t_chain_payment_sdk 2.1.1  t_chain_payment_sdk: ^2.1.1 copied to clipboard
t_chain_payment_sdk: ^2.1.1 copied to clipboard
T-Chain Payment is a B2B service helping SMEs add another channel to convert in-app point/money into crypto currency and vice versa using blockchain technology with minimum efforts
TChain Payment SDK. #
Getting Started #
- Need register your project at Tokoin dev page to get
api-keywhich will be used in SDK
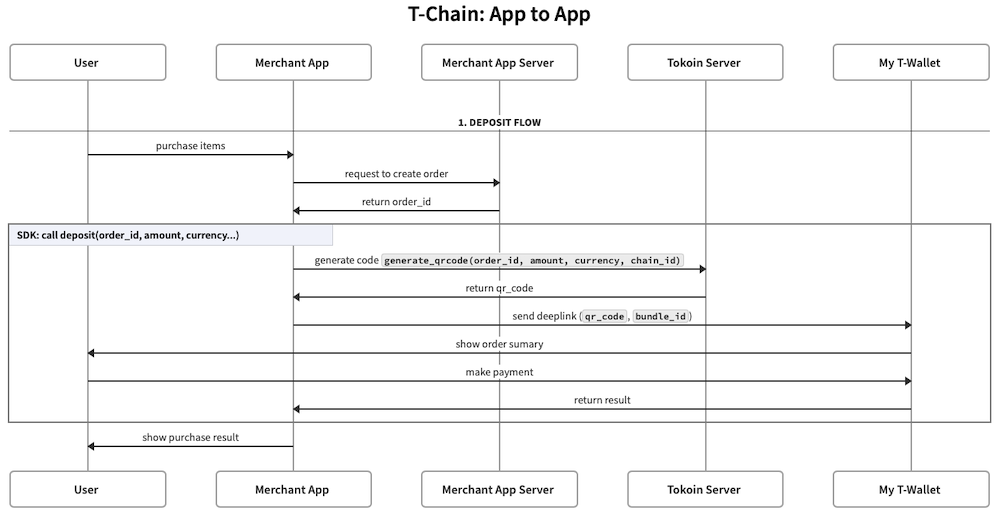
Flow #


Integration #
There are 2 parts of SDK, one for merchant app and another one for wallet app.
Merchant App #
Android setup:
- Set up your
AndroidManifest.xmlas below:
<activity
...
android:launchMode="singleTask"
...>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="merchaint.${applicationId}"
android:host="app" />
</intent-filter>
</activity>
iOS setup:
- Set up your
Info.plistas below
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>Payment Scheme Callback</string>
<key>CFBundleURLSchemes</key>
<array>
<string>merchant.$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>$(WALLET_SCHEME)</string>
...
</array>
- WALLET_SCHEME: It's a query scheme of a wallet app integrated with T-Chain Payment SDK. To interact with the My-T Wallet app, which is the first wallet app integrated with T-Chain Payment SDK, you can use the query scheme mtwallet
How To Use
Step 1: Config TChainPaymentSDK
TChainPaymentSDK.shared.configMerchantApp(
apiKey: Constants.apiKey,
bundleId: Constants.bundleId,
env: TChainPaymentEnv.dev, // TChainPaymentEnv.prod as default value
delegate: (TChainPaymentResult result) {
// handle result (success, cancelled, failed) which has been returned after performing payment method
},
);
Step 2: To pay for an order:
final TChainPaymentResult result = await TChainPaymentSDK.shared.deposit(
walletScheme: WALLET_SCHEME,
notes: notes,
amount: product.price,
currency: TChainPaymentCurrency.idr,
);
// handle result: waiting, error
- Payment status of the result can be one of the values below
enum TChainPaymentStatus {
/// Payment has been succeeded
success,
/// Be cancelled by user
cancelled,
/// Payment has been failed
failed,
/// Payment's proceeding but it takes a long time to get the final result.
/// You should use tnx to continue checking the status
proceeding,
/// Waiting for user interaction
waiting,
/// Error: Invalid parameter ...
error,
}
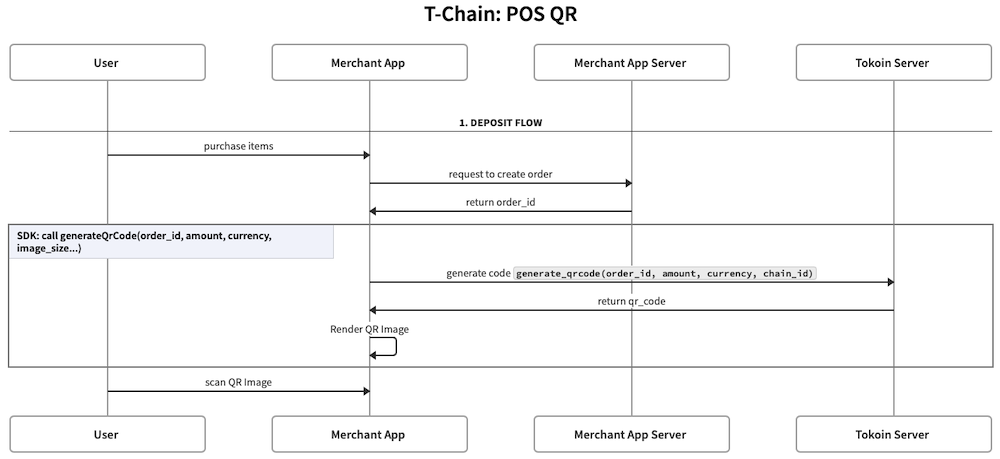
- If you want create a Qr Image (POS QR use case), you can use
generateQrCodeas below
final result = await TChainPaymentSDK.shared.generateQrCode(
walletScheme: WALLET_SCHEME,
notes: notes,
amount: amount,
currency: currency,
imageSize: imageSize,
);
Step 3: Depend on the status, show results to users based on the application design.
Wallet App #
Android setup:
- Set up your
AndroidManifest.xmlas below:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with YOUR_SCHEME://YOUR_HOST -->
<data android:scheme="${WALLET_SCHEME}"
android:host="app" />
</intent-filter>
iOS setup:
- Set up your
Info.plistas below
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>Payment Scheme Callback</string>
<key>CFBundleURLSchemes</key>
<array>
<string>$(WALLET_SCHEME)</string>
</array>
</dict>
</array>
How To Use
Step 1: Config TChainPaymentSDK
TChainPaymentSDK.shared.configWallet(
apiKey: Constants.apiKey,
env: TChainPaymentEnv.dev,
onDeeplinkReceived: (uri) {
// handle qr code
},
);
Step 2: Handle logic to open the Payment UI
// get qrCode and bundleId from deeplink
TChainPaymentSDK.shared.startPaymentWithQrCode(
context,
account: Account.fromPrivateKeyHex(hex: Constants.privateKeyHex),
qrCode: qrCode,
bundleId: bundleId,
);
- In case, you want to implement scanning screen inside the wallet app, we also provide some utility function to do it easier
// get merchant info
final merchantInfo = await TChainPaymentSDK.shared
.getMerchantInfo(qrCode: qrCode);
// open payment UI
TChainPaymentSDK.shared.startPaymentWithMerchantInfo(
context,
account: Account.fromPrivateKeyHex(hex: Constants.privateKeyHex),
merchantInfo: merchantInfo,
);
- After configuring the T-Chain Payment SDK in your app using the
configMerchantApp(...)function or theconfigWallet(...)function, the SDK will automatically listen for incoming links. This enables your app to receive and process requests between apps seamlessly. However, if you do not want to receive incoming links, it's essential to call theTChainPaymentSDK.shared.close()function to properly close the SDK and prevent any potential issues.