playbook 0.0.2  playbook: ^0.0.2 copied to clipboard
playbook: ^0.0.2 copied to clipboard
Playbook package.

A library for isolated developing UI components and automatically taking snapshots of them.
Playbook #
Playbook is a library that provides a sandbox for building UI components without having to worry about application-specific dependencies, strongly inspired by Storybook for JavaScript in web-frontend development.
Components built by using Playbook can generate a standalone app as living styleguide.
This allows you to not only review UI quickly but also deliver more robost designs by separating business logics out of components.
Besides, snapshots of each component can be automatically generated by unit tests, and visual regression testing can be performed using arbitrary third-party tools.
For complex modern app development, it’s important to catch UI changes more sensitively and keep improving them faster.
With the Playbook, you don't have to struggle through preparing the data and spend human resources for manual testings.
Playbook #
Playbook components are uniquely stored as scenarios. A Scenario has the way to layout component.
Playbook(
stories: [
Story(
'Home',
scenarios: [
Scenario(
'CategoryHome',
layout: ScenarioLayout.fill(),
child: CategoryHome(userData: UserData.stub),
),
Scenario(
'LandmarkList',
layout: ScenarioLayout.fill(),
child: Scaffold(
appBar: AppBar(),
body: LandmarkList(userData: UserData.stub),
),
),
Scenario(
'Container red',
layout: ScenarioLayout.fixed(100, 100),
child: Container(color: Colors.red),
),
],
),
],
);
PlaybookUI #
PlaybookUI provides user interfaces for browsing a list of scenarios.
PlaybookGallery
The component visuals are listed and displayed.
Those that are displayed on the top screen are not actually doing layout, but rather display the snapshots that are efficiently generated at runtime.
| Browser | Detail |
|---|---|
 |
 |
PlaybookCatalog
Look forward to it!
PlaybookSnapshot #
Scenarios can be tested by the instance of types conform to TestTool class.
Snapshot is one of them, which can generate the snapshots of all scenarios with simulate the screen size and safe area of the given devices.
Future<void> main() async {
await Playbook(
stories: [
barStory(),
fooWidgetStory(),
assetImageStory(),
],
).run(
Snapshot(
directoryPath: 'screenshots',
devices: [SnapshotDevice.iPhone8],
),
(widget) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: widget,
);
},
);
}

PlaybookGenerator #
Supports class definition by automatically generating stories and scenarios.
const storyTitle = 'Home';
@GenerateScenario(
layout: ScenarioLayout.fill(),
)
Widget $CategoryHome() => CategoryHome(userData: UserData.stub);
@GenerateScenario(
layout: ScenarioLayout.fill(),
)
Widget $LandmarkList() => Scaffold(
appBar: AppBar(),
body: LandmarkList(userData: UserData.stub),
);
@GenerateScenario(
title: 'Container red',
layout: ScenarioLayout.fixed(100, 100),
)
Widget containerRed() => Container(color: Colors.red);
You can reference the playbook instance.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Playbook Demo',
theme: ThemeData.light(),
home: PlaybookGallery(
title: 'Sample app',
playbook: playbook,
),
);
}
}
Integration with Third-party Tools #
The generated snapshot images can be used for more advanced visual regression testing by using a variety of third party tools.
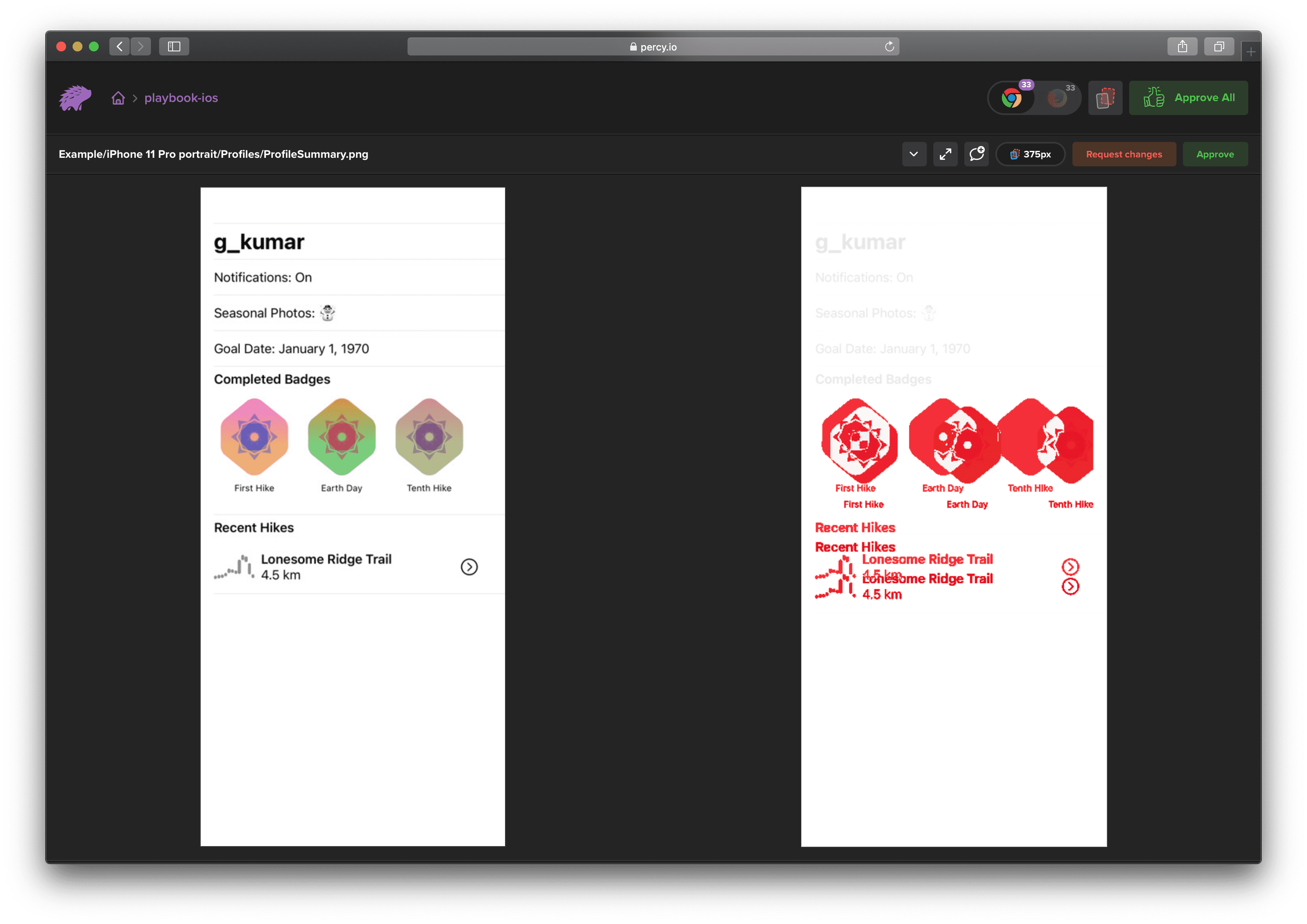
percy

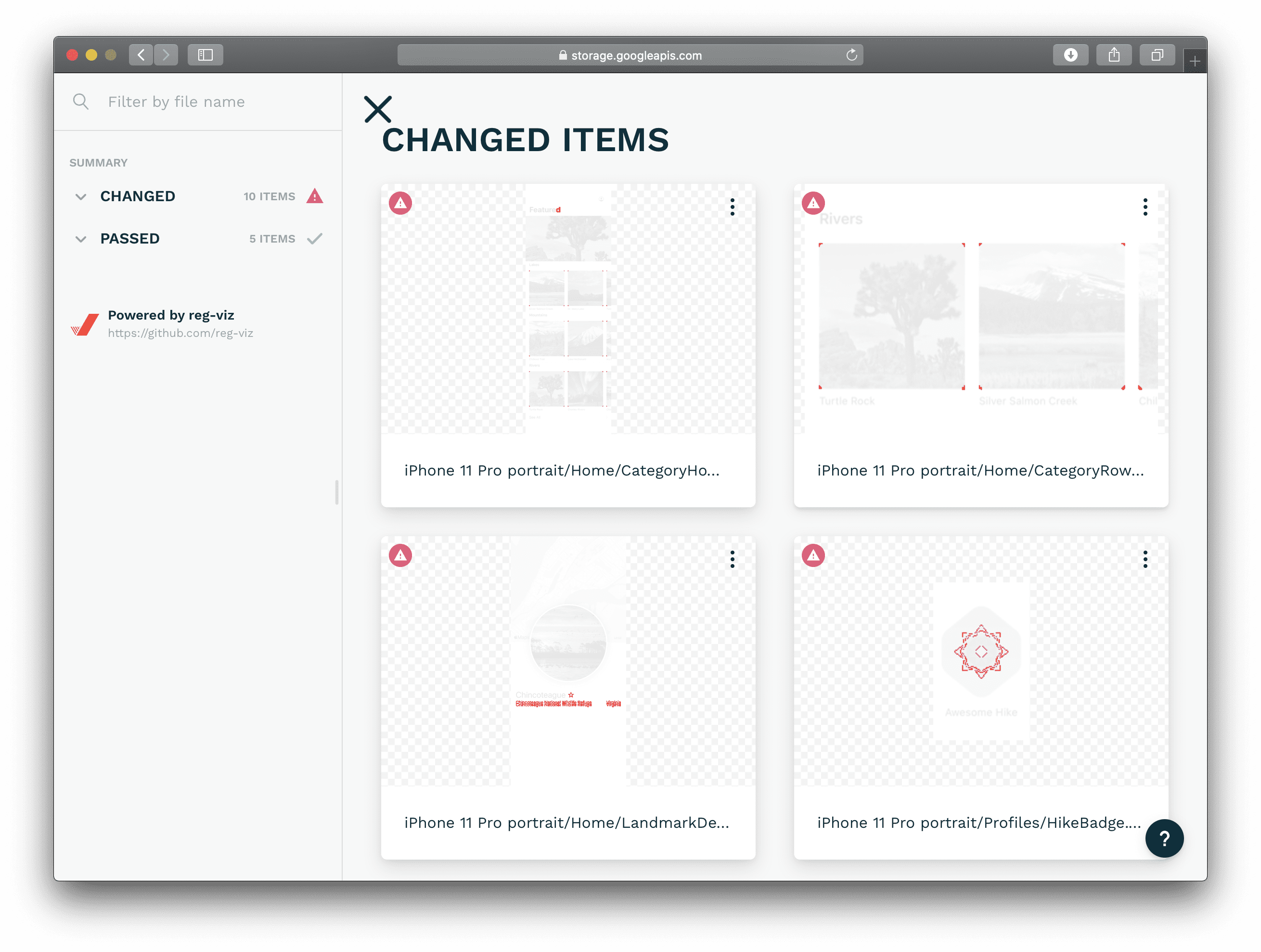
reg-viz/reg-suit

Requirements #
- Dart 2.12.0+
- flutter 2.0.0+
License #
Playbook is released under the BSD-3-Clause License.
