minimal_onboarding 1.0.0  minimal_onboarding: ^1.0.0 copied to clipboard
minimal_onboarding: ^1.0.0 copied to clipboard
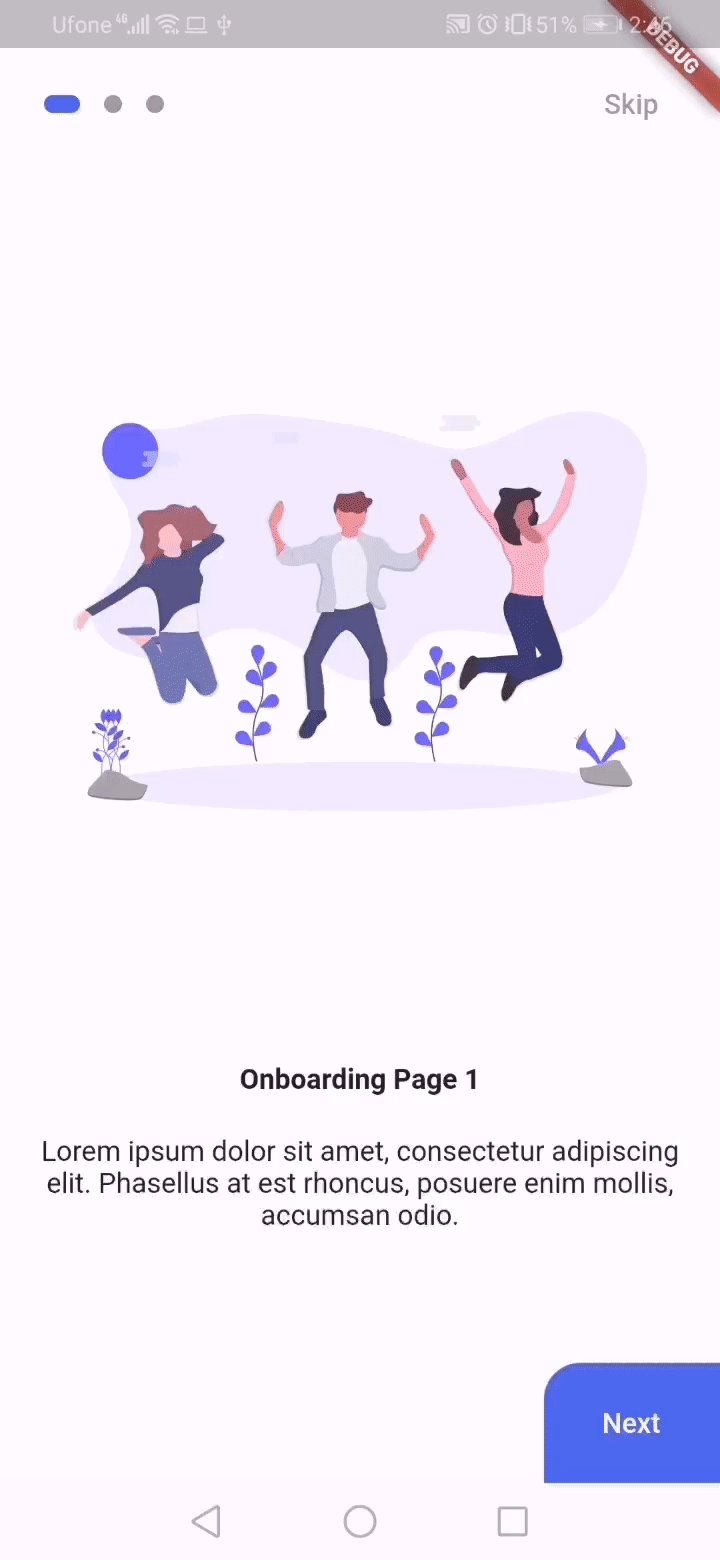
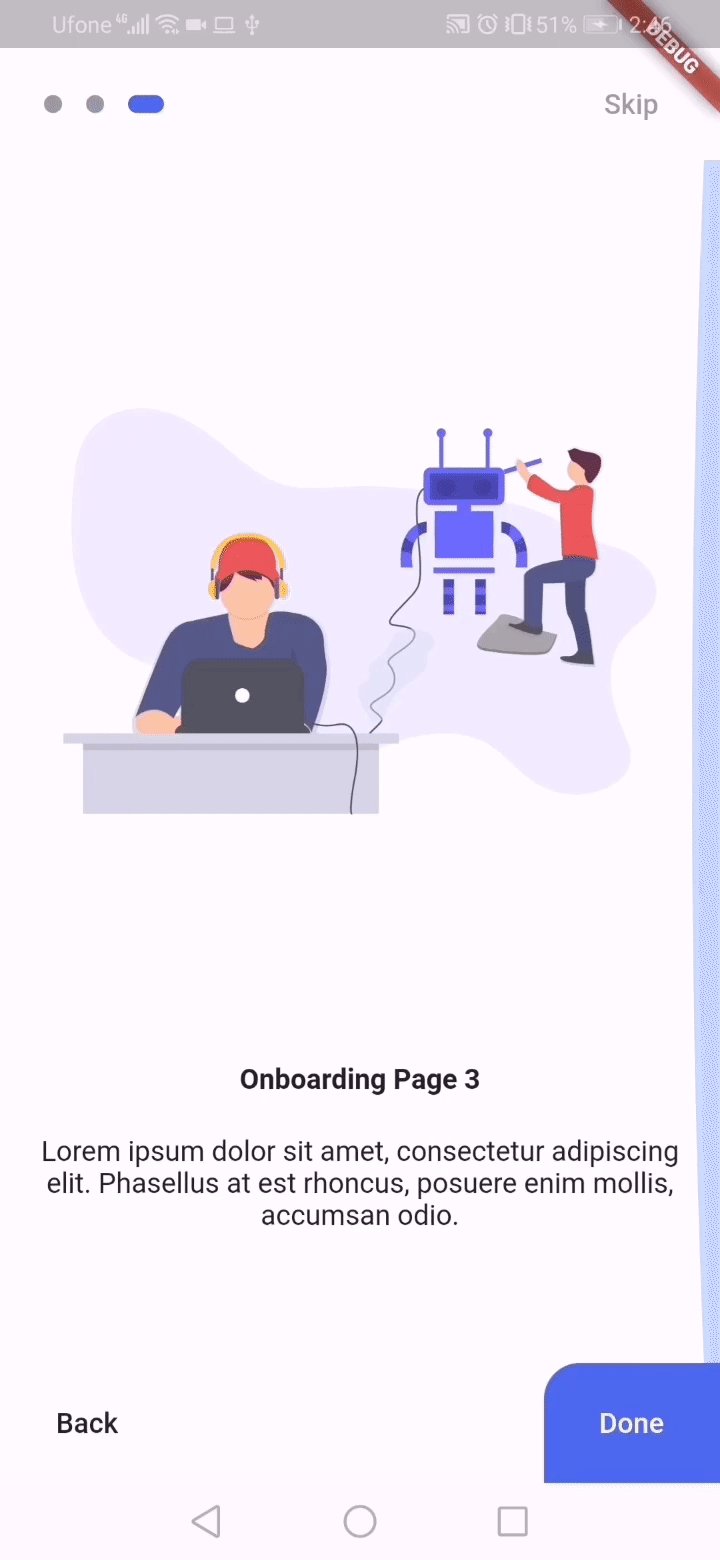
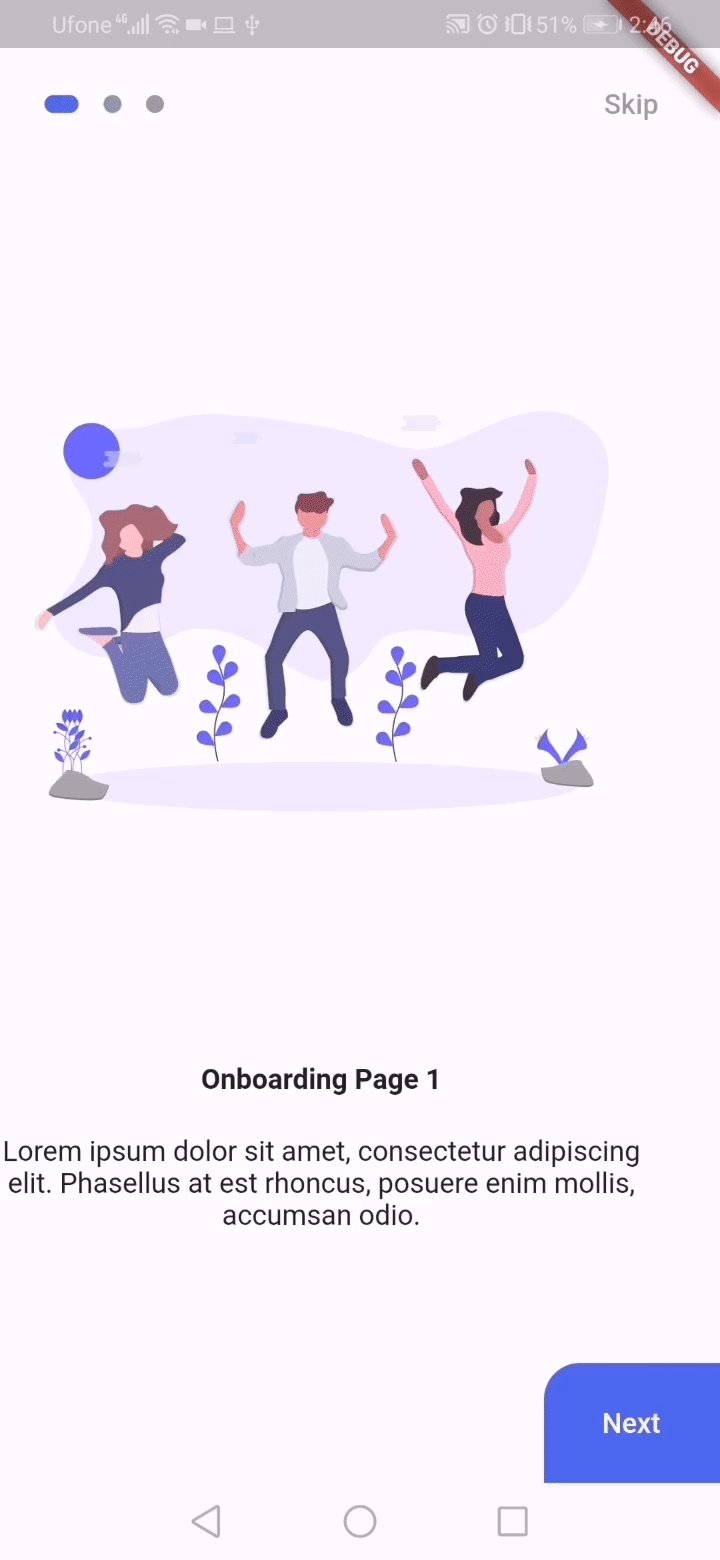
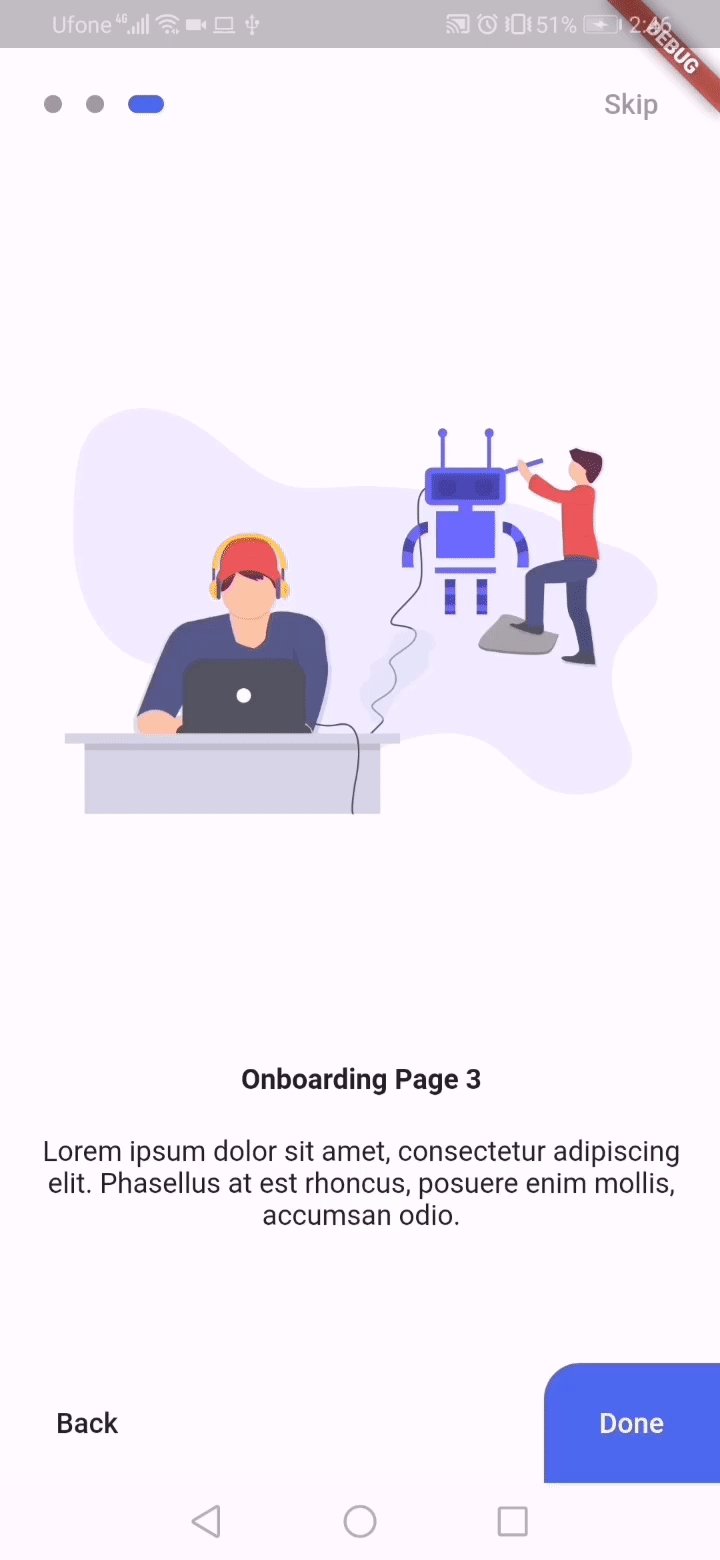
A Flutter package to create a quick and minimal onboarding screen with multiple pages each with a description, title and picture.
Minimal Onboarding #
A quick minimal flutter onboarding
GIF #

Installation #
Add following line in the dependencies: section of pubspec.yaml file:
minimal_boarding: <latest_version>
Import following class #
import 'package:minimal_boarding/minimal_boarding.dart';
Create a list of OnboardingPageModel #
final onboardingPages = [
OnboardingPageModel( 'assets/hotels1.png', 'Title 1', 'Lorem ipsum ...'),
OnboardingPageModel( 'assets/hotels2.png', 'Title 2', 'Lorem ipsum ...'),
OnboardingPageModel( 'assets/hotels3.png', 'Title 3', 'Lorem ipsum ...'),
];
Use the created list in MinimalOnboarding #
@override
Widget build(BuildContext context) {
return Scaffold(
body: MinimalBoarding(
onboardingPages: onboardingPages,
dotsDecoration: DotsDecorator(
activeColor: Color(0xFF4E67EB),
size: const Size.square(9.0),
activeSize: const Size(18.0, 9.0),
activeShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0)),
),
onFinishButtonPressed: () =>
Navigator.of(context).pushReplacementNamed('/home'),
onSkipButtonPressed: () =>
Navigator.of(context).pushReplacementNamed('/home'),
),
);
}
Dependencies #
Minimal Onboarding depends on the use of following package(s):
dots_indicator: 1.2.0
License #
Copyright (c) 2018 Sahil Kumar
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.

