flutter_material_pickers 1.0.0+hotfix.1  flutter_material_pickers: ^1.0.0+hotfix.1 copied to clipboard
flutter_material_pickers: ^1.0.0+hotfix.1 copied to clipboard
A flutter package for displaying commonly used dialogs.
Flutter Material Pickers #
A flutter package containing commonly used material design picker dialogs. Some are new, some wrap existing or built in pickers with a common dialog and access function.


It includes:
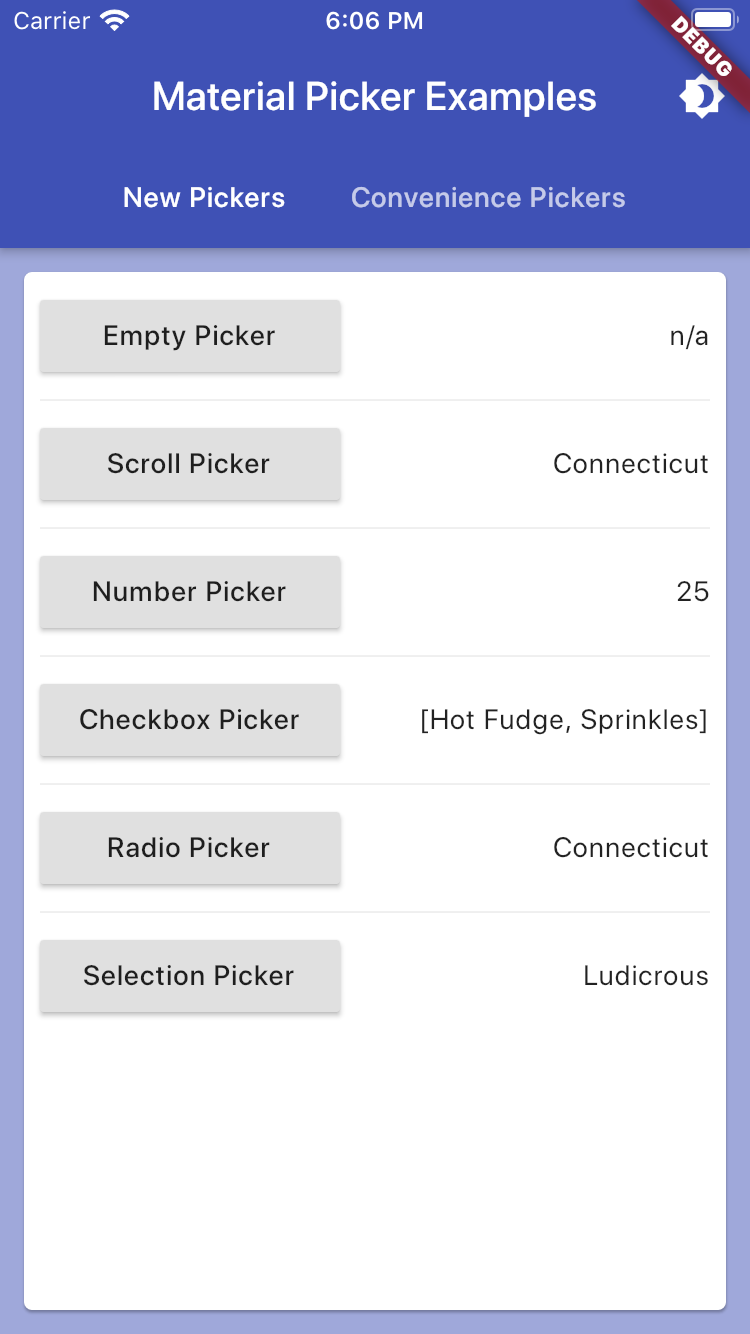
- New Pickers
- showMaterialScrollPicker - Allows selection of a string via a slot machine carousel
- showMaterialNumberPicker - Allows selection of a number via a slot machine carousel
- showMaterialRadioPicker - Allows selection of a single from a radio list
- showMaterialCheckboxPicker - Allows selection of many values from a checkbox list
- showMaterialSelectionPicker - Allows selection of a single value via an icon label list
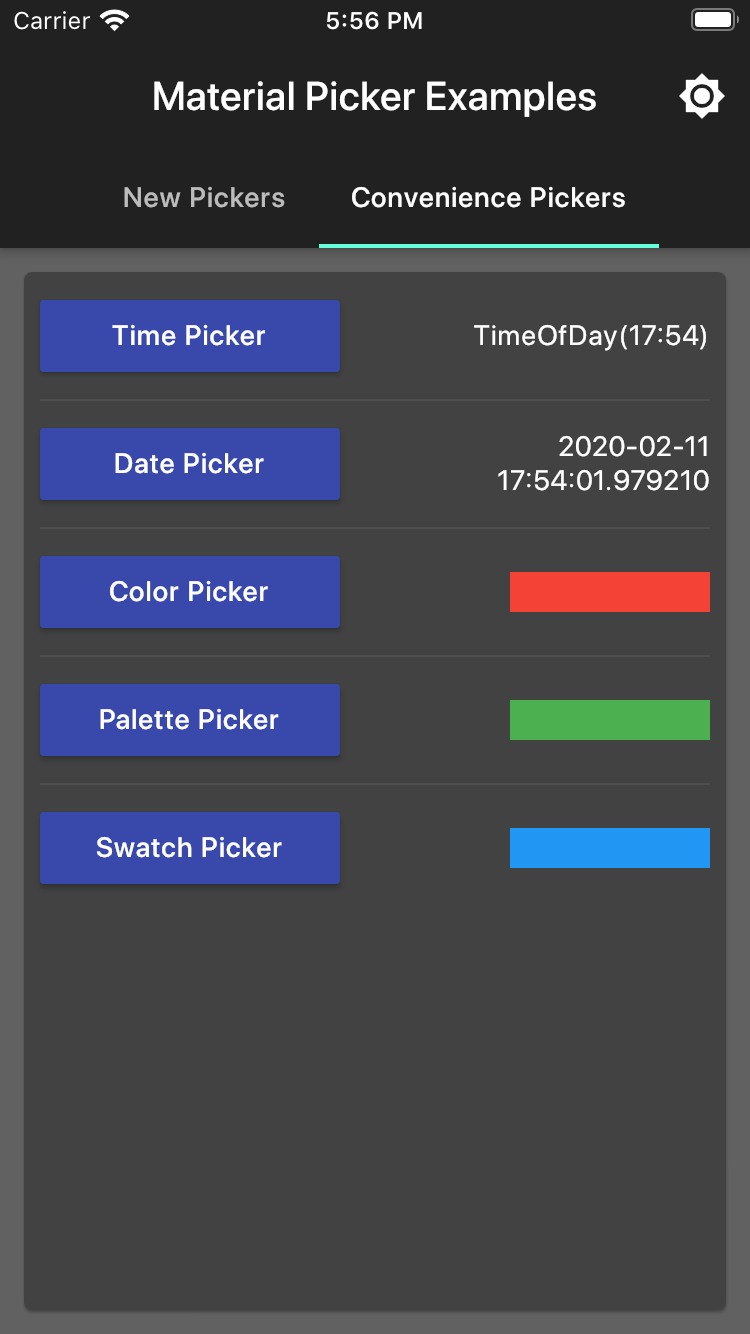
- Convenience Pickers
- showMaterialDatePicker - Allows selection of a date (uses the core date picker)
- showMaterialTimePicker - Allows selection of a time (uses the core time picker)
- showMaterialColorPicker - Allows RGB selection of a color (uses the ColorPicker of flutter_colorpicker)
- showMaterialPalettePicker - Allows Material palette selection of a color (uses the MaterialPicker of flutter_colorpicker)
- showMaterialSwatchPicker - Allows selection of a color from swatches (uses the BlockPicker of flutter_colorpicker)
- Dialog
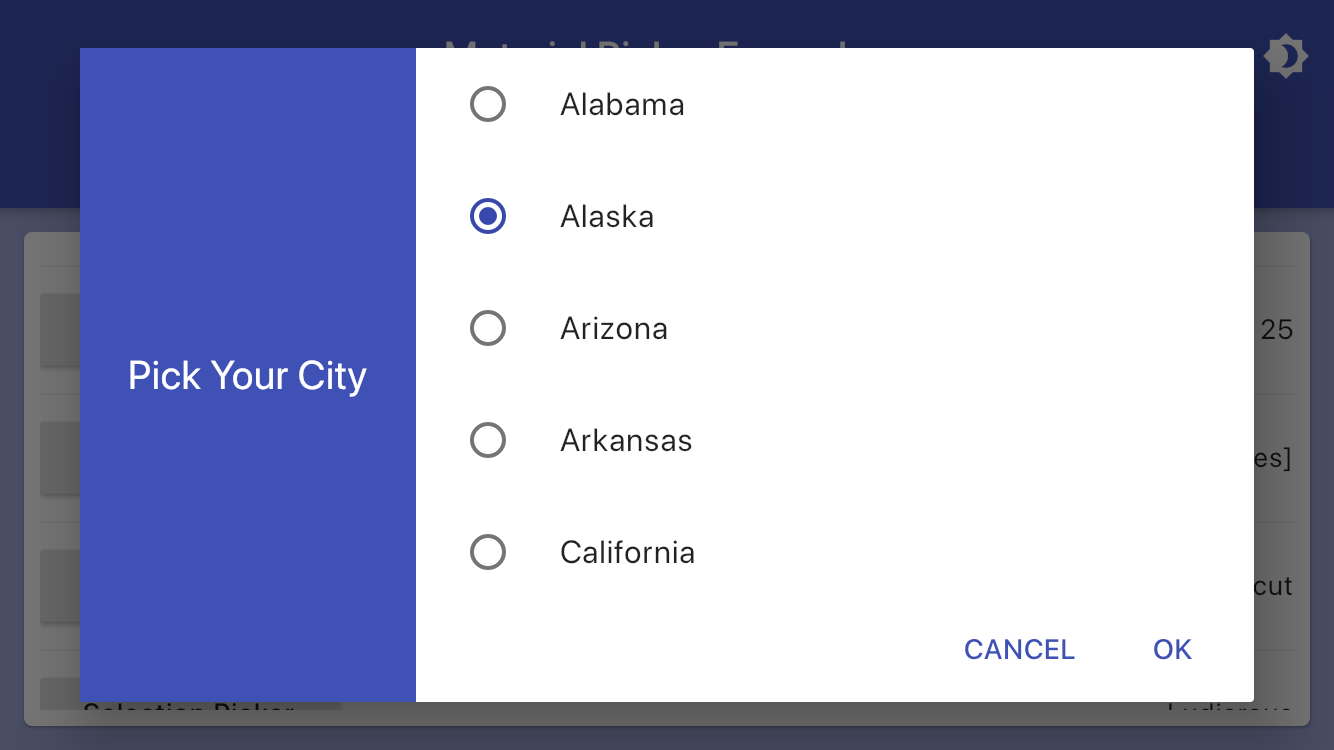
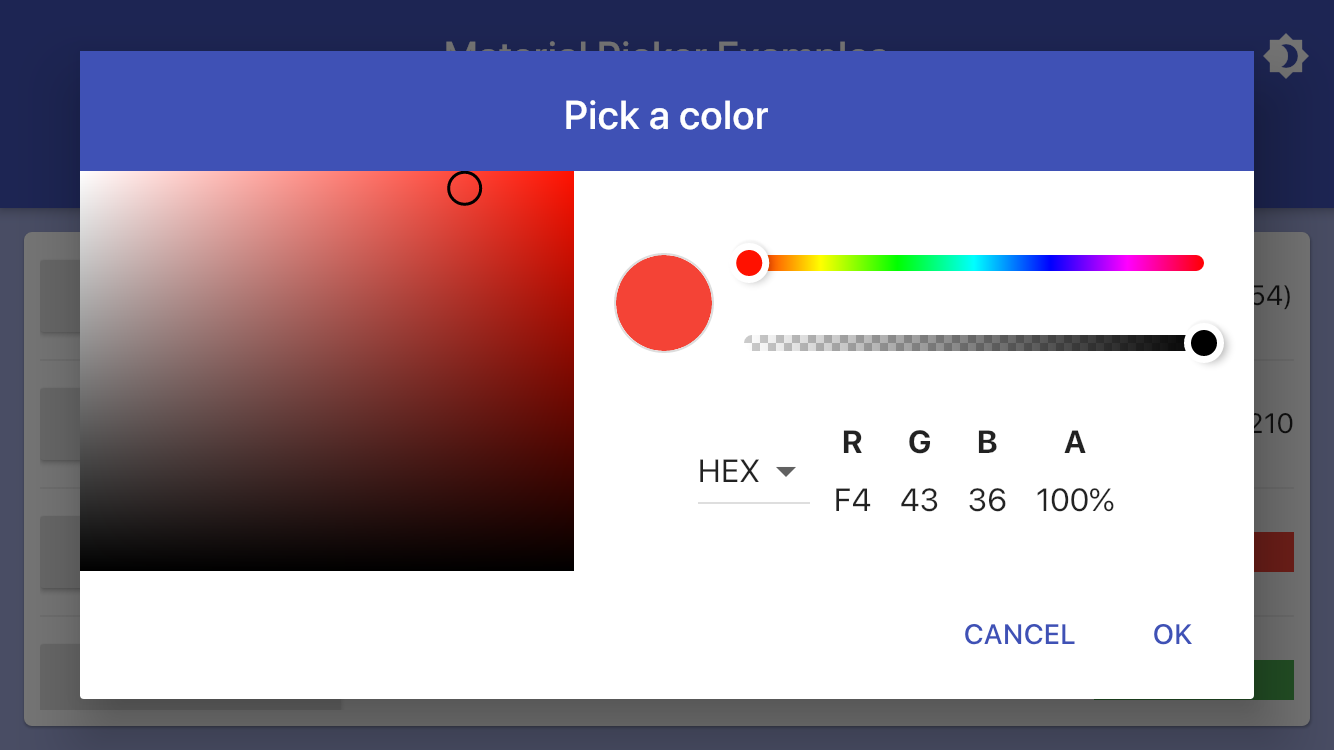
- showMaterialResponsiveDialog - Extends Dialog by making it responsive to screen orientation changes
All helpers implement an onChange handler to return picked option(s).
Example Usage #
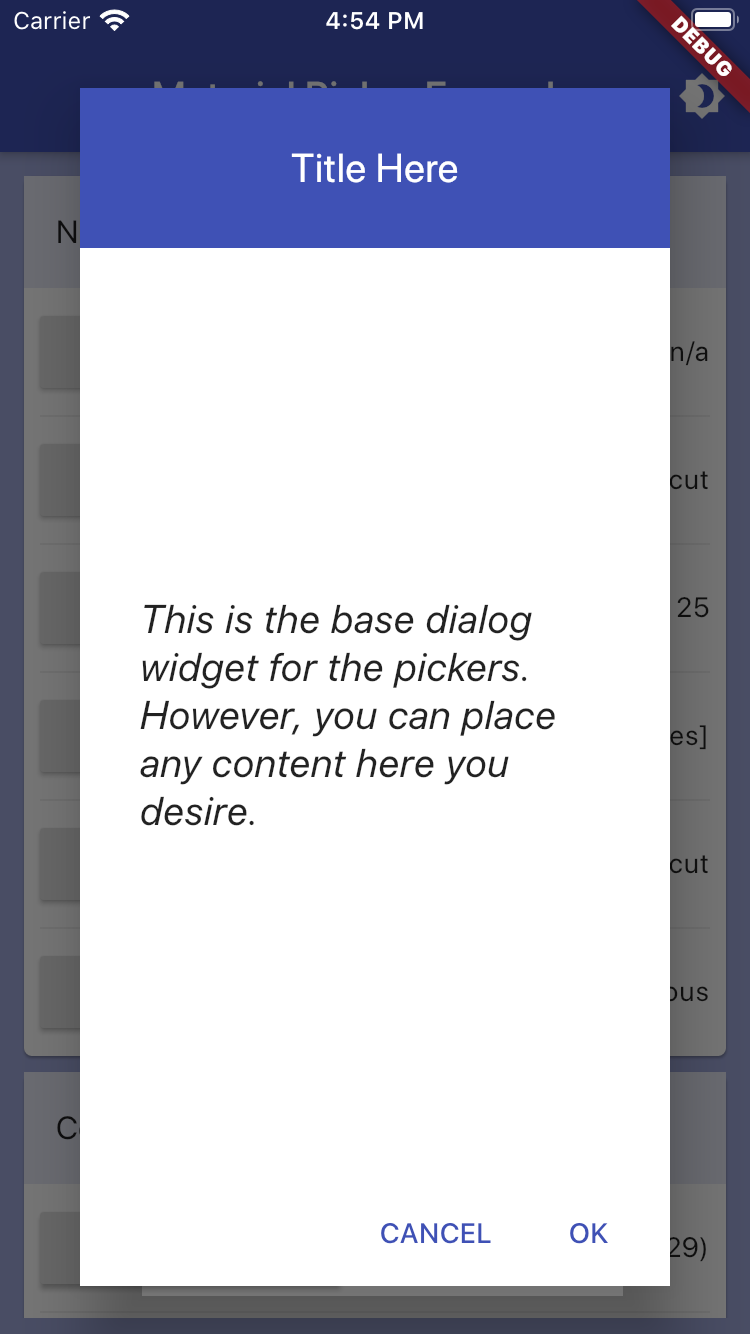
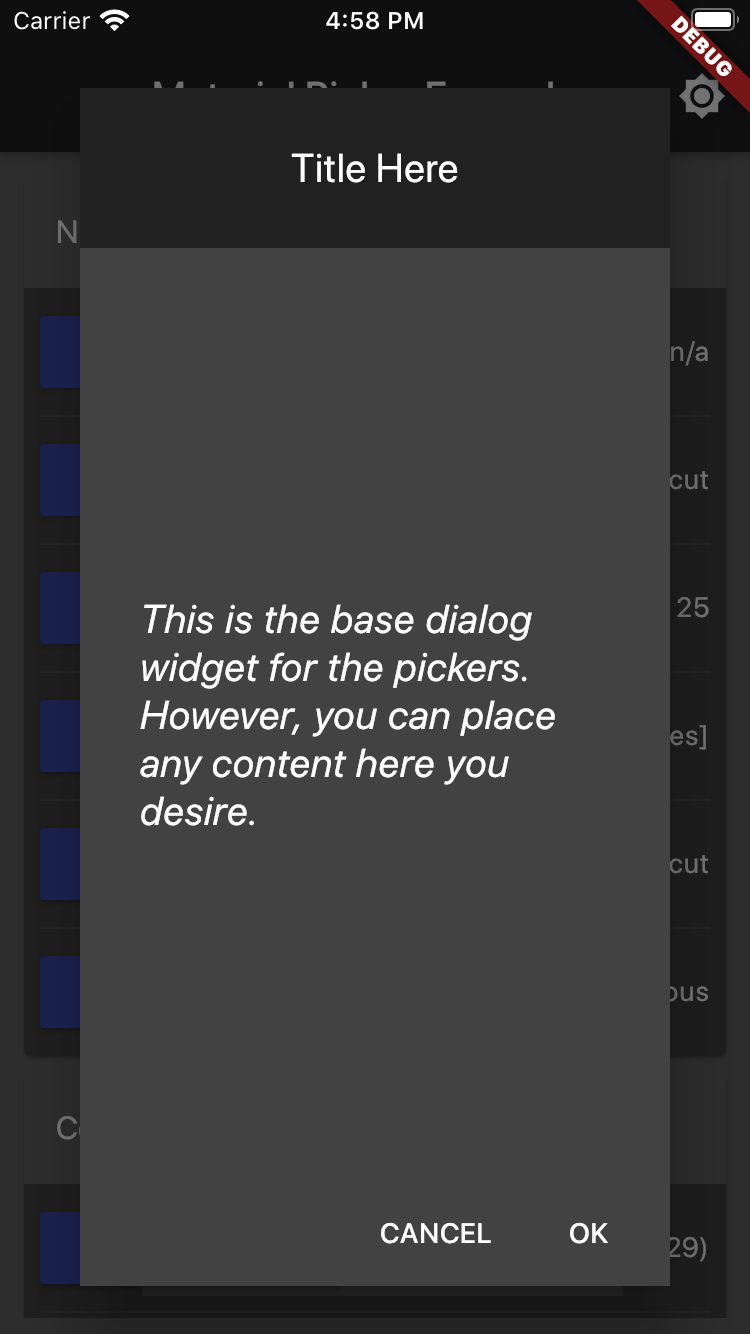
Empty Dialog Example #
Although not a picker, per se, the showMaterialEmptyPicker helper displays the universal material design dialog wrapper that the pickers appear in. Using this directly, however, allows any content to be injected into the content area by passing in a custon Widget as the child. This code shows the basic structure of all the helpers:


showMaterialResponsiveDialog(
context: context,
child: Center(
child: Container(
padding: EdgeInsets.all(30.0),
child: Text("Any content here."),
style: TextStyle(
fontSize: 20.0,
fontStyle: FontStyle.italic,
),
),
),
);
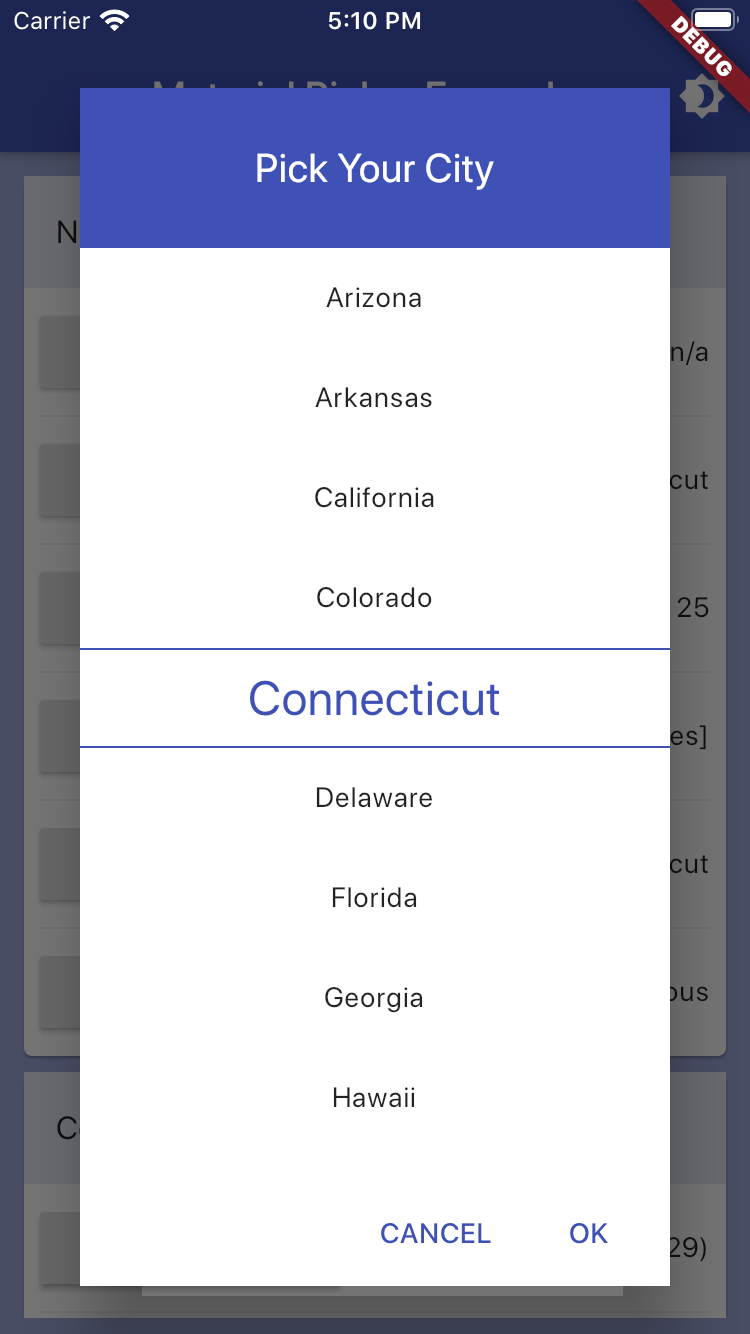
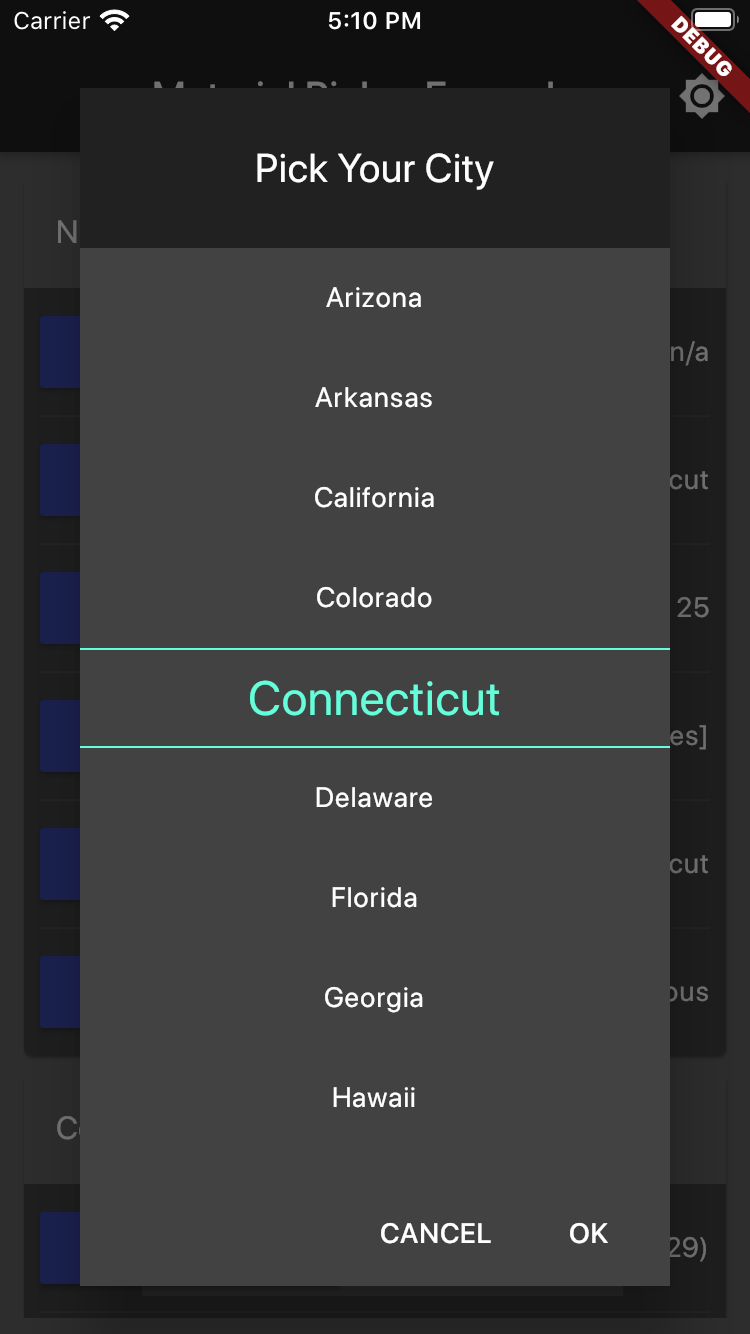
Scroll Picker Example #



var selectedUsState = "Connecticut";
List<String> usStates = <String>[
'Alabama',
'Alaska',
'Arizona',
'Arkansas',
'California',
'Colorado',
'Connecticut',
...
];
showMaterialScrollPicker(
context: context,
title: "Pick Your City",
items: usStates,
selectedItem: selectedUsState,
onChanged: (value) => setState(() => selectedUsState = value),
);
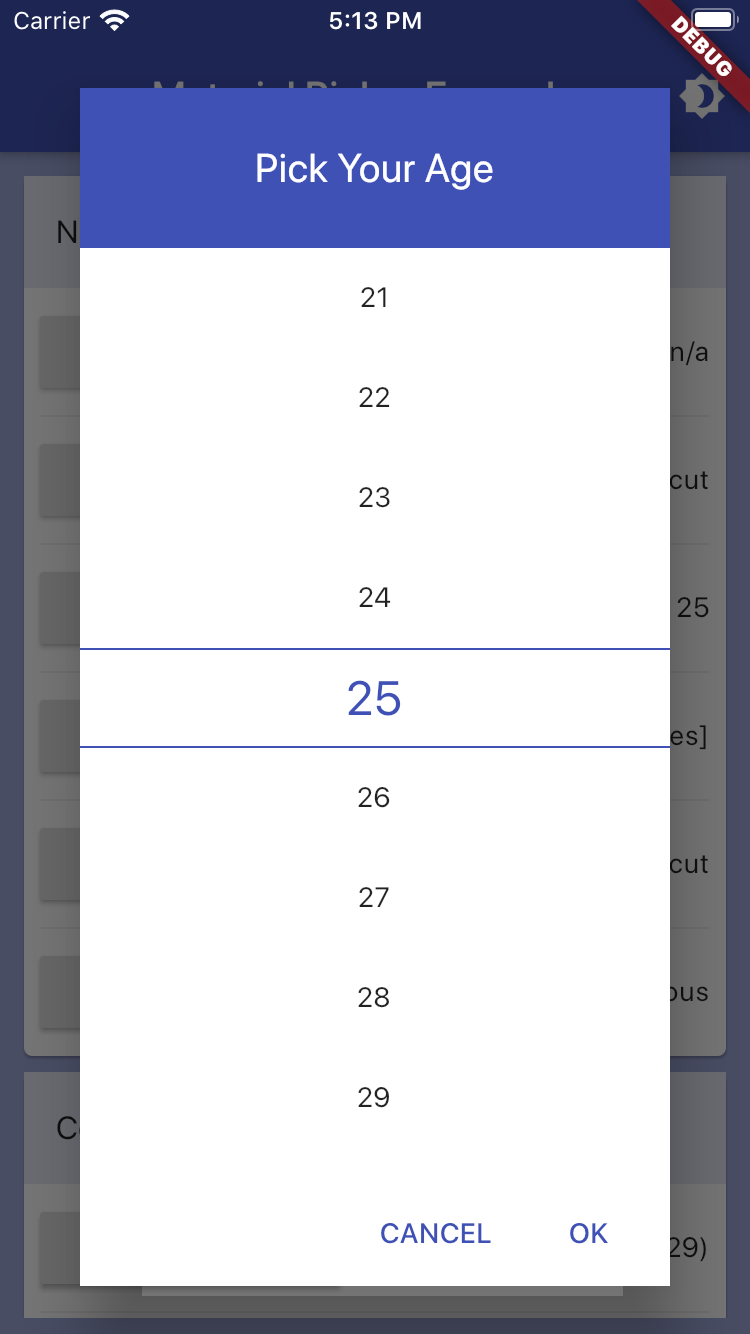
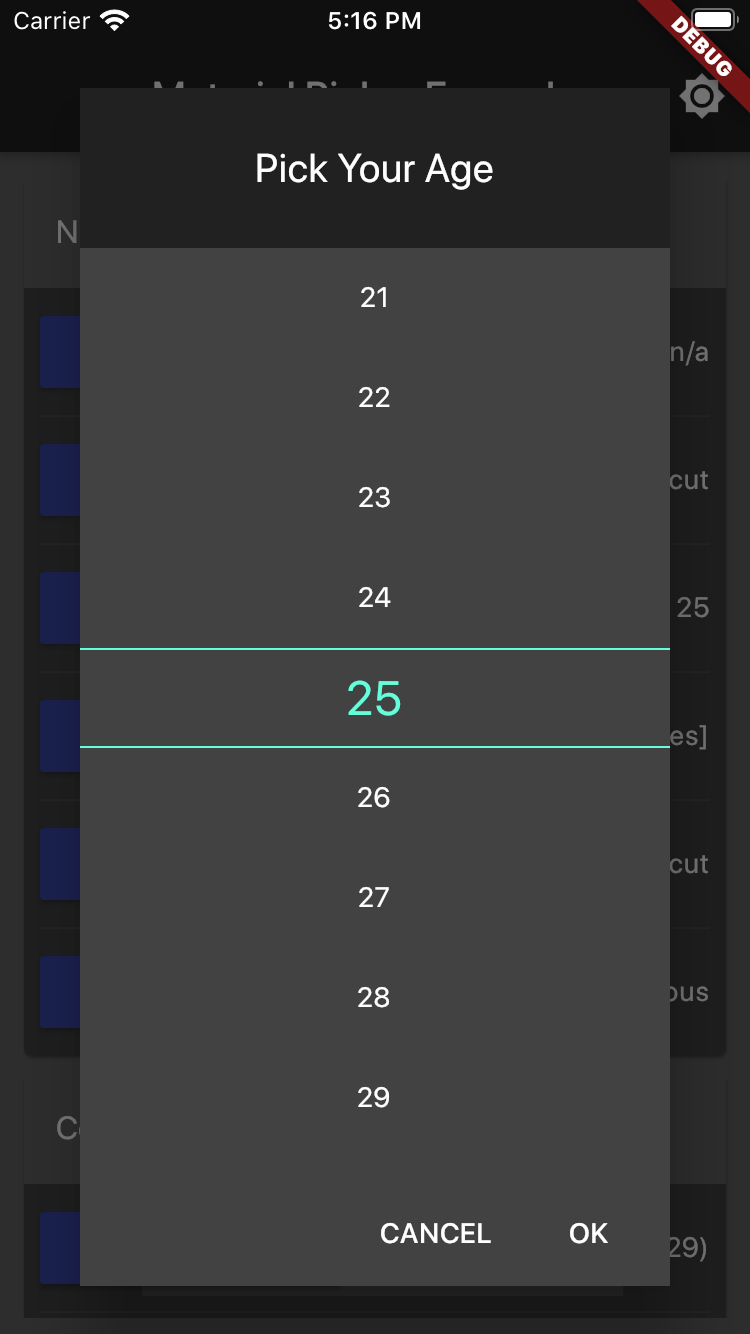
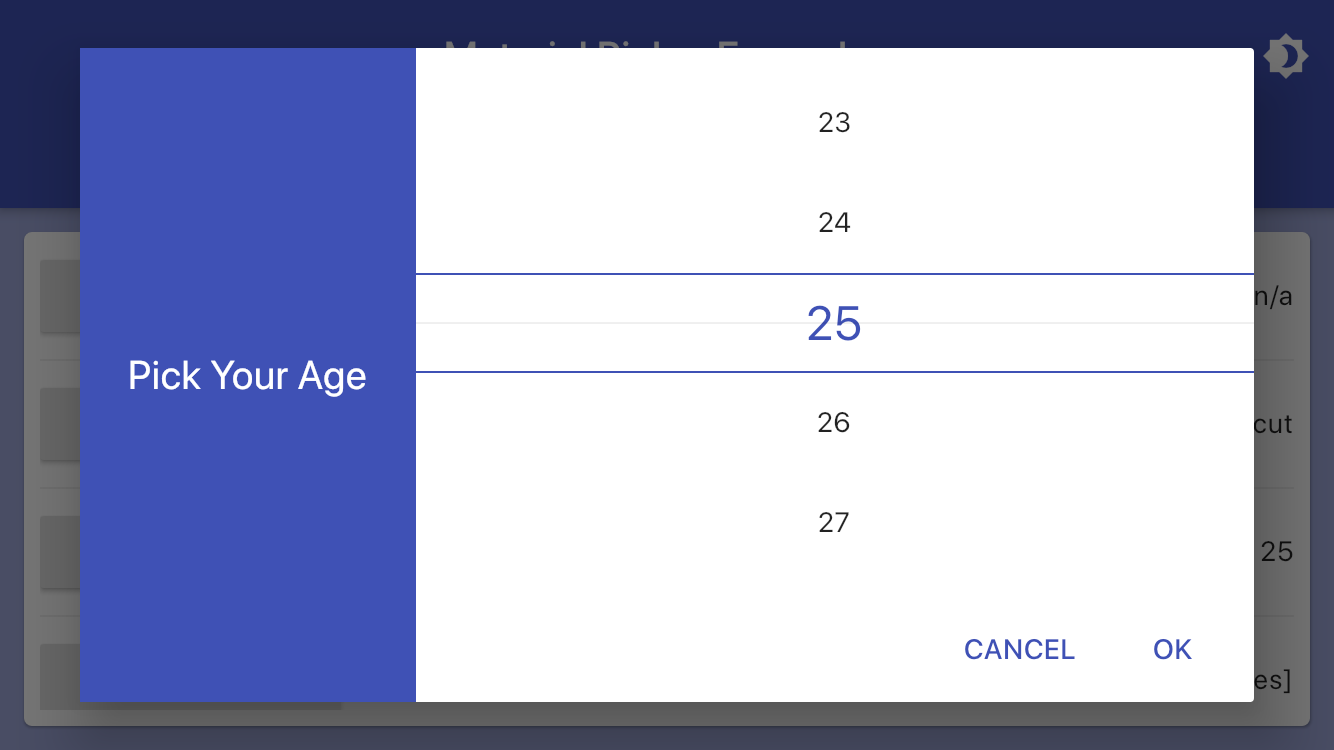
Number Picker Example #



var age = 25;
showMaterialNumberPicker(
context: context,
title: "Pick Your Age",
maxNumber: 100,
minNumber: 14,
selectedNumber: age,
onChanged: (value) => setState(() => age = value),
);
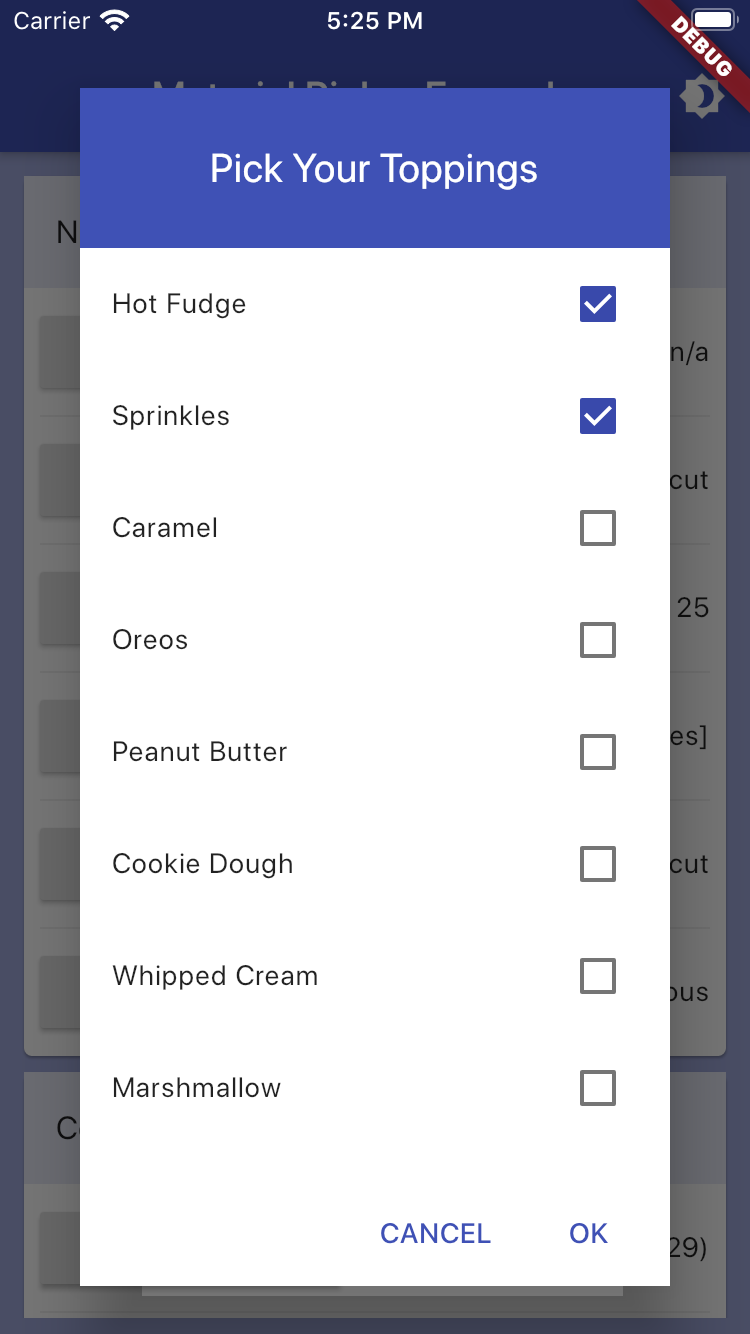
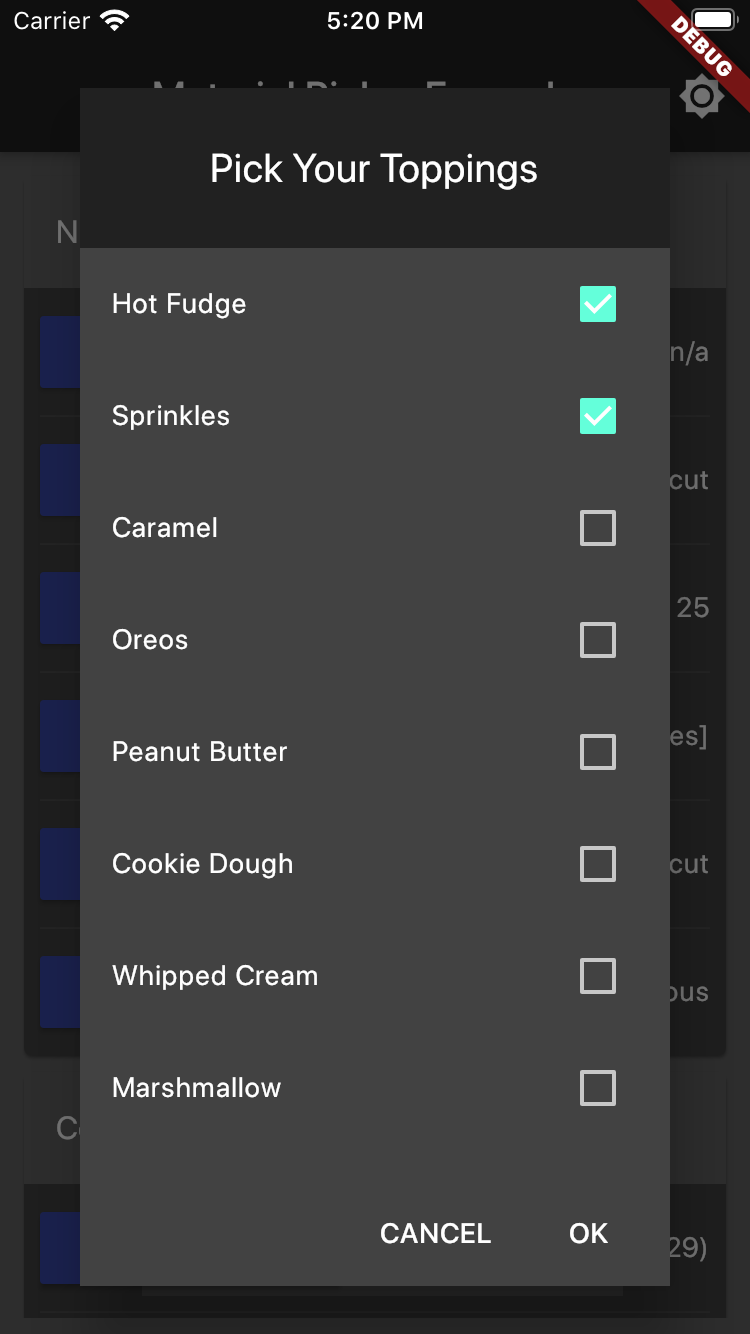
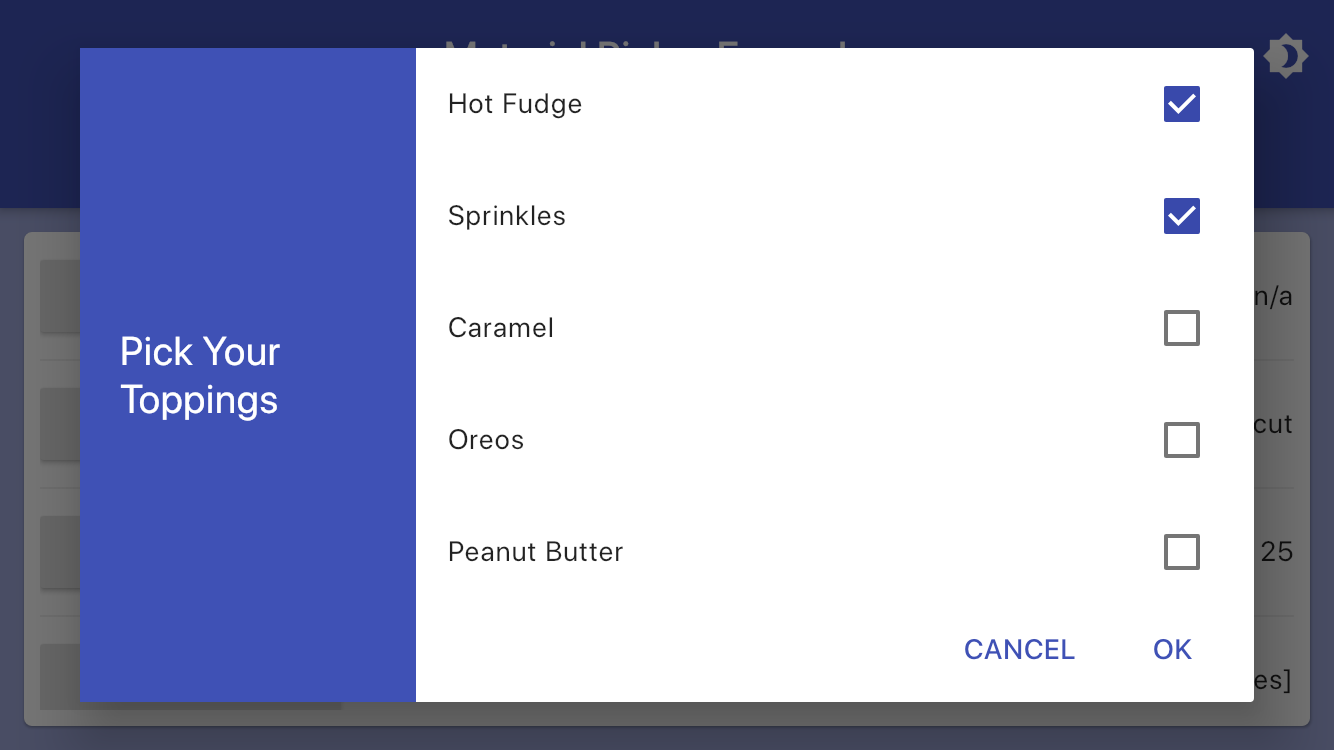
Checkbox Picker Example #



List<String> iceCreamToppings = <String>[
'Hot Fudge',
'Sprinkles',
'Caramel',
'Oreos',
...
];
List<String> selectedIceCreamToppings = <String>[
'Hot Fudge',
'Sprinkles',
];
showMaterialCheckboxPicker(
context: context,
title: "Pick Your Toppings",
items: iceCreamToppings,
selectedItems: selectedIceCreamToppings,
onChanged: (value) => setState(() => selectedIceCreamToppings = value),
);
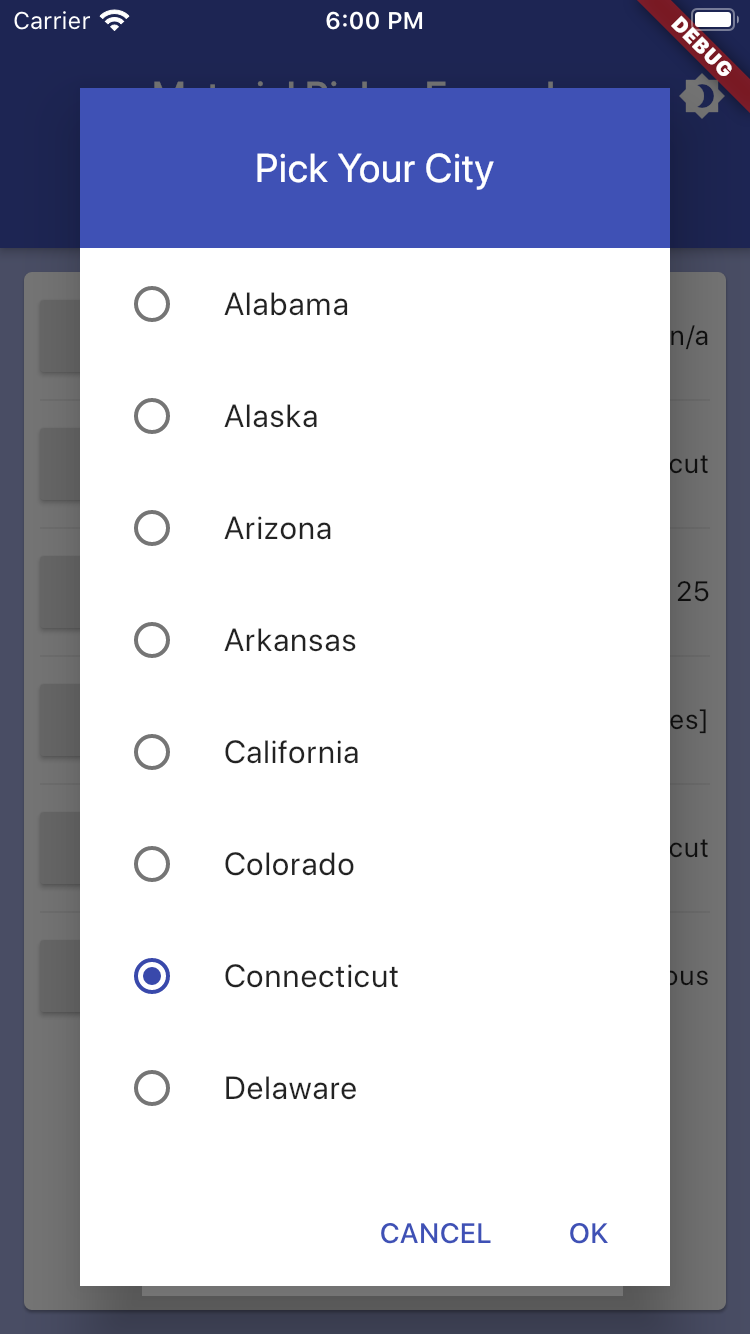
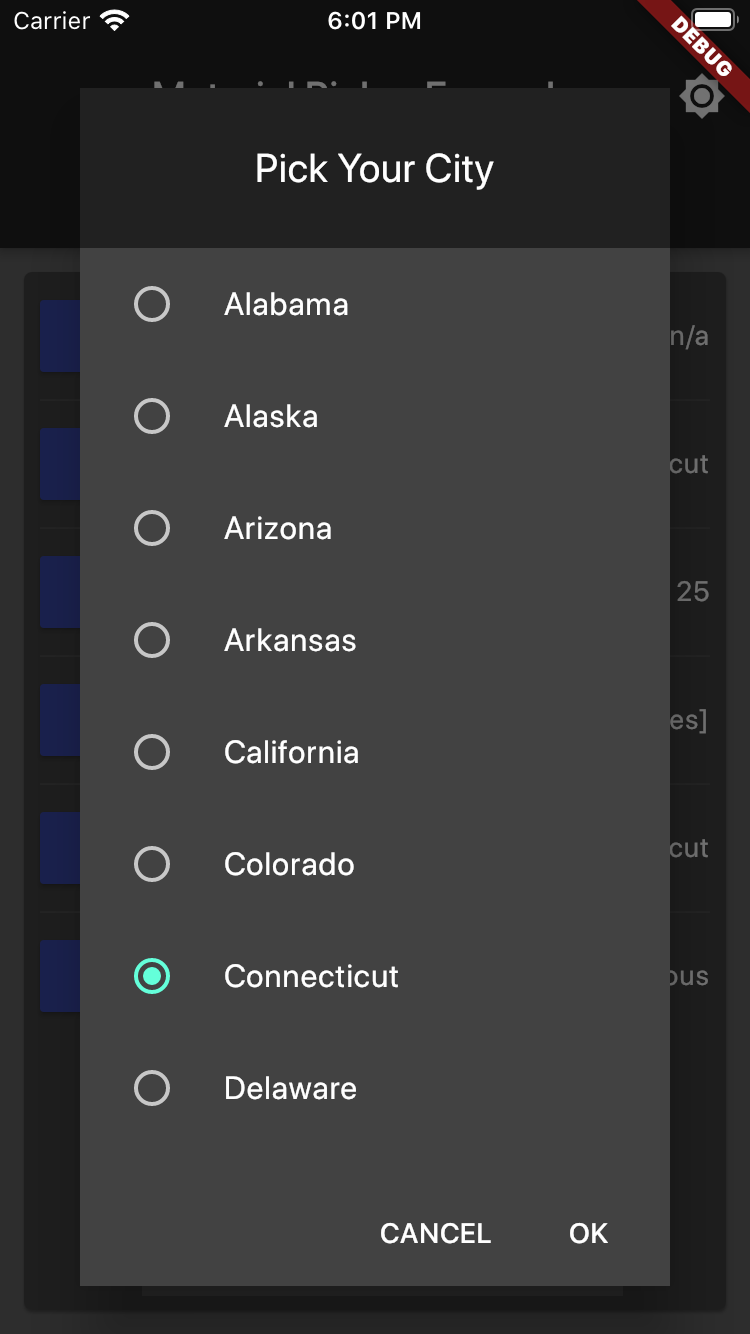
Radio Picker Example #



var selectedUsState = "Connecticut";
List<String> usStates = <String>[
'Alabama',
'Alaska',
'Arizona',
'Arkansas',
'California',
'Colorado',
'Connecticut',
...
];
showMaterialRadioPicker(
context: context,
title: "Pick Your City",
items: model.usStates,
selectedItem: selectedUsState,
onChanged: (value) => setState(() => selectedUsState = value),
);
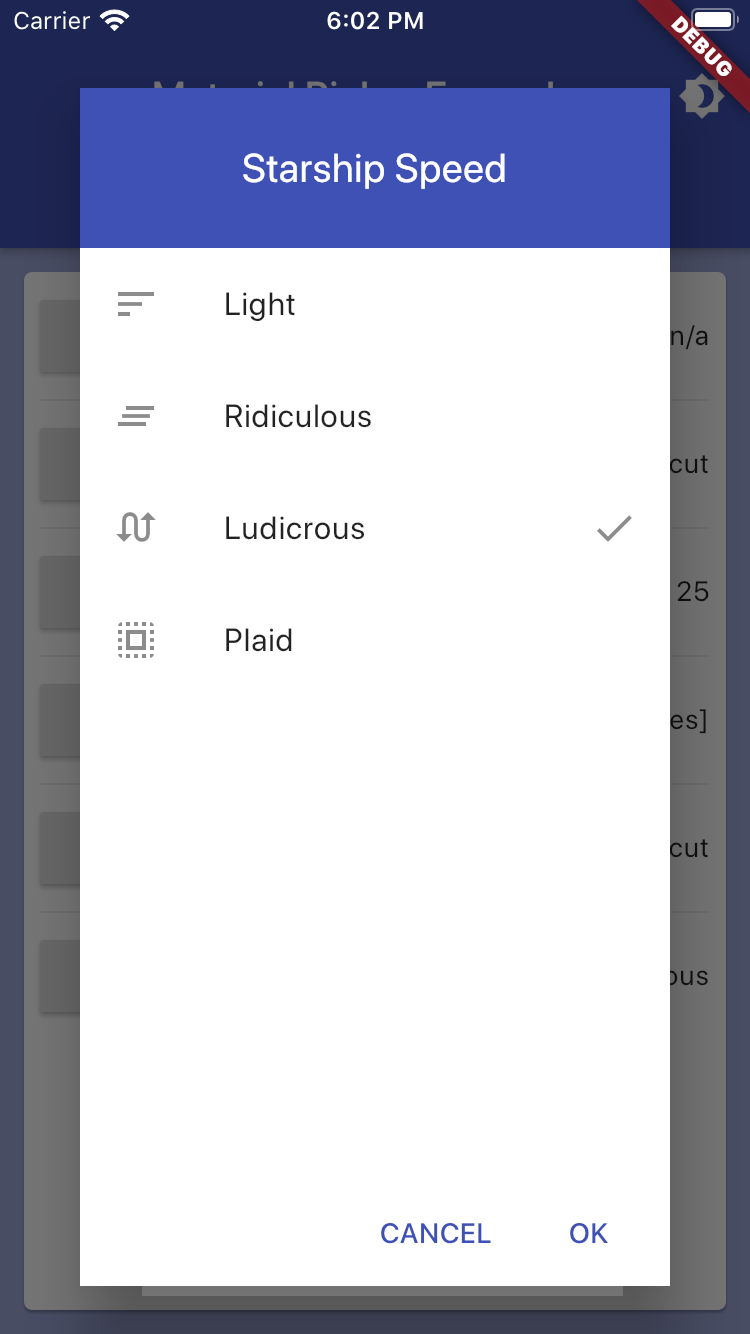
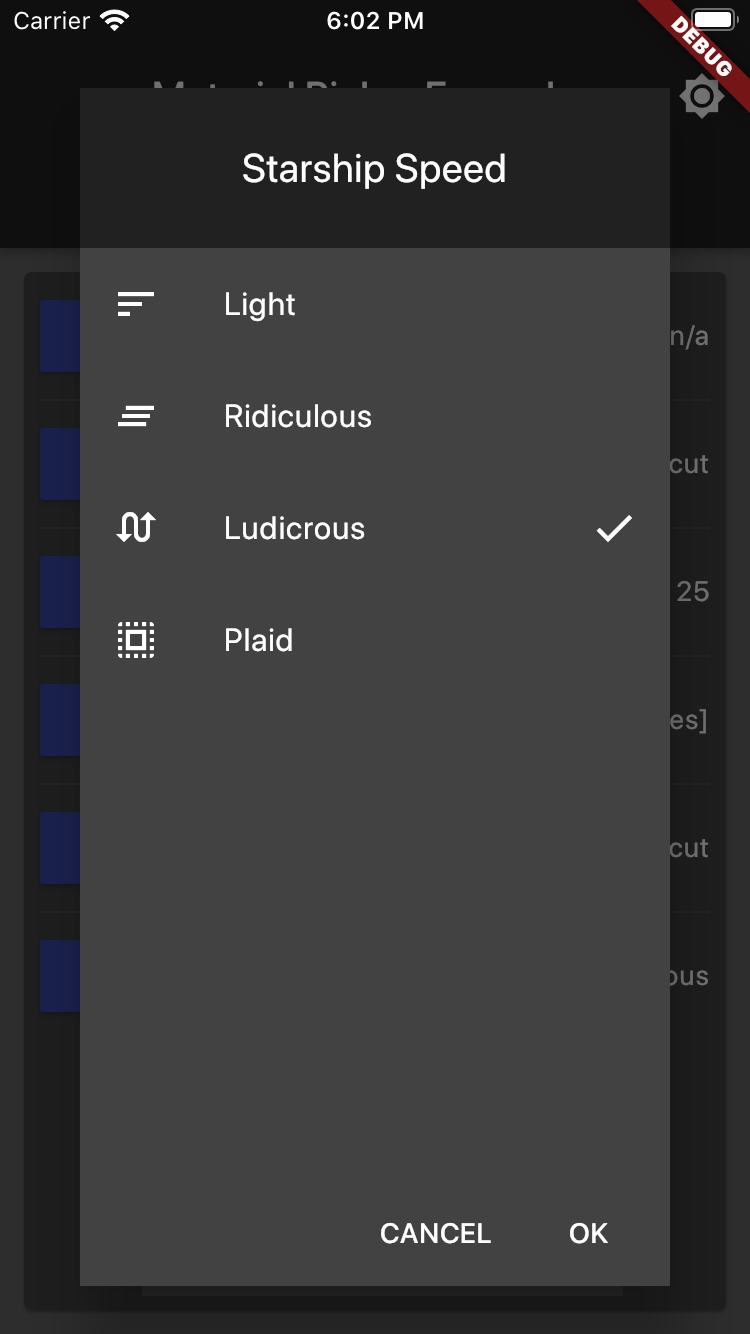
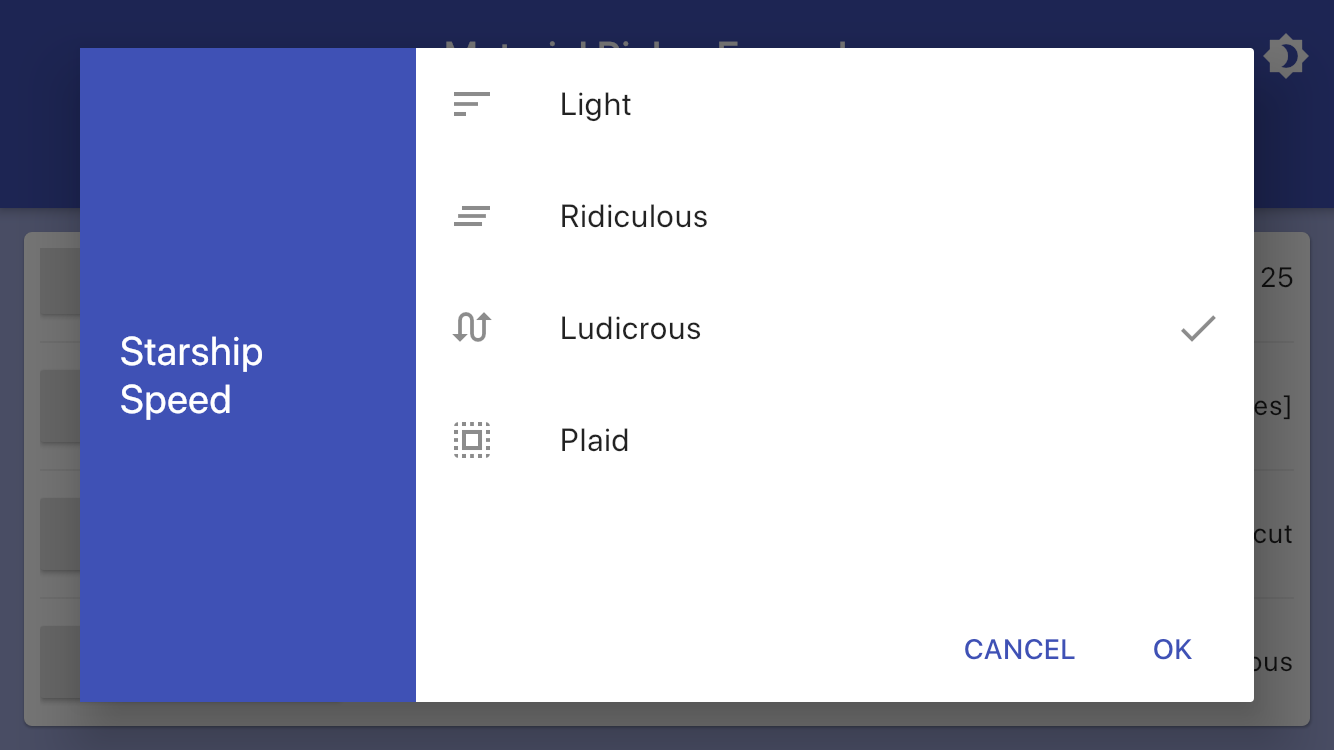
Selection Picker Example #



String speed = 'Ludicrous';
List<String> speedOptions = <String>[
'Light',
'Ridiculous',
'Ludicrous',
'Plaid',
];
List<Icon> speedIcons = <Icon>[
Icon(Icons.sort),
Icon(Icons.clear_all),
Icon(Icons.swap_calls),
Icon(Icons.select_all),
];
showMaterialSelectionPicker(
context: context,
title: "Starship Speed",
items: model.speedOptions,
selectedItem: model.speed,
icons: model.speedIcons,
onChanged: (value) => setState(() => model.speed = value),
);
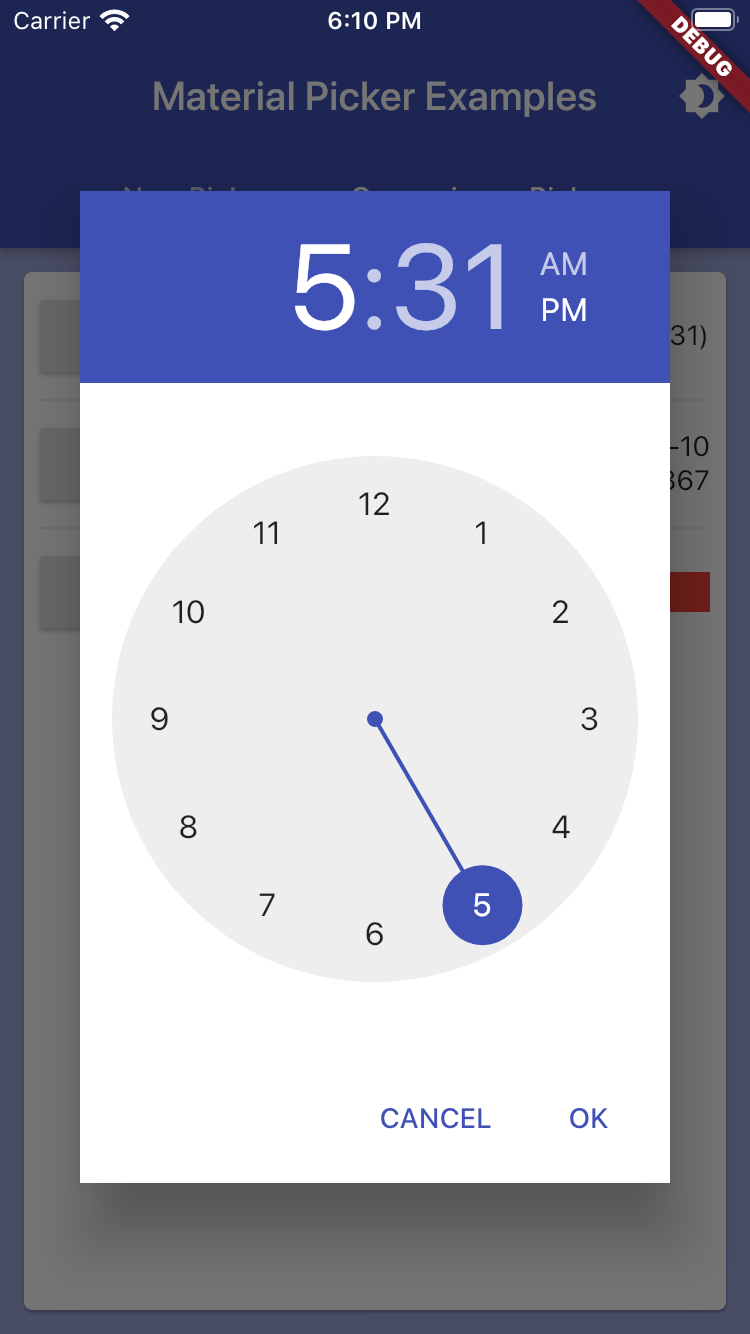
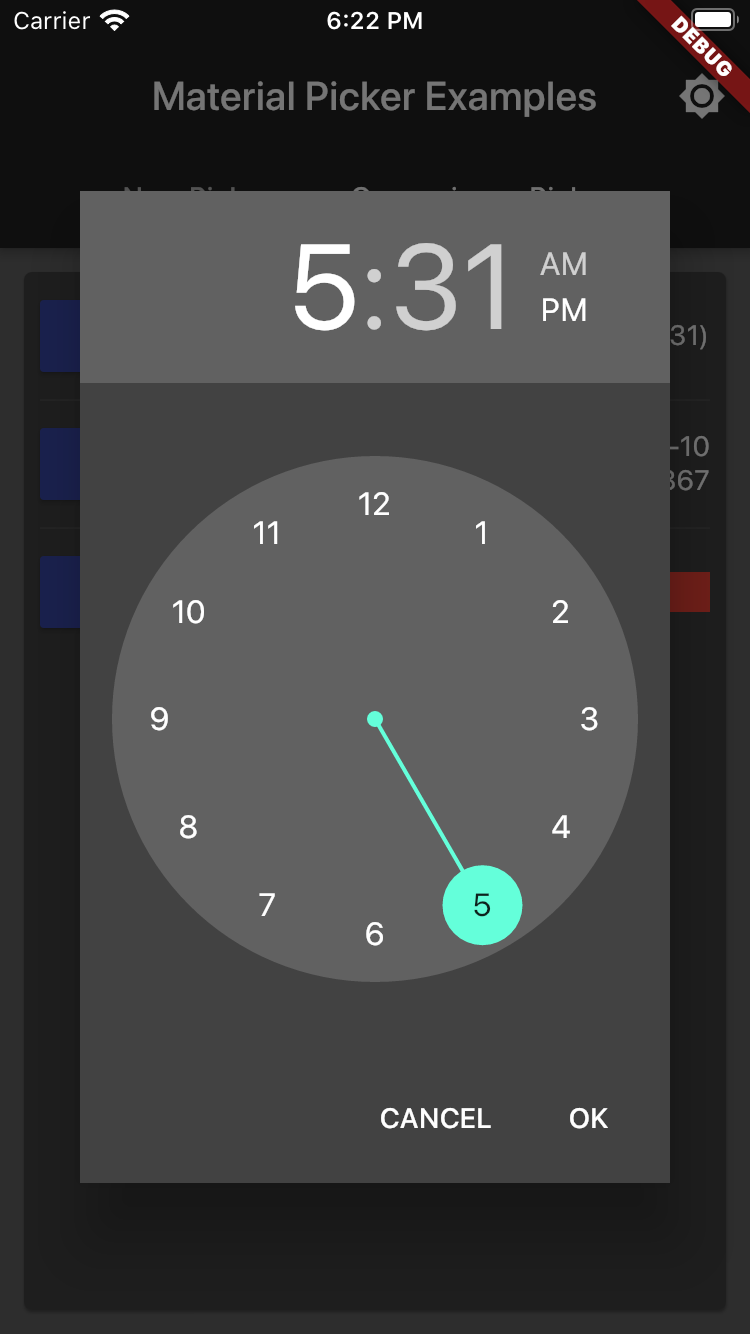
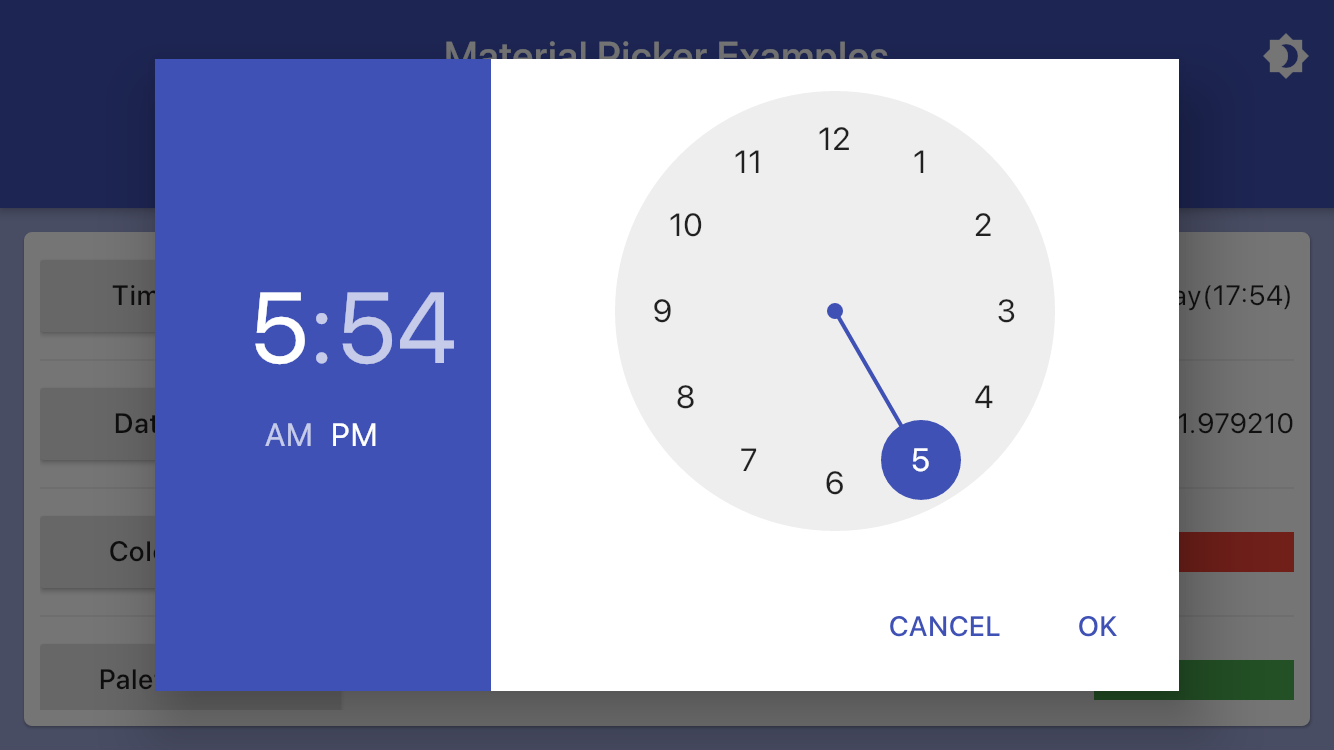
Time Picker Example #



var time = TimeOfDay.now();
showMaterialTimePicker(
context: context,
selectedTime: time,
onChanged: (value) => setState(() => time = value),
);
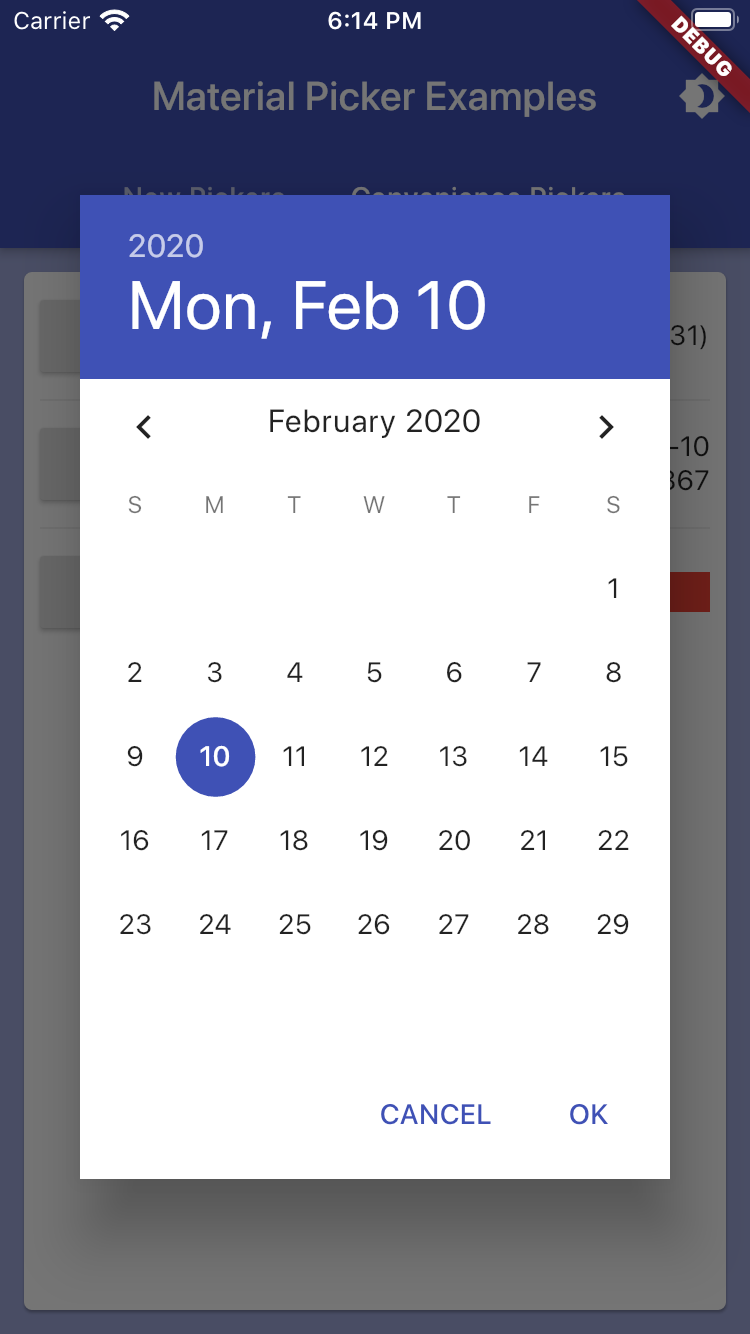
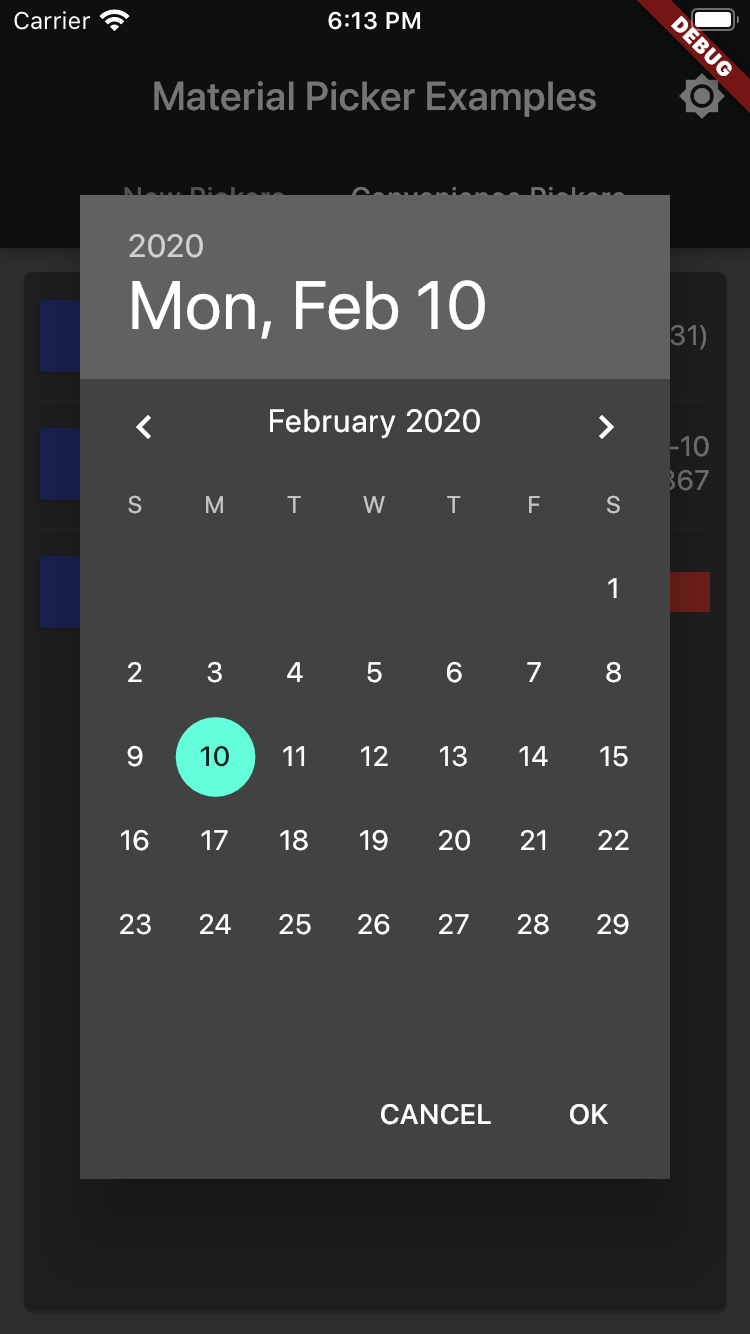
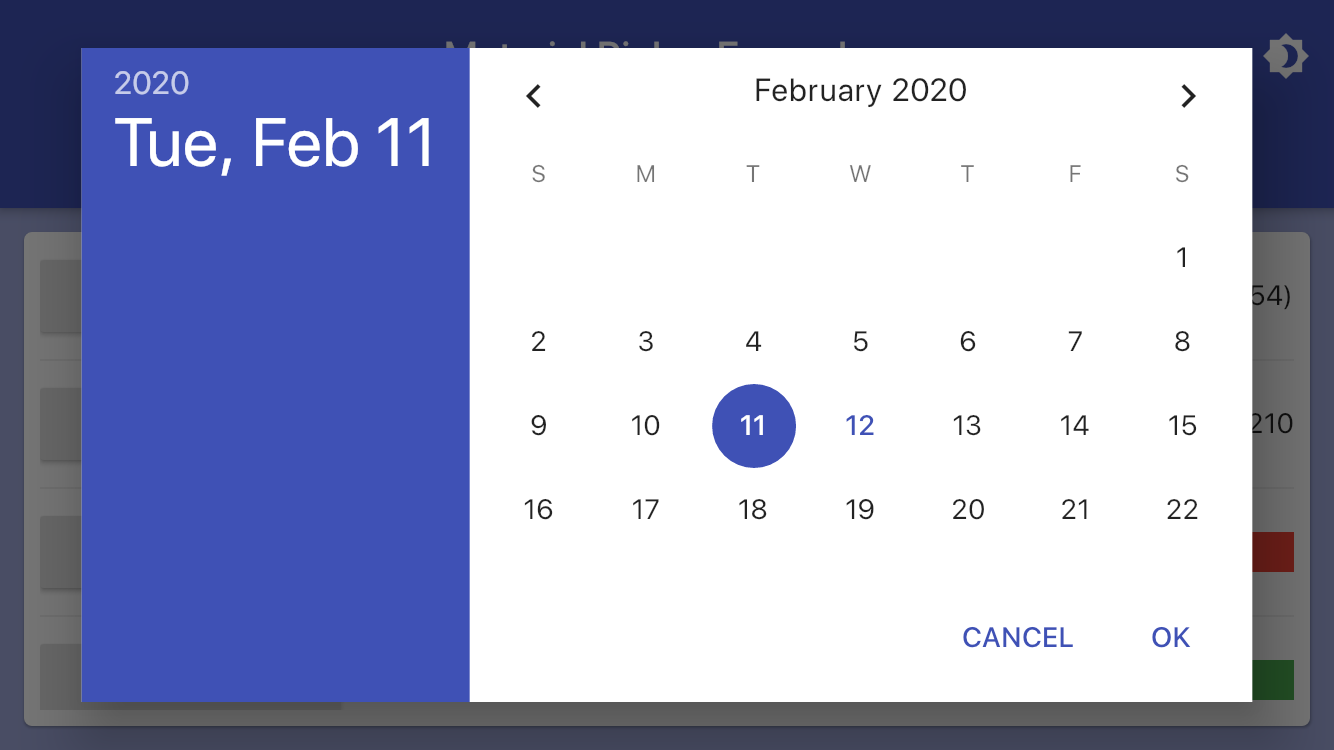
Date Picker Example #



var date = DateTime.now();
showMaterialDatePicker(
context: context,
selectedDate: model.date,
onChanged: (value) => setState(() => model.date = value),
);
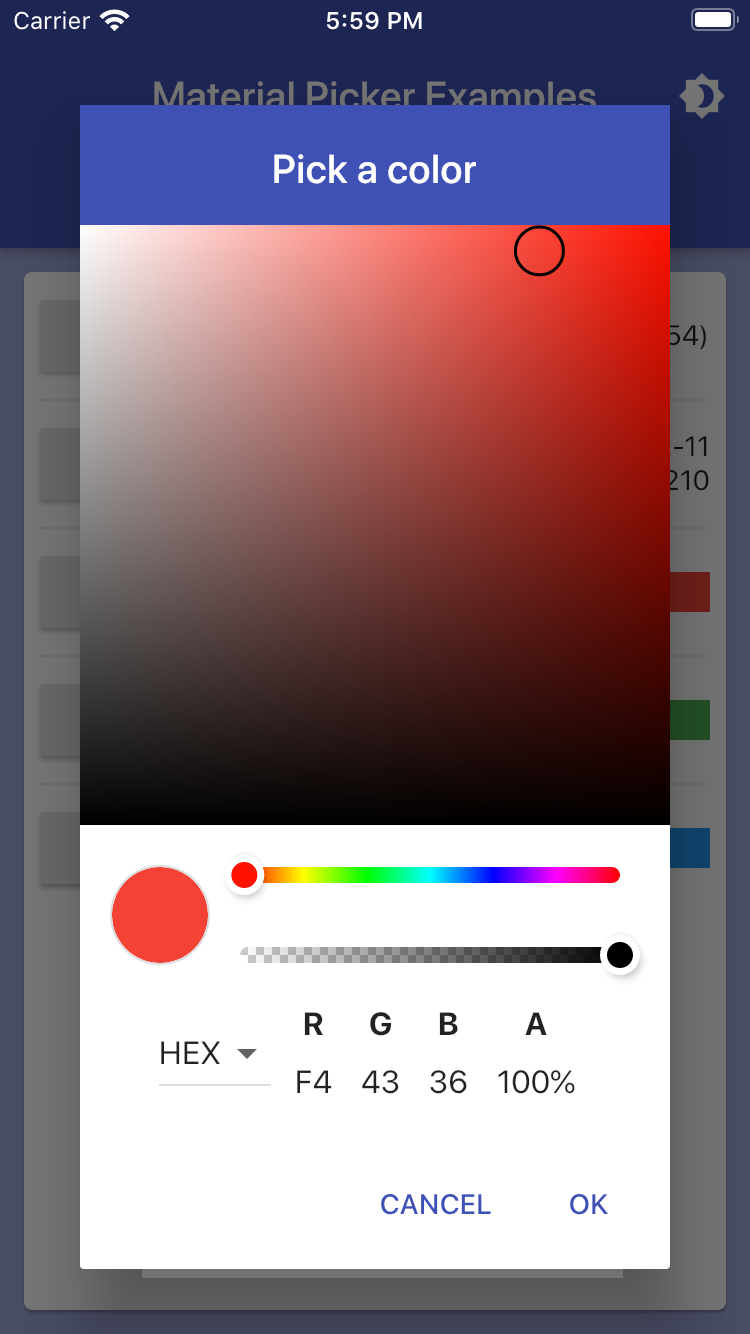
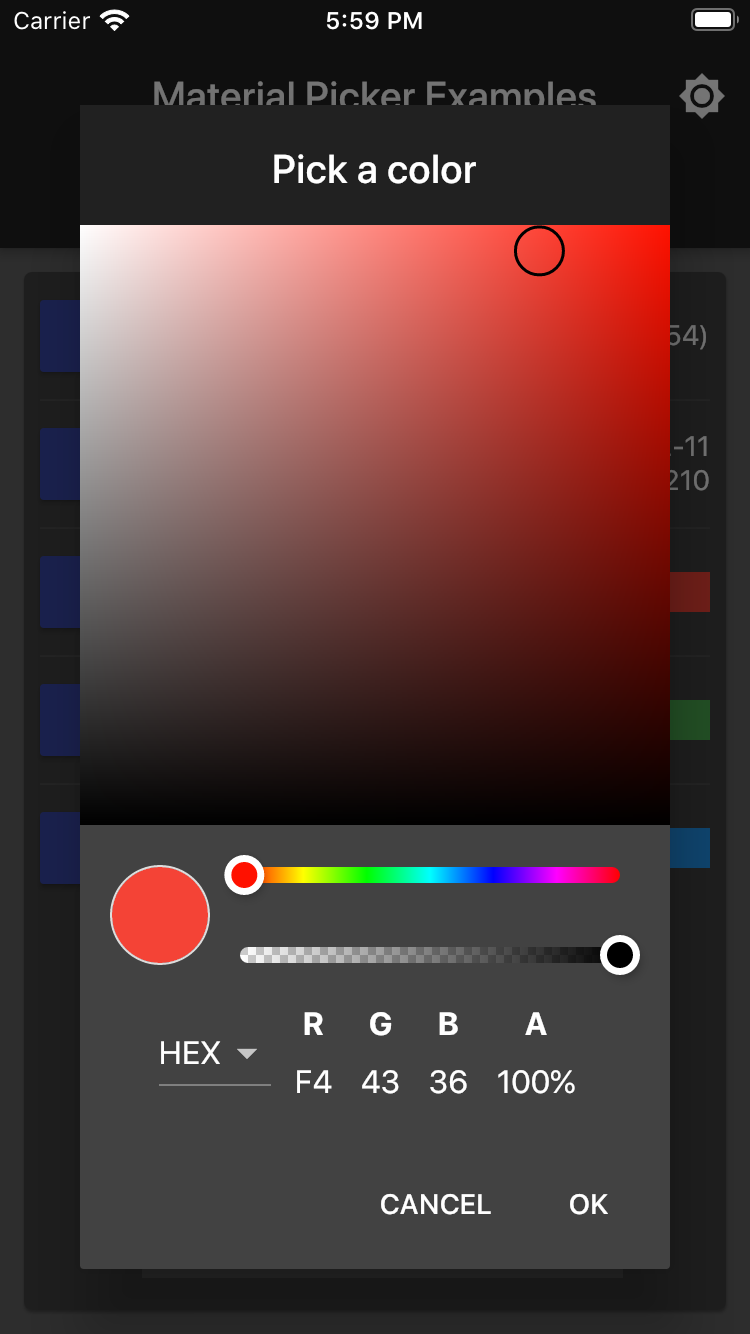
Color Picker Example #



Color color = Colors.red;
showMaterialColorPicker(
context: context,
selectedColor: model.color,
onChanged: (value) => setState(() => model.color = value),
);
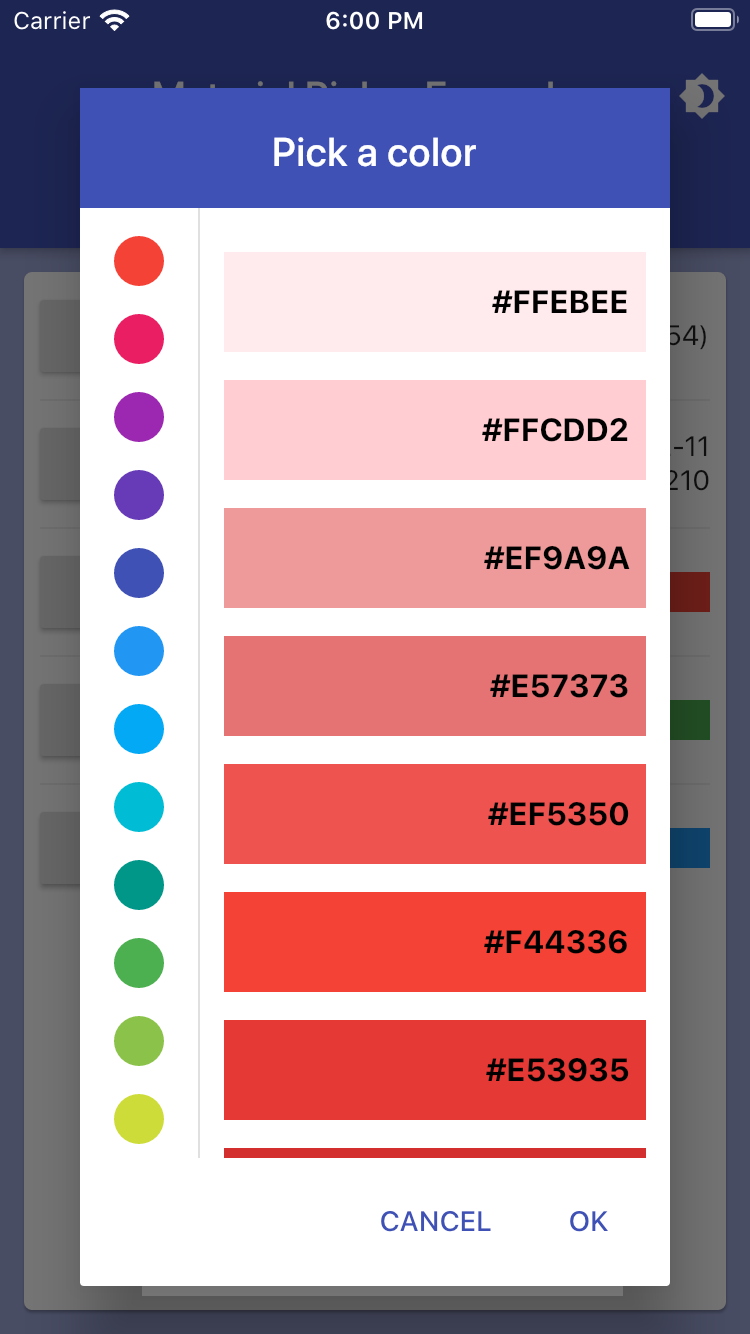
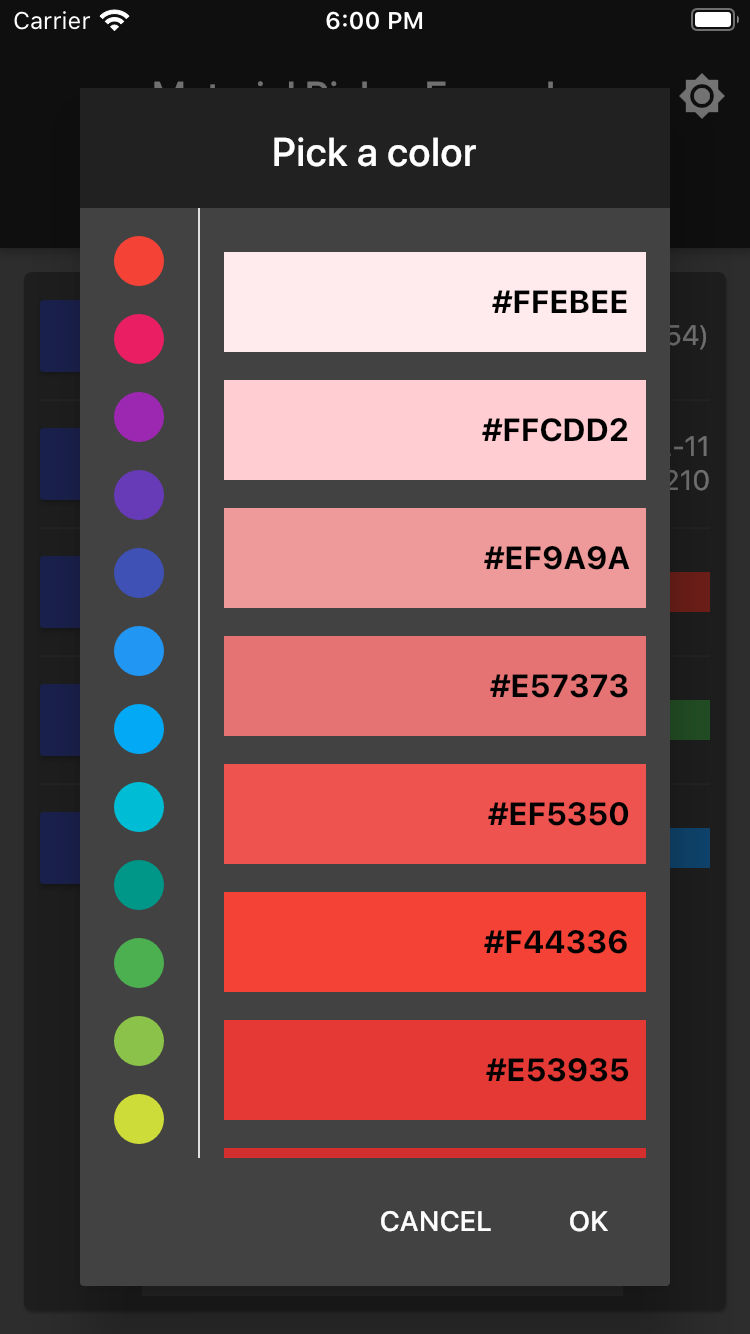
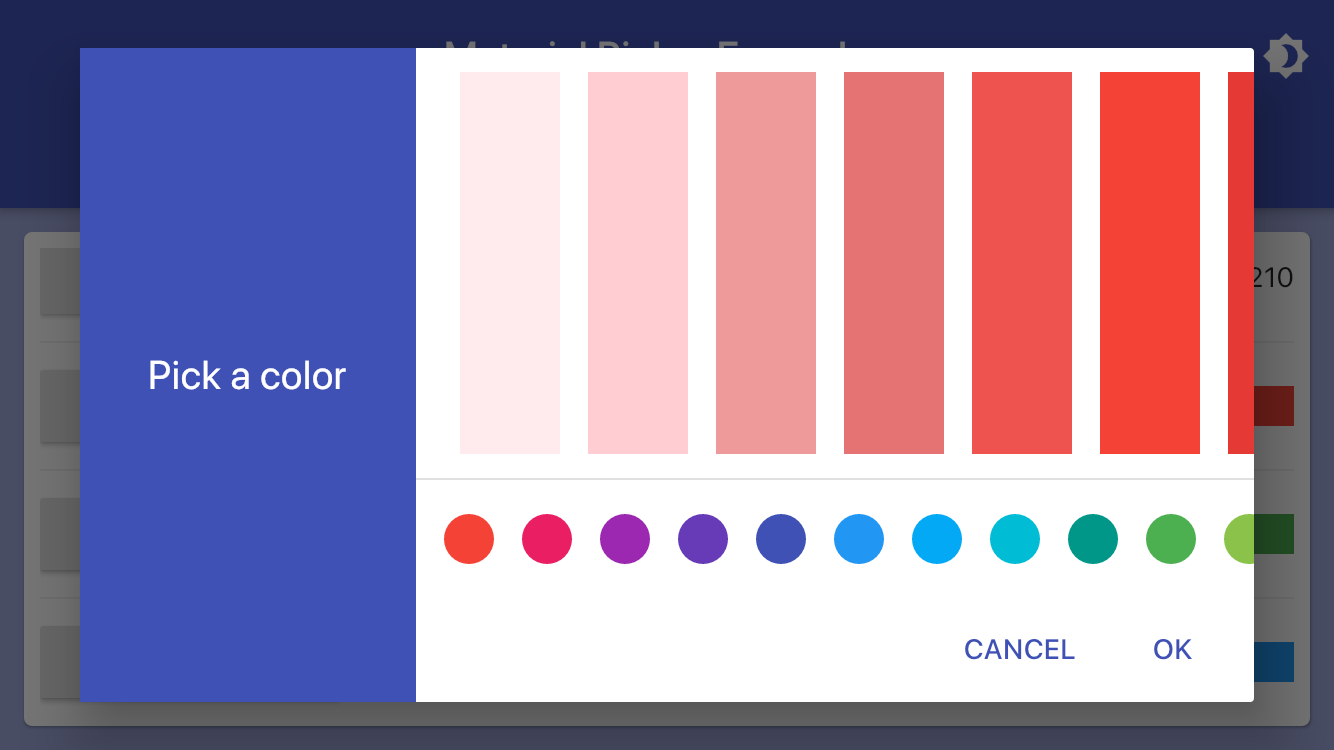
Palette Picker Example #



Color palette = Colors.green;
showMaterialPalettePicker(
context: context,
selectedColor: model.palette,
onChanged: (value) => setState(() => model.palette = value),
);
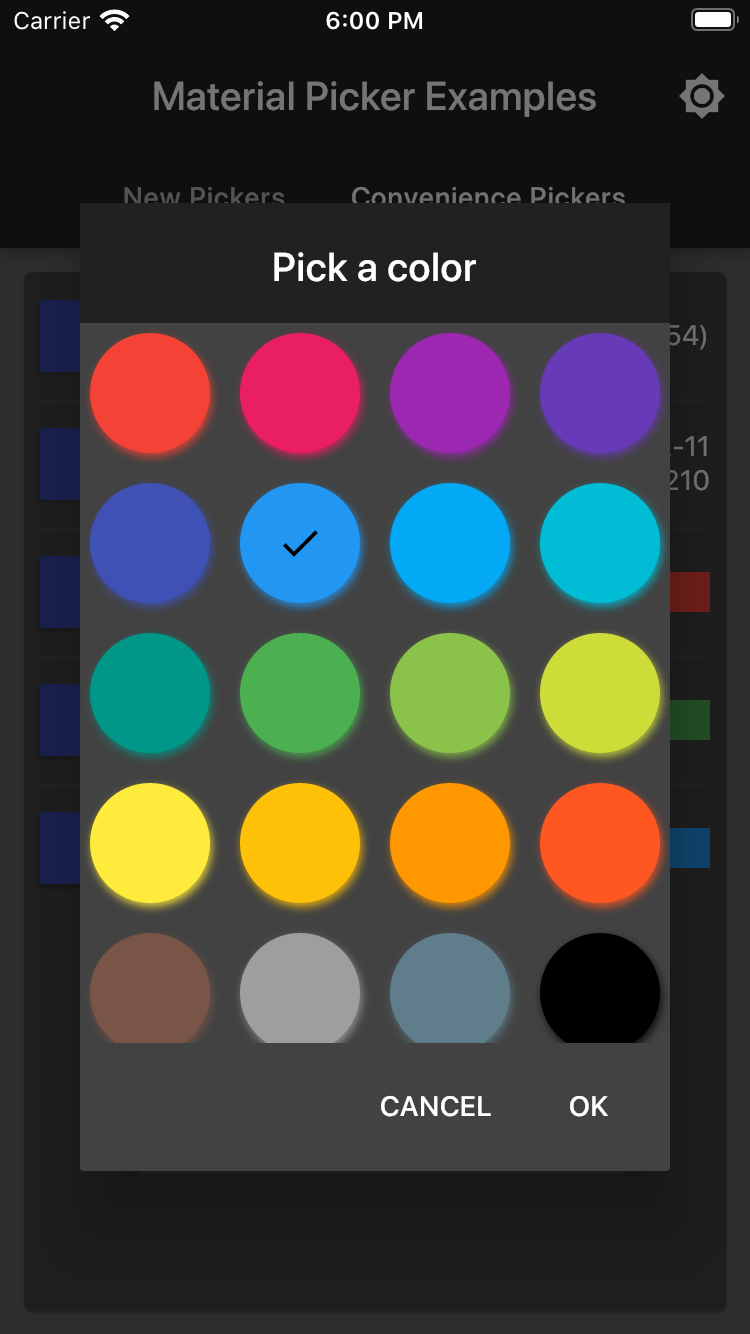
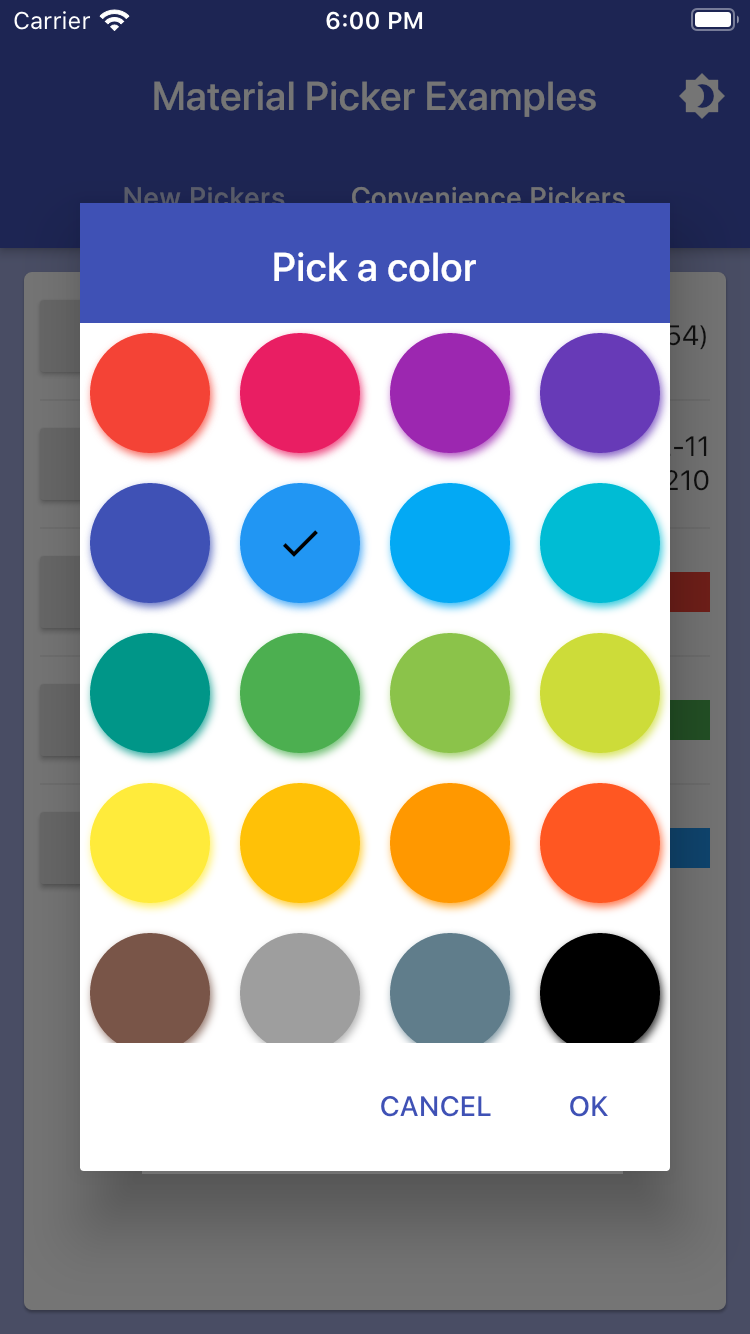
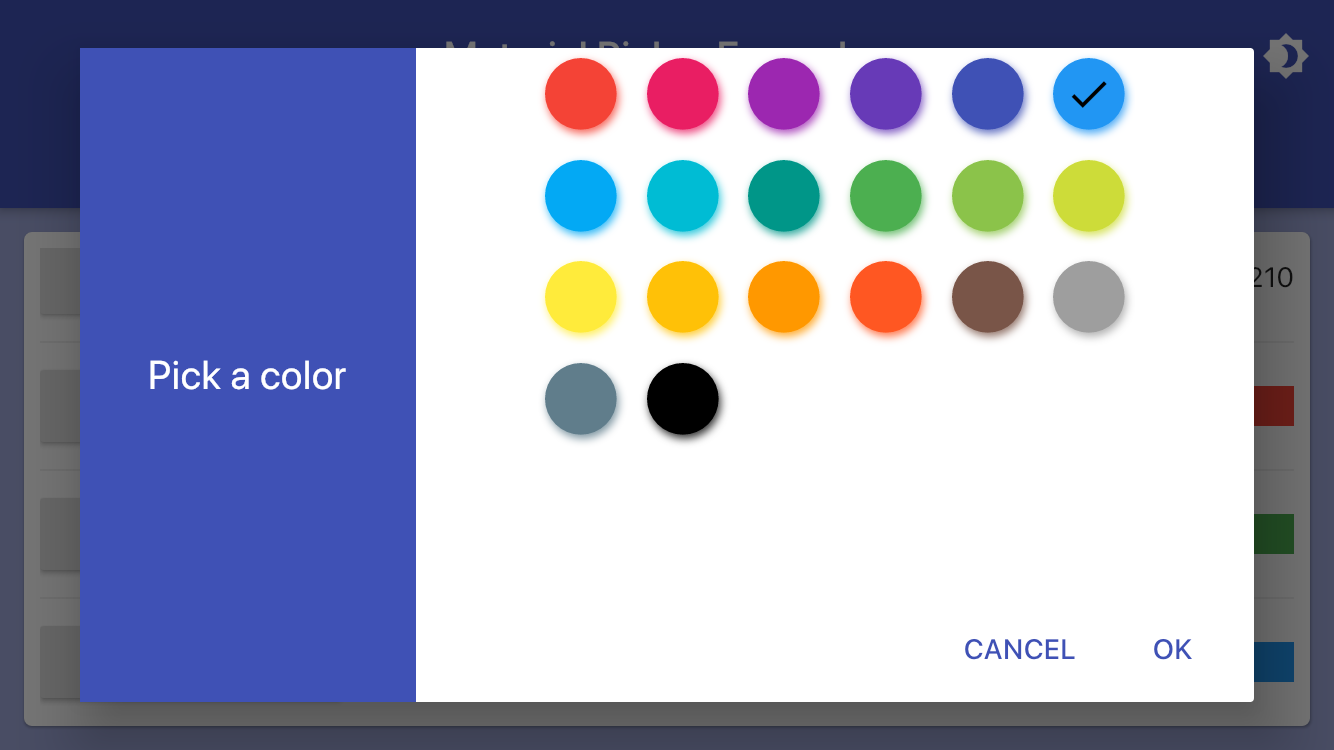
Swatch Picker Example #



Color swatch = Colors.blue;
showMaterialSwatchPicker(
context: context,
selectedColor: swatch,
onChanged: (value) => setState(() => swatch = value),
);
Dependencies #
This widget set relies on these external third-party components:
Changelog #
Please see the Changelog page to know what's recently changed.
Authors #
- Jeff Jorczak jeff@jorczak.com
Contributions #
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a new feature, please send a pull request.