some_calendar 1.1.1  some_calendar: ^1.1.1 copied to clipboard
some_calendar: ^1.1.1 copied to clipboard
Custom calendar (multi select, single select, date range) for Flutter
some calendar #
Custom calendar (multi select, single select, date range) for Flutter
New Features #
- You can use favorite color 🎉.
Table of contents #
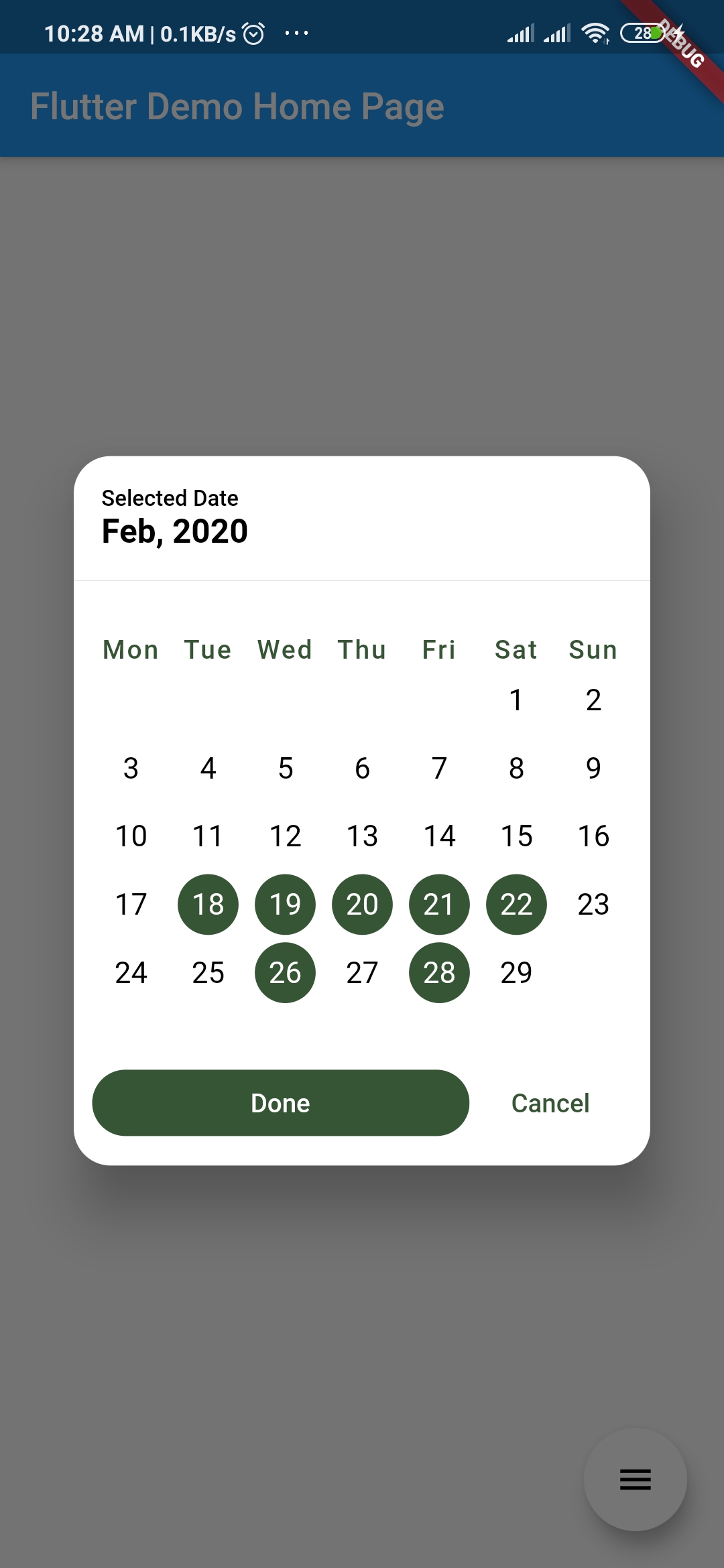
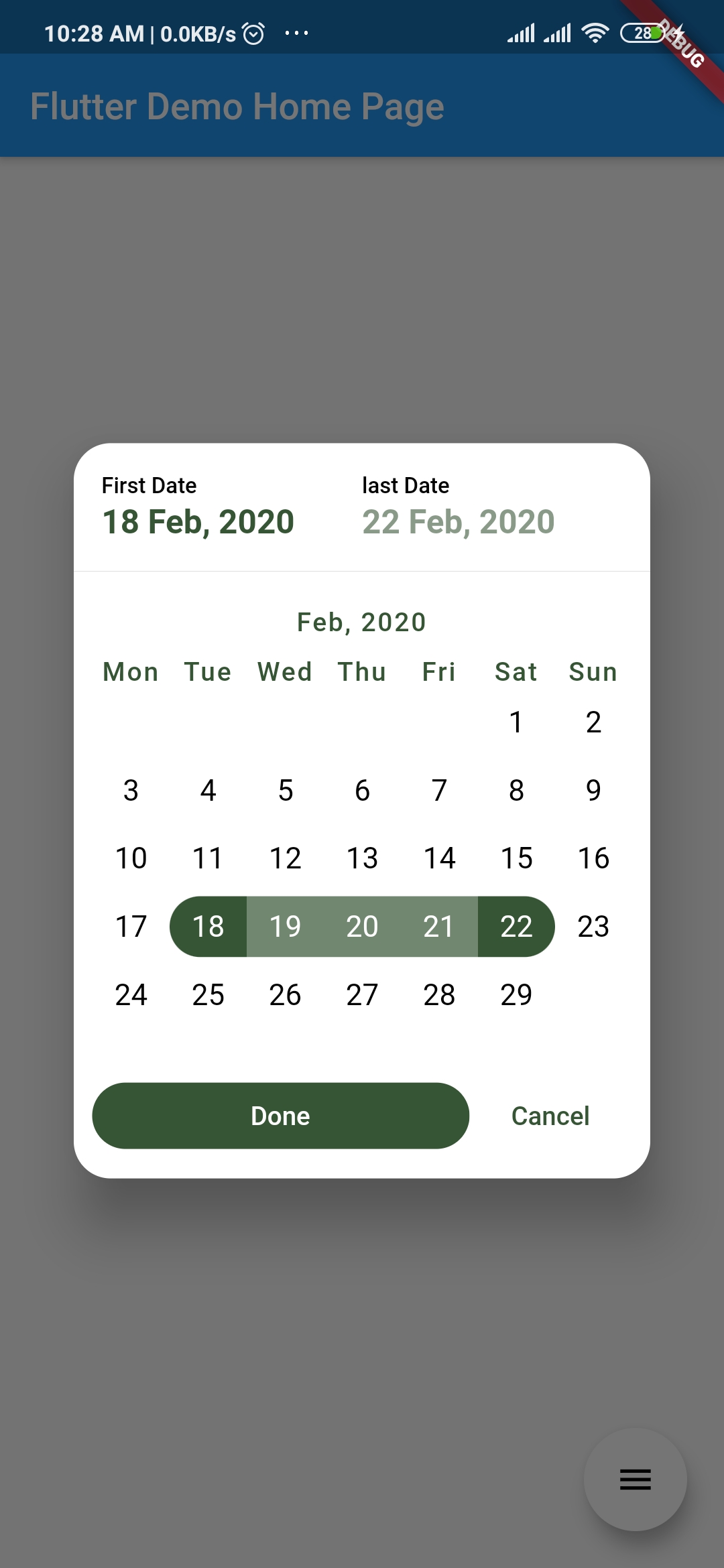
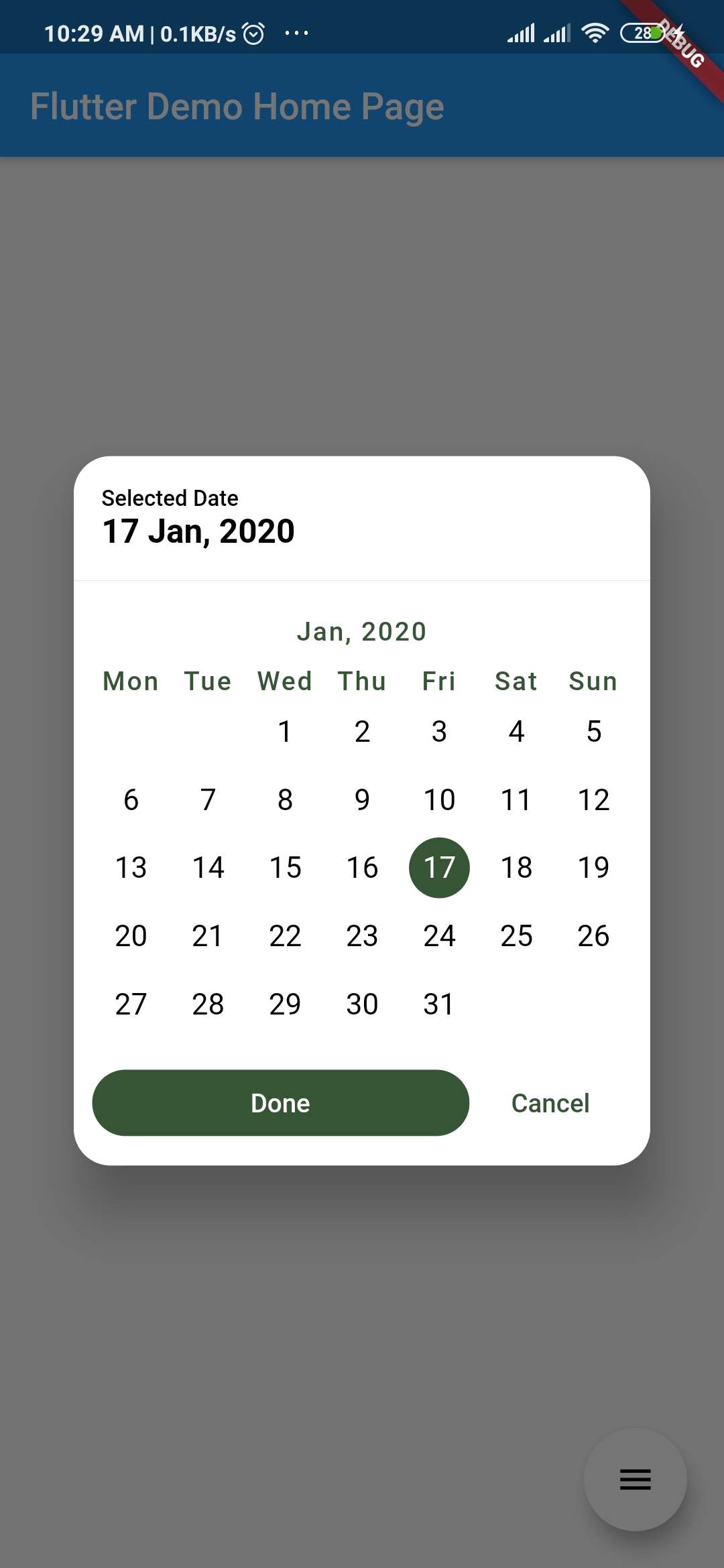
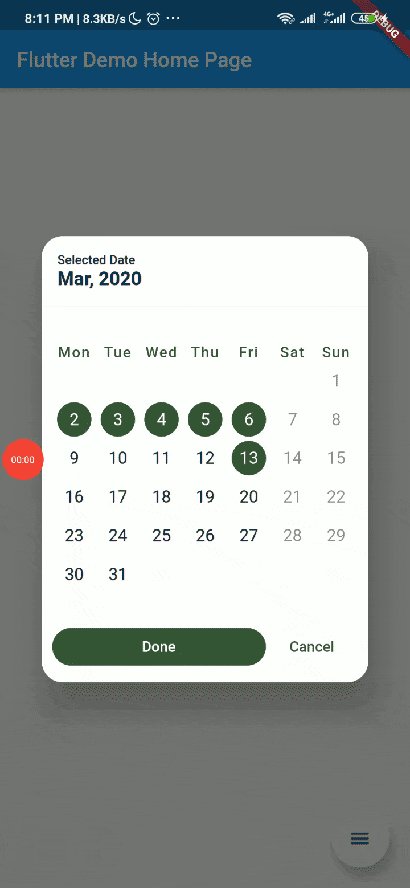
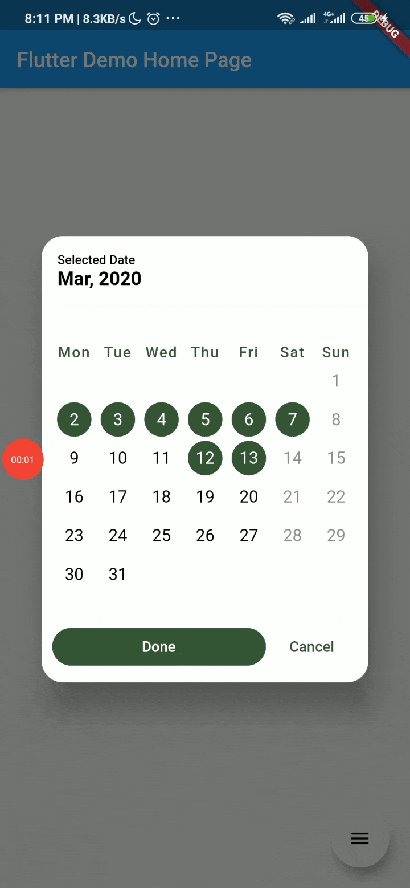
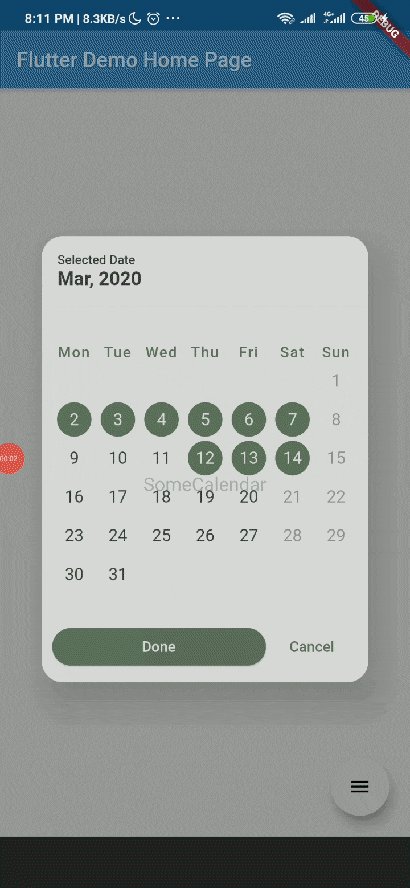
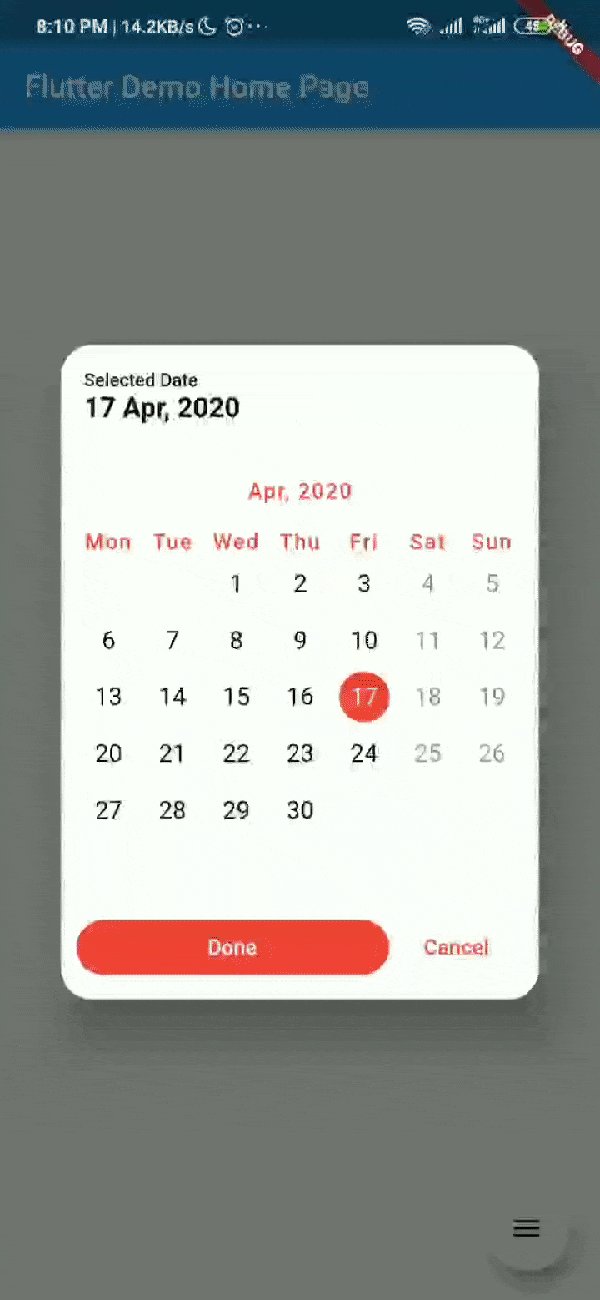
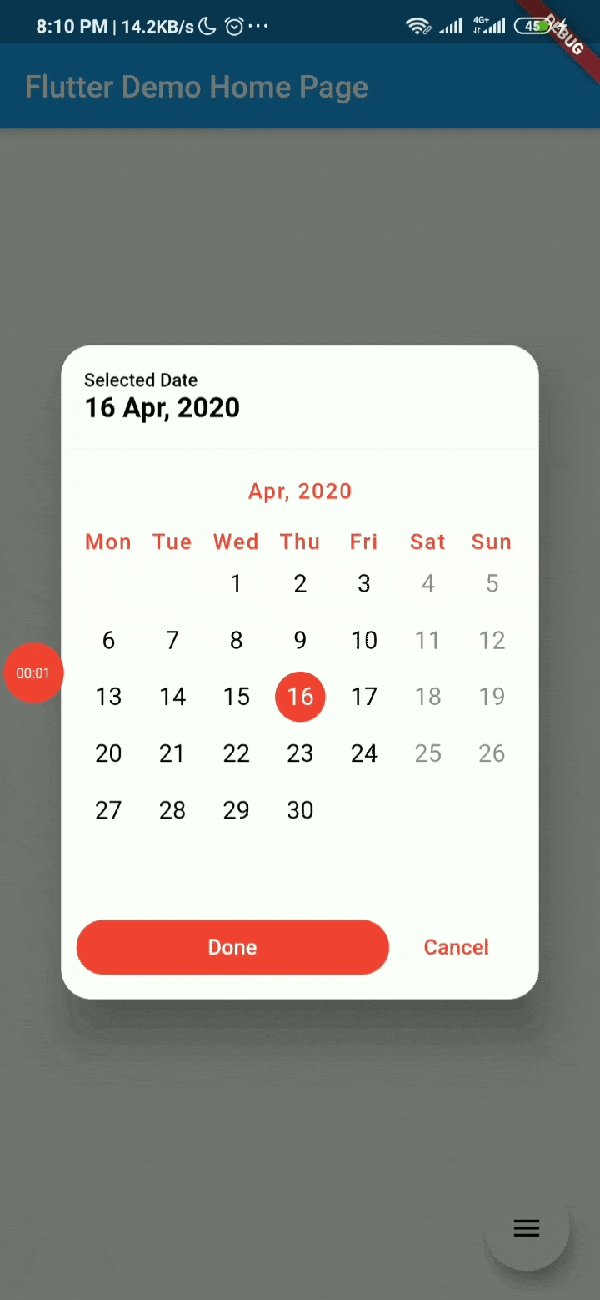
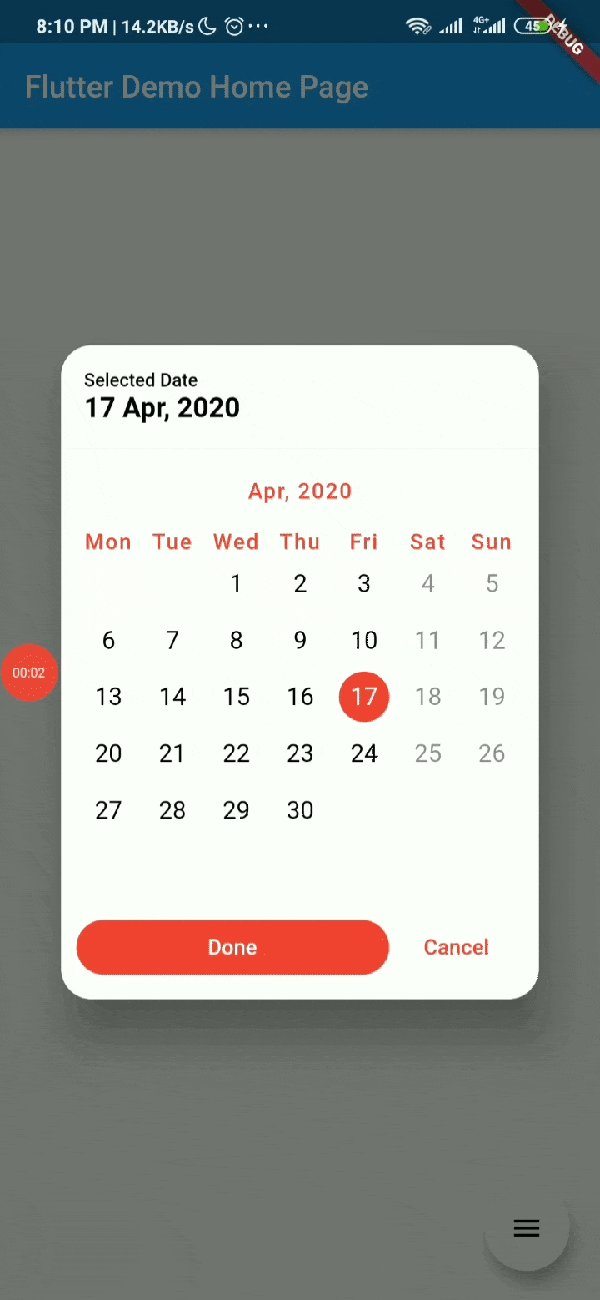
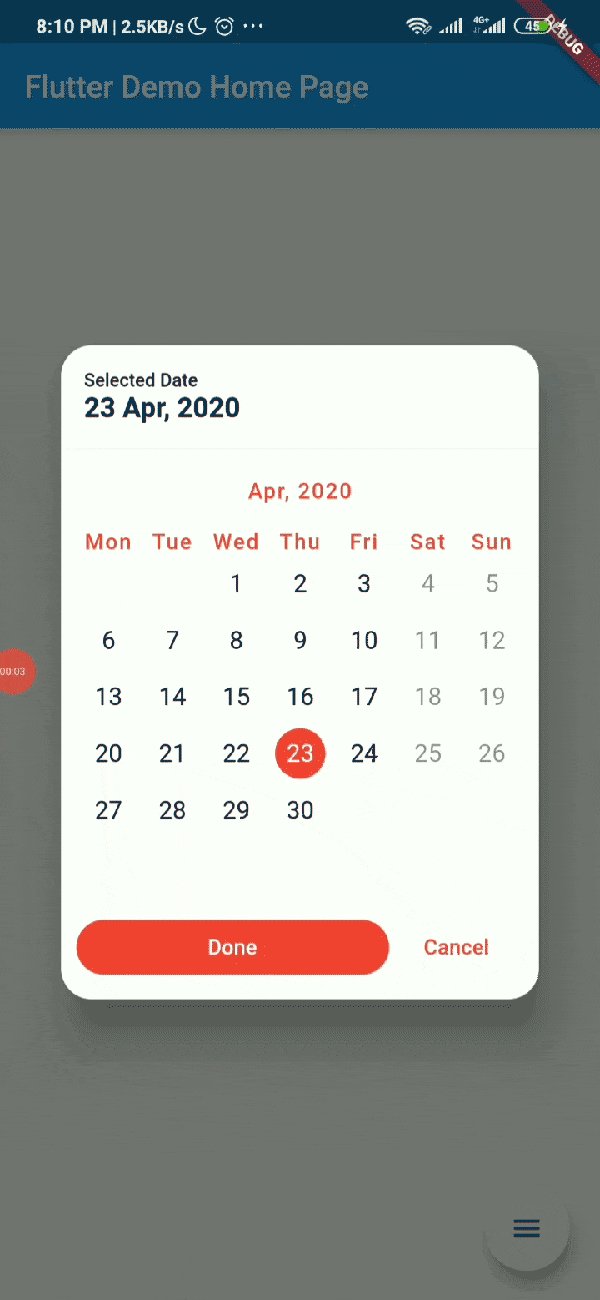
Screenshoot #
 Multi |
 Range |
 Single |
|---|
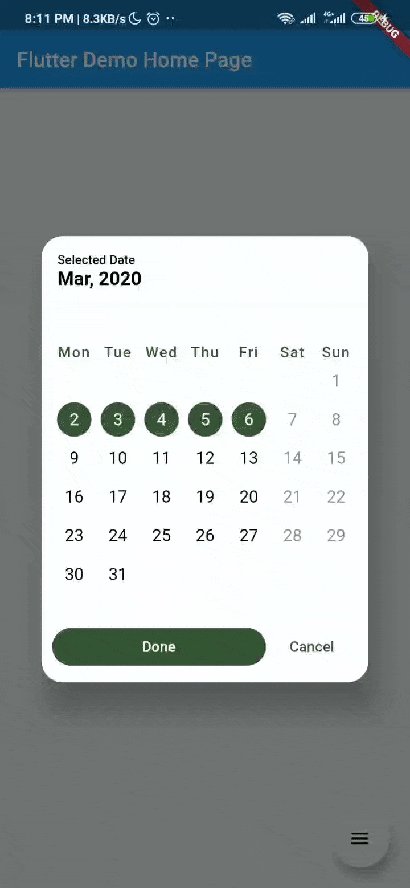
Gif #
 Multi |
 Range |
 Single |
|---|
Requirements to run the demo #
Setup #
Add dependency to your pubspec.yaml:
some_calendar: ^{latest_version}
Basic use #
First, add an import to your code:
import 'package:some_calendar/some_calendar.dart';
Single Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Single,
selectedDate: selectedDate,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
done: (date) {
setState(() {
selectedDate = date;
showSnackbar(selectedDate.toString());
});
},
));
Multi Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Multi,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
selectedDates: selectedDates,
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
));
Range Mode, add to your code:
showDialog(
context: context,
builder: (_) => SomeCalendar(
mode: SomeMode.Range,
startDate: Jiffy().subtract(years: 3),
lastDate: Jiffy().add(months: 9),
selectedDates: selectedDates,
primaryColor: Colors.red,
done: (date) {
setState(() {
selectedDates = date;
showSnackbar(selectedDates.toString());
});
},
));
SomeMode #
| SomeMode |
|---|
| Range |
| Single |
| Multi |
Parameters #
| parameter | types | defaultValues |
|---|---|---|
| primaryColor | color |
Color(0xff365535) |
| startDate | Date |
|
| lastDate | Date |
|
| selectedDate | Date |
Date.now() |
| selectedDates | Date[] |
Date.now() + 4 days |
| mode | SomeMode |
Help Maintenance #
I've taken the time to make this library, help support to develop it or buy me coffee and snacks to be even more enthusiastic


