scroll_pos 0.2.0  scroll_pos: ^0.2.0 copied to clipboard
scroll_pos: ^0.2.0 copied to clipboard
Provides some additional functions to ScrollController to define item position relative to the screen.
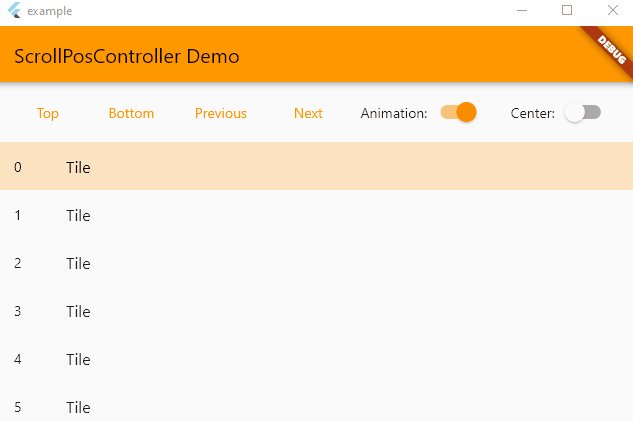
Scroll Position #
Provides some additional functions to ScrollController to define item position relative to the screen.
A live version is available here.

Note: this works on condition that all items have the same height !
Usage #
// Create a ScrollPosController (don't forget to set and update itemCount !)
final controller = ScrollPosController(itemCount: itemCount);
// Assign the controller to a scrollable item (like an ListView)
ListView(
controller: controller,
children: [
...
];
);
// Control the controller
TextButton(
child: Text('To item'),
onPressed: () {
setState(() {
controller.scrollToItem(index);
});
},
);
Main methods #
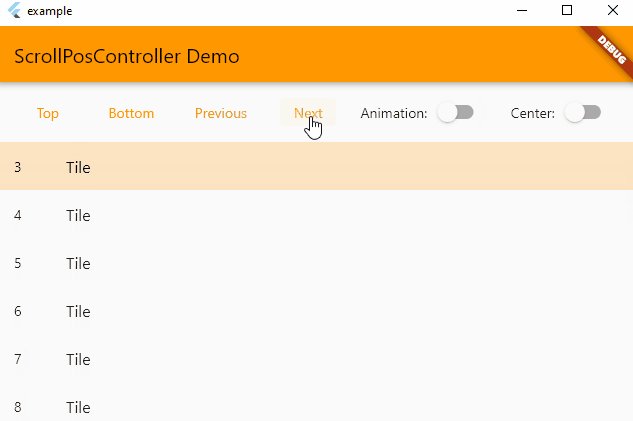
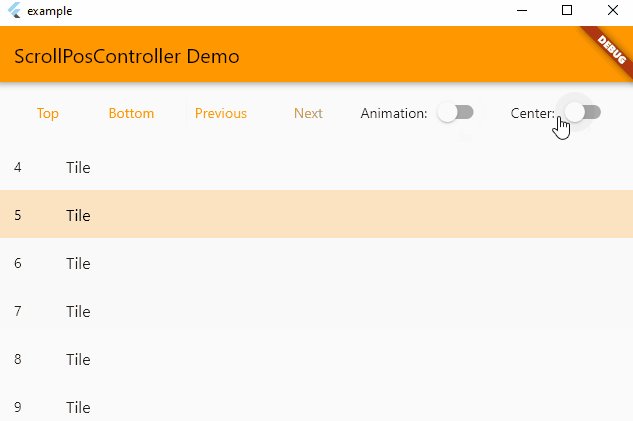
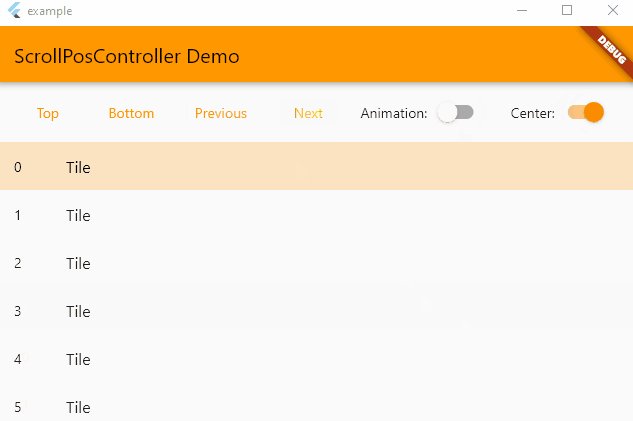
void scrollTop({bool? animate}): Go to the first itemvoid scrollBottom({bool? animate}): Go to the last itemvoid scrollToItem(int index, {bool? animate, bool center = false}): Makes the item visible on the screen