pie_chart 5.0.1  pie_chart: ^5.0.1 copied to clipboard
pie_chart: ^5.0.1 copied to clipboard
A Flutter package for creating beautiful Pie Charts with awesome animation.
Pie Chart 




 #
#
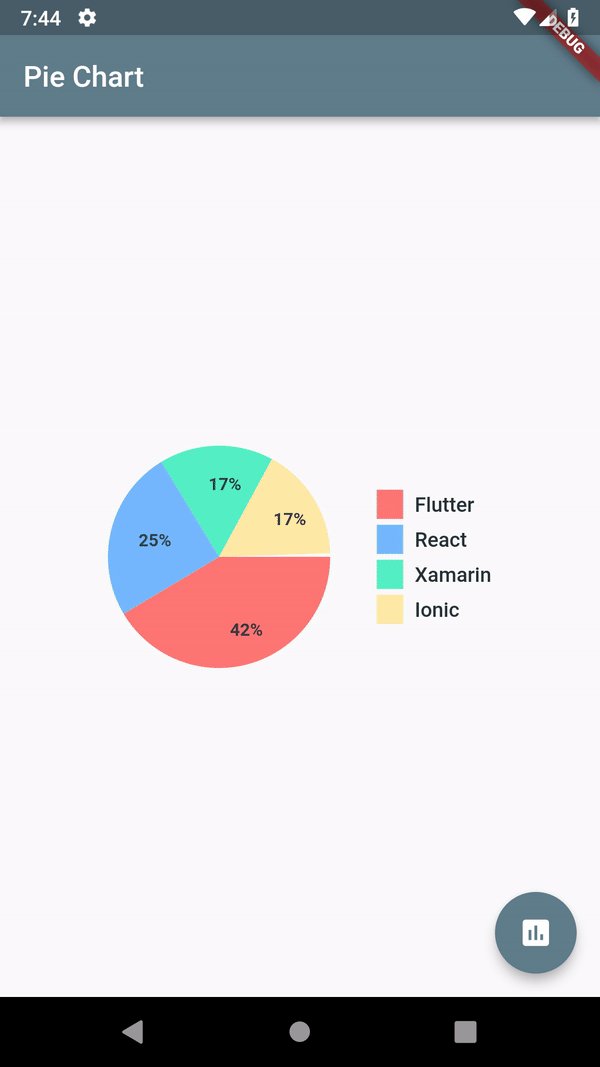
This Flutter package provides a Pie Chart Widget with cool animation.
Live Demo: https://apgapg.github.io/pie_chart/
💻 Try LIVE Demo #
Live Demo: https://apgapg.github.io/pie_chart/

💻 Installation #
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
pie_chart: <latest version>
❔ Usage #
Import this class #
import 'package:pie_chart/pie_chart.dart';
Usage is simple. Pie Chart is a widget and it just need a Map<String,double> as its data input.

Map<String, double> dataMap = {
"Flutter": 5,
"React": 3,
"Xamarin": 2,
"Ionic": 2,
};
- Simple Implementation #
PieChart(dataMap: dataMap)
- Full Implementation #
PieChart(
dataMap: dataMap,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32,
chartRadius: MediaQuery.of(context).size.width / 3.2,
colorList: colorList,
initialAngleInDegree: 0,
chartType: ChartType.ring,
ringStrokeWidth: 32,
centerText: "HYBRID",
legendOptions: LegendOptions(
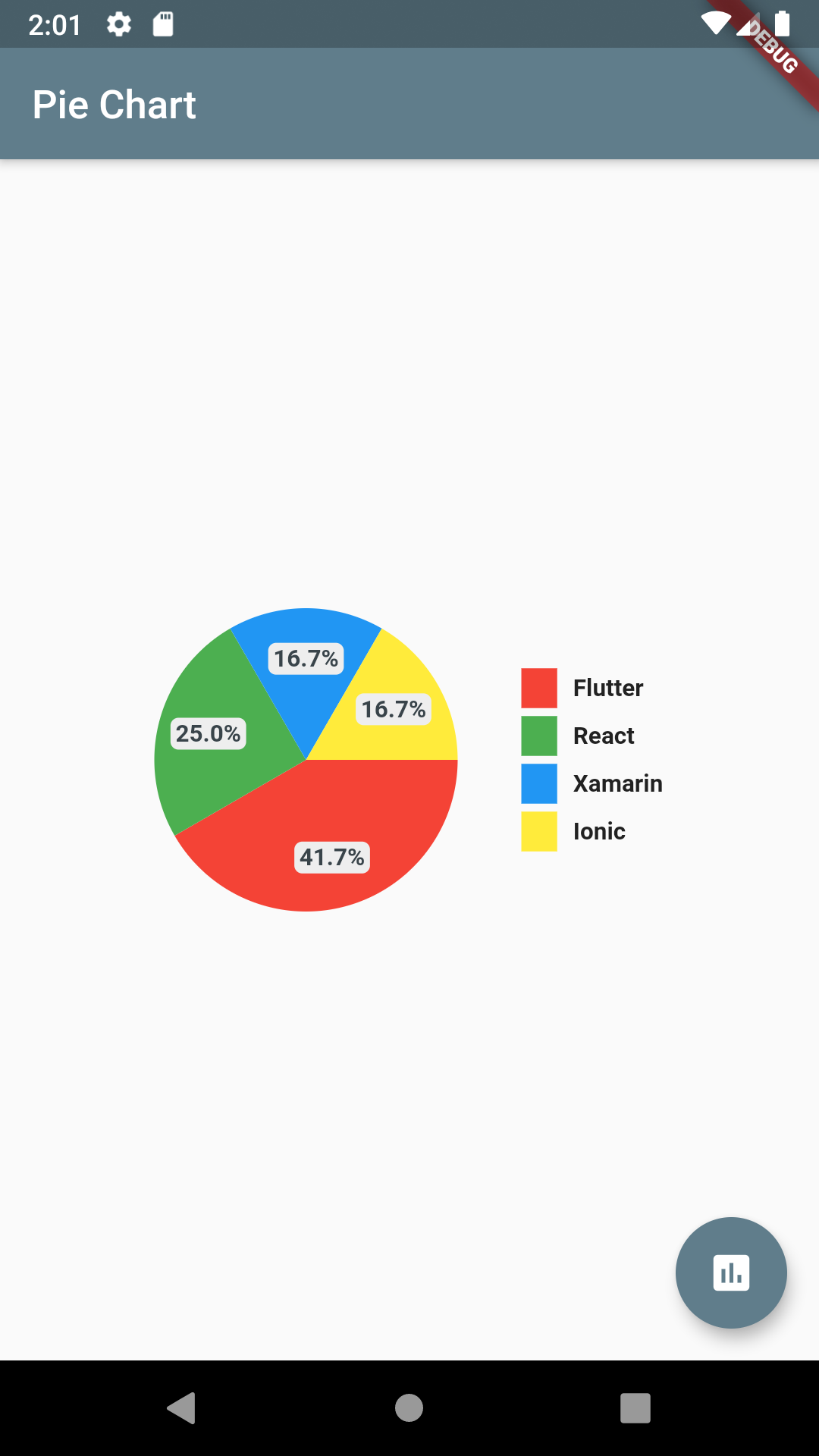
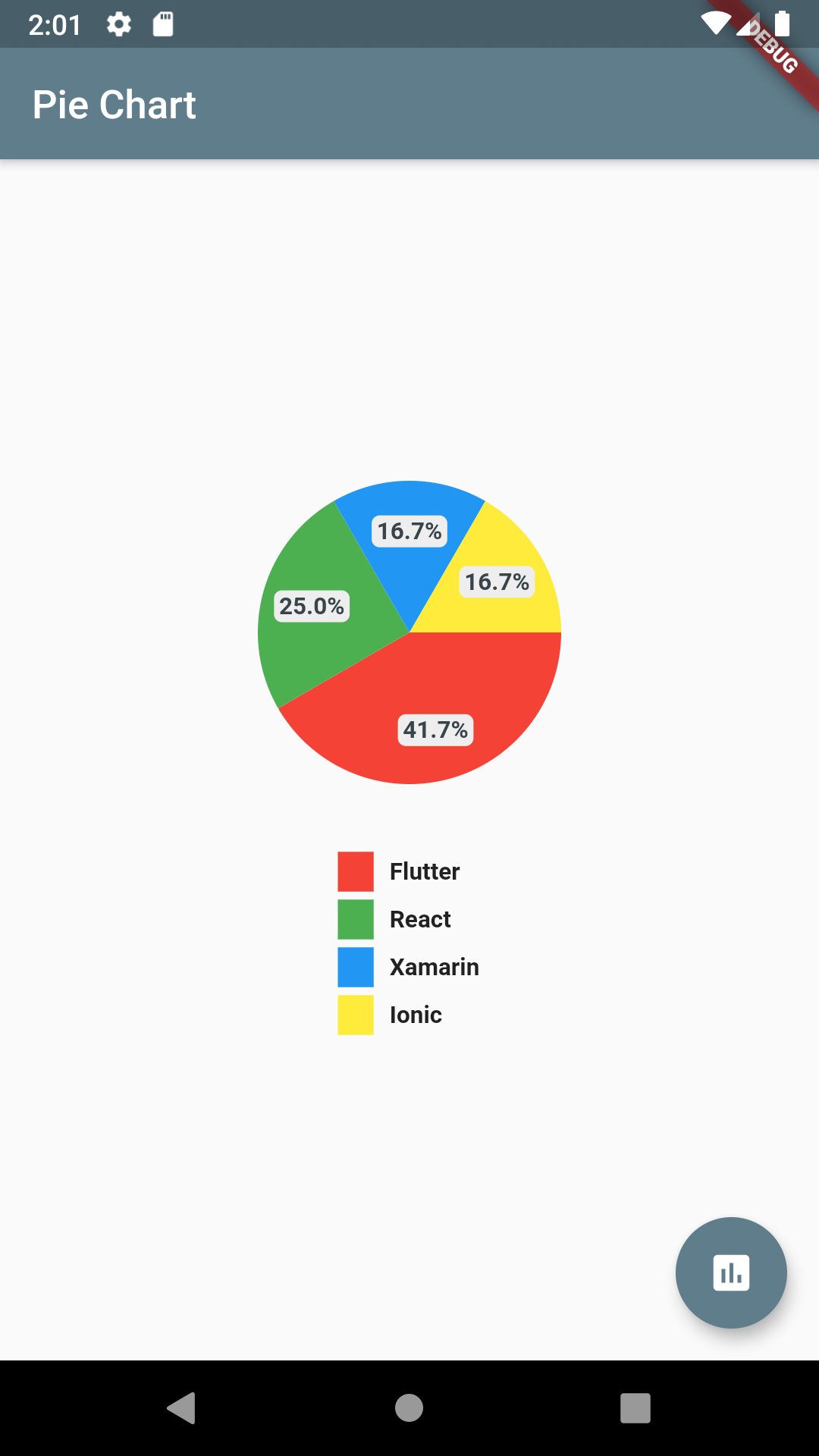
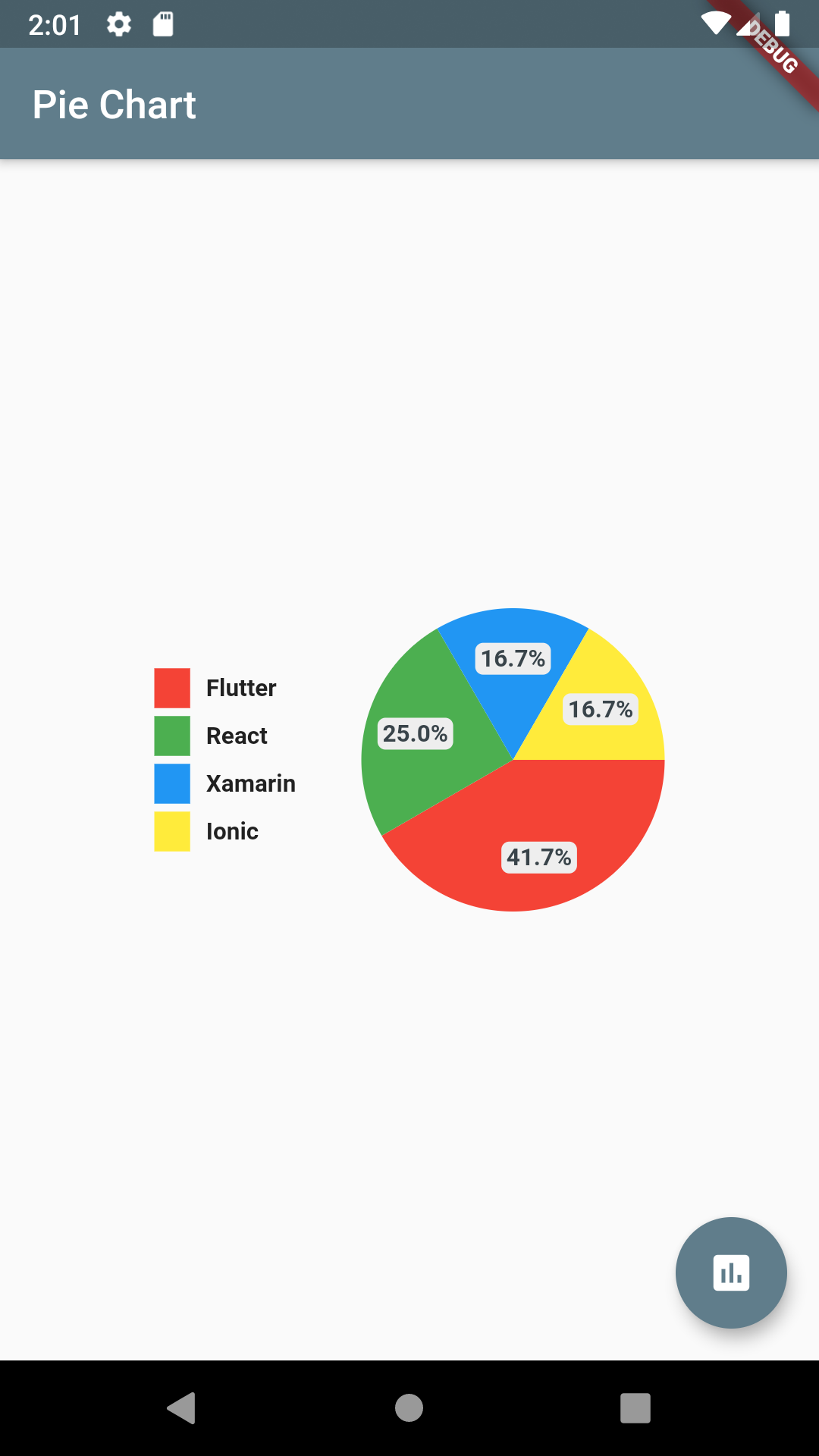
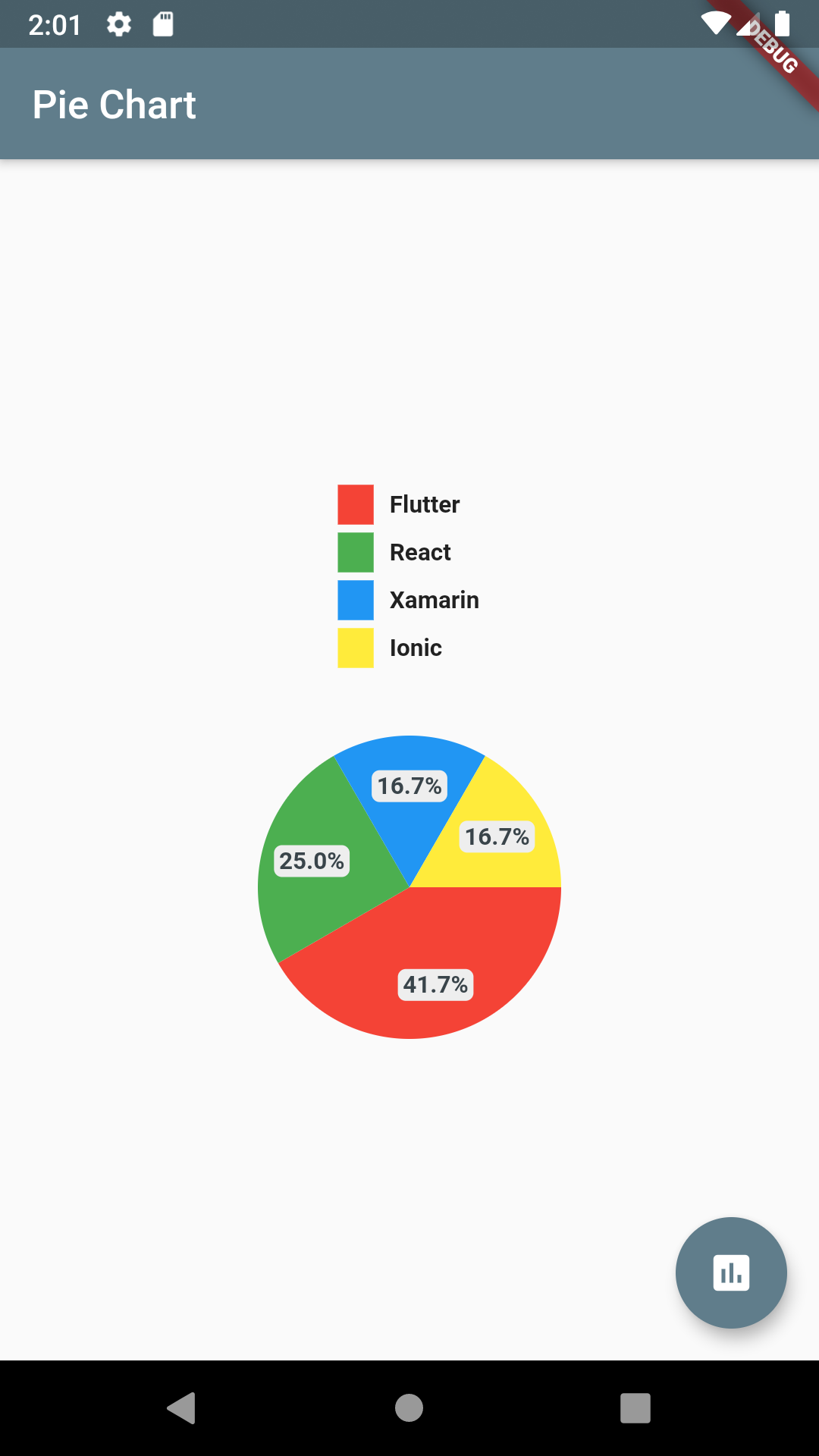
showLegendsInRow: false,
legendPosition: LegendPosition.right,
showLegends: true,
legendShape: _BoxShape.circle,
legendTextStyle: TextStyle(
fontWeight: FontWeight.bold,
),
),
chartValuesOptions: ChartValuesOptions(
showChartValueBackground: true,
showChartValues: true,
showChartValuesInPercentage: false,
showChartValuesOutside: false,
decimalPlaces: 1,
),
)
Control decimal places 'decimalPlaces' #
chartValuesOptions: ChartValuesOptions(
decimalPlaces: 1,
),
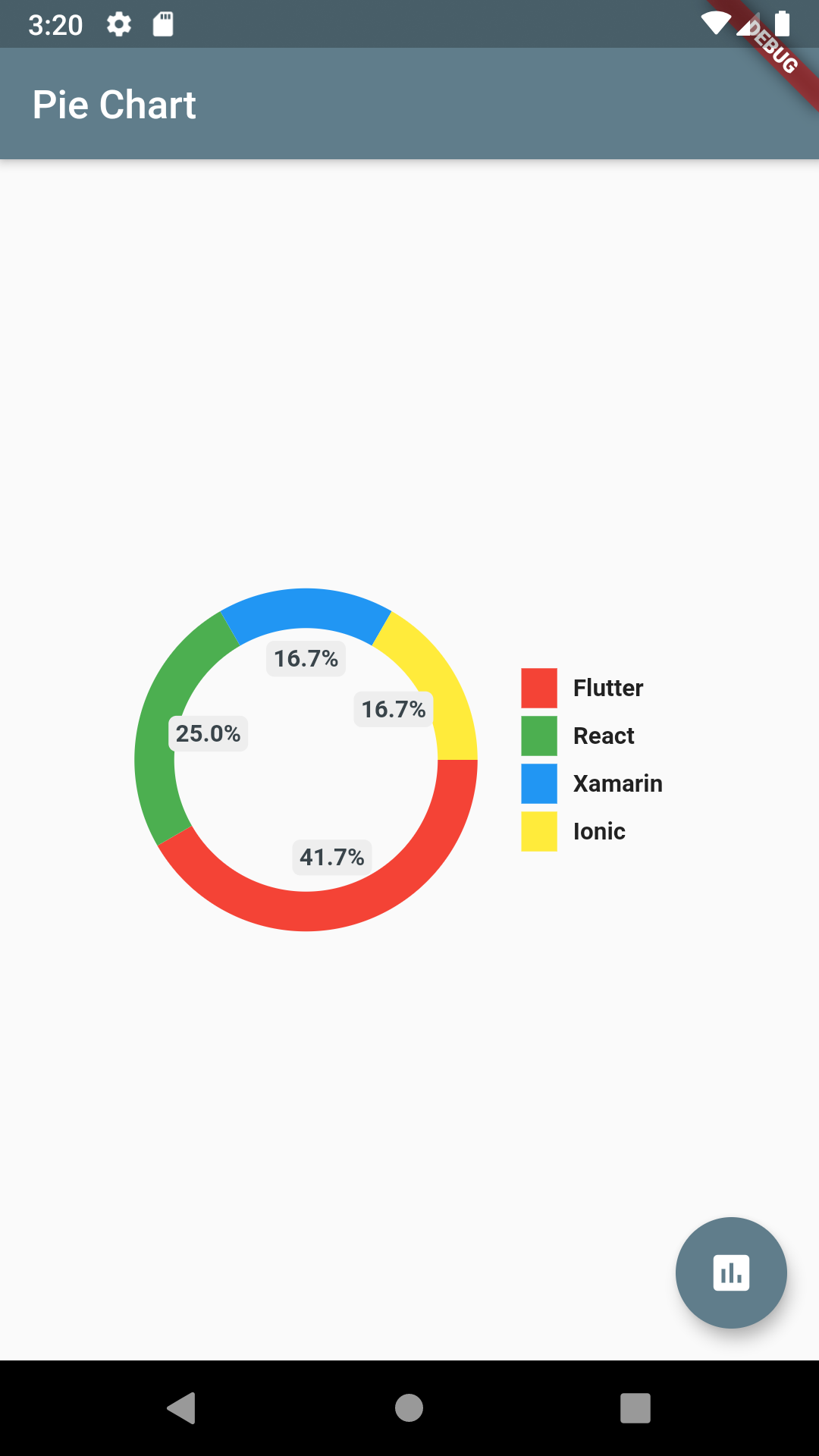
Change legend position with 'legendPosition' #




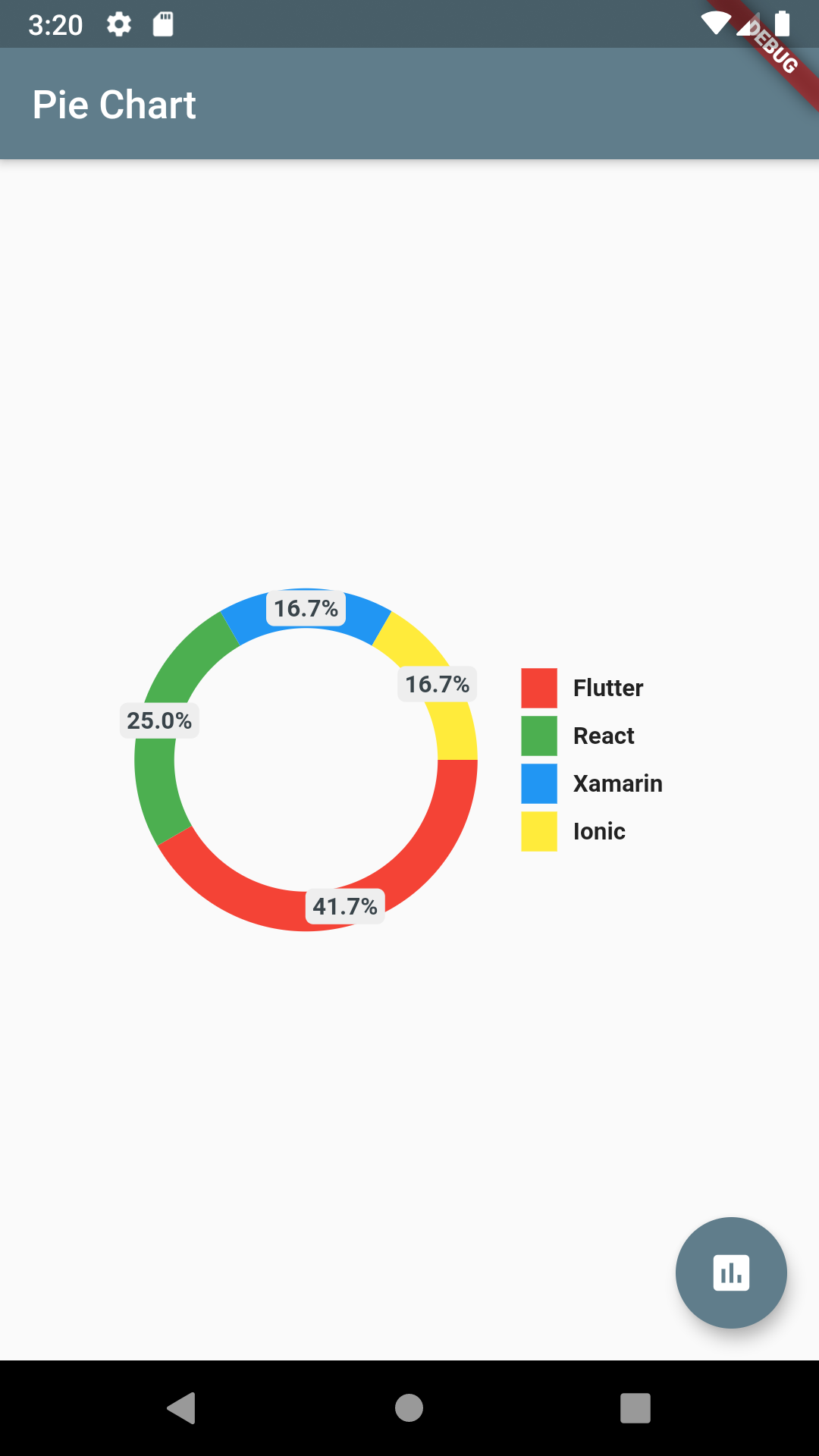
Change Chart shape to ring #
chartType: ChartType.ring,

chartType: ChartType.ring,
showChartValuesOutside: true,

⭐ My Flutter Packages #
- json_table
Create Flutter Json Table from json map directly.
- avatar_glow
Flutter Avatar Glow Widget with glowing animation.
- search_widget
Flutter Search Widget for selecting an option from list.
- animating_location_pin
Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
⭐ My Flutter Apps #
- flutter_profile
Showcase My Portfolio: Ayush P Gupta on Playstore.
- flutter_sankalan
Flutter App which allows reading/uploading short stories.
👍 Contribution #
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
