oktoast 2.2.0  oktoast: ^2.2.0 copied to clipboard
oktoast: ^2.2.0 copied to clipboard
A pure flutter toast library Support custom style/widget. Easy to use. You can use this library to achieve the same effect as Android toast.
oktoast #
A library for flutter.
A pure dart toast Library.
You can completely customize the style of toast.
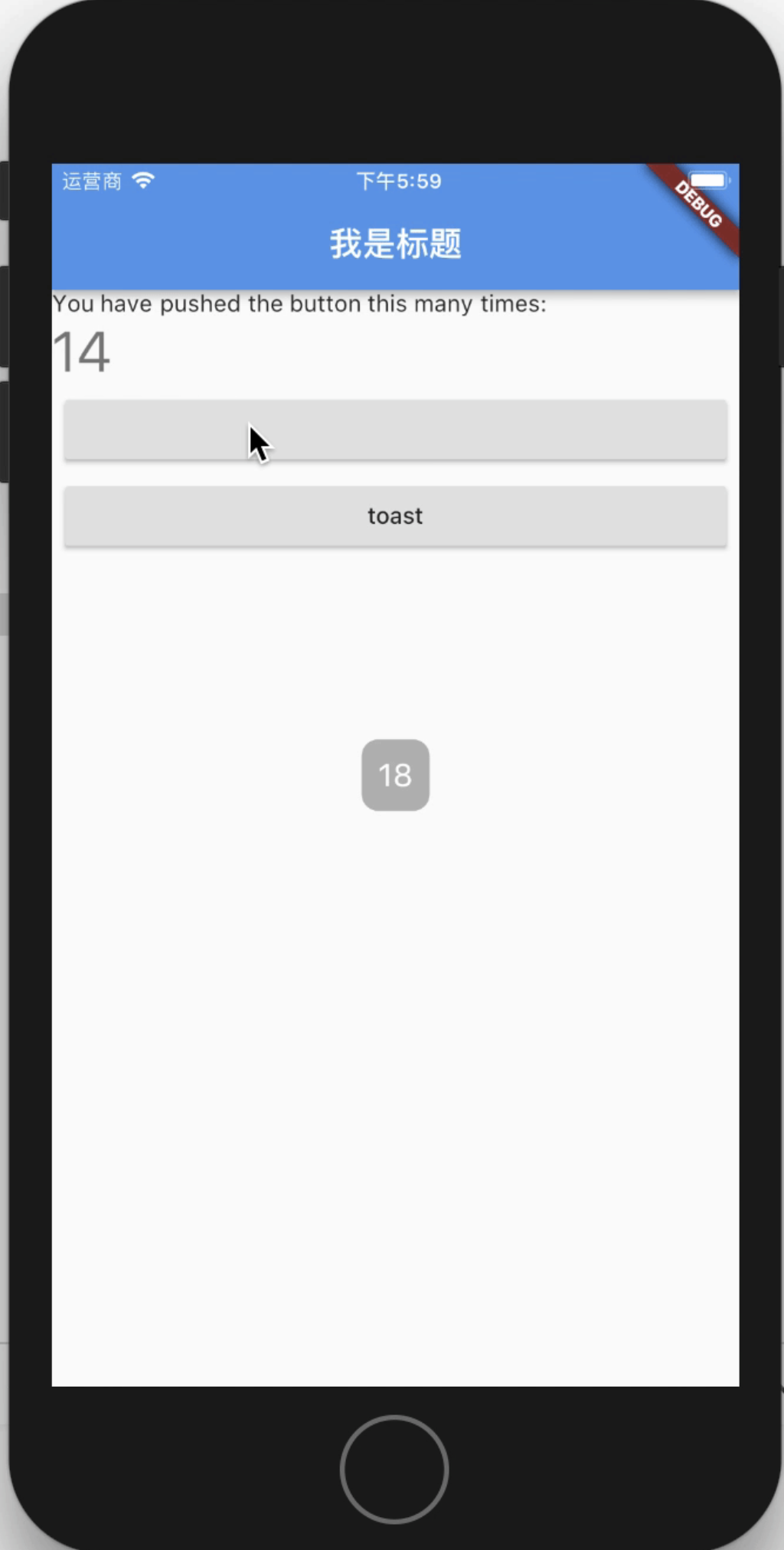
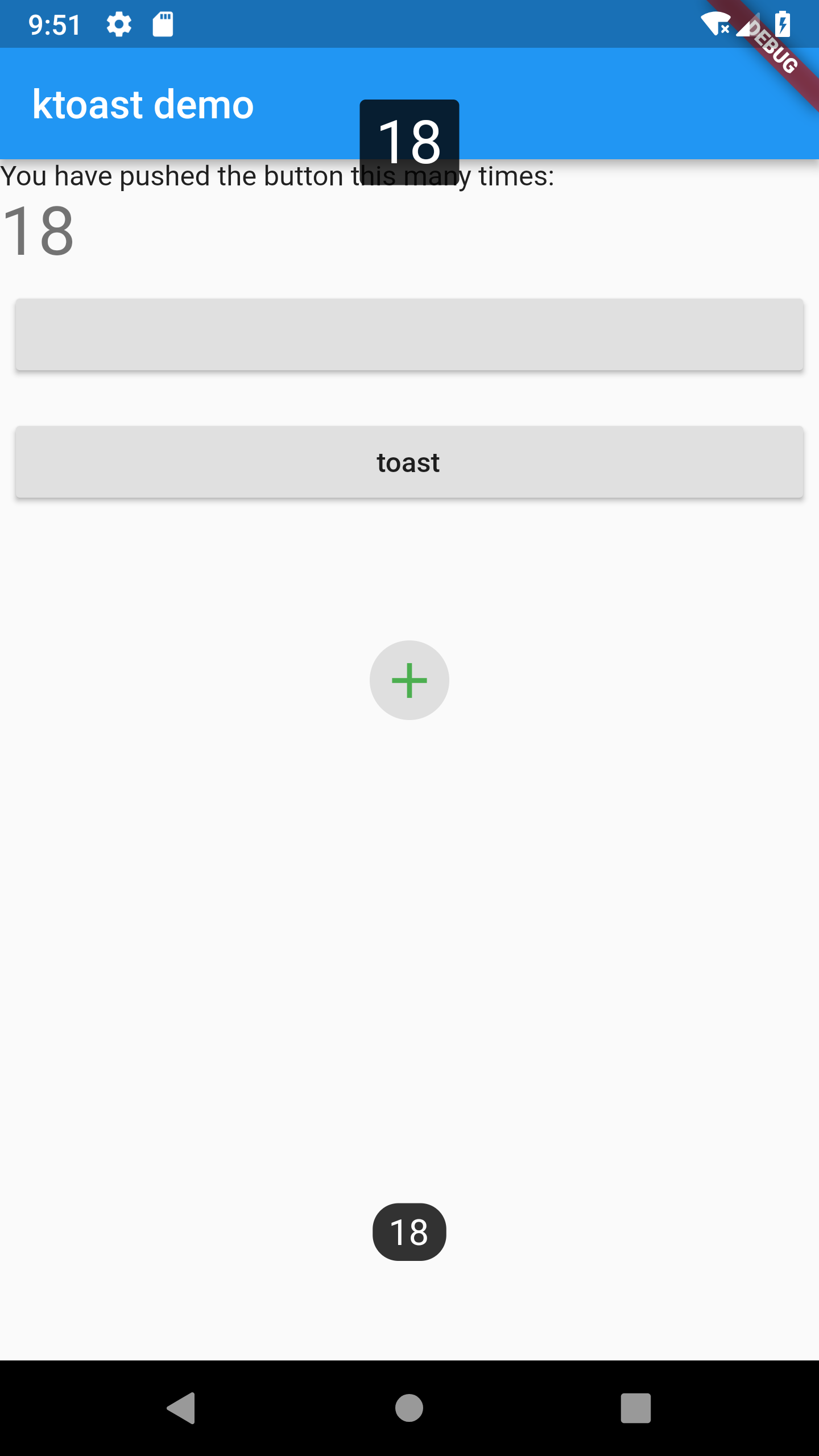
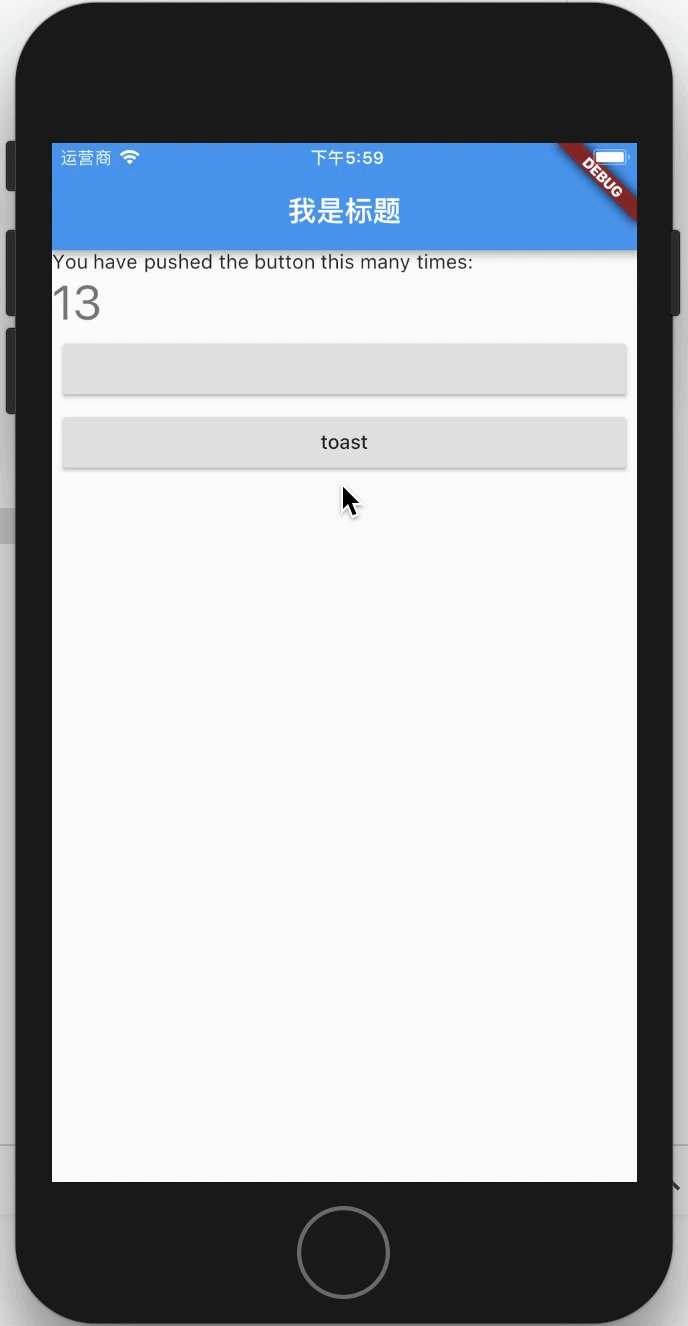
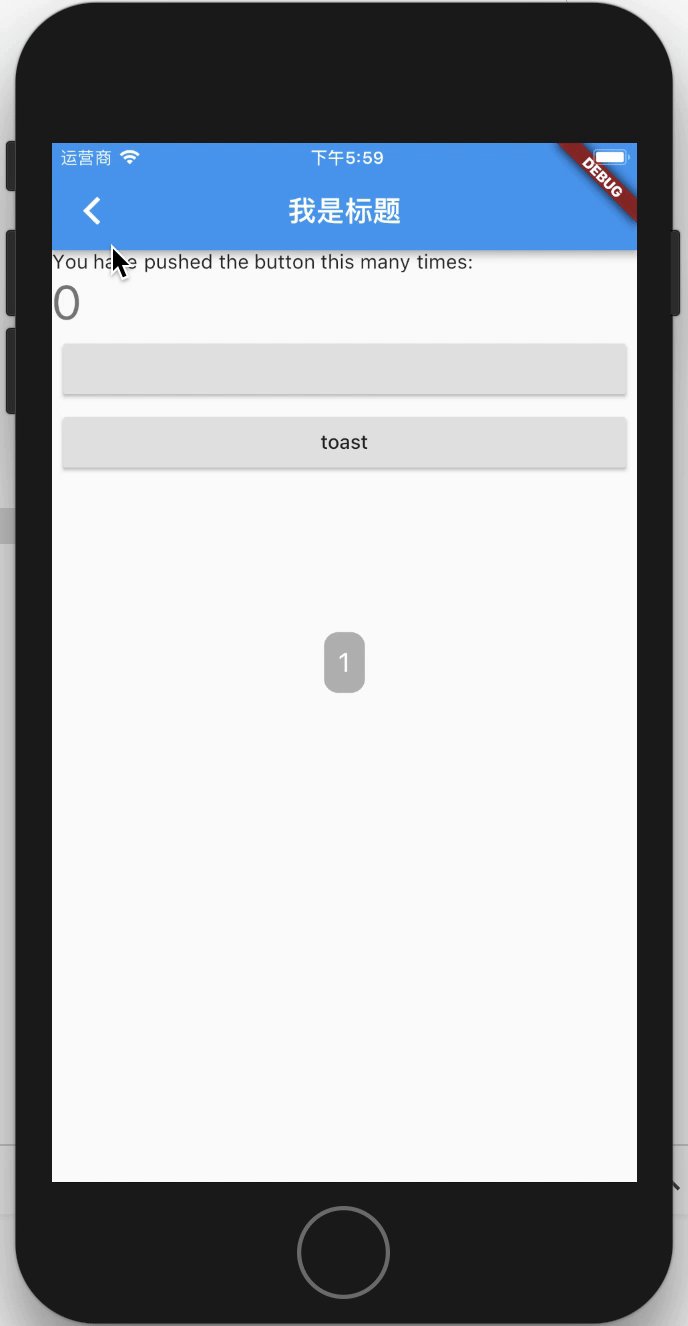
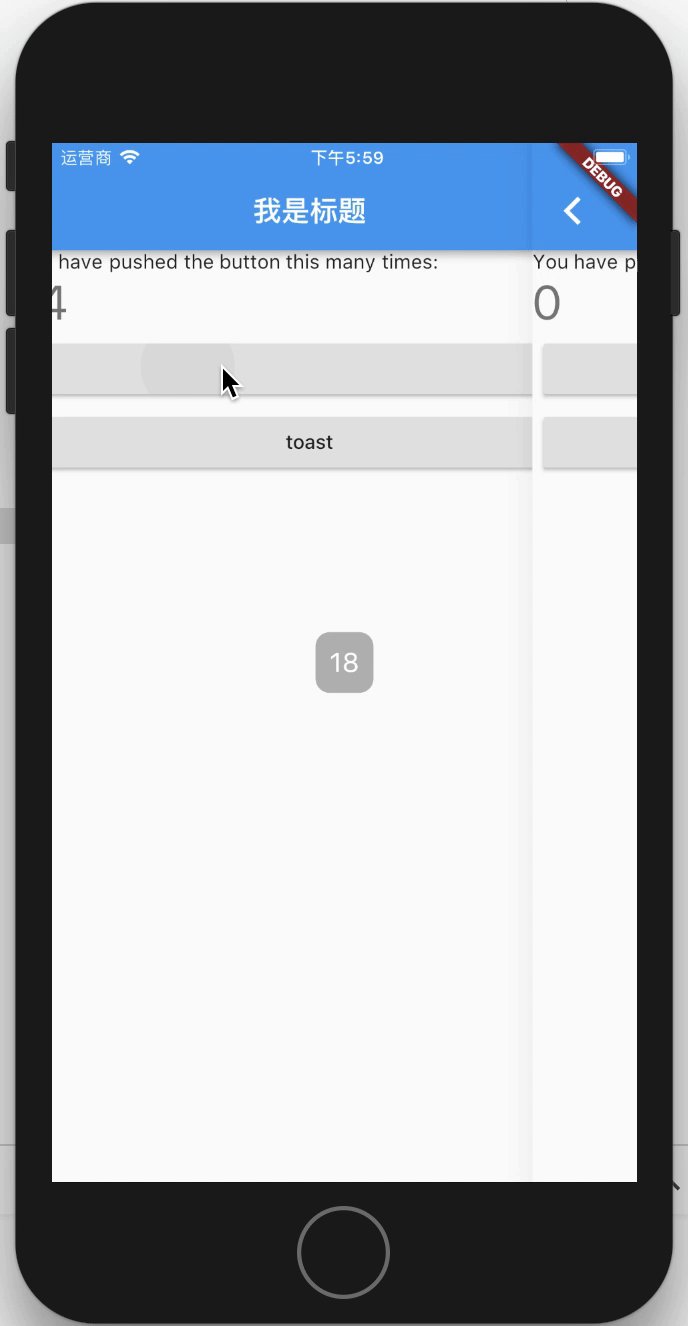
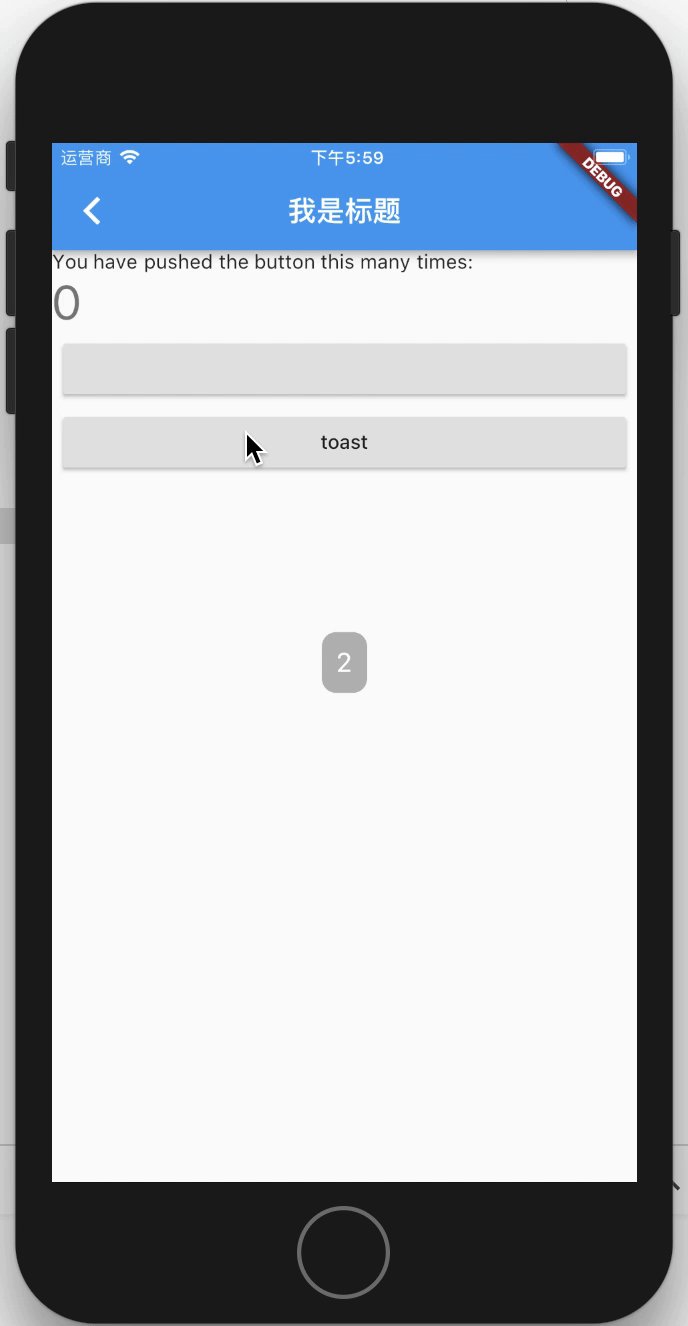
screenshot #
default

custom position and widget

gif:

about version 1.X.X #
if you use oktoast 1.X.X ,Please use the 1.X branch, and read version readme.
Proposed migration to 2.X.X version. The new version does not require buildContext.
And you can completely customize the style of toast, because now you can use showToastWidget.
use #
1. add library to your pubspec.yaml #
dependencies:
oktoast: ^2.1.9
2. import library in dart file #
import 'package:oktoast/oktoast.dart';
3. wrap your app widget #
OKToast(
/// set toast style, optional
child:MaterialApp()
);
4. call method showToast #
showToast("content");
// position and second have default value, is optional
showToastWidget(Text('hello oktoast'));
Explain #
There are two reasons why you need to wrap MaterialApp
- Because this ensures that toast can be displayed in front of all other controls
- Context can be cached so that it can be invoked anywhere without passing in context
properties #
OKToast params #
oktoast have default style, and you also can custom style or other behavior.
| name | type | need | desc |
|---|---|---|---|
| child | Widget | required | Usually Material App |
| textStyle | TextStyle | optional | |
| radius | double | optional | |
| backgroundColor | Color | optional | backroundColor |
| position | ToastPosition | optional | |
| dismissOtherOnShow | bool | optional | If true, other toasts will be dismissed. Default false. |
| movingOnWindowChange | bool | optional | If true, when the size changes, toast is moved. Default true. |
| textDirection | TextDirection | optional | |
| textPadding | EdgeInsetsGeometry | optional | Outer margin of text |
| textAlign | TextAlign | optional | When the text wraps, the align of the text. |
| handleTouch | bool | optional | Default is false, if it's true, can responed use touch event. |
showToast #
Display text on toast
| name | type | need | desc |
|---|---|---|---|
| msg | String | required | |
| context | BuildContext | optional | |
| duration | Duration | optional | |
| position | ToastPosition | optional | |
| textStyle | TextStyle | optional | |
| textPadding | EdgeInsetsGeometry | optional | |
| backgroundColor | Color | optional | |
| radius | double | optional | |
| onDismiss | Function | optional | |
| textDirection | TextDirection | optional | |
| dismissOtherToast | bool | optional | |
| textAlign | TextAlign | optional |
showToastWidget #
Display custom widgets on toast
param see showToast
| name | type | need | desc |
|---|---|---|---|
| widget | Widget | required | The widget you want to display. |
| context | BuildContext | optional | |
| duration | Duration | optional | |
| position | ToastPosition | optional | |
| onDismiss | Function | optional | |
| dismissOtherToast | bool | optional | |
| textDirection | TextDirection | optional | |
| handleTouch | bool | optional | Default is false, if it's true, can responed use touch event. |
dismissAllToast #
dismiss all toast
method return #
about return type:
showToast and showToastWidget return type is ToastFuture,
The ToastFuture can be use to dismiss the toast.
For all dismiss toast method #
An optional parameter showAnim is added to control whether fading animation is required for dismiss.
The praram default value is false.
examples #
import 'package:flutter/material.dart';
import 'package:oktoast/oktoast.dart'; // 1. import library
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return OKToast(
//2. wrap your app with OKToast
child: new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(),
),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
_counter++;
// 3.1 use showToast method
showToast(
"$_counter",
duration: Duration(seconds: 2),
position: ToastPosition.bottom,
backgroundColor: Colors.black.withOpacity(0.8),
radius: 13.0,
textStyle: TextStyle(fontSize: 18.0),
);
showToast(
"$_counter",
duration: Duration(seconds: 2),
position: ToastPosition.top,
backgroundColor: Colors.black.withOpacity(0.8),
radius: 3.0,
textStyle: TextStyle(fontSize: 30.0),
);
// 3.2 use showToastWidget method to custom widget
Widget widget = Center(
child: ClipRRect(
borderRadius: BorderRadius.circular(30.0),
child: Container(
width: 40.0,
height: 40.0,
color: Colors.grey.withOpacity(0.3),
child: Icon(
Icons.add,
size: 30.0,
color: Colors.green,
),
),
),
);
ToastFuture toastFuture = showToastWidget(
widget,
duration: Duration(seconds: 3),
onDismiss: () {
print("the toast dismiss"); // the method will be called on toast dismiss.
},
);
// can use future
Future.delayed(Duration(seconds: 1), () {
toastFuture.dismiss(); // dismiss
});
setState(() {
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("ktoast demo"),
),
body: Stack(
children: <Widget>[
new Center(
child: ListView(
children: <Widget>[
new Text(
'You have pushed the button this many times:',
),
new Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: RaisedButton(
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (ctx) => MyHomePage()));
},
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: RaisedButton(
onPressed: _incrementCounter,
child: Text('toast'),
),
),
],
),
),
],
),
);
}
}



