syncfusion_flutter_gauges 1.0.0-beta  syncfusion_flutter_gauges: ^1.0.0-beta copied to clipboard
syncfusion_flutter_gauges: ^1.0.0-beta copied to clipboard
Syncfusion Flutter Gauges is a data visualization library written natively in Dart for creating beautiful, high-performance and interactive gauges.
Syncfusion Flutter Gauges #
Syncfusion flutter gauges library includes data visualization widgets such as radial gauge, which is written in dart, to create modern, interactive, and animated gauges that are used to craft high-quality mobile app user interfaces using Flutter.
Overview #
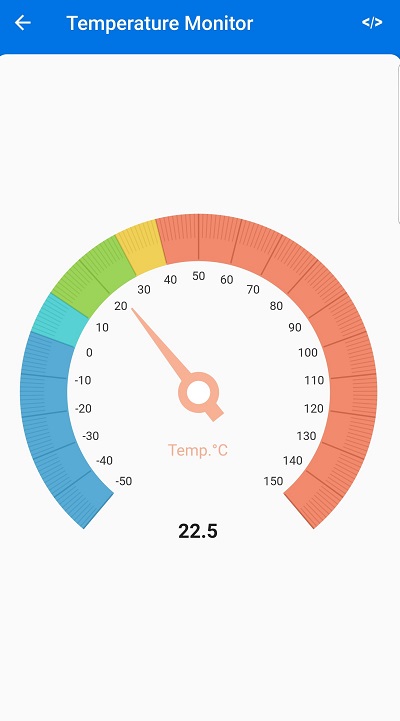
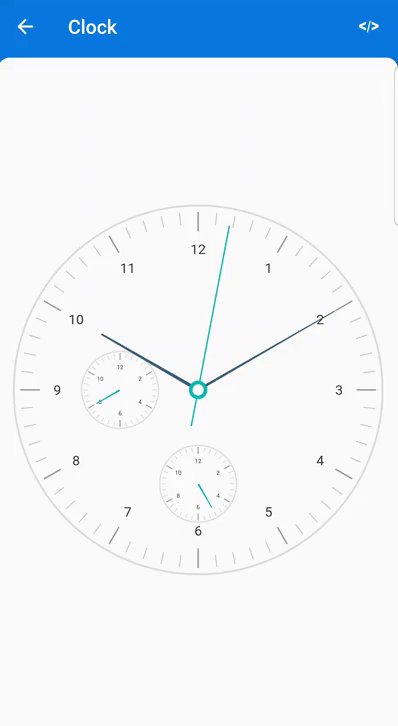
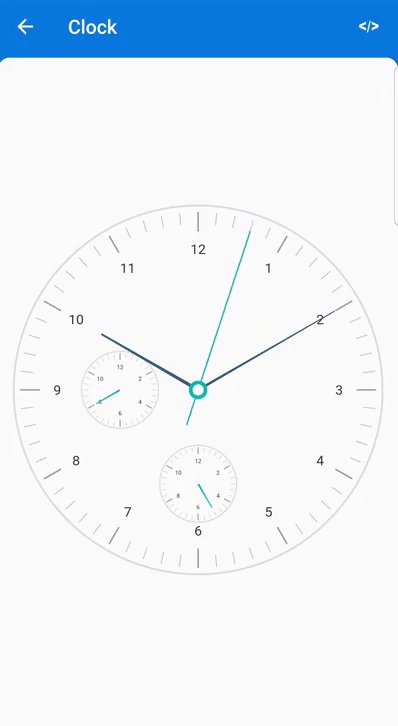
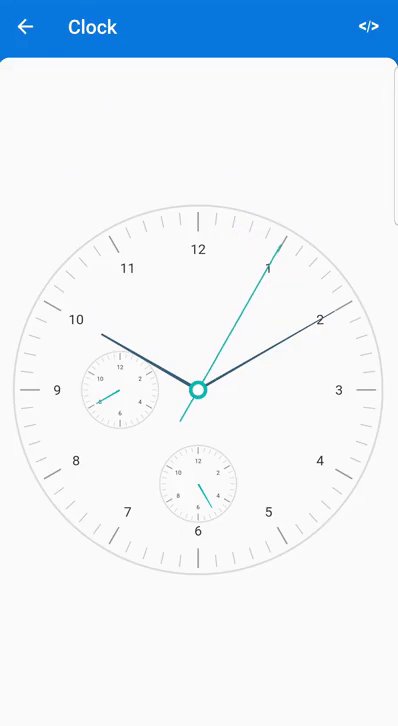
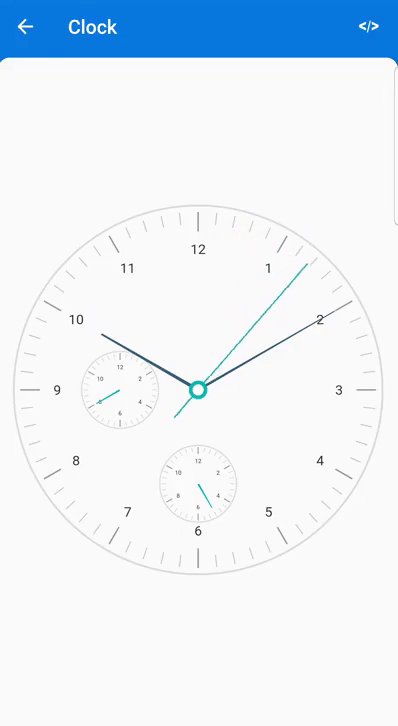
The radial gauge is used to display numerical values on a circular scale. It has a rich set of features such as axes, ranges, pointers, and annotations that are fully customizable and extendable. Using flutter radial gauge, we can create speedometer, temperature monitor, dashboard, meter gauge, multi-axis clock, gauge watch, modern activity gauge, direction compass, etc.


Table of contents #
Radial gauge feature #
-
Axes - The radial gauge axis is a circular arc in which a set of values are displayed along a linear or custom scale based on the design requirements. Axis elements, such as labels, ticks, and axis line, can be easily customized with built-in properties.
-
Ranges - Gauge range is a visual element that helps to quickly visualize where a value falls on the axis. The text can be easily annotated in range to improve the readability.
-
Pointers - Pointer is used to indicate values on an axis. It has three types of pointers: needle pointer, marker pointer, and range pointer. All the pointers can be customized as needed.
-
Pointer Animation - Animates the pointer in a visually appealing way when the pointer moves from one value to another. Gauge supports various pointer animations.
-
Pointer interaction - Radial gauge provides an option to drag a pointer from one value to another. It is used to change the value at run time.
-
Annotations - Add multiple widgets such as text and image as an annotation at a specific point of interest in the radial gauge.
Installation #
Install the latest version from pub.
Getting started #
Import the following package.
import 'package:syncfusion_flutter_gauges/gauges.dart';
Add radial gauge to the widget tree #
Add the radial gauge widget as a child of any widget. Here, the gauge widget is added as a child of container widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge()
))),
);
}
Add radial gauge elements #
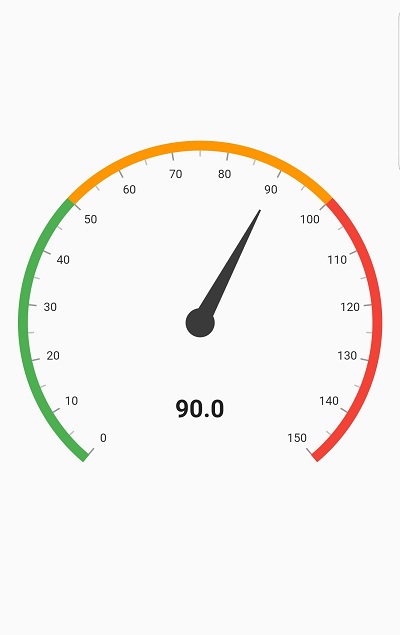
Add the gauge elements such as axis, range, pointer, and annotation to display different color ranges, add pointer to indicate the current value, and add annotation to show the current value.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(minimum: 0, maximum: 150,
ranges: <GaugeRange>[
GaugeRange(startValue: 0, endValue: 50, color:Colors.green),
GaugeRange(startValue: 50,endValue: 100,color: Colors.orange),
GaugeRange(startValue: 100,endValue: 150,color: Colors.red)],
pointers: <GaugePointer>[
NeedlePointer(value: 90)],
annotations: <GaugeAnnotation>[
GaugeAnnotation(widget: Container(child:
Text('90.0',style: TextStyle(fontSize: 25,fontWeight: FontWeight.bold))),
angle: 90, positionFactor: 0.5
)]
)])
))),
);
}
The following screenshot illustrates the result of the above code sample.

Useful links #
Take a look at the following to learn more about Syncfusion flutter gauges:
- Gauge examples in GitHub repository.
- Syncfusion Flutter UI Widgets app in Google Play Store.
- Syncfusion Flutter UI Widgets app in App Store.
- User guide documentation