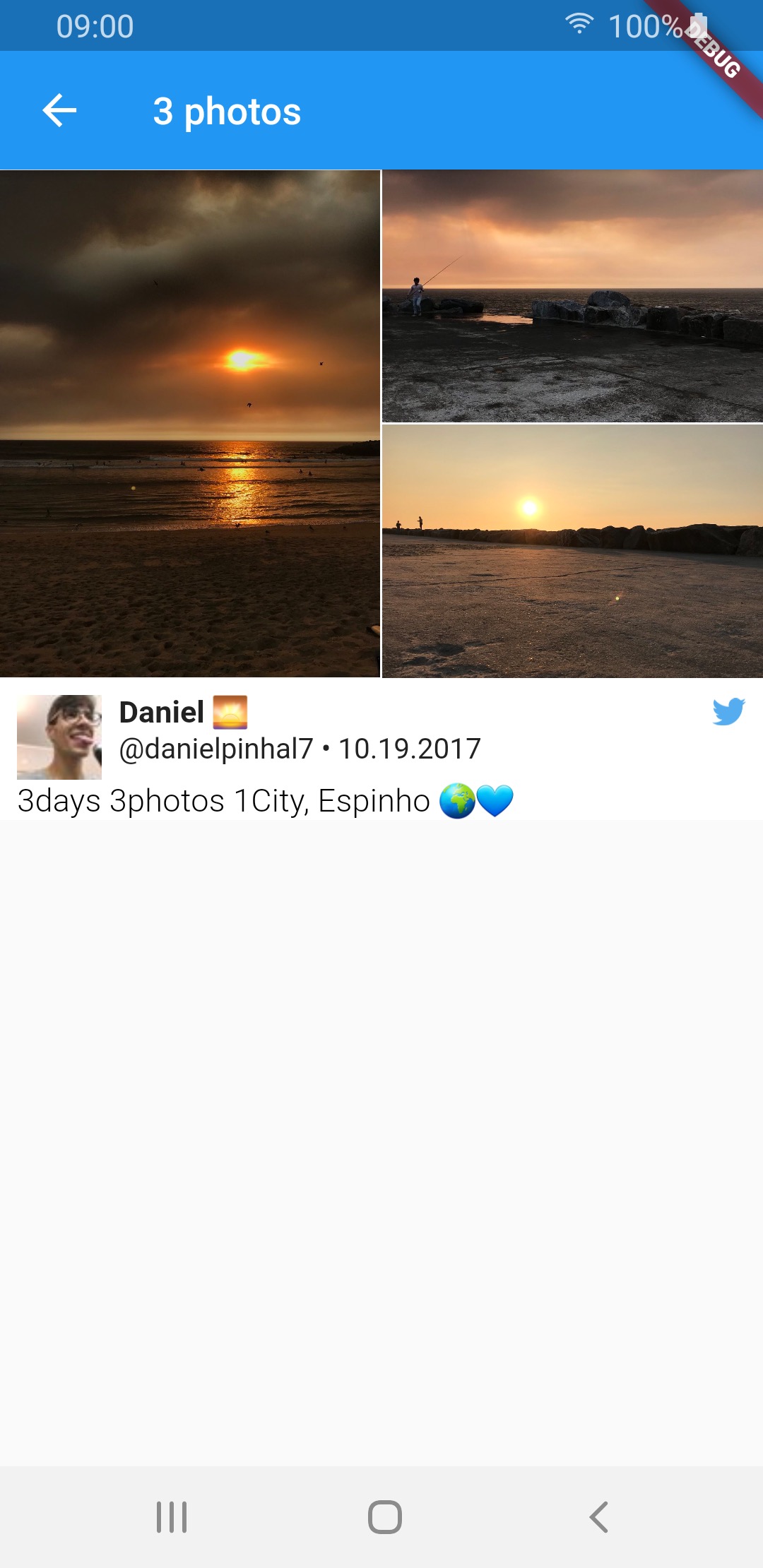
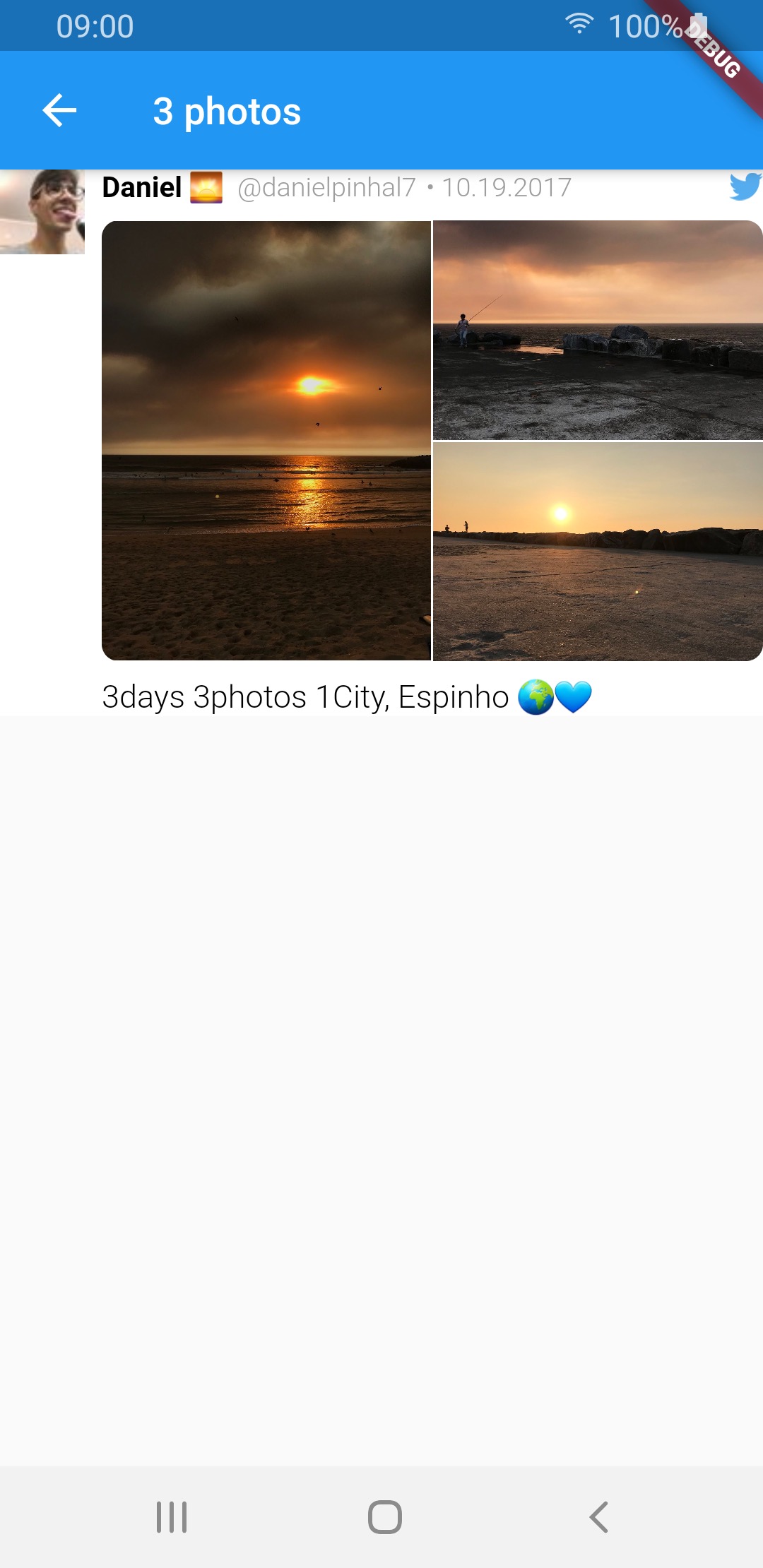
| 3 photos |  |
 |
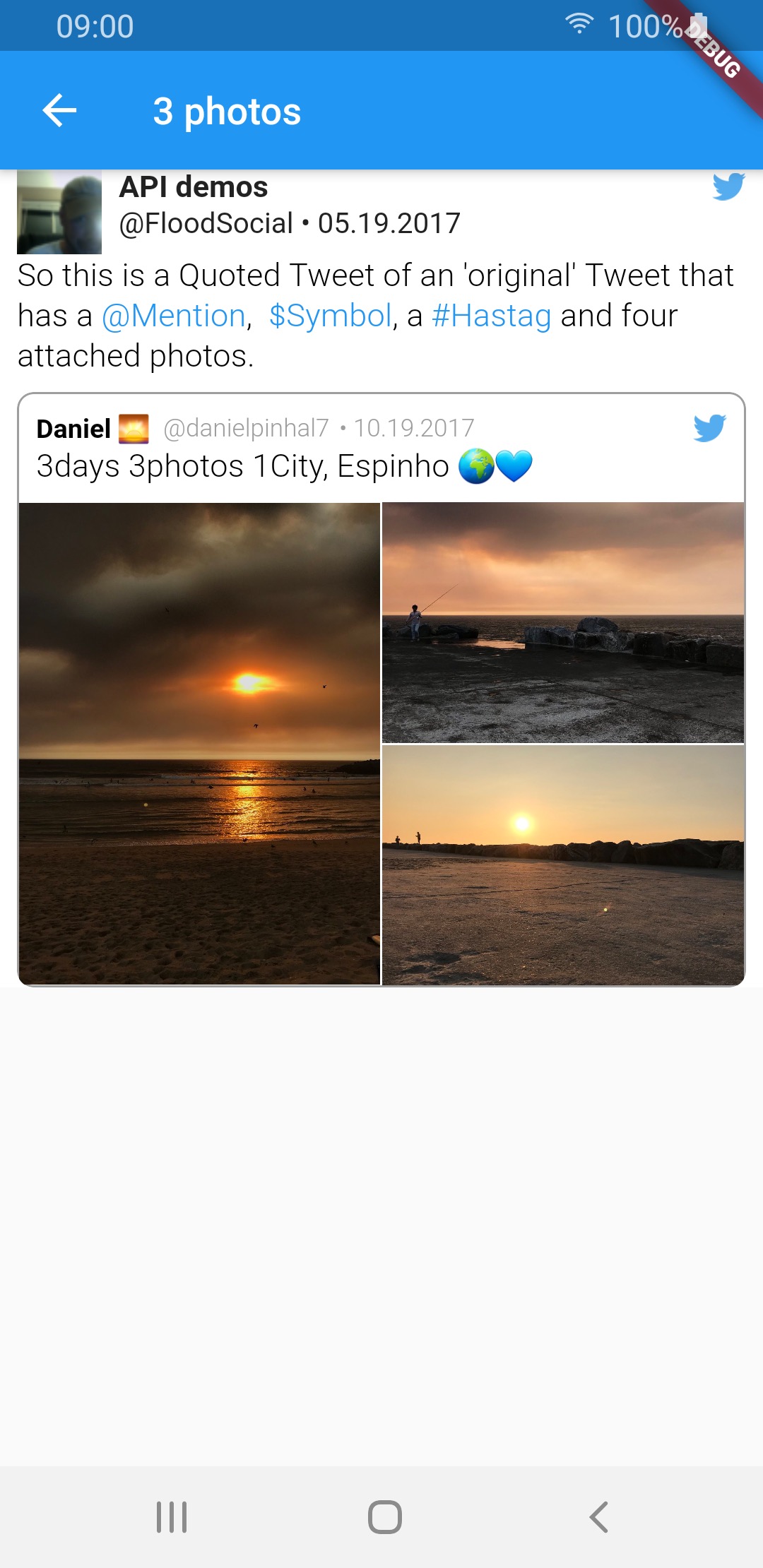
 |
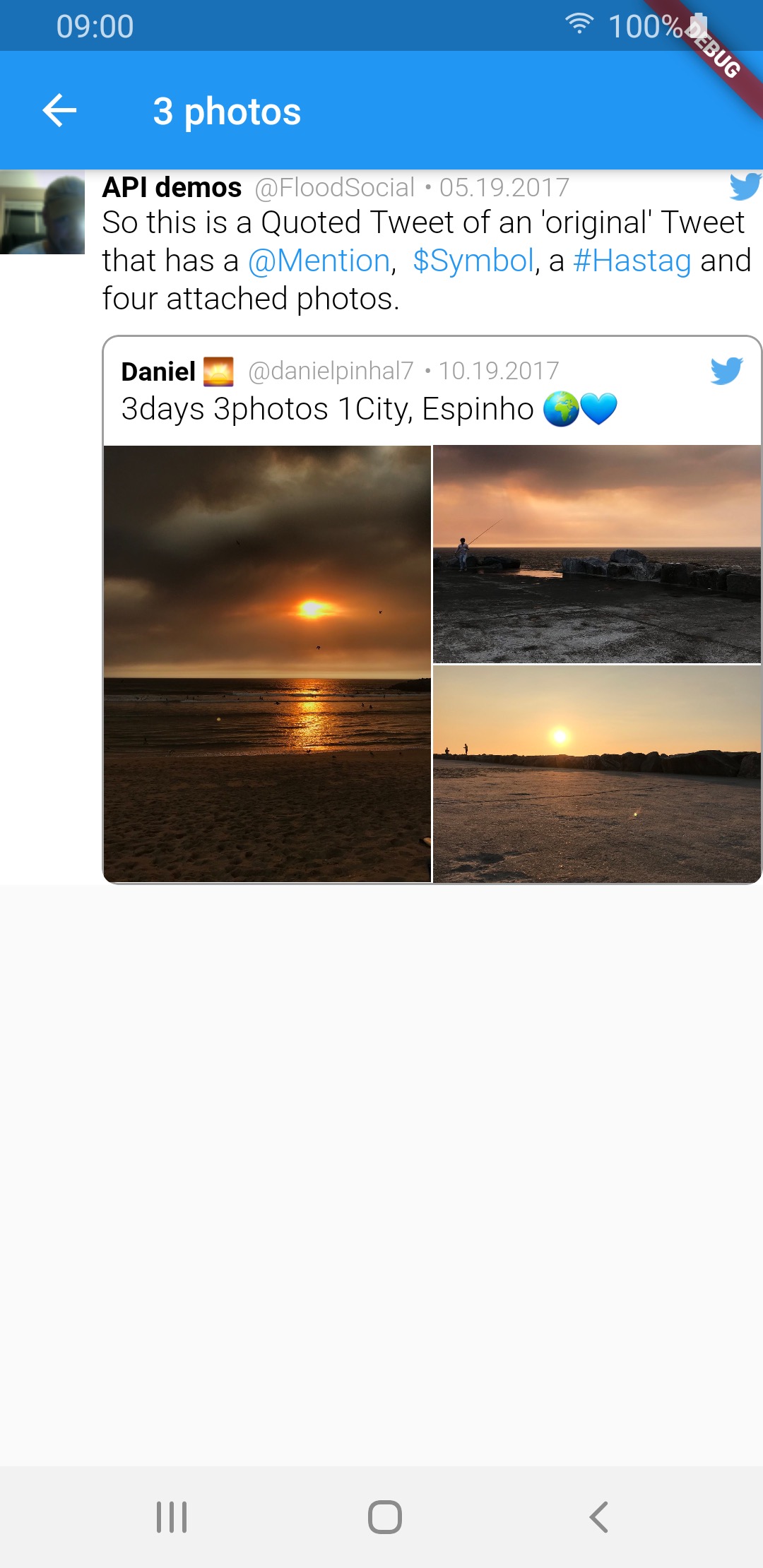
 |
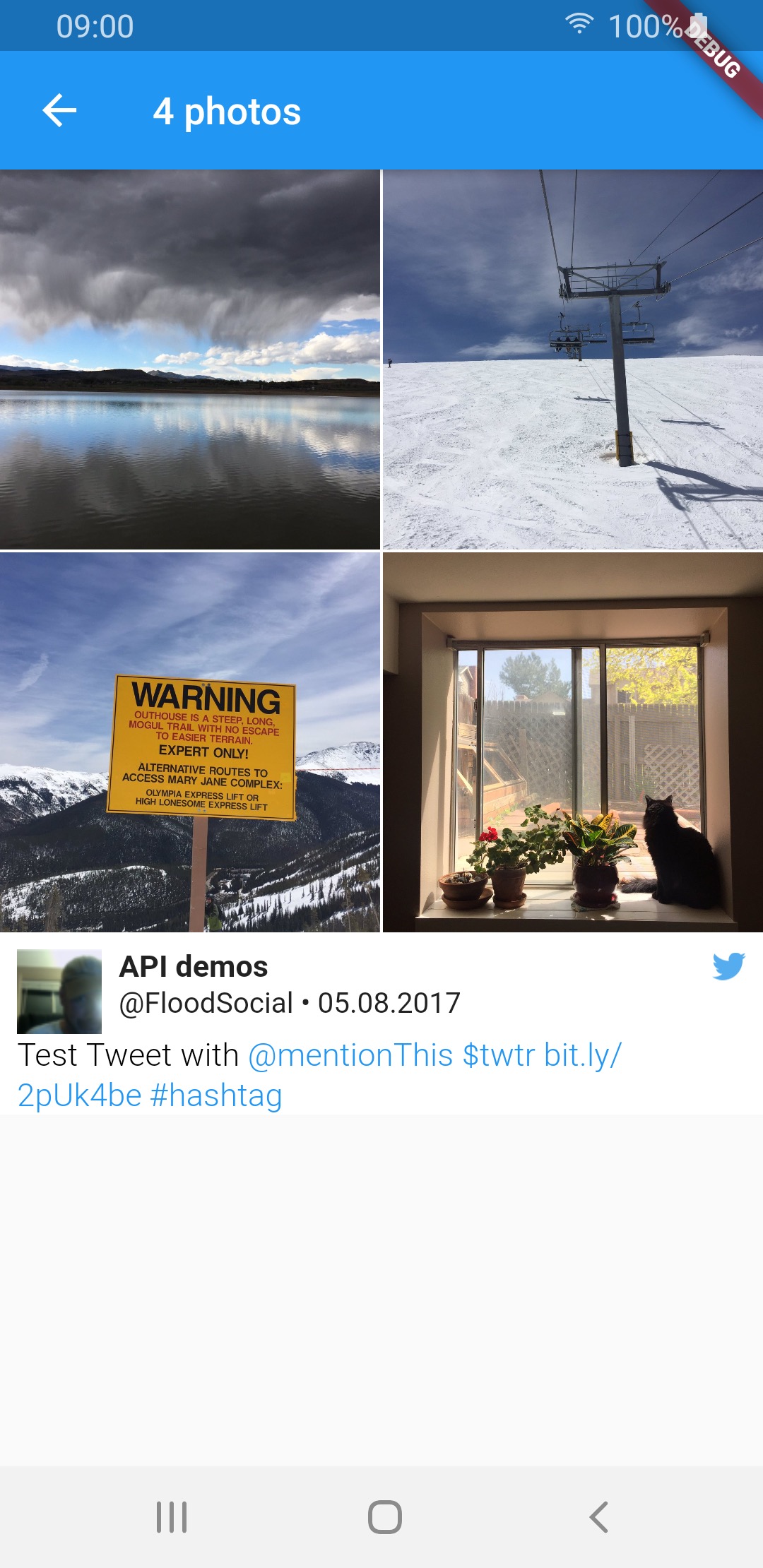
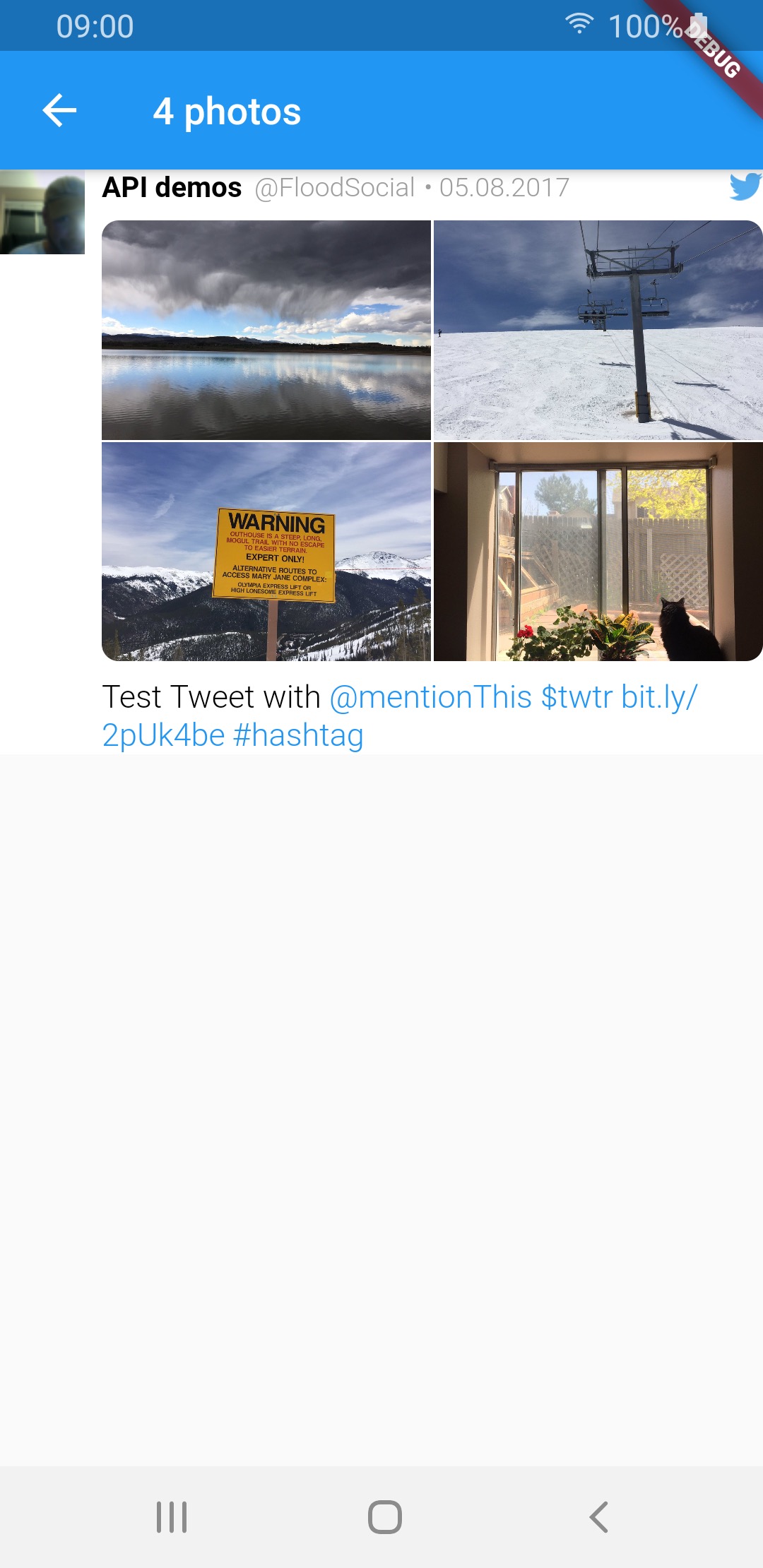
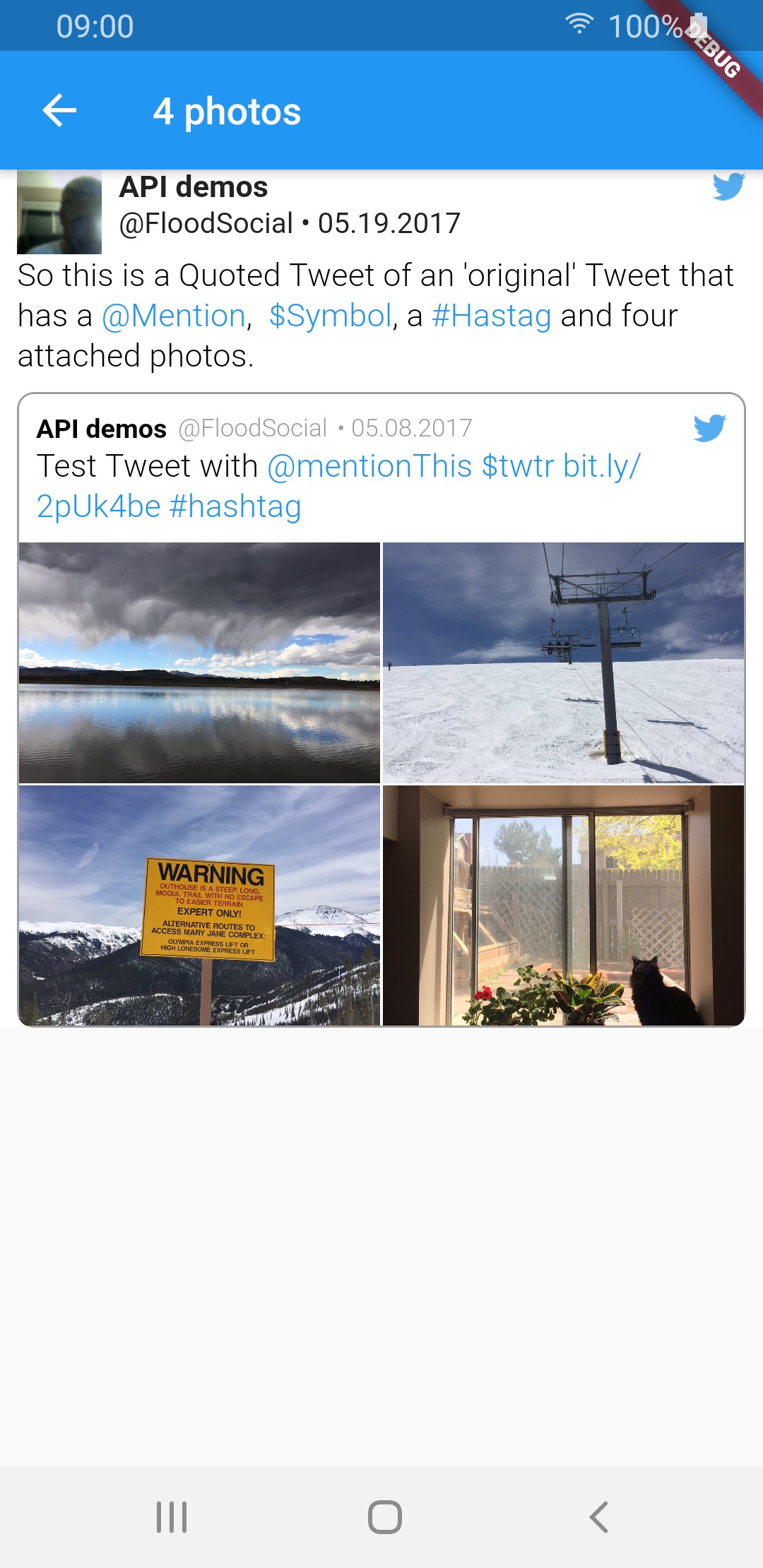
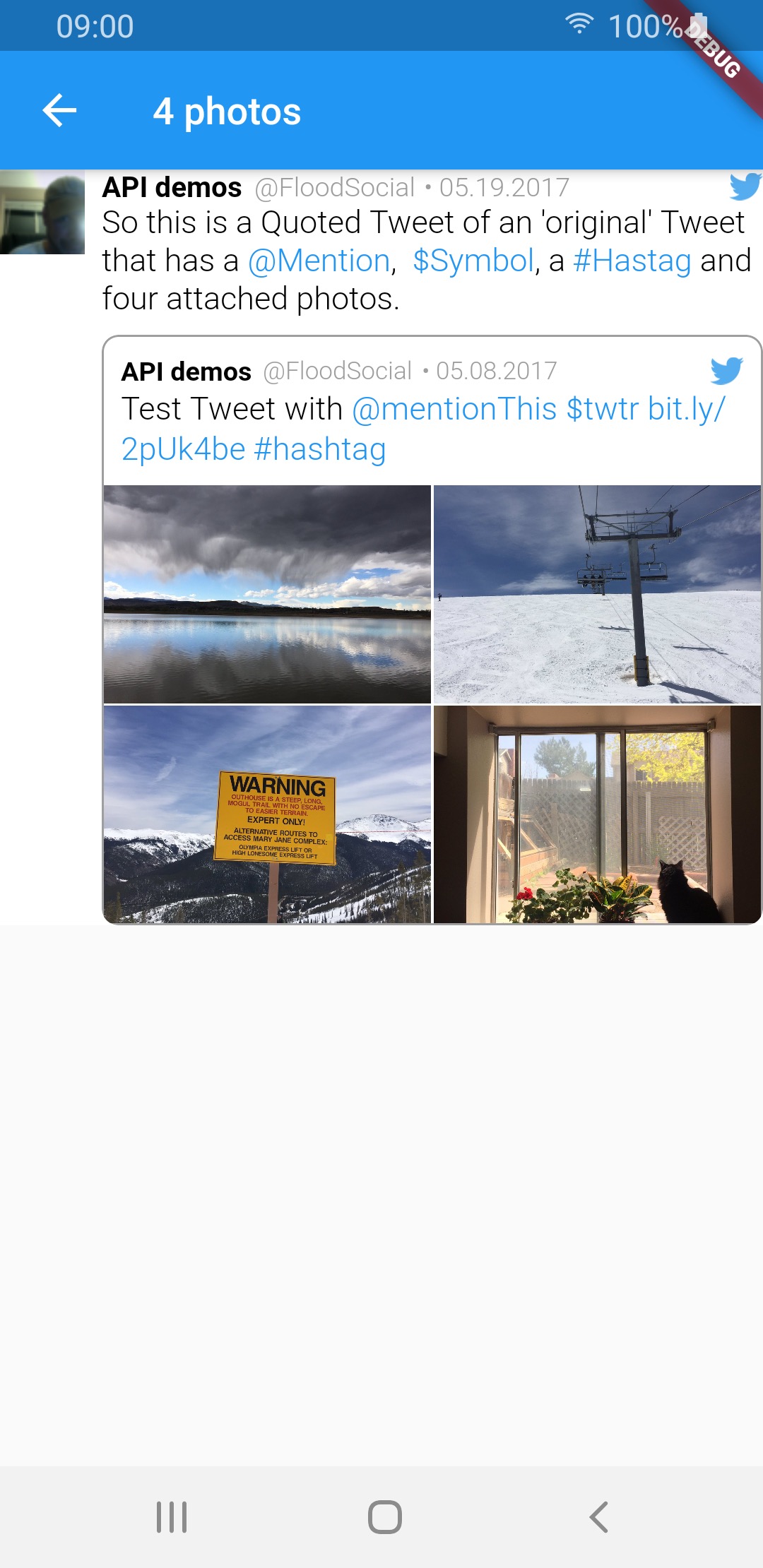
| 4 photos |  |
 |
 |
 |
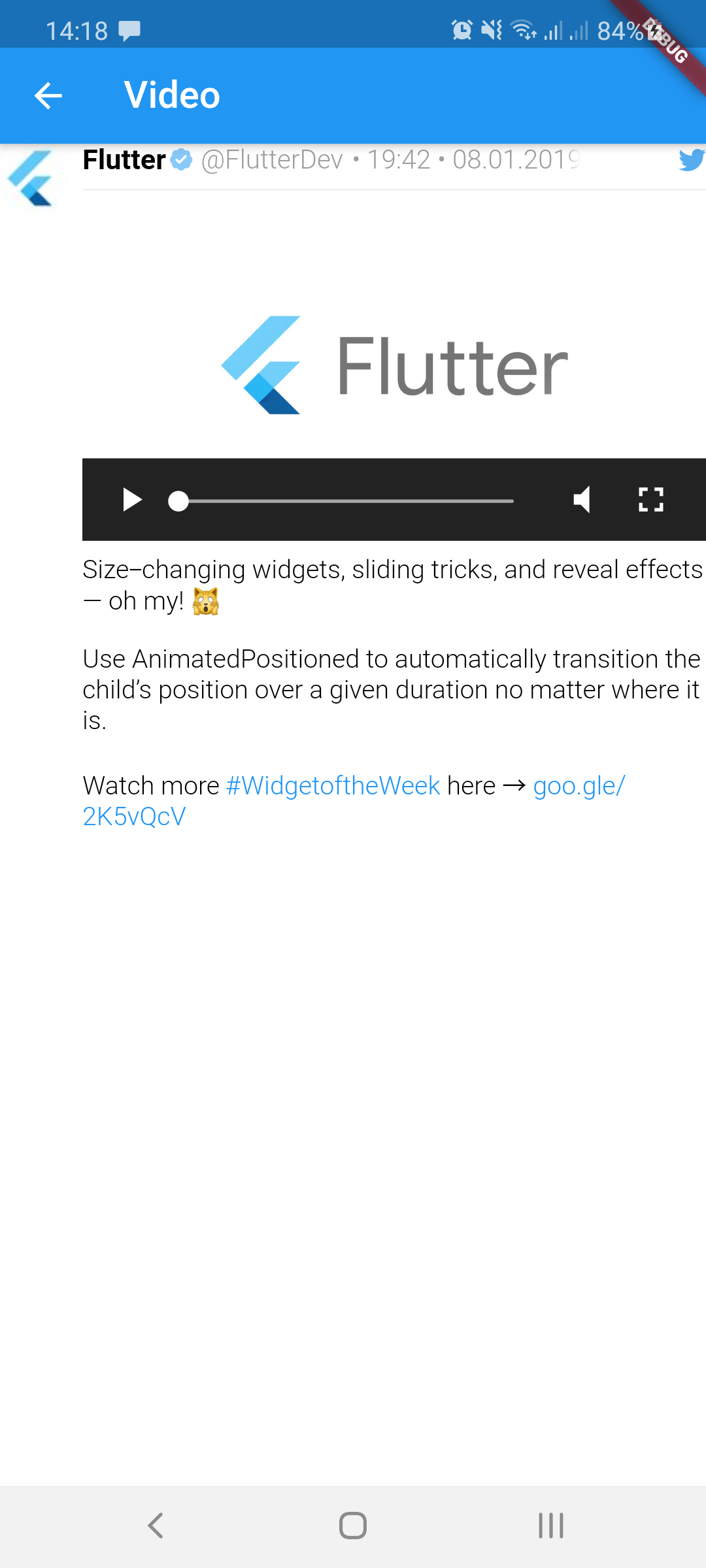
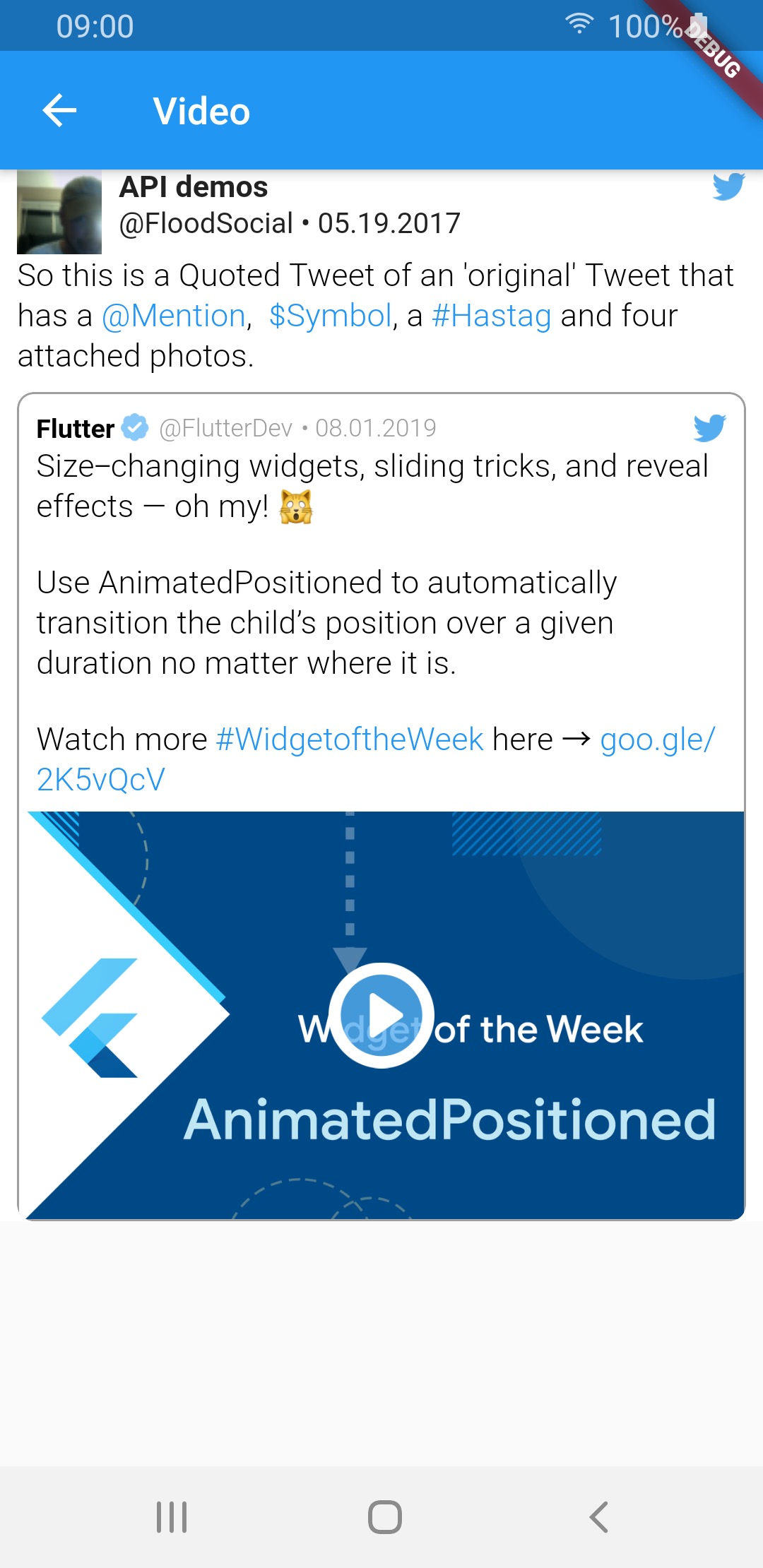
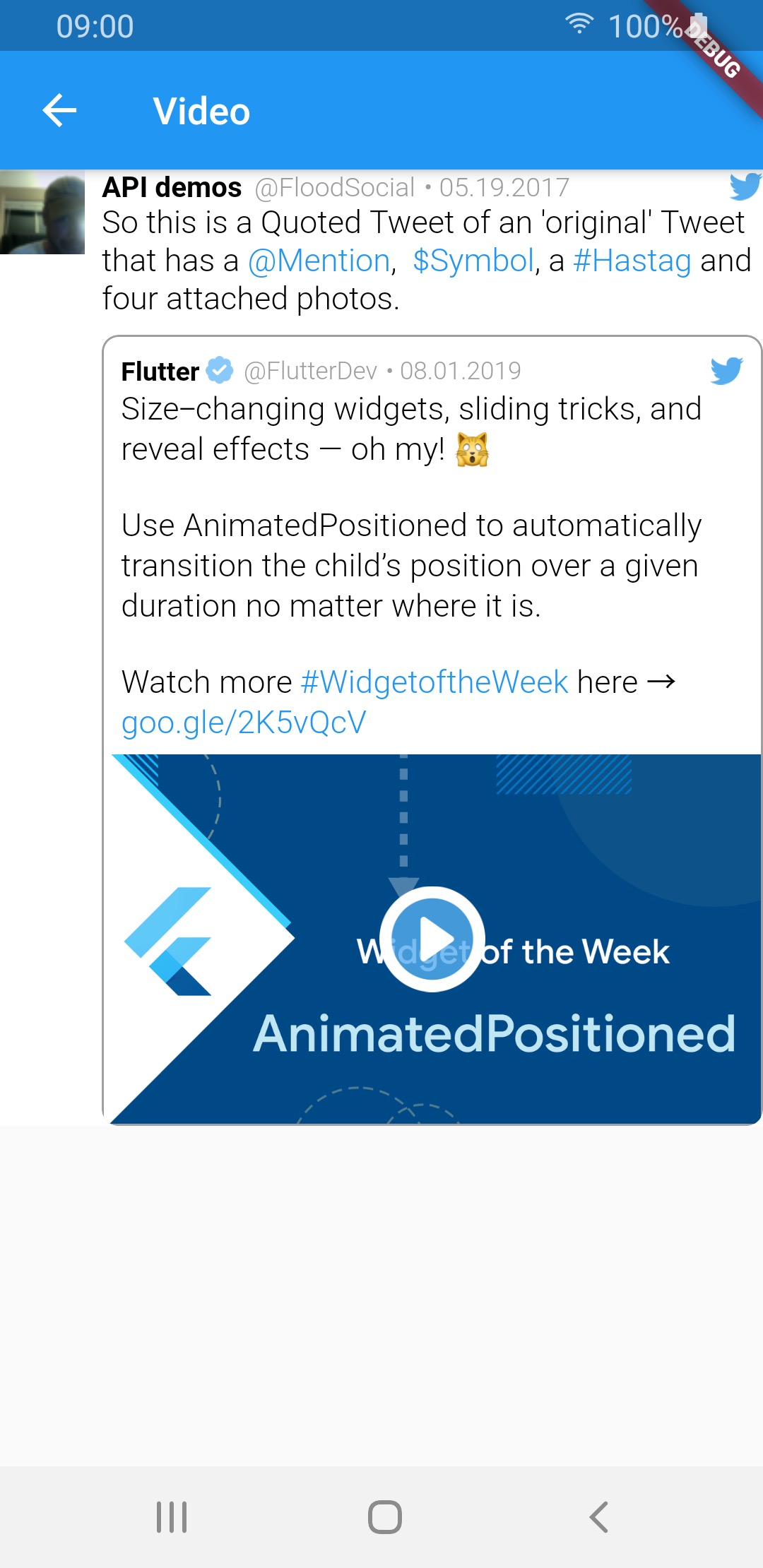
| video* |  |
 |
 |
 |
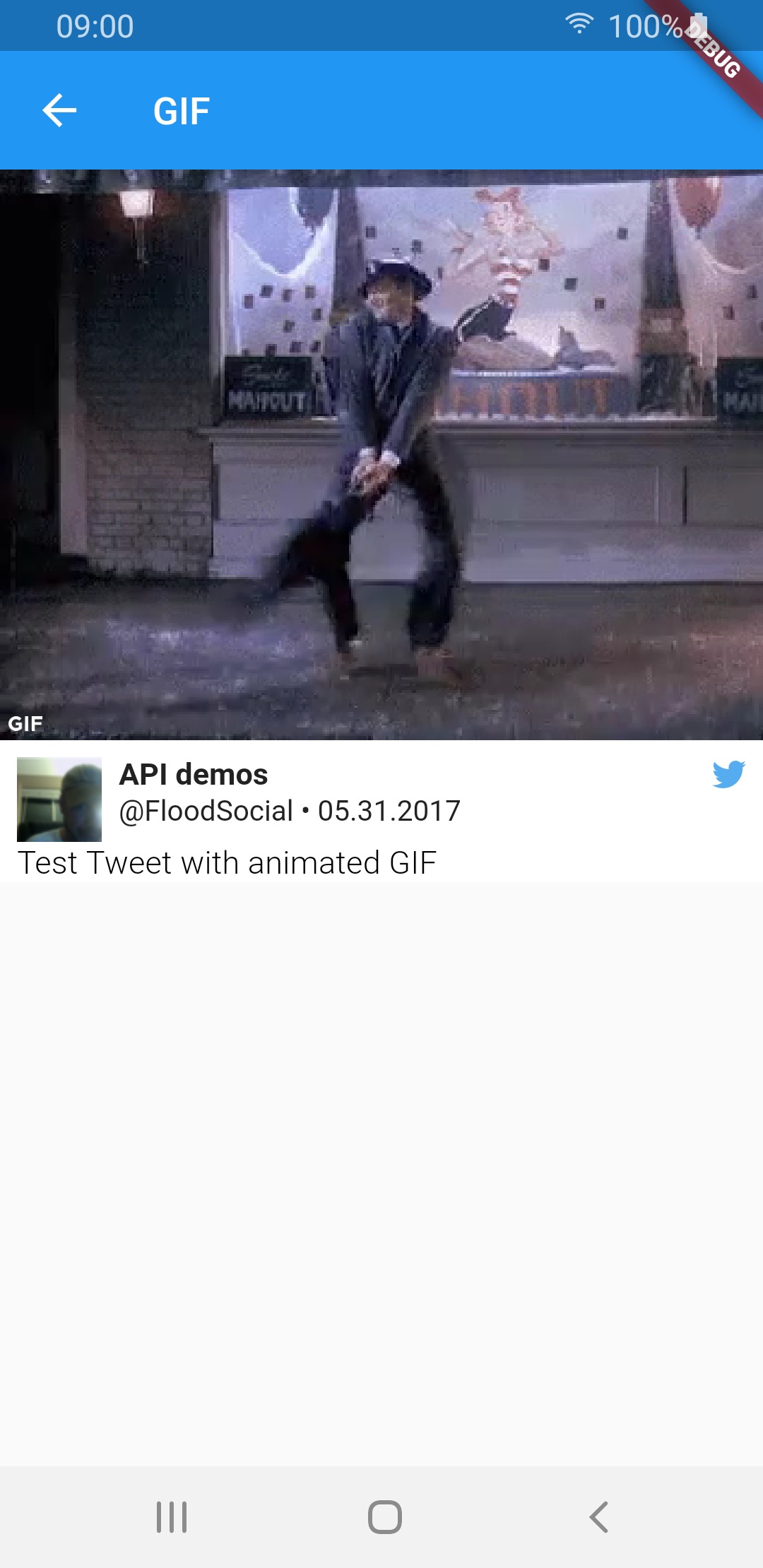
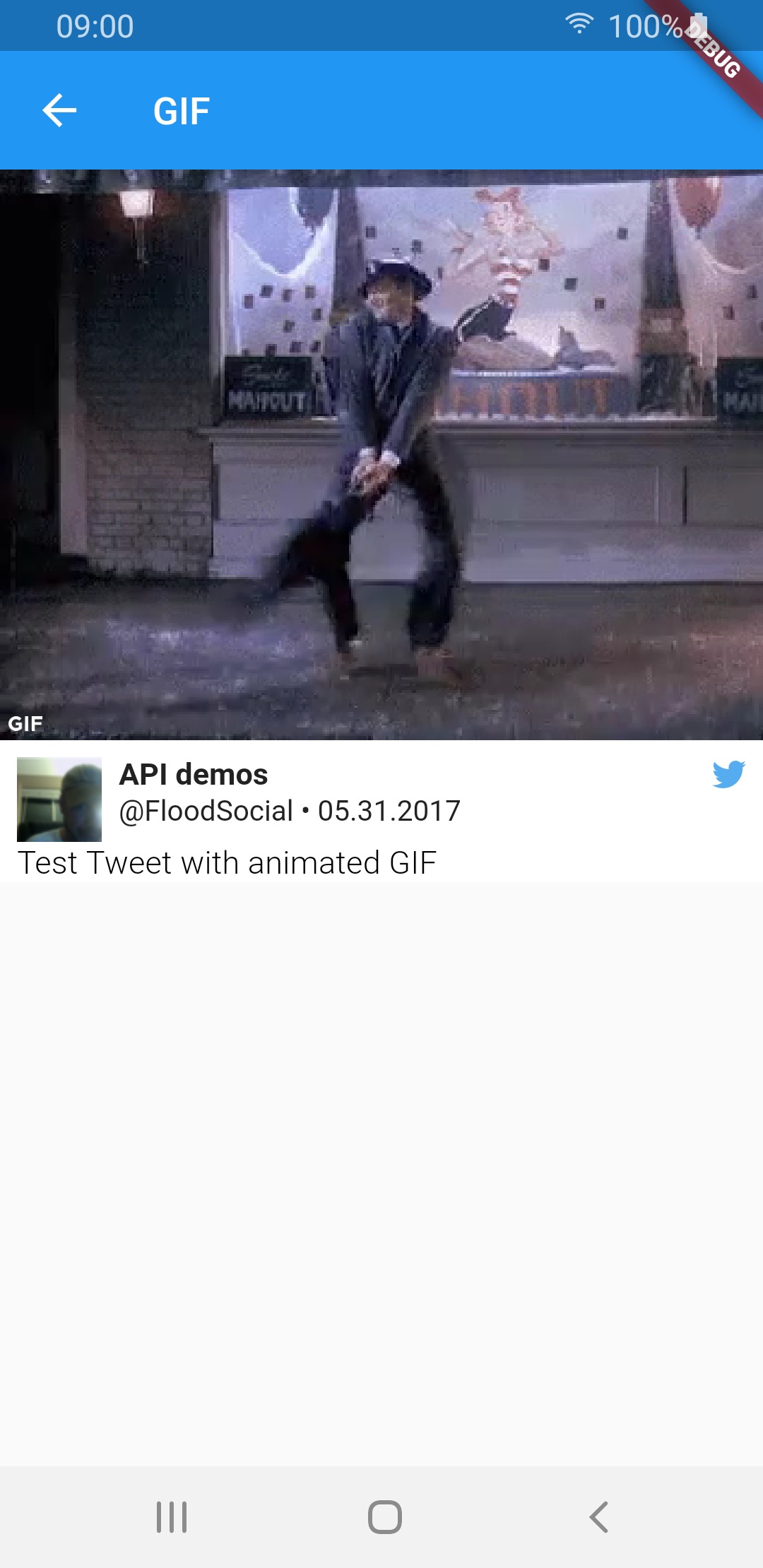
| GIF |  |
 |
 |
 |
*If you want to show tweets with videos, please check the video_player installation.
Styling Tweets #
Video player
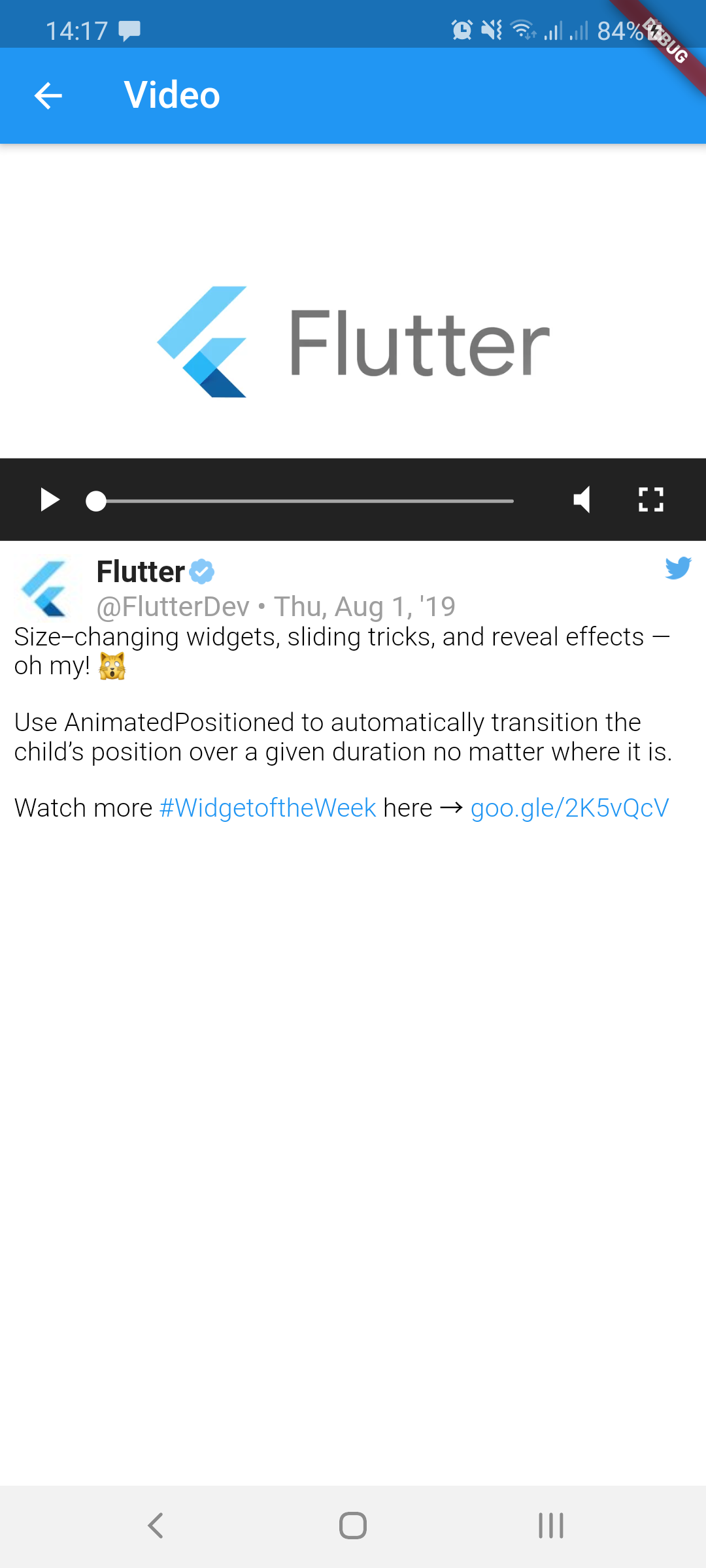
By default the chewie/video_player package is used to show a gif/video, but you can set the useVideoPlayer flag to false if you want to show a image placeholder provided by the Twitter API and open a video in a new page.
| Variant | With video_player/chewie | With placeholder |
|---|---|---|
| Standard Video |  |
 |
| Compact Video |  |
 |
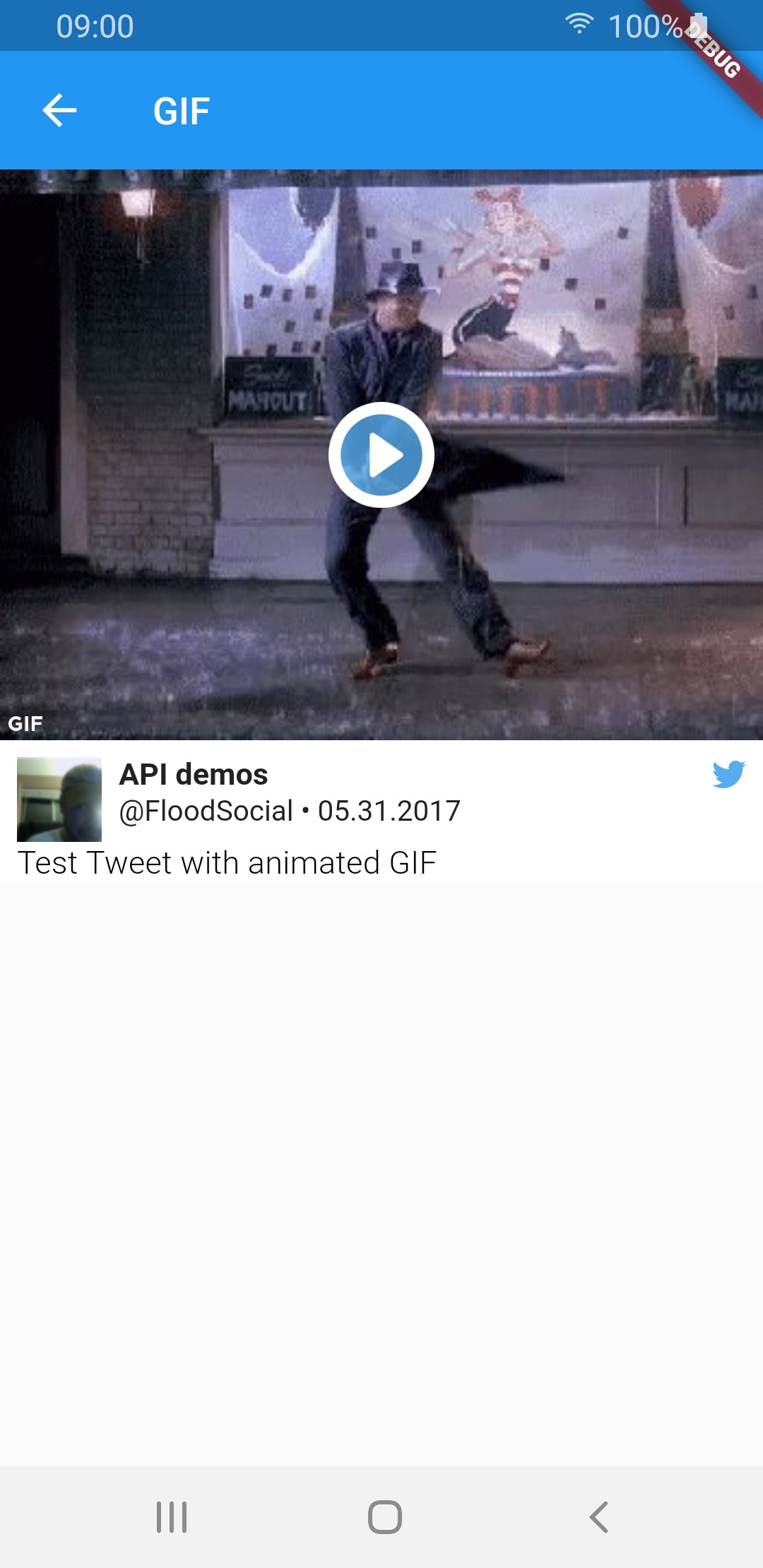
| Standard GIF |  |
 |
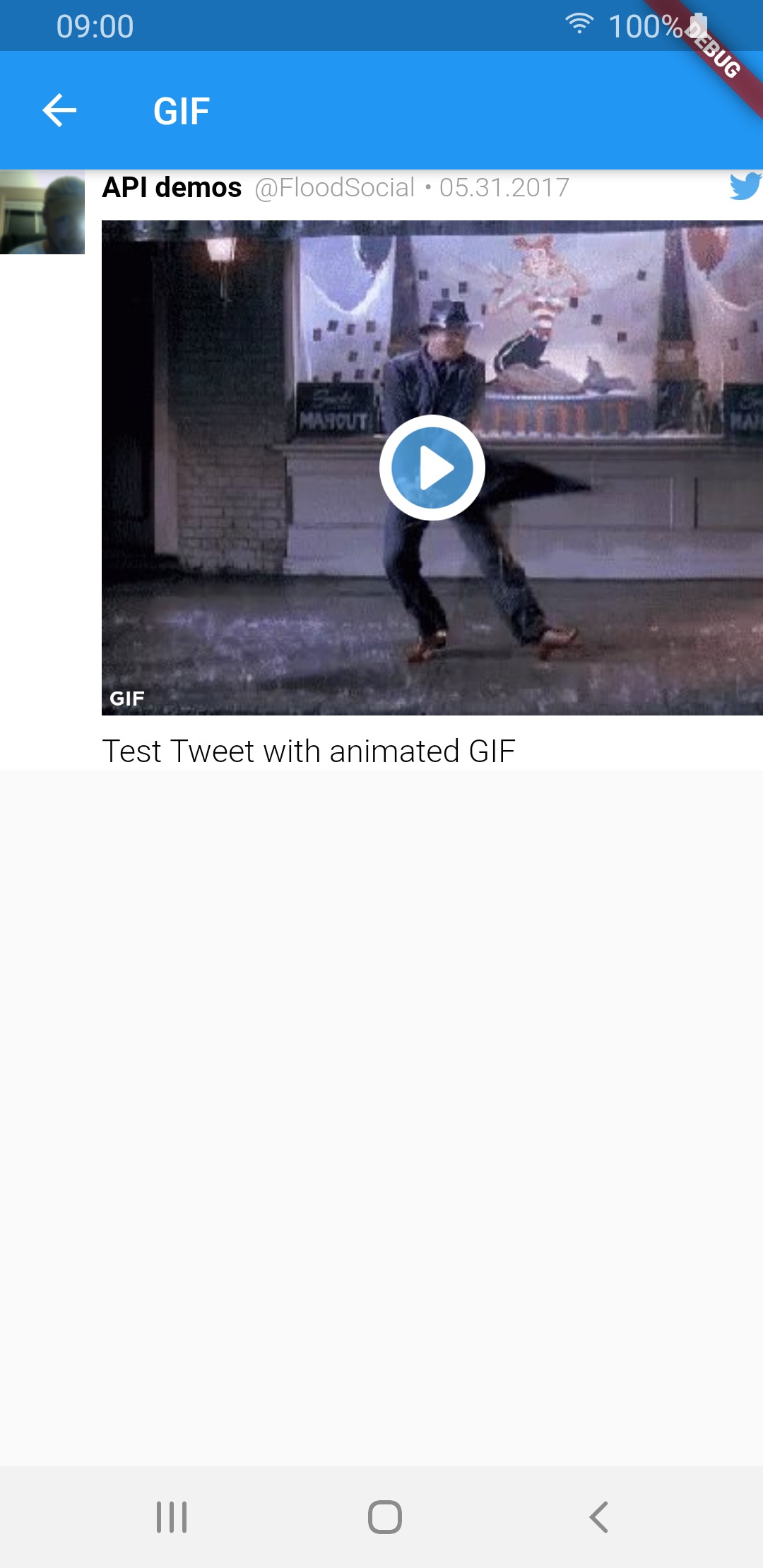
| Compact GIF |  |
 |
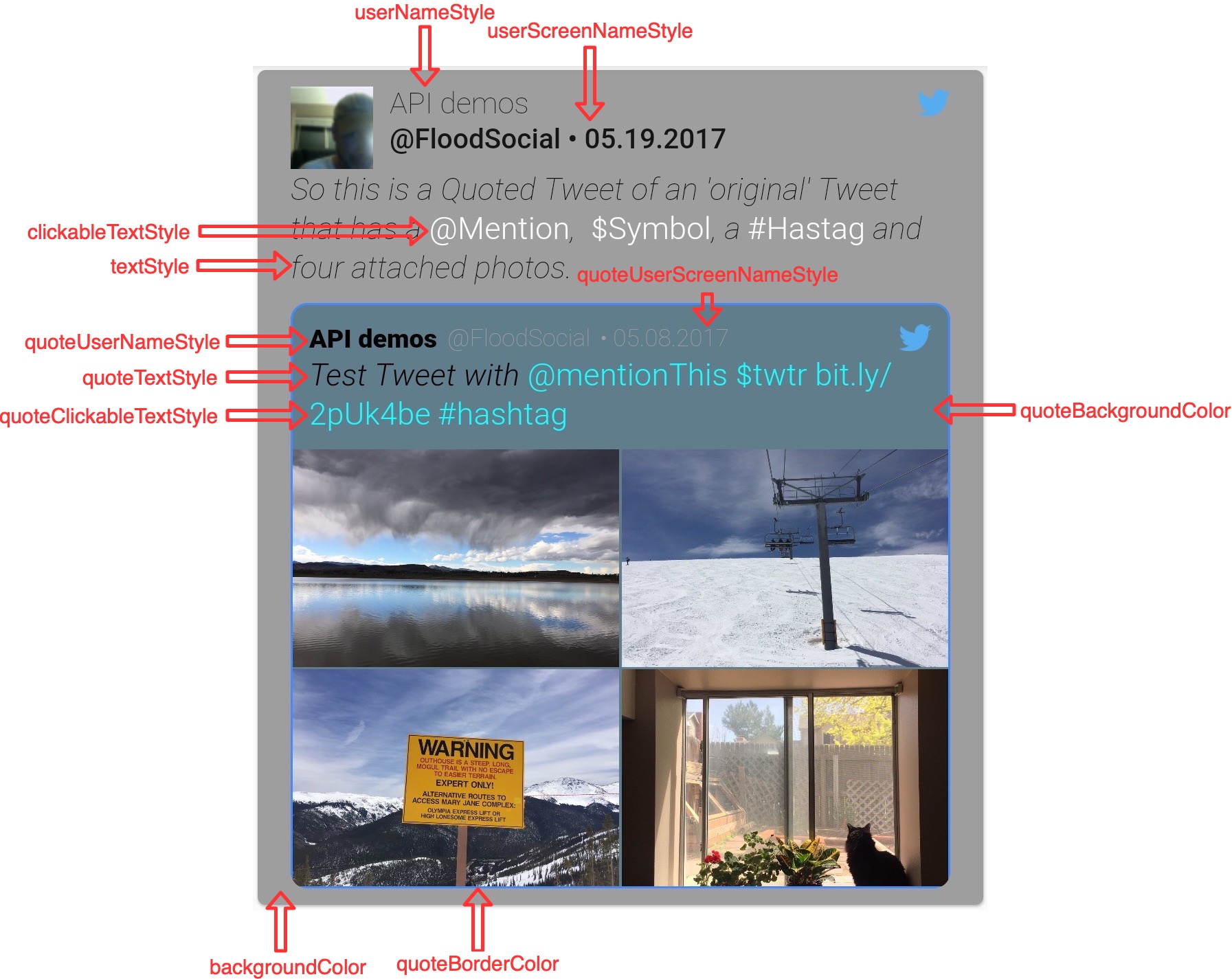
Text & colors
All texts are customizable. You can copy from the defaultxxx, defaultCompactxxx and defaultQuotexxxstyles like in the example below.
Card(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CompactTweetView.fromTweet(
Tweet.fromRawJson(
snapshot.data,
),
useVideoPlayer: false,
userNameStyle: defaultUserNameStyle.copyWith(fontWeight: FontWeight.w200),
userScreenNameStyle: defaultUserScreenNameStyle.copyWith(fontWeight: FontWeight.w600),
textStyle: defaultTextStyle.copyWith(
fontWeight: FontWeight.w200,
fontStyle: FontStyle.italic,
shadows: [Shadow(color: Colors.white30)],
),
clickableTextStyle: defaultClickableTextStyle.copyWith(color: Colors.white),
backgroundColor: Colors.grey,
quoteUserNameStyle: defaultQuoteUserNameStyle.copyWith(fontWeight: FontWeight.w800),
quoteUserScreenNameStyle: defaultQuoteUserScreenNameStyle.copyWith(fontWeight: FontWeight.w100),
quoteTextStyle: defaultQuoteTextStyle.copyWith(fontStyle: FontStyle.italic),
quoteClickableTextStyle: defaultQuoteClickableTextStyle.copyWith(color: Colors.cyanAccent),
quoteBorderColor: Colors.blueAccent,
quoteBackgroundColor: Colors.blueGrey,
),
),
);
| Variant | Standard tweet | Compact tweet |
|---|---|---|
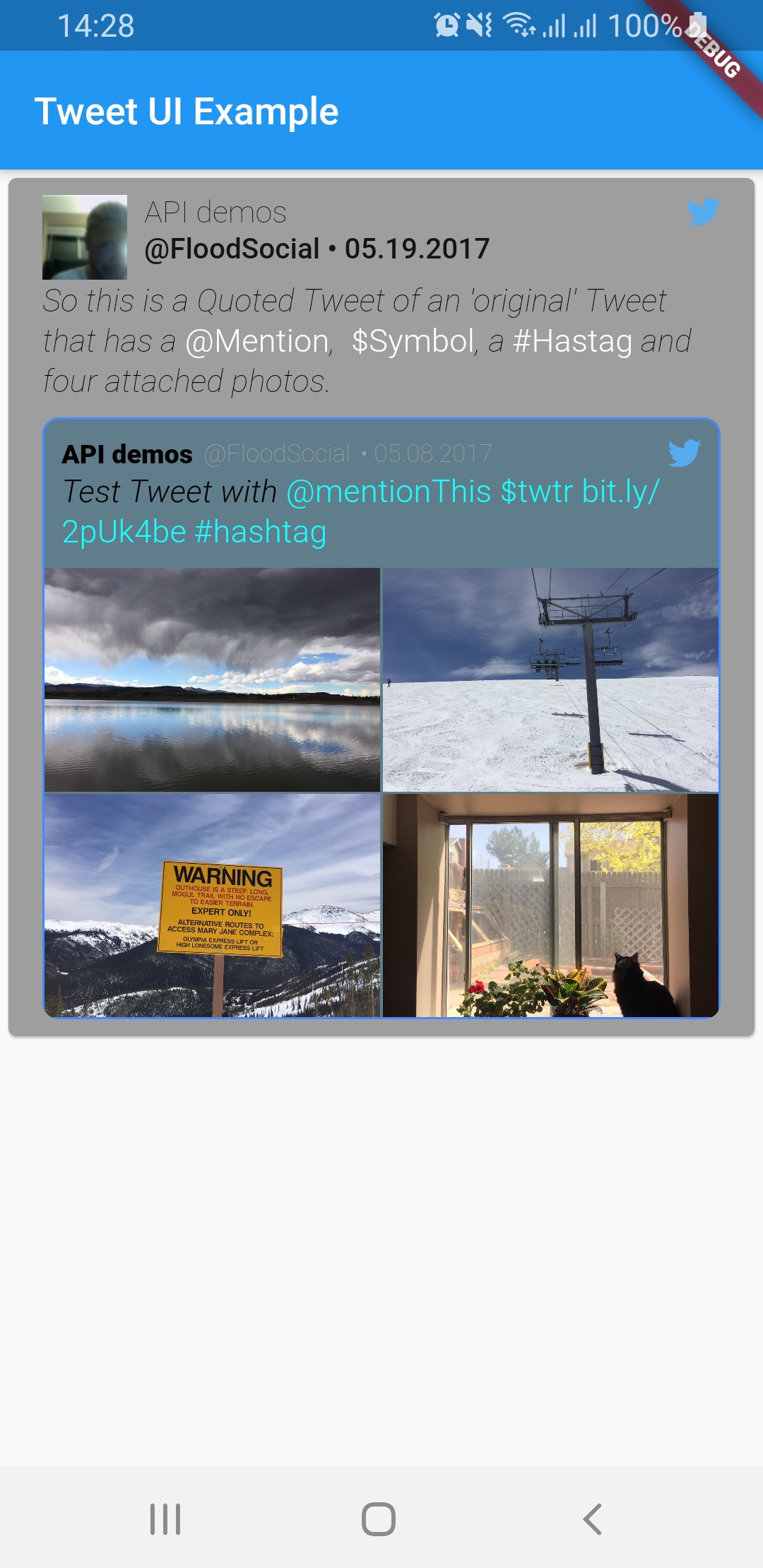
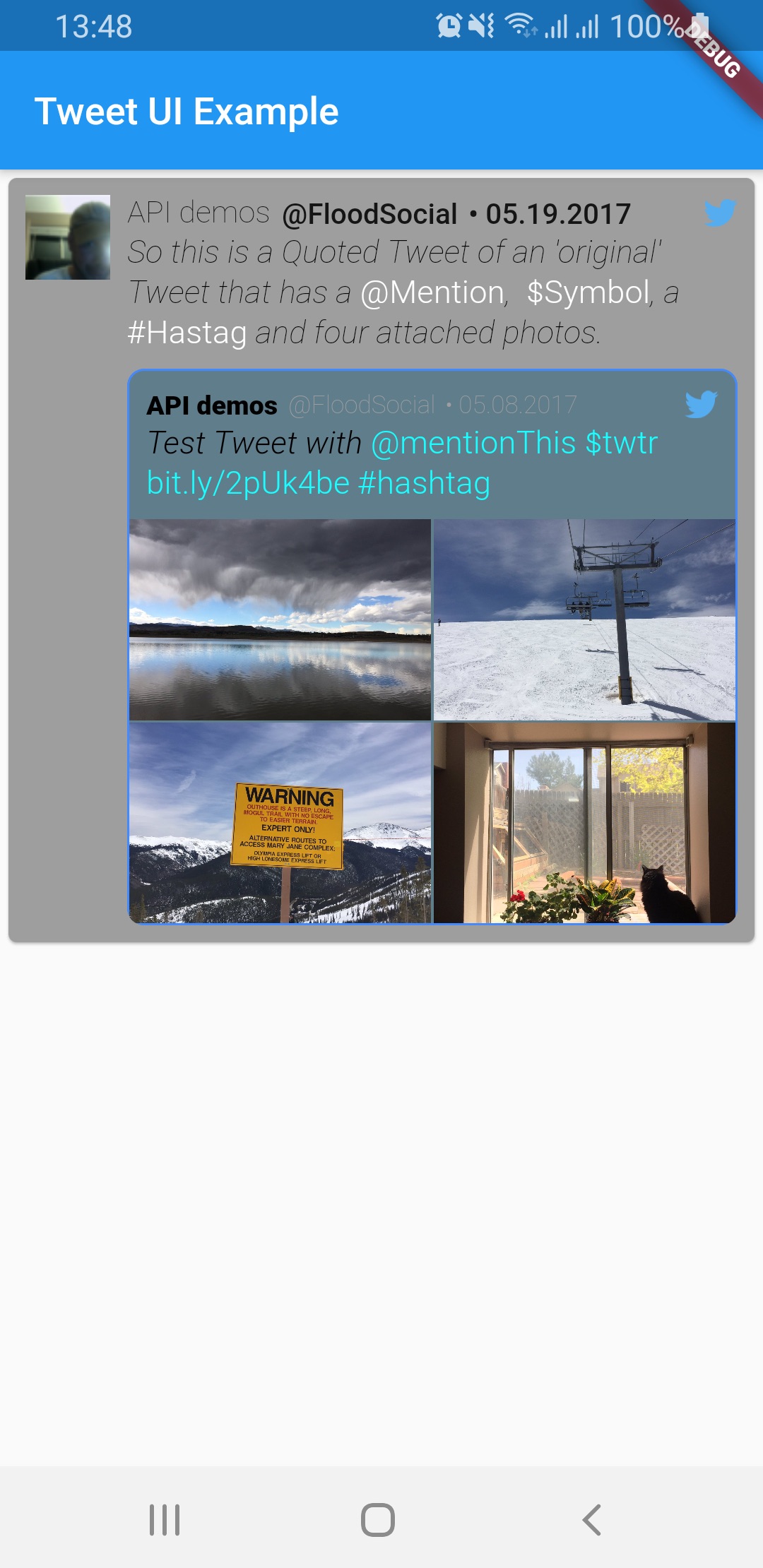
| Custom styles |  |
 |

Custom callbacks
onTapImage - function called when user clicks on a image in a TweetView, CompactTweetView or QuoteTweetView.
typedef OnTapImage = void Function(List<String> allPhotos, int photoIndex, String hashcode);
TweetView.fromTweet(
Tweet.fromRawJson(
snapshot.data,
),
onTapImage: openImage,
);
void openImage(List<String> allPhotos, int photoIndex, String hashcode) {
print("Opened ${allPhotos[photoIndex]}");
}
TODO #
- Get Tweets from Twitter API
- Write tests
- Add option to set image quality