invoiceninja 0.0.6  invoiceninja: ^0.0.6 copied to clipboard
invoiceninja: ^0.0.6 copied to clipboard
This package makes it easy to sell products in a Flutter app
Invoice Ninja #
This package makes it easy to create PDF invoices and accept payments in a Flutter app

Features #
- Accept online payment in mobile, web and desktop Flutter apps
- Supports many payment gateways including Stripe, PayPal and Authorize.net
- Easily create professional PDF invoices
- Includes a self-service client portal
- Many more features...
Note: the package requires the new v5 version of the app [Demo | More info]
To Do #
- Recurring billing
- Images/documents
- Tasks and expenses
Installing #
dependencies:
invoiceninja: ^0.0.5
Import #
import 'package:invoiceninja/invoiceninja.dart';
The package provides two main classes:
InvoiceNinja: Supports the public 'Storefront' routes which allow reading the list of products and creating/finding clients and invoiceInvoiceNinjaAdmin: Supports the REST Admin API which uses token based security
Storefront API #
Configure #
InvoiceNinja.configure(
'KEY', // Set your company key or use 'KEY' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);
Load the product list #
final products = await InvoiceNinja.products.load();
Find the product by key #
final product = await InvoiceNinja.products.findByKey('product_key');
Create/persist the client #
var client = Client.forContact(email: 'test@example.com');
client = await InvoiceNinja.clients.save(client);
Create/persist the invoice #
var invoice = Invoice.forClient(client, products: [product]);
invoice = await InvoiceNinja.invoices.save(invoice);
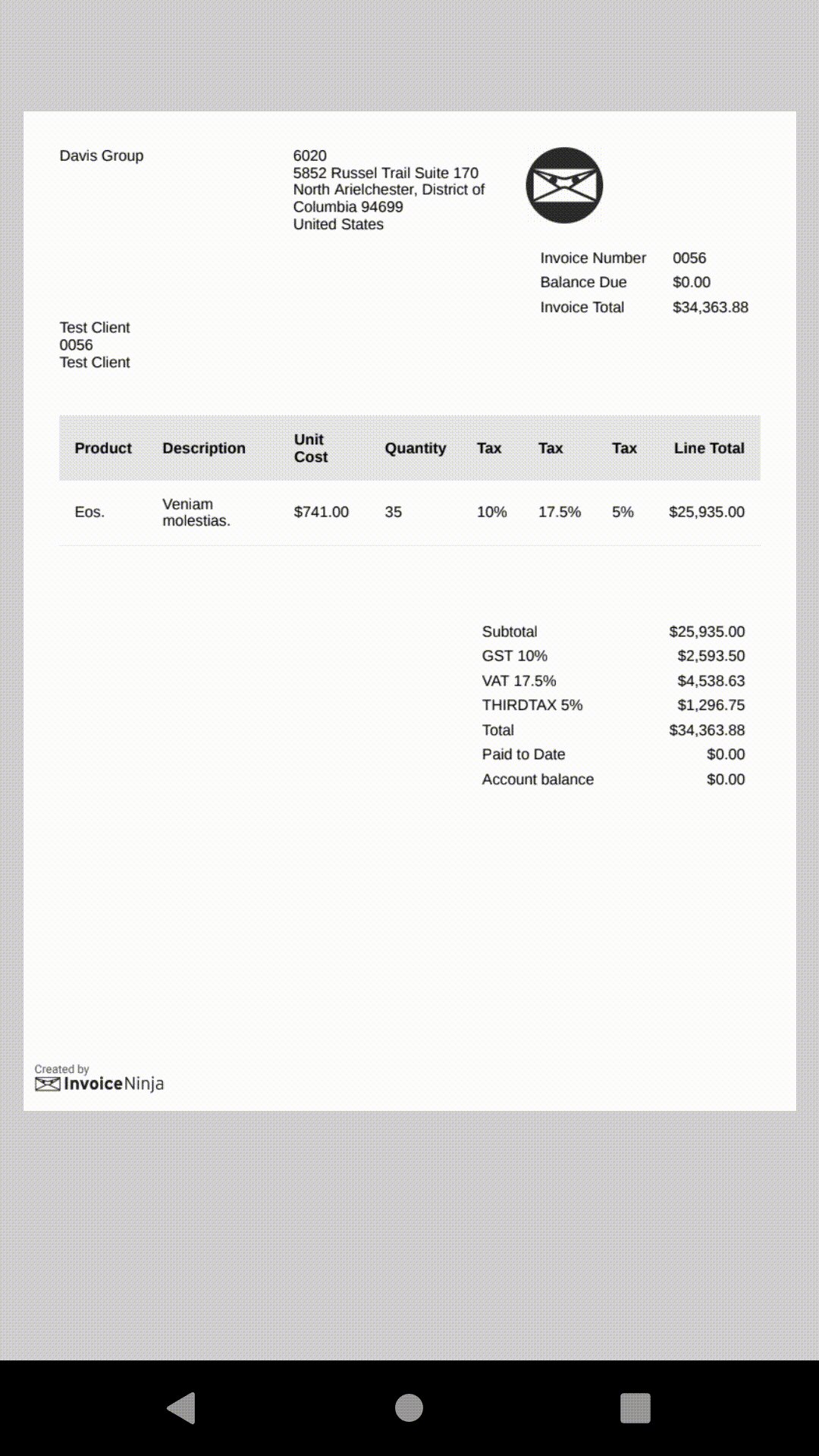
Display the PDF invoice #
launch(
'https://docs.google.com/gview?embedded=true&url=${invoice.pdfUrl}',
forceWebView: true,
);
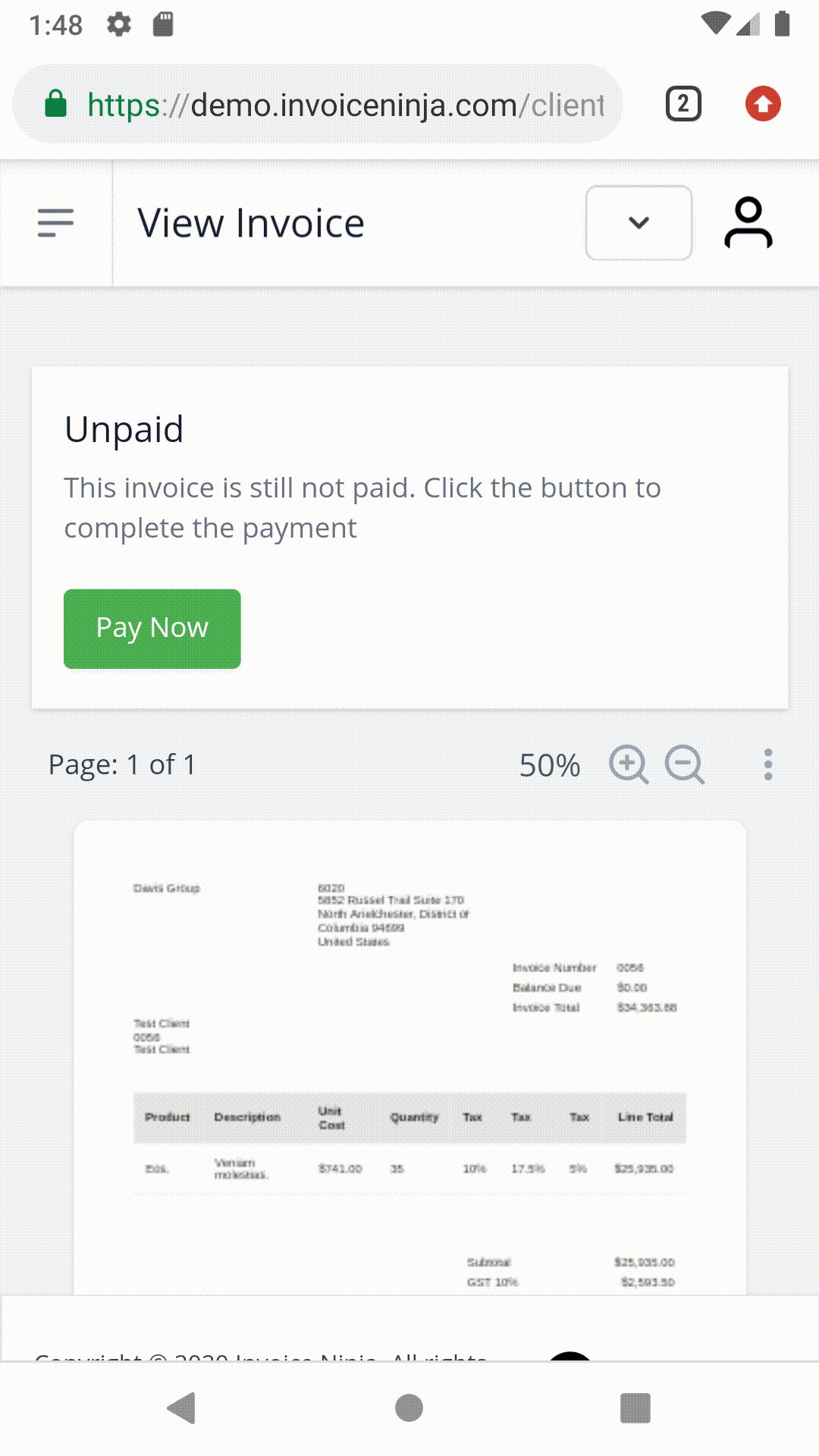
Accept the payment #
var invoiceKey = invoice.key;
launch(invoice.url);
// ...
final invoice = await InvoiceNinja.invoices.findByKey(invoiceKey);
if (invoice.isPaid) {
// ...
}
You can use the WidgetsBindingObserver interface to run code when the app is resumed.
Consider giving issue #57536 a thumbs up to make this better in the future.
Admin API #
Configure #
InvoiceNinjaAdmin.configure(
'TOKEN', // Set your API token or use 'TOKEN' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);
Find a client by email #
final client = await InvoiceNinjaAdmin.clients.findByEmail(email);
Load all invoices #
final payments = await InvoiceNinjaAdmin.payments.load();
Load the payments list #
final payments = await InvoiceNinjaAdmin.payments.load();
Find a payment by id #
final payment = await InvoiceNinjaAdmin.payments.findById(id);
Create/persist a quote #
var quote = Quote.forClient(client, products: [product]);
quote = await InvoiceNinjaAdmin.quotes.save(quote);
Create/persist a credit #
var credit = Credit.forClient(client, products: [product]);
credit = await InvoiceNinjaAdmin.credits.save(quote);