map_launcher 0.9.0  map_launcher: ^0.9.0 copied to clipboard
map_launcher: ^0.9.0 copied to clipboard
Map Launcher is a flutter plugin to find available maps installed on a device and launch them with a marker or show directions.
Map Launcher #
Map Launcher is a flutter plugin to find available maps installed on a device and launch them with a marker or show directions.
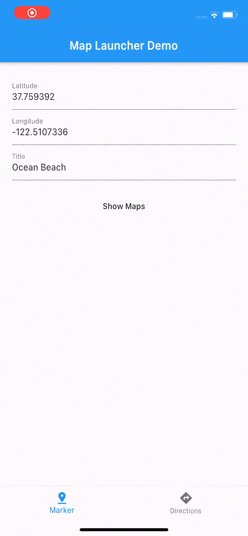
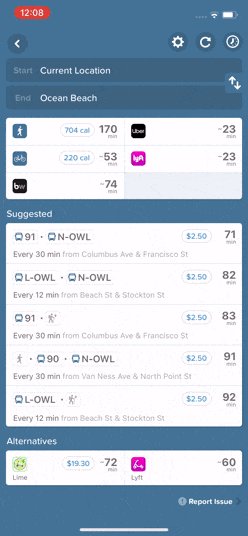
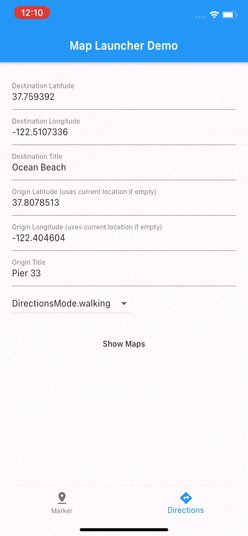
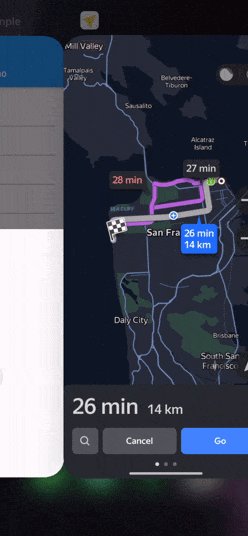
| Marker | Navigation |
|---|---|
 |
 |
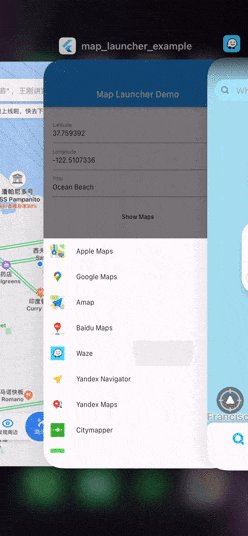
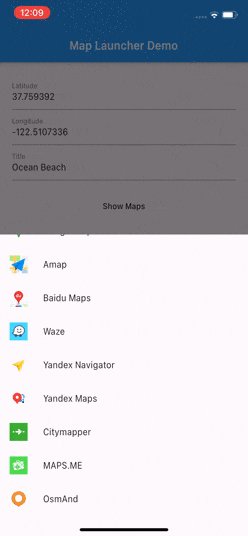
Currently supported maps:
Google Maps
Apple Maps (iOS only)
Baidu Maps
Amap (Gaode Maps)
Waze
Yandex Maps
Yandex Navigator
Citymapper
Maps.me
OsmAnd
Get started #
Add dependency #
dependencies:
map_launcher: ^0.9.0
For iOS add url schemes in Info.plist file #
<key>LSApplicationQueriesSchemes</key>
<array>
<string>comgooglemaps</string>
<string>baidumap</string>
<string>iosamap</string>
<string>waze</string>
<string>yandexmaps</string>
<string>yandexnavi</string>
<string>citymapper</string>
<string>mapsme</string>
<string>osmandmaps</string>
</array>
Usage #
Get list of installed maps and launch first #
import 'package:map_launcher/map_launcher.dart';
final availableMaps = await MapLauncher.installedMaps;
print(availableMaps); // [AvailableMap { mapName: Google Maps, mapType: google }, ...]
await availableMaps.first.showMarker(
coords: Coords(37.759392, -122.5107336),
title: "Ocean Beach",
);
Check if map is installed and launch it #
import 'package:map_launcher/map_launcher.dart';
if (await MapLauncher.isMapAvailable(MapType.google)) {
await MapLauncher.showMarker(
mapType: MapType.google,
coords: coords,
title: title,
description: description,
);
}
API #
Show Marker #
| option | type | required | default |
|---|---|---|---|
mapType |
MapType |
yes | - |
coords |
Coords(lat, long) |
yes | - |
title |
String |
no | '' |
description |
String |
no | '' |
Maps
mapType |
coords |
title |
description |
|---|---|---|---|
.google |
✓ | iOS only see Known Issues section below |
✗ |
.apple |
✓ | ✓ | ✗ |
.amap |
✓ | ✓ | ✓ |
.baidu |
✓ | ✓ | ✓ |
.waze |
✓ | ✗ | ✗ |
.yandexMaps |
✓ | ✗ | ✗ |
.yandexNavi |
✓ | ✓ | ✗ |
.citymapper |
✓ does not support marker shows directions instead |
✓ | ✗ |
.mapswithme |
✓ | ✓ | ✗ |
.osmand |
✓ | iOS only | ✗ |
Show Directions #
| option | type | required | default |
|---|---|---|---|
mapType |
MapType |
yes | - |
destination |
Coords(lat, long) |
yes | - |
destinationTitle |
String |
no | 'Destination' |
origin |
Coords(lat, long) |
no | Current Location |
originTitle |
String |
no | 'Origin' |
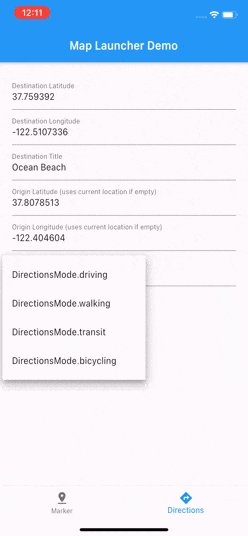
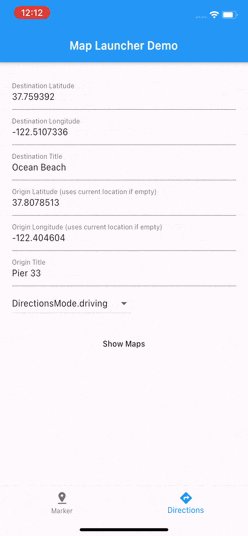
directionsMode |
DirectionsMode |
no | .driving |
Maps
mapType |
destination |
destinationTitle |
origin |
originTitle |
directionsMode |
|---|---|---|---|---|---|
.google |
✓ | ✗ | ✓ | ✗ | ✓ |
.apple |
✓ | ✓ | ✓ | ✓ | ✓ |
.amap |
✓ | ✓ | ✓ | ✓ | ✓ |
.baidu |
✓ | ✓ | ✓ | ✓ | ✓ |
.waze |
✓ | ✗ | always uses current location | ✗ | ✗ |
.yandexMaps |
✓ | ✓ | ✓ | ✓ | ✓ |
.yandexNavi |
✓ | ✓ | ✓ | ✓ | ✓ |
.citymapper |
✓ | ✓ | ✓ | ✓ | ✓ |
.mapswithme |
✓ | ✓ | only shows marker | ✗ | ✗ |
.osmand |
✓ | iOS only | always uses current location | ✗ | ✗ |
Example #
Using with bottom sheet #
import 'package:flutter/material.dart';
import 'package:map_launcher/map_launcher.dart';
void main() => runApp(MapLauncherDemo());
class MapLauncherDemo extends StatelessWidget {
openMapsSheet(context) async {
try {
final coords = Coords(37.759392, -122.5107336);
final title = "Ocean Beach";
final availableMaps = await MapLauncher.installedMaps;
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return SafeArea(
child: SingleChildScrollView(
child: Container(
child: Wrap(
children: <Widget>[
for (var map in availableMaps)
ListTile(
onTap: () => map.showMarker(
coords: coords,
title: title,
),
title: Text(map.mapName),
leading: Image(
image: map.icon,
height: 30.0,
width: 30.0,
),
),
],
),
),
),
);
},
);
} catch (e) {
print(e);
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Map Launcher Demo'),
),
body: Center(child: Builder(
builder: (context) {
return MaterialButton(
onPressed: () => openMapsSheet(context),
child: Text('Show Maps'),
);
},
)),
),
);
}
}
Known issues #
- Google Maps for Android have a bug that setting label for a marker doesn't work. See more on Google Issue Tracker
Contributing #
Pull requests are welcome.
