flutter_is_dark_color_hsp 0.1.0  flutter_is_dark_color_hsp: ^0.1.0 copied to clipboard
flutter_is_dark_color_hsp: ^0.1.0 copied to clipboard
This simple package use HSP color model to determine if a color is light or dark tone
Flutter Is Dark Color HSP #
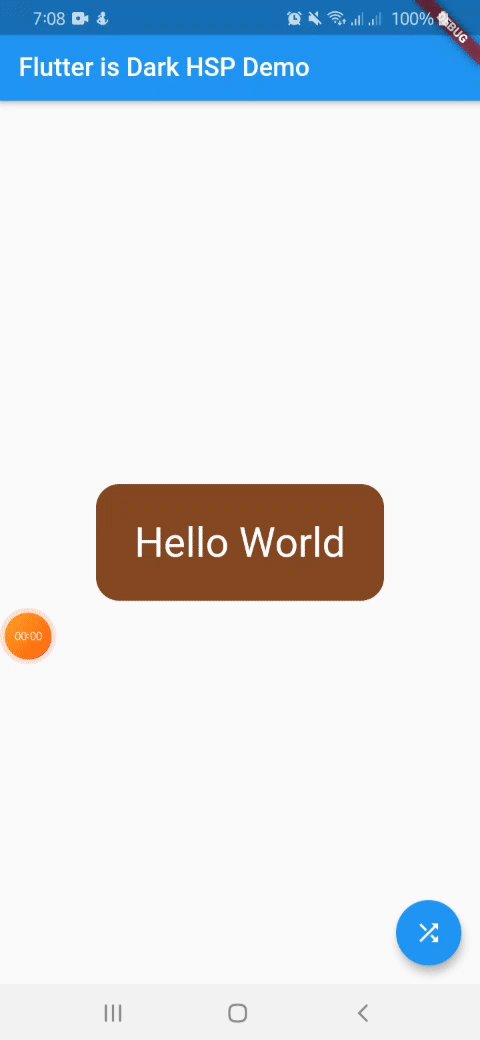
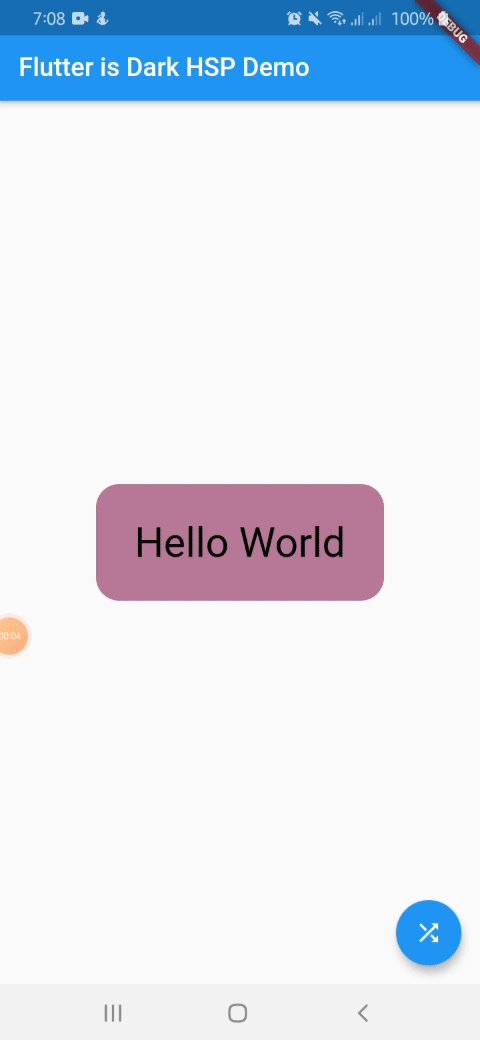
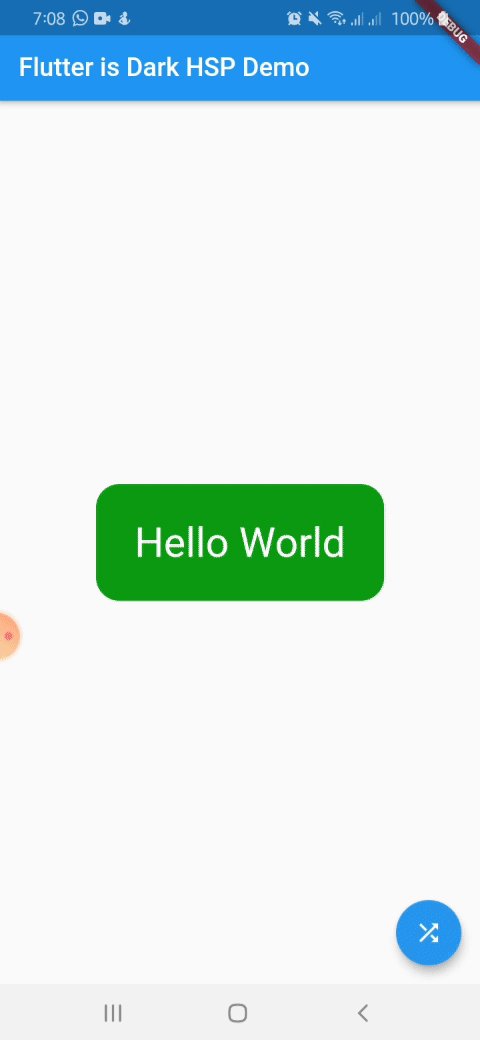
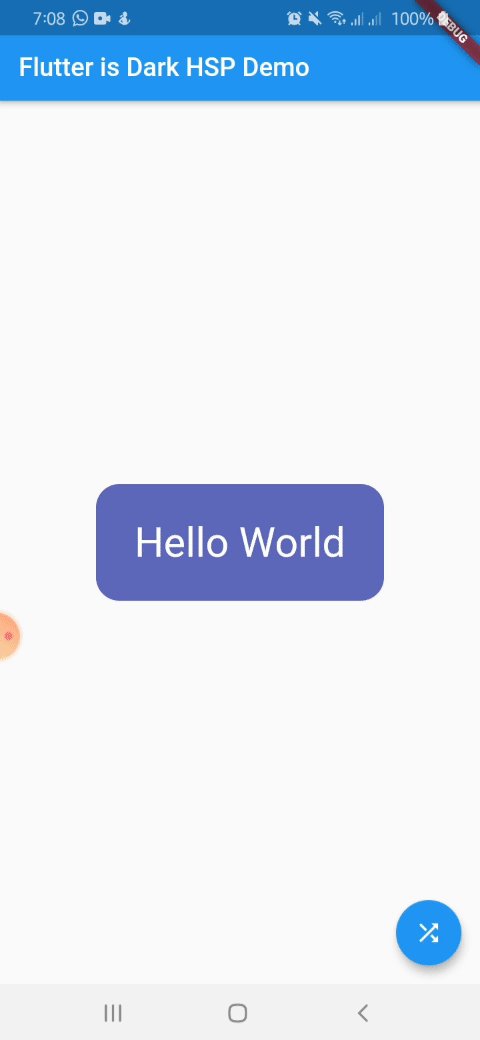
This package helps to determine if a color is dark tone or light tone. It's useful to use a contrast color (as you can see on demo image) with other. It's based on HSP color model, you can read more about it here.

Instalation #
Include flutter_is_dark_color_hsp in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_is_dark_color_hsp: version
Usage and Example #
To use this package, just import it into your file and enjoy it.
import 'package:flutter_is_dark_color_hsp/flutter_is_dark_color_hsp.dart';
...
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
color: _color
),
width: MediaQuery.of(context).size.width * 0.6,
height: 100,
child: Center(
child: Text(
'Hello World',
style: TextStyle(
color: isDarkHsp(_color)? Colors.white: Colors.black,
fontSize: 32
),
),
),
)
...
You could use isDarkHsp method to determine if is dark color tone or use isLightHsp to determine if is a light color tone